
プロダクト・アーキテクチャ ソフトウェアアーキテクチャ・ハードパーツから学んだこと / PharmaX
スタートアップ×TECHに関する様々なイベントをお届けするStart Tech Live。「医療DXをリードする3社が考えるプロダクト・アーキテクチャ ソフトウェアアーキテクチャ・ハードバーツから学んだこと」で登壇したのは、PharmaXの上野氏。プロダクトアーキテクチャ、アーキテクチャ・ハードパーツを活用した考察について説明しました。
スピーカー

東京大学農学生命科学研究科卒業。大阪府堺市生出身。新卒でIGPI(経営共創基盤)に入社し、2018年12月にPharmaX株式会社(旧・株式会社YOJO Technologies)を共同創業。
全社戦略、エンジニアリング責任者。趣味でエンジニアリング勉強会を数年続けている。
得意なのは、統計、機械学習、データ分析。
PhamaX 上野 彰大 氏(以下、上野):早速ですが、本日のアジェンダ(目次)と自己紹介になります。
1.自己紹介
PharmaXの共同創業者の上野です。Twitterもあるのでもしご興味のある方がいれば探していただければと思います。

2.事業紹介
まずは事業の紹介です。我々のサービスは「オンライン薬局」です。メインはLINEから利用することができます。
具体的には、処方せんが必要ないお薬のEC販売を行う「セルフメディケーション事業」と、処方箋が必要なお薬に対してオンライン服薬指導を行ったうえでご自宅までお届けする「調剤事業」の2つの事業があります。

セルフメディケーション事業は、創業期の2019年からになるため数年来やっています。調剤事業は、処方箋が必要なお薬についてオンラインでの受け取りが解禁された2022年4月より開始しました。

我々の強みとしては、オンライン薬局という名前から分かる通りSaaSではなく、自分達でも薬局を持ちその薬局の裏側のソフトウェアを全部自分達で作っていることです。
また、ソフトウェアだけでなくオペレーションも作っています。
またもう一つの強みは、薬剤師をリモートで雇用していることです。自社薬局内に薬剤師が数名おり、その他の薬剤師は全国各地から勤務しているリモート薬剤師組織を実現しています。
まとめるとセルフメディケーション(SM)事業と調剤事業の2事業・2プロダクト体制です。2プロダクト間でユーザの循環が起こることを目指しています。例えば、未病・予防のためにセルフメディケーション事業に入ってきてくれたユーザが、治療のために調剤事業側の処方箋が必要な薬も買っていただけるような循環を目指しているプロダクト思想です。両方のプロダクトを使ってもらうことが理想です。
そして実は別のプロダクトも構想してるような段階で、どんどんプロダクトを増やそうと取り組んでいます。この時「複数プロダクト間でどういう構造を一緒に取るのか」といった話を今日はできればと思っています。
プロダクトのアーキテクチャを話す前に、プロダクトの概要をお話しします。

