
うつ病記録アプリを作ってみる【3回目】
#うつ病 #鬱病 #HTML #javascript #WEBアプリ #うつ病記録アプリ
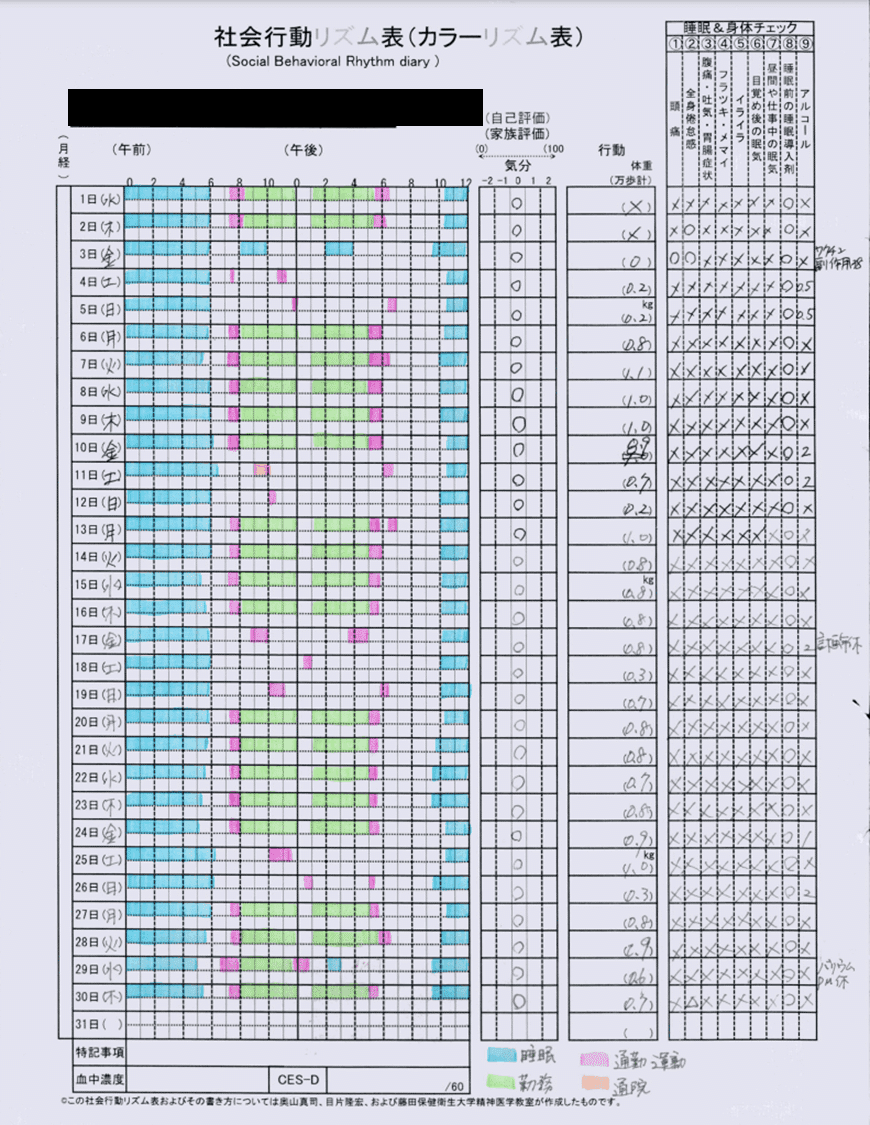
作成イメージです

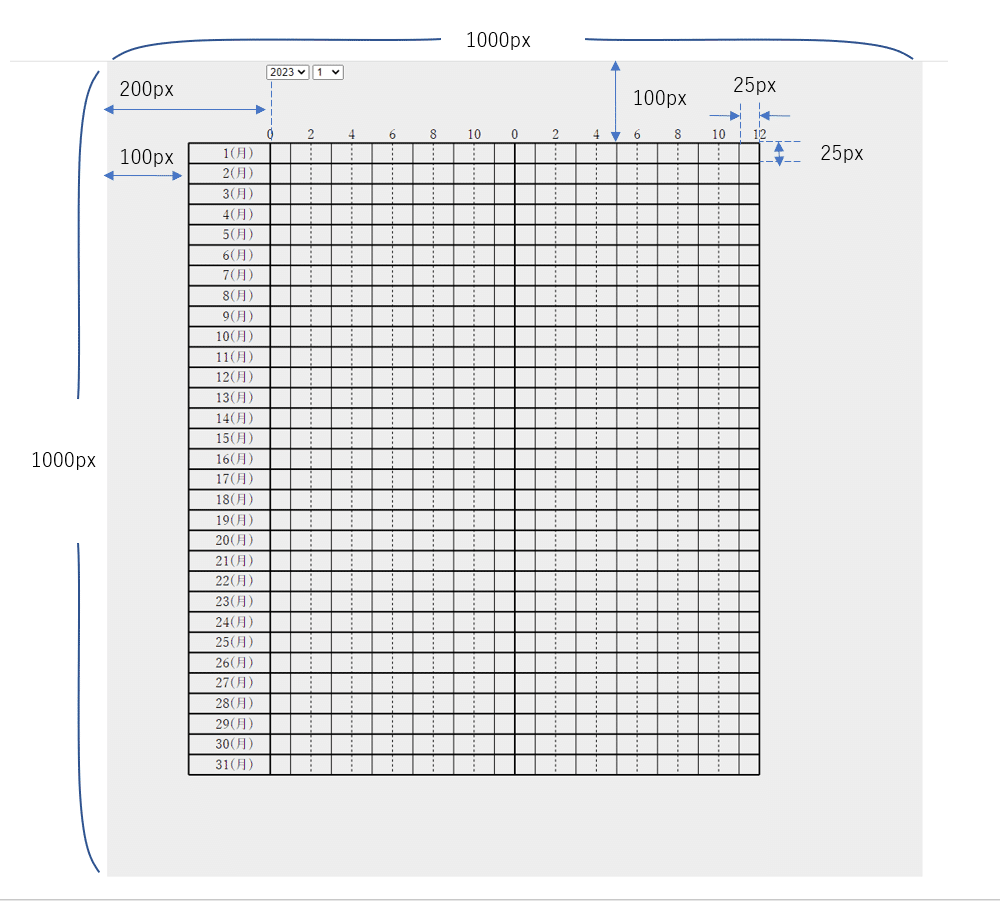
画面のレイアウトについて
下図のような感じで。作成中に変更することもあるのでご了承を

レイアウトのためのjavascriptパラメータを設定
以下の感じで。日数、1日当たりの時間、あと縦横それぞれ終点を計算しておきます
//*****パラメータ設定*****
const stepHorizontal = 25
const stepNumHorizontal = 31 //日数
const stepVertical = 25
const stepNumVertical = 24 //時間/日
const startXPos = 100
const statDayXPos = 200
//横軸終点を計算
const endXPos = statDayXPos + stepNumVertical*stepVertical //800
const startYPos = 100
//縦軸終点を計算
const endYPos = startYPos + stepNumHorizontal*stepHorizontal //875
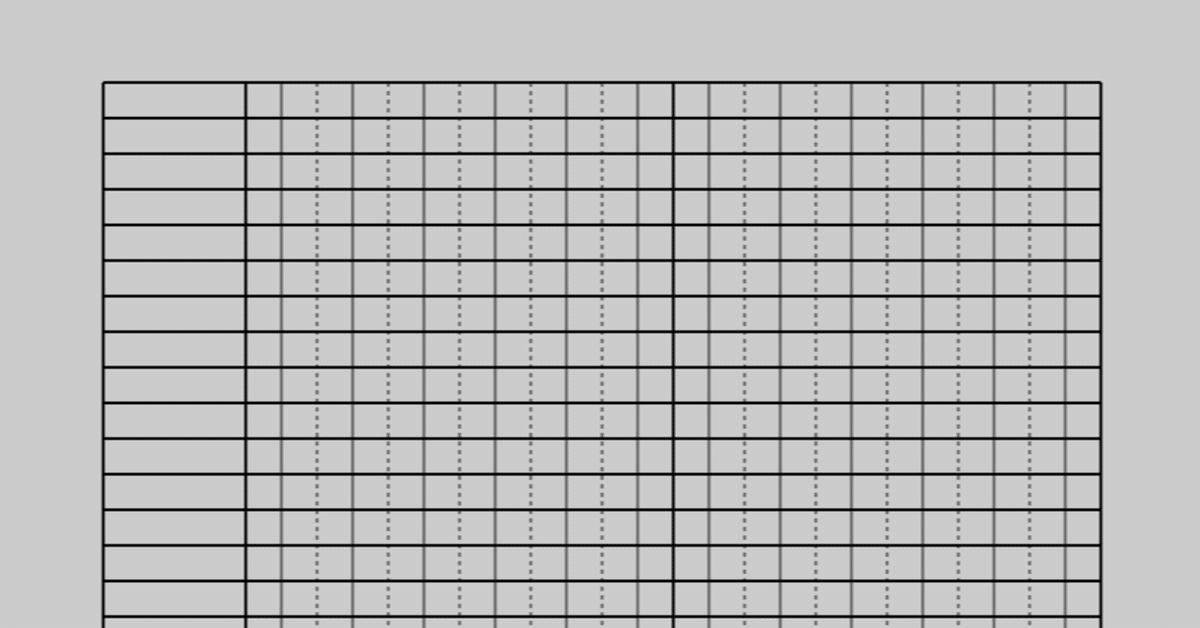
すべての横線を引く
深く考えず問題あったら後で修正でw
横軸すべてを描く処理を関数化しておきます
//*****横軸描画*****
var drowHorizontalLine = function(){
