
よくわからないから楽してみよう、な話(前編)
しろくまです。ありがとうございます。
今日は何となくやる気があったのでチャレンジをしました。
その話を書いてみようと思います。
やってみたこと
今日チャレンジしたのは、ChatGPTに言われた通りに作ったアプリって、
ホントにそのまま動くのかためしてみよー、です。
やってみようと思った理由は以下の通り。
・よく見るけどやったことないから
・Noteなんも書いてないのもったいないから
短絡的ですが、これもテスト投稿みたいなものだと思ってください。
ルール
やってみよーにあたってルールを決めました。こちらです。
・極力頭を使わない、考えない
・ほんとに言われた通りにしかやらない
・欲張らない、頑張りすぎない
やってみてNoteに書くと決めたわけじゃなく、よし書くぞと思ってやり始めています。
いきなり頑張りすぎたら絶対続かないと思ったので、
なるべく頑張らないことだけ決めました。
何を作るか
作るものはこんな感じにしました。
・旅行用Webアプリ
・出発地と目的地を入力したら勝手に移動手段が決められてしまう
実は旅をすることが好きでして。
しかも私の場合、目的があるわけではなくて何となくの突発的な衝動によるものが多いのです。(あ、秋田行きたい、みたいな)
今月はちょっとお仕事頑張りすぎた(当人比)ので、休んでどっか行きたいなーと思いながらお風呂に入っているときに何となく思いつきました。
勝手に移動手段決められるって、嫌じゃね。と。
何で作るか
今日は頑張らないと決めていたので、新しい何かには挑戦しませんでした。
もちろん技術的に大したことはしません。
これを使いました。使ったことがあったので。
・Visual Studio Code
・Python
・FLASK
なんで使ったことがあったかについてもいずれ書きたいです。
作るぞー(前編)
いきなりどうしていいかわからなかったので、まずこうしました。

ChatGPTさんに聞きます。そうするとなんかすごい教えてくれました。
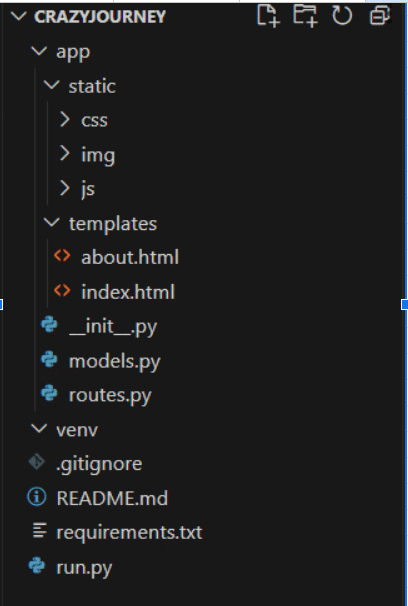
要は、こういう構成で用意してねってことみたいです。
my_project/
│
├── venv/ # 仮想環境フォルダ
│
├── app/ # アプリケーションフォルダ
│ ├── static/ # 静的ファイルフォルダ
│ │ ├── css/ # CSSファイル
│ │ ├── js/ # JavaScriptファイル
│ │ └── img/ # 画像ファイル
│ │
│ ├── templates/ # テンプレートフォルダ
│ │ ├── index.html # ホームページのテンプレート
│ │ ├── about.html # "About"ページのテンプレート
│ │ └── ... # 他のHTMLテンプレート
│ │
│ ├── __init__.py # Flaskアプリの初期化
│ ├── routes.py # アプリのルーティング
│ └── models.py # データモデル(任意)
│
├── .gitignore # Gitで無視されるファイル/フォルダのリスト
├── requirements.txt # Pythonパッケージの依存関係
├── run.py # アプリケーションを実行するPythonスクリプト
└── README.md # プロジェクトの概要や使用法に関する情報ですので言われたまま、とりあえず全部用意しました。
※アプリ名は狂った旅行を直訳したものです気にしないでください

