
うつ病記録アプリを作ってみる【6回目】
#うつ病 #鬱病 #HTML #javascript #WEBアプリ #うつ病記録アプリ
前回はこちらから
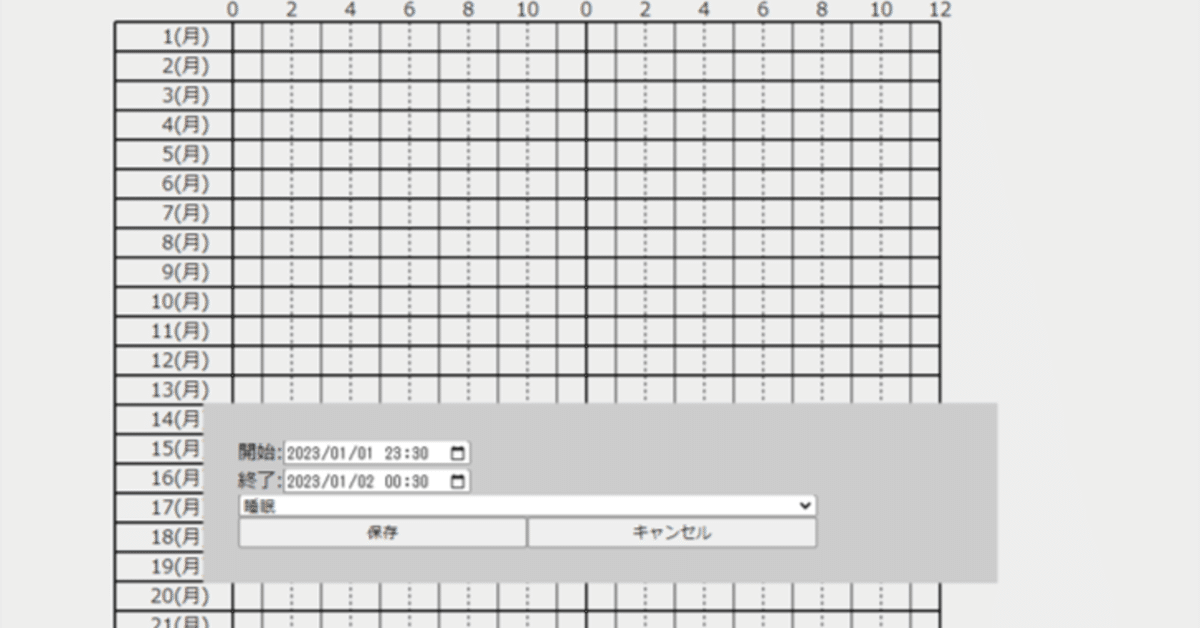
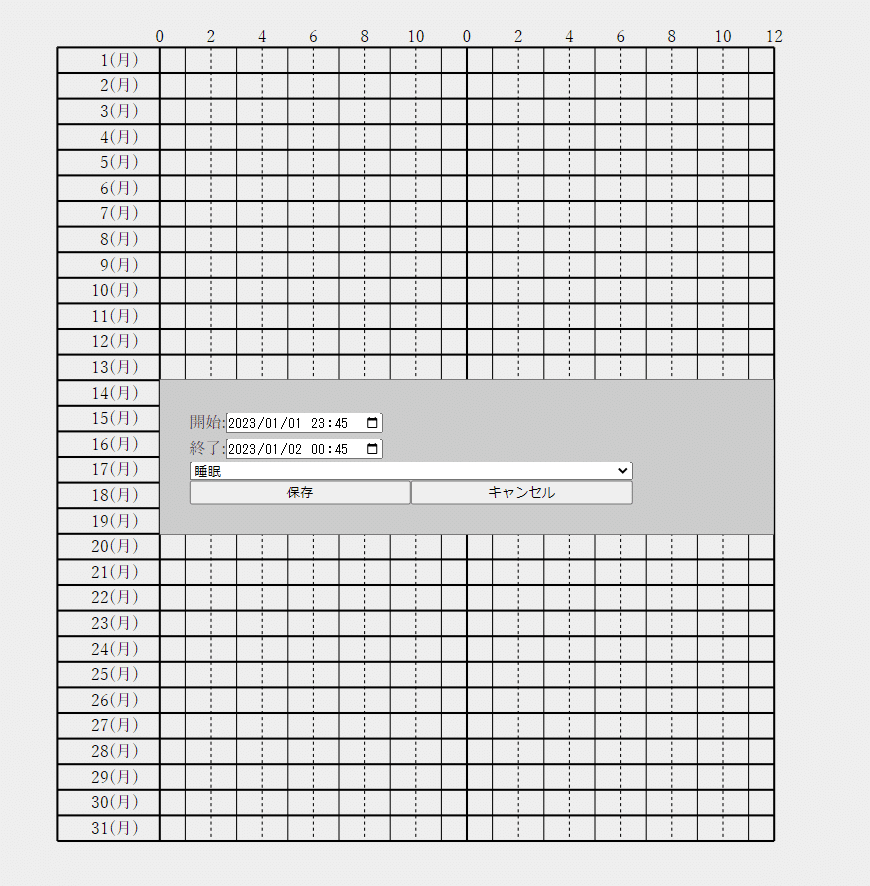
クリック位置に応じた入力欄を表示させます

入力欄のHTML
<body>
<main>
<svg width="1000px" height="1000px" viewBox="0 0 1000 1000"
<title>Accessing Content in SVG</title>
</svg>
<div class="term_area">
<select name="year">
<option value="2023">2023</option>
<option value="2022">2022</option>
</select>
<select name="month">
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</div>
<!-- 追加 -->
<div class="set_active_area">
<label>開始:<input type="datetime-local" name="start_date"></label>
<label>終了:<input type="datetime-local" name="end_date"></label>
<select name="act">
<option value="act_01">睡眠</option>
<option value="act_02">勤務</option>
<option value="act_03">運動</option>
</select>
<button class="set_active">保存</button>
<button class="cancel_active">キャンセル</button>
</div>
</main>
</body>cssを設定する
.set_active_area{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: #CCC;
/* display: flex;
flex-wrap: wrap; */
width: 60%;
padding: 30px;
display: none;
}
.set_active_area.on{
display: flex;
flex-wrap: wrap;
}
.set_active_area label{
width: 80%;
}
.set_active_area selec t{
width: 80%;
}
.set_active_area button{
width: 40%;
} javascript追加しやす
svg.addEventListener("click",function(e){
~~~~ 略 ~~~~
//**開始時刻設定**
//datetime-local型(2022-05-21T20:40)にする
