
デジタルエクスペリエンスシステム:デザインシステムをUX全体に拡張する(ざっくり翻訳)
↑元記事
まとめ
・企業は「マルチチャンネル化したタッチポイント全体のUX管理」が必要
・UX全体に対して、いまのデザインシステムには、2つの項目が足りない
・①分析方法:UX全体を把握するなら「分析方法のガイドライン」もあったほうがいい
・②コンテンツ表現:タッチポイントごとに表現を最適にするなら「コンテンツライブラリー」もあった方がいい
・UX全体の状況把握も、タッチポイントの最適化も、進化したデザインシステム=デジタルエクスペリエンスシステム(DES)ならできる
---翻訳START---
テクノロジーの発展やイノベーションが目まぐるしい時代。企業とユーザーは、もはや「ウェブサイト」だけの関係では完結できない。タッチポイント(顧客との接点)はこれまでにないくらい数も、組みあわせも増えている。
いまや、ウェブサイトをはじめ、カスタマーポータル、スマホ、ウェアブル、チャットボット、音声操作なんかもある。
マーケティング担当者は、こうしたタッチポイント間のUXを総合的に管理して、ブランド価値が一貫して提供できるようにしないといけない。
タッチポイントの制作、メンテナンス、分析とかまでまかされるのでマーケ担当は、大変だろう。「っていうか、全部やるとかムリなのでは?」ってなるかもしれないが、解決策がある。それが「デジタルエスクペリエンスシステム(DES)」だ。
「デジタルエスクペリエンスシステム(DES)」は、マルチチャンネルのタッチポイントに関する制作、メンテナンス、分析方針を決めるものだ。
従来のデジザインシステムは、制作物の「見栄え」や「開発フロー」を統一するためのものだった。それだけでは、マルチチャンネル化したタッチポイントの一部(デザインだけ)しか管理できない。
そこで、デザインシステムを進化させる。
従来のデザインシステムに、各タッチポイントの分析方法(トラッキング、タグのつけかた、レポートのつくりかた )のガイドラインをつけ、UX全体を分析、把握できるようにするのだ。
一般的に、デザインシステムは「コンポーネント」について書いてある。コンポーネント同士の組みあわせ方とか、ページのテンプレートのつくり方とかが、各デバイスやユーザーにあわせて解説されてる。
UX分析戦略(トラッキング、タグのつけかた、レポートのつくりかた )をくわえるなら、デザインとおなじように、各デバイスやユーザーにあわせて設定する方がいい。
マルチチャンネルで発生する、膨大で複雑なUX。総合的な管理や分析はどの企業も手をやいているだろう。デザインシステムの拡張は大変かもしれないが、そんなときこそDESが役に立つ。
マルチチャンネルでブランドを統一する
単にタッチポイント全体を分析しようと思ったら気が遠くなる。どんな業界でも、ユーザーはいろんなタッチポイントを行き来する。
ウェブサイト、キャンペーンLP、ECサイト、カスタマーポータルやダッシュボードなどなど。
コミュニケーション方法も多様化していて、チャットボットや音声操作アシスタント(アレクサとかGoogle Homeとか)やウェアブルとかも使われる。
各タッチポイントで感じる体験は、見栄え、印象、言葉のトーンとかが一貫してブランドにそっている必要がある。発信する印象やメッセージが同じだからこそ、ブランドの価値を思うように伝えられるわけだ。
サイトからメールへ移動しても、一連の体験が続いている感じられるように、見た目やトーンがそろっている必要がある。
マルチチャンネルのタッチポイントに対応できるコンテンツシステム
ひとつひとつのタッチポイントが異なる環境(音声操作、チャットボット、ウェブサイトなど)で、一連のカスタマージャーニーの一部を担当してる。従来のデザインシステムは、ウェブサイトに関するコンテンツ方針だけが書かれているのがほとんどだったが、DESはちがう。DESは、発信方法にあわせて、コンテンツライブラリーをもうけるのだ。
それぞれのタッチポイントには、個別に最適な表現方法がある。例えば、チャットボットなら、短い文章がいいとか。一方で、タッチポイントがちがっても、一貫して同じブランドを体現してないといけない。フランクな感じとかマジメな感じとかが変わらないようにする必要がある。