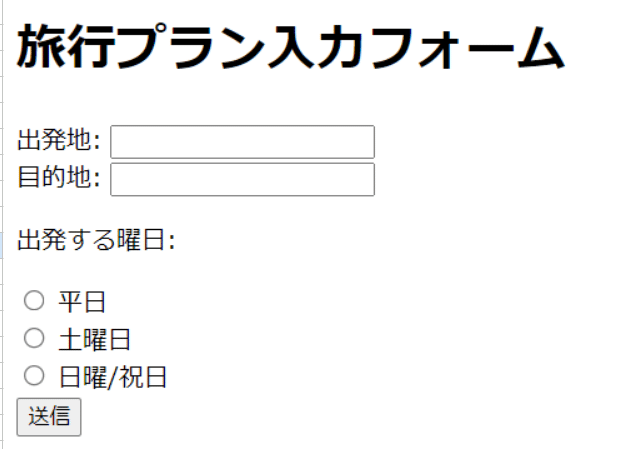
次はとりあえず、目に見えてできてるってわかるものが欲しい。
ということで。


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旅行プラン入力フォーム</title>
</head>
<body>
<h1>旅行プラン入力フォーム</h1>
<form action="#" method="post">
<div>
<label for="departure">出発地:</label>
<input type="text" id="departure" name="departure" required>
</div>
<div>
<label for="destination">目的地:</label>
<input type="text" id="destination" name="destination" required>
</div>
<div>
<p>出発する曜日:</p>
<input type="radio" id="weekday" name="day" value="weekday" required>
<label for="weekday">平日</label><br>
<input type="radio" id="saturday" name="day" value="saturday" required>
<label for="saturday">土曜日</label><br>
<input type="radio" id="sunday_holiday" name="day" value="sunday_holiday" required>
<label for="sunday_holiday">日曜/祝日</label><br>
</div>
<div>
<button type="submit">送信</button>
</div>
</form>
</body>
</html>すごい、ほんとに全部やってくれている。(ちなみにChatGPT3.5です)
そのままindex.htmlに貼り付けます。
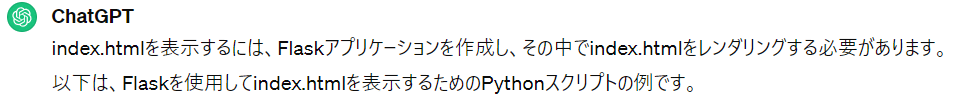
でもこの後何したらいいかわからないな。

丸投げします。

# run.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)なんかrun.pyにこれかけ、って言われたので、コピペしました。
もうブラウザでアクセスしたら行けるって言ってます。やったあ。

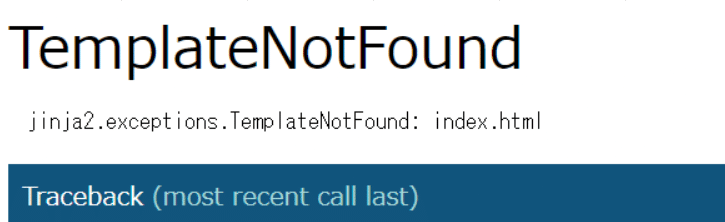
見えないじゃん。えー。

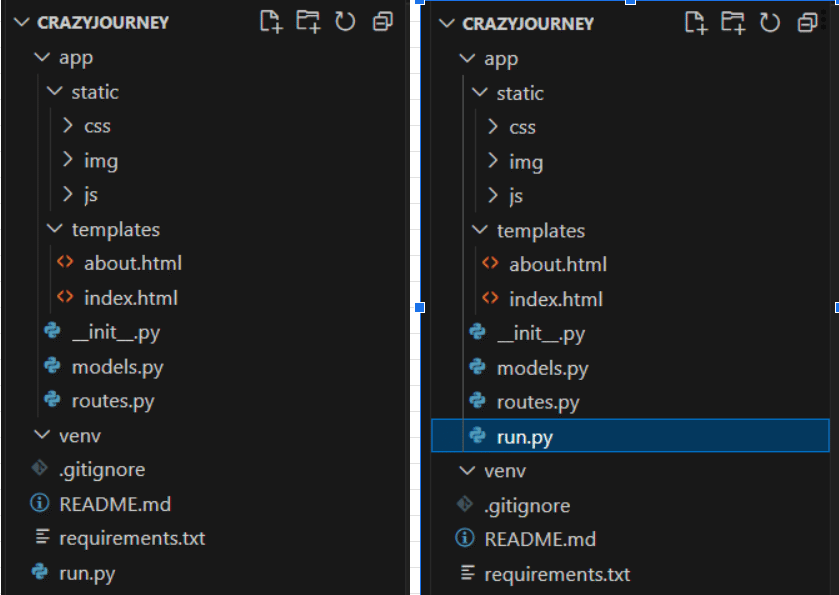
なんとなくファイルの場所移動させてみる。(直感)