var set_year = document.querySelector('select[name="year"]').value
var set_month = document.querySelector('select[name="month"]').value
var set_day = ("0" + click_day).slice(-2)
var set_start_hour =("0" + click_hour).slice(-2)
var set_start_minute =("0" + click_minute).slice(-2)
var str_start_date = set_year + "-" + set_month + "-" + set_day + "T" + set_start_hour + ":" + set_start_minute
//htmlにセット
var start_input_item = document.querySelector( ".set_active_area input[name='start_date']")
start_input_item.value = str_start_date
//**終了時刻設定**
//デフォルトは60分後を設定する
var start_date = new Date(str_start_date)
var end_date = new Date(str_start_date)
end_date.setMinutes(start_date.getMinutes() + 60);
//datetime-local型にする
var set_end_year = end_date.getFullYear()
var set_end_month = ("0" +(end_date.getMonth() + 1)).slice(-2)
var set_end_day = ("0" + end_date.getDate()).slice(-2)
var set_end_hour = ("0" + end_date.getHours()).slice(-2)
var set_end_minute = ("0" + end_date.getMinutes()).slice(-2)
var str_end_date = set_end_year + "-" + set_end_month + "-" + set_end_day + "T" + set_end_hour + ":" + set_end_minute
//htmlにセット
var end_input_item = document.querySelector( ".set_active_area input[name='end_date']")
end_input_item.value = str_end_date
//**行動設定領域表示**
var set_active_area = document.querySelector(".set_active_area")
set_active_area.classList.add("on");
})結果
最初の画像の表示がされまう