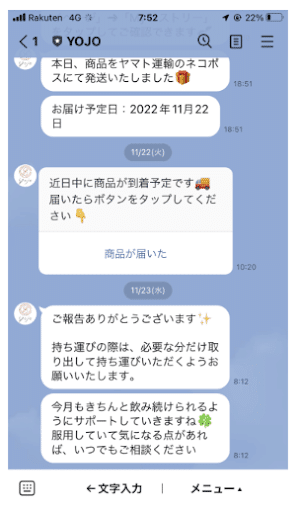
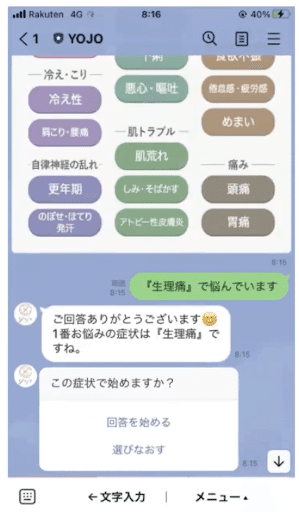
こちらが患者さん側のLINEになります。これはSM事業ですが、改善したい症状を選ぶことができて、ボタンを押して体質チェックに答えていきます。
また、薬剤師さんといろんな相談をすることもできます。
例えば腹痛を感じたときに、その症状について薬剤師さんが質問に答えてくれるイメージです。
LINEのチャットでのこのような会話だけでなく、LINEのリッチメニューからWeb画面にも飛ぶことができます。Web画面にはマイページがあって支払い方法の変更や届け先などを設定することも可能です。
まとめると以下の通りです。
LINE上のチャットボットで体質チェックを行う
いつでもLINE上で健康相談可能
LINE上から開くWebで決済情報・配送情報の入力が可能
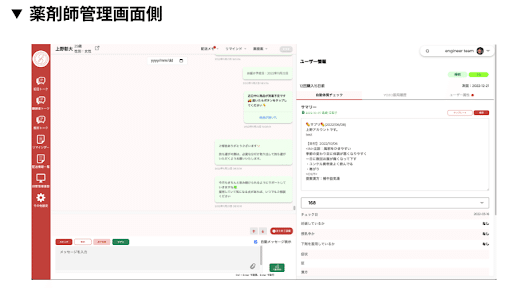
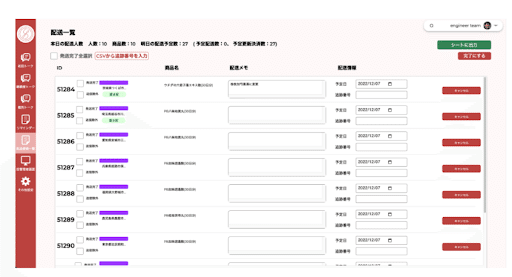
次に薬剤師さん側の管理画面になります。

この画像は私のLINEと会話できる管理画面です。この管理画面にLINEでのメッセージのやり取りがリアルタイムに表示されます。
画面の右側に体質や体質チェックの状況などが全部表示されていて、これを見ながら薬剤師さんは患者さんとチャットします。

薬剤師さんの管理画面上には配送画面もあります。これはロジの人が薬を届けるために操作する業務画面になってます。
まとめると、薬局の業務に必要なものが全部この画面に詰まっています。
薬剤師は管理画面を通じて患者さんとチャットを行う
患者さんがLINEにメッセージを送るとリアルタイムで確認画面にメッセージが表示される
薬剤師がメッセージを下書き後、店舗の薬剤師が確認
メッセージを送信すると患者のLINEに届く
薬剤師以外のロジスティックメンバーが見る用の配送画面などもある
3.プロダクトアーキテクチャ
次にこのプロダクトがどのようなアーキテクチャになっているのかをご紹介します。