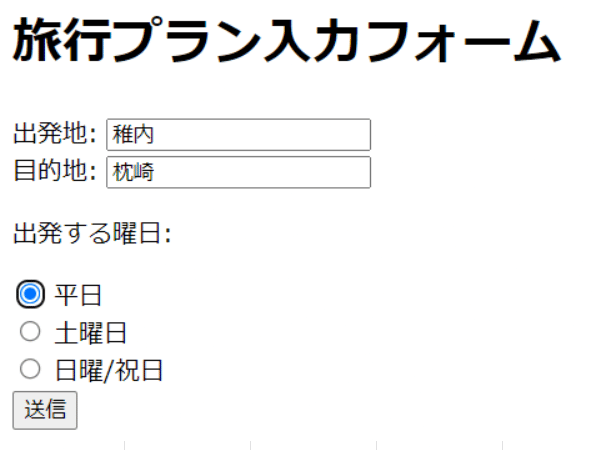
いったやん!天才かもしれない!入力できる~~~!(送信)

あばばばば

中身作ってないんでした。とりあえずお礼は伝えます。
少しだけかわいく思えてきました。ChatGPT。
でも今日は無茶振りします。

# run.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/confirm', methods=['POST'])
def confirm():
if request.method == 'POST':
departure = request.form['departure']
destination = request.form['destination']
day = request.form['day']
return render_template('confirm.html', departure=departure, destination=destination, day=day)
if __name__ == '__main__':
app.run(debug=True)<!-- app/templates/confirm.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>確認画面</title>
</head>
<body>
<h1>確認画面</h1>
<p><strong>出発地:</strong> {{ departure }}</p>
<p><strong>目的地:</strong> {{ destination }}</p>
<p><strong>出発する曜日:</strong> {{ day }}</p>
<form action="/" method="get">
<button type="submit">戻る</button>
</form>
</body>
</html>次はrun.pyをこれに変えて、confirm.htmlにこれ入れろみたいなこと言われました。
confirm.htmlはなかったので、about.htmlの名前変えました。
(なんかしれっと、頼んでない戻るボタン機能も付けてくれてた)

だめじゃん。んー。
(直感)

<!-- app/templates/index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旅行プラン入力フォーム</title>
</head>
<body>
<h1>旅行プラン入力フォーム</h1>
<form action="/confirm" method="post"> <!-- 修正 -->
<div>
<label for="departure">出発地:</label>
<input type="text" id="departure" name="departure" required>
</div>
<div>
<label for="destination">目的地:</label>
<input type="text" id="destination" name="destination" required>
</div>
<div>
<p>出発する曜日:</p>
<input type="radio" id="weekday" name="day" value="weekday" required>
<label for="weekday">平日</label><br>
<input type="radio" id="saturday" name="day" value="saturday" required>
<label for="saturday">土曜日</label><br>
<input type="radio" id="sunday_holiday" name="day" value="sunday_holiday" required>
<label for="sunday_holiday">日曜/祝日</label><br>
</div>
<div>
<button type="submit">送信</button>
</div>
</form>
</body>
</html>
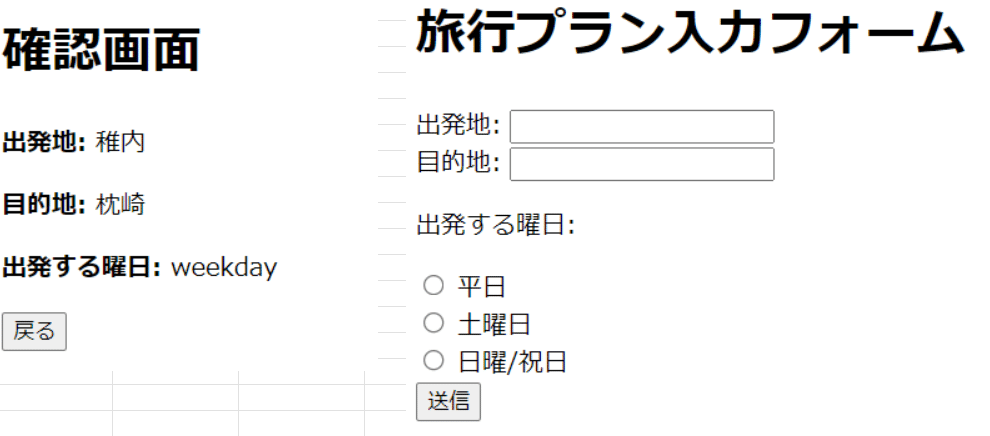
でた~~~しかも戻れる~~~
ここまでほんとに30分くらいでした。すごい。
この後、戻るボタンで戻った時に入力内容残しとけない?とか、
URLおかしいの気になるけど治せる?とかやろうとしましたが、
一旦今回はパスすることにしました。(がんばっちゃうんで)
後編に続く。
(ヘッダーノ画像は旭山動物園にて。)
