
Magic Leap2 の Segmented Dimming
はじめに
この記事は、Magic Leap2 Advent Calendar 2022 の4日目です。
Magic Leap2 の Segmented Dimming の実装方法について説明します。
OnePlanet XR について

このブログ記事は OnePlanet XR によるものです。
OnePlanet XR は、AR/MR/VPS技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたらお問い合わせください。
Magic Leap2 の Segmented Dimming
Magic Leap 2 の Segmented Dimmer、ユニティちゃん(アニメーションモデル)適用してみました。バンパーでSegmented Dimmerの設定ON/OFFを切り替え。Segmented Dimmerの箇所が所々で見えてますね。。。 #LEAPERSJAPAN #unitychan #ユニティちゃん pic.twitter.com/5jqdAