
Magic Leap2 の 平面検出
はじめに
この記事は、Magic Leap2 Advent Calendar 2022 の16日目です。
Magic Leap2 の 平面検出 の実装方法について説明します。
OnePlanet XR について

このブログ記事は OnePlanet XR によるものです。
OnePlanet XR は、AR/MR/VPS技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたらお問い合わせください。
Magic Leap2 の 平面検出
Magic Leap 1 の平面検出はMagic Leap 1 の APIが用意されていましたが、Magic Leap 2 の平面検出はAR Foundationのものを使用します。検出した平面は床、天井、壁のラベルが付与されます。ラベルがない平面が生成されることもあります。または平面が検出されない時もあります。 #LEAPERSJAPAN pic.twitter.com/jcOzTQdDGS
— Sadao Tokuyama (@tokufxug) November 15, 2022
壁、天井、床、不明の平面を色分けして表示するアプリケーションを作成します。
開発環境 / 動作環境
Unity Editor 2022.2.0b8.3023
Magic Leap SDK 1.1.0-dev1
Magic Leap XR Plugin 7.0.0.pre.1
Magic Leap2 OS 1.1.0-dev1 (B3E.221020.13-R.039_40)
ヒエラルキー

シーンを新規作成します。Main Cameraは削除し、XR Rigのプレファブをヒエラルキーに配置します。
AR Default Plane

ヒエラルキー上で右クリックでメニューを表示します。メニューの XR → AR Default Plane を選択し、AR Default Planeを作成します。
AR Default Plane のマテリアル作成

AR Default Plane の マテリアルを作成します。
AR Default Plane のマテリアルを設定

AR Default Plane に 作成したマテリアルを設定します。
AR Default Plane のスクリプト作成
AR Default Plane というスクリプトを作成し、コンポーネントとして追加します。
スクリプトは以下になります。
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
public class ARPlaneExample : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
ARPlane plane = GetComponent<ARPlane>();
Color color = Color.white;
switch (plane.classification)
{
case PlaneClassification.Floor:
color = Color.green;
break;
case PlaneClassification.Ceiling:
color = Color.blue;
break;
case PlaneClassification.Wall:
color = Color.red;
break;
}
GetComponent<MeshRenderer>().material.color = color;
}
}
AR Default Plane プレハブ化

AR Default Planeをプレハブにします。(ヒエラルキーにあるAR Default Planeは削除します。)
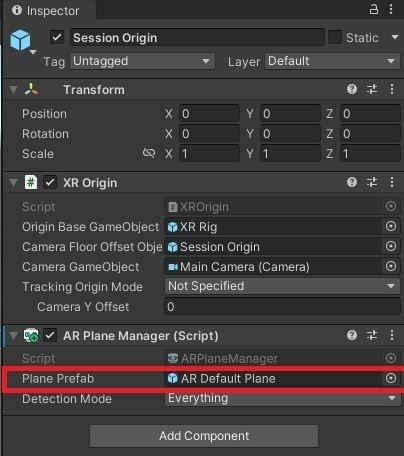
AR Default Plane プレハブを AR Plane Manager に設定

実行
Magic Leap 1 の平面検出はMagic Leap 1 の APIが用意されていましたが、Magic Leap 2 の平面検出はAR Foundationのものを使用します。検出した平面は床、天井、壁のラベルが付与されます。ラベルがない平面が生成されることもあります。または平面が検出されない時もあります。 #LEAPERSJAPAN pic.twitter.com/jcOzTQdDGS
— Sadao Tokuyama (@tokufxug) November 15, 2022
部屋の天井、壁、床が色分けされて平面として検出されます。
OnePlanet XR

AR/MR/VPS技術に専門特化したコンサルティングサービス
Magic Leap2 を使ったソリューションのご検討の方からのお問い合わせ、お待ちしております。
お問い合わせ先
https://1planet.co.jp/xrconsulting.html#op_form
OnePlanet Tech Magazine
Magic Leap 1 、Magic Leap2 、スマホAR(Niantic Lightship ARDK、WebAR、VPSなど)といったAR技術全般をブログマガジンを連載しています。