言葉のトーンとかは同じにしつつ、タッチポイントにあわせてメッセージの表現は最適化されてる方がいい。
部分的なデータの整理と分析のランドスケープ
マルチチャンネル化で、UXとともに、分析も複雑になった。ほとんどの企業はたくさんのデータをもってるのに、自信をもって活用できてるといいきれないだろう。
分析ツールはむずかしいし、何を分析するか決めないといけないし、ユーザーとのコミュニケーションの相関関係も複雑だし、タッチポイントごとに分析したいことがちがうし......。
断片的なオーナーシップのせいで情報が一部しかないとか、ステークホルダーの優先度にふりまわされるとか。ほとんどの企業では、一貫性が全然足りてないデータが報告されてる状態になってるだろうが、それは別におかしくない。
例えば、エンゲージメントレート。
「エンゲージメントレートって何で定義するの?」とか、「どうやってトラッキングするの?」とか、「どうやって計算するの?」とか、社内で決まってるだろうか。決まってないとしたら、どうやって正確な分析すればいいのだろうか。
重要なのは、タッチポイントごとに「顧客満足につながってるか?」や「経営への貢献ができているか?」をどうやって把握するかってことだ。

たとえ、一部の部署や担当者に全データを集めつづけてもうまくいかない。担当部署ごとに必要なデータの微妙なニーズに、当事者でない人は十分に対応しきれないからだ。
解決策として、DESに分析ガイドラインをもうけたい。
例えばタグ。基本のタグや新規タグの導入方法が決まっていれば、カンタンにタッチポイントごとに展開できる。
DESには、一貫したトラッキング、収集、カテゴライズ方法、レポート方法が明記される。そのため、関係者たちには、明確な戦略、要求定義、チャンネルにもどづいた分析をうながすことができる。
DESを使えば、データは総合的に収集され、きめ細かく担当ごとに拡散させることができる。例えば、部門ごと、商品ごと、サイトごと、市場ごとなどで必要な情報を、全体のデータから選べるのだ。
DESでちゃんと定義されていれば、データが何を示しているか、タッチポイントに関係なく、正確に把握することもできて安心して分析ができる。
効率化とコスト削減
デザインシステムを導入することで、デザイン制作のプロセスは効率化され、開発コストの削減につながる。一度つくったコンポーネントを再利用できたり、開発者に関係なく同じ品質で制作ができたり。ガイドラインがあることで、組織としての開発のコストも品質も、適切に管理できるようになる。
DESはタッチポイントを網羅できるため、UX全体においてブランドマネジメントの効率化、コスト削減を実現してくれる。そして、分析、コンテンツ表現をくわえれば、これまで複雑でできなかった総合的な分析、コンテンツ配信の最適化も可能になる。
多様化していくタッチポイント。
企業がその進化においていかれず、ブランド価値をよりおおくのユーザーへ届けるために。自社がもっているタッチポイントの状況を正しく把握し、UXを最適化できるように、ぜひなっておきたいものだ。
---翻訳END---
XDのホーム画面に、「学習」カテゴリーが追加になった。気になってみたら記事の一覧におもしろそうなタイトルを発見。読んでよかった。
「タッチポイント全体の分析」と「コンテンツ表現の最適化」......。それできたら、だいぶいい気がする。
たしかに「全体的にUXを管理しよう」とか「カスタマージャーニーを一連で最適化しよう」って思ったら、UI KITだけじゃその2つは管理できない。いうて、UI KITつくってる途中だけどね! 分析とかコンテンツ表現とか、記事読んでてはじめて課題に気づいたのに、いきなり解決策を与えられた。
まず「コンテンツライブラリー」いい! ハッとした。
表記統一は自分が担当していて、去年ガイドラインアップデート。しかし「統一しよう」ってばっかり思っており「それぞれにあわせよう」って意識はなかった。
しかも「単語」にフォーカスしてたから「コンテンツ」っていわれると、「そういえば......逆にアプリとサイトで変えた方がいいかも」ってなるものもある。
なるほどね!
そして、分析。
分析のガイドラインとか、考えたことなかった。あるとよさそう。
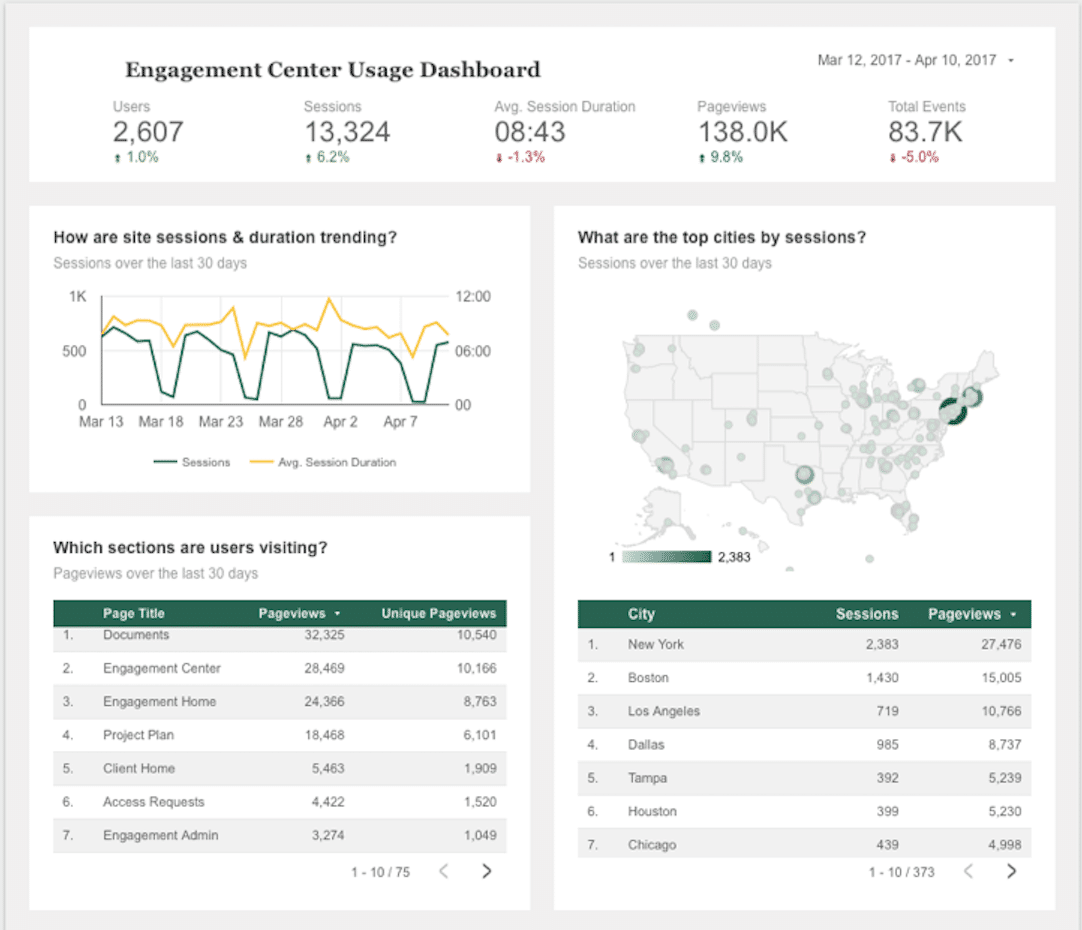
タッチポイントごとにレポート項目決めちゃえば、あとは誰でもサービスの利用状況が総合的にわかるようになるってことかな......。最高。
「そういわれてみれば」って思う、課題と対策。へーって感じ。まだデザインシステムつくってる途中なのに、項目ふえた。コンテンツガイドラインとかぜったい自分担当になるわー。ありがとうございます。WEB解析担当者を道連れにするしかない。
来週社内にもちかえらせていただきます。
P.S. 分析ガイドラインとかXDでどうやってつくるの?