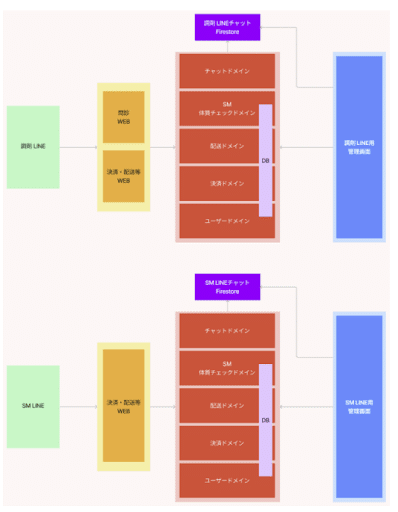
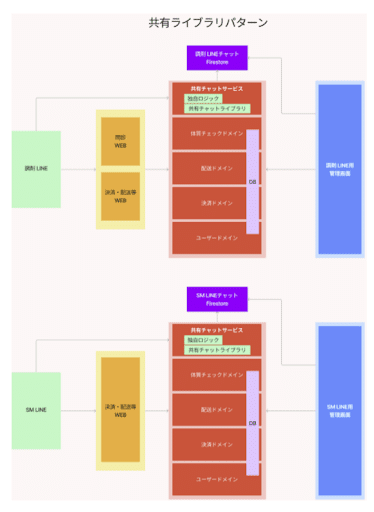
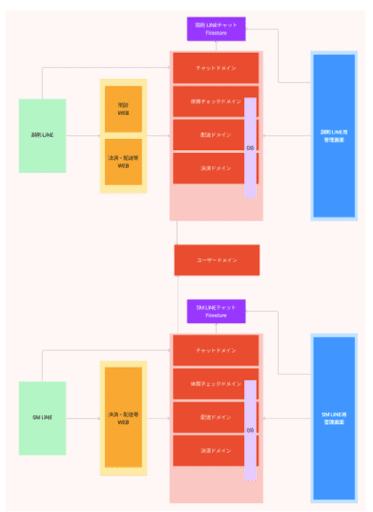
調剤側とセルフメディケーションがこの画像のようになっています。
セルフメディケーション(SM)事業は、まずSM LINEで配送画面やWeb画面を開きます。その中にチャットのドメイン/体質チェックドメイン/配送ドメイン/決済ドメイン/ユーザー情報ドメインなどが詰まっていて、それを管理画面からも叩きます。
そして調剤側のもう一つのプロダクトについてです。微妙な違いとしてSM LINEはチャットボットで体質チェックをしていますが、調剤側はWebで問診をします。しかしほとんど同じ構造で、チャットドメイン/体質チェックドメイン/配送チェックドメイン/決済ドメイン/ユーザードメインがあります。
2プロダクトでほぼ同じようなドメイン・構成アーキテクチャ
LINEで送受信するチャットはGoogleのFireStoreに保存することで管理画面とのリアルタイム同期を実現している
チャット以外の情報は全て同じ一DBに保存
調剤側では体質チェック/問診をLINE上のボタンを押して行うのではなく、LINEから開くWeb上で行うというような違いはあるものの、ほぼ同じ構成
完全に各事業でモノリシックな構造になっています。
こちらは見ていただいたとおり、事業や薬についても違うのですがほぼ同じようなドメイン構造を取っています。

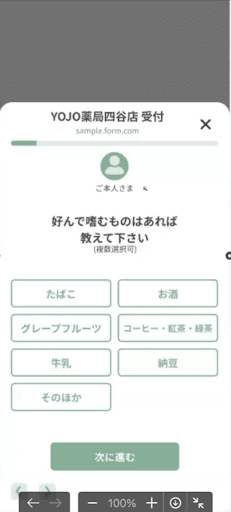
調剤側はこちらの画面のように「好んで嗜むものがあれば教えてください」という問診をWeb画面で行うといった微妙な違いはあるものの、ほぼ同じ構成です。
これを踏まえた時の現状の課題をご紹介します。
現状のプロダクトアーキテクチャの課題
要は共通の処理も2プロダクトでも完全に裏側で別々に記述されており、ほとんど共通化されていないという問題があります。
その結果保存形式の違いを引き起こし、データの構造をきちんと整理しなかったため、本質的に意味のない微妙な差分が生まれています。それは勿体無いし意味がないと思っています。また、今後のプロダクトラインナップが増えることを加味すると、このチャット部分のロジックってのは少なくとも共通化しておきたいと思っています。
他には、ユーザー情報が各々完全に別々のところに保存されている状態です。本質的に我々は複数プロダクトを同時に使ってくれることを想定してるので、ユーザーが各々で情報を登録しなきゃいけない手間が現状あります。
もう一つは配送登録についてです。2事業で同じ薬局で行なわれてるのに配送のドメインが分かれてしまっているため、2つ管理画面に対して作業をしなければいけない状況になっています。一方で体質チェックや問診のロジックは同じように見えますが、処方箋が必要のない薬と処方箋が必要な薬の管理では、聞くべきことに微妙な違いがあります。違いあるものの共通化できる部分は十分にあると思っています。
始めた当初は立ち上げとかの速度を考えて、そんなに深く共通化することを検討してこなかったのですが、一定安定してきた今になっては、この辺を共通化したいと、考え始めてます。
チャットのLINEとの送受信・FireStoreへの保存ロジックのような共通の処理も2プロダクトで別々に記述されている
保存形式の違いなど、本質的に意味のない微妙な差分が生まれてしまっている
今後プロダクトのラインナップが増えることを加味して共通化しておきたい
ユーザー情報が各々のプロダクトの内部にあるため、ユーザーがプロダクトを使っていたという情報はそのプロダクト側に問い合わせないと分からない
配送は2事業同じ薬局内で行われているのに別々に管理されてしまっている
(体質チェック/問診のロジックはSM事業と調剤事業で全然違うもの)
4.アーキテクチャ・ハードパーツを活用した考察
今回この本を読むことができて、とても良い機会だと思っています。
我々だったらどういうふうに共通化するかを一部考察してみました。ケーススタディ的にご覧ください。
チャット
まずチャットの共通化についてです。チャットの構成要素としては以下の通りになります。
LINEへの送受信ロジック(LINE SDKの使用)
FireStoreへの保存ロジック
管理画面からの送信リクエストと認証ロジック
チャットボットのロジック(Aというボタンが押されたらどんなメッセージを自動返信するか等)

このように大きく分けると4つで構成されています。
この時、基本的にチャットボットのロジックは2事業・2プロダクトで共通化する必要がないものの、1から3に関しては基本的には共通化できるものだと思っています。
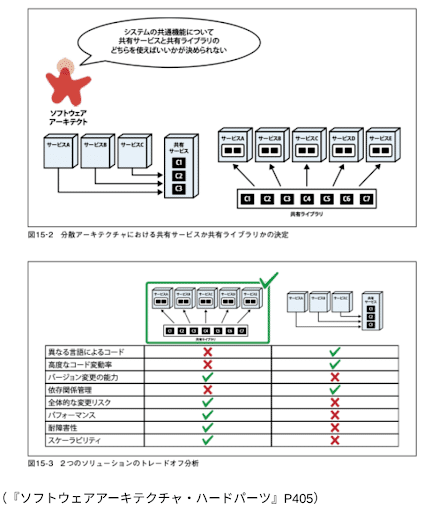
なので今回の本を参考にしながらどういう共通化の選択肢を取れるかを考察していくと、「共有サービス化するか共通ライブラリ化するか」のどちらかになると思います。

それぞれにメリットとデメリットがあります。今回は詳細まで見ていかないのですが、少し説明します。
共有ライブラリ化すると、変更箇所が多いと共有ライブラリを変更した段階で全てのサービスに小変更のロジックが走るので全部書き直す必要があります。例えばRubyでいうとgemみたいに共有ライブラリ化するイメージです。
一方で、共有サービス化したら通信が発生してしまうため、色んな手間があり、いわゆるマイクロサービスになります。
各々メリットとデメリットがあって、トレードオフがあります。この中で我々のサービスをそれぞれに当てはめて考えると、以下のイメージになります。

それぞれに共有ライブラリを置くのが共有ライブラリパターンです。さきほどのドメイン図に共有チャットライブラリを置いただけになります。

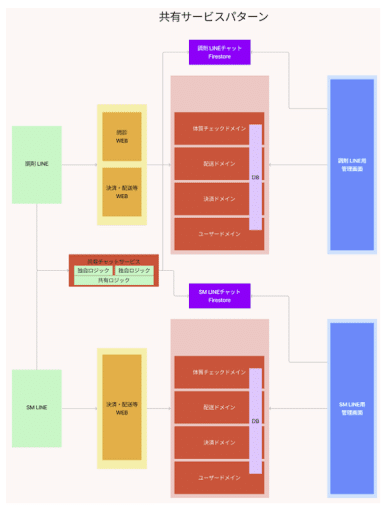
もう一つのパターンが後の2つから切り出して切り出してサービス化するイメージです。
共有チャットサービスをマイクロサービス化して、各々からこの部分を切り出します。
この時にどちらの方法を取っていくのか、ケーススタディ的に考えてみます。結論として今回の場合では、共通ロジックを共有ライブラリにするパターンを選択します。
理由は以下の通りとなります。
共通ロジックさえ使い回せれば良く、バックエンドがRailsで書かれているのでRubyのgemを使って簡単に実装可能
共通ロジックのみであれば変更頻度は高くない
共通サービス化して通信の懸念を増やしたくない
SM LINEの4チャットボットロジックが、他のドメインと密結合しており、1-4のチャットドメイン全体を切り出しても体質チェックドメインとの頻繁なAPI通信が起ってしまう
体質チェックの結果によって、このボタンを押されたときのメッセージを出し分ける等