for(let i = 0;i < (stepNumHorizontal+1);i++){
var nowYPos = startYPos+ i*stepHorizontal
pathLine({
start_x : startXPos,
start_y : nowYPos,
end_x : endXPos,
end_y : nowYPos,
color:'#000',
storoke_width : 2,
storoke_dasharray : "0"
})
}
}でこの関数を使って線を引く
window.addEventListener('DOMContentLoaded', function(event){
//*****横軸描画*****
drowHorizontalLine()
})下図のように線が引けます

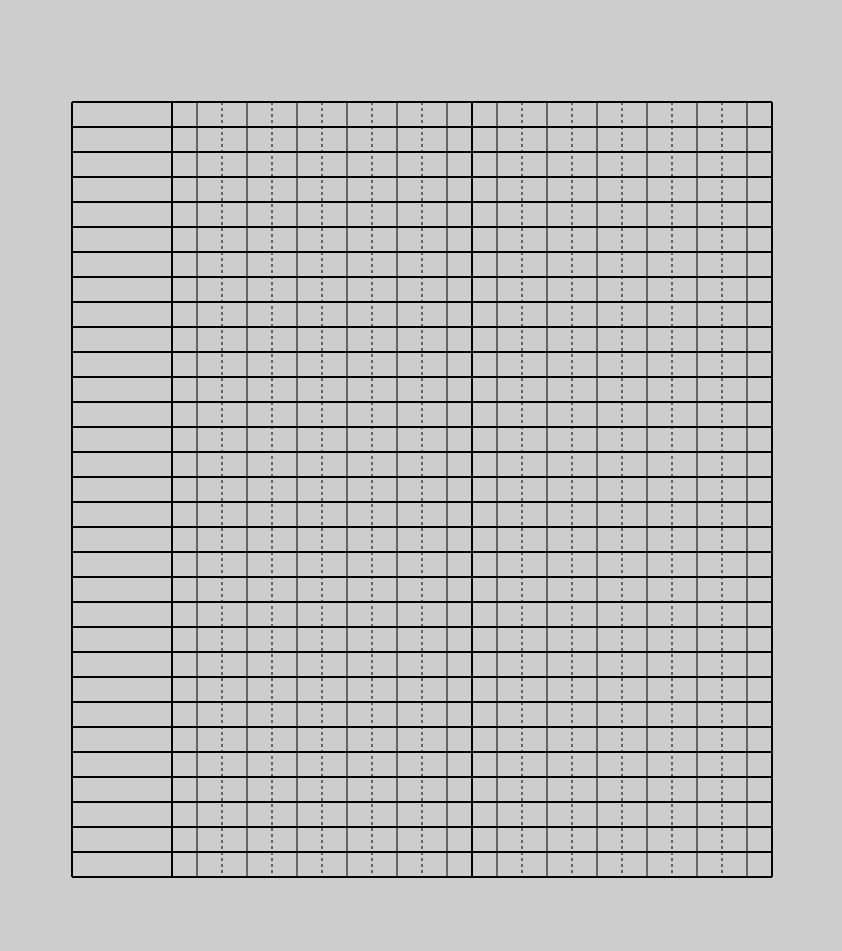
すべての縦線を引く
横線と同様に関数作成
横線より複雑で破線と実線、実線の太さ違いなどあり場合わけしてます
破線の設定はstoroke_dasharrayの部分です
//*****縦軸描画*****
var drowVerticalLine = function(){
//一番左のLine
pathLine({
start_x:startXPos,
start_y:startYPos,
end_x:startXPos,
end_y :endYPos,
color:'#000',
storoke_width : 2,
storoke_dasharray : "0"
})
// 時間軸のLine
// 0,12,24は太線
// 1,3,5,7,9,11,13,15,17,19,21,23実線
// 2,4,6,8,10,14,16,18,20,22破線
for(let i = 0; i < (stepNumVertical + 1); i++){
// xの位置
var nowXPos = statDayXPos + i*stepVertical
//線のスタイル
var now_stroke_width
var storoke_dasharray
if(i%12 == 0){
now_stroke_width = 2
storoke_dasharray = "0" //破線の設定("0"実線)
}else if(i%2 == 1){
now_stroke_width = 1
storoke_dasharray = "0" //破線の設定("0"実線)
}else{
now_stroke_width = 1
storoke_dasharray = "3" //破線の設定(3間隔で)
}
// 描画
pathLine({
start_x:nowXPos,
start_y:startYPos,
end_x:nowXPos,
end_y :endYPos,
color:'#000',
storoke_width:now_stroke_width,
storoke_dasharray:storoke_dasharray
})
}
}で、関数を使って描画
window.addEventListener('DOMContentLoaded', function(event){
//*****横軸描画*****
drowHorizontalLine()
//*****縦軸描画*****
drowVerticalLine() //追加
})下図のように思った通りに描画できてます