チャットボットは体質チェックのボタンが押されたときに結果のメッセージを出し分けるなど、問診ドメインとも密結合してしまっております。いい感じで切り出したとしても通信が起こってしまうので、あんまり切り出す意味がないと思っています。今回の場合は共有ライブラリ化を考えています。
ユーザー基盤
簡単にユーザー基盤の方も見ていきたいと思います。現状の課題感としては、ユーザーに複数プロダクトを使って欲しいという思想であるのにも関わらず、ユーザーが複数プロダクトを別々に住所等の基本情報を保存しなければいけないということです。
片方のプロダクトで住所の変更を忘れてしまうといった実害も起きているので、今回のケースではシンプルにユーザーのドメインに以下の画像のような形で切り出して、共通のユーザードメインを置きます。

ここに住所や決済情報などを置くように移行していくのが良いと思っています。
メリットは共通のユーザー基盤を持つことで、ユーザーの情報の登録などが一回で済むことです。例えば楽天では、複数サービスで情報を登録し直さなくてもユーザー情報が共通のところに置かれているので、楽天銀行でも楽天ECでも全部同じ住所などを使えるようになっています。それと同じようなイメージです。一方で、この本の中にありましたが、各ドメインがユーザーの情報を取得する為に通信が起こってしまうデメリットがあります。しかし、十分なメリットがあるのでユーザードメインを切り出していく方向性で今検討しています。
配送
配送に関しては、2事業が同じ薬局内で行われているのに別々で管理されてしまっているので、同一ドメインにまとめることで処理の共通化&管理画面も一体化できると思っています。
決済ドメイン
決済もロジックを共通化することが可能だと思います。SM LINEは独特な決済ロジック(サブスク、ポイント機能、etc…)を構築しており、そのロジックを共通化して、他のプロダクトからも使わせることができるでしょう。
5.まとめ
こうやって考察してきたものの、過度な共通化やサービスでの切り出しは禁物かなと思っています。最初から共通化できたところもあったなと思っていましたが、今は一度各プロダクトで別々に処理を書いてみるやり方でちょうどいいと思っています。
ですので、共通化させるという意思決定が遅かったかというと、そうではないと思っている一方、サービス開始当初からドメインの密結合を避けた設計は心がけるべきでした。
特にセルフメディケーション(SM)事業に関しては、LINEはある種のインターフェースでありながら分岐を全てバックエンドで処理しなければならず、ドメインの密結合が起こりやすかったです。
分かっていてリスクを背負ったわけでありますが、実際、チャットボットロジックの変更がかなり大変になりました。今はPhamaXでも弱モジュラーモノリスのように、ドメインを明確に分岐してバックエンドのコードを記述しています。
今回改めてこの本を読んでみて、アーキテクチャ決定において、アーキテクチャハードパーツを基本にしながらトレードオフ分析するのはかなり効果がありそうだと思っています。私としても学びのある本でした。ありがとうございました。
採用情報
PharmaX採用情報
Startup Tech Live
こちらのグループはVC「Globis Capital Partners」が主催するTechnologyにフォーカスしたcommunityになります。 スタートアップ×Engineeringに関する情報はもちろん、著名な方の登壇イベント等を発信していきます。
Globis Capital Partnersは日本初の本格的ハンズオン型ベンチャーキャピタルとして1996年に設立しました。 日々次世代のリーディングカンパニーを生み出すためにチーム一丸となり精進しております。
Twittter: https://twitter.com/gcp_byvc
connpass: https://gcp-tech.connpass.com/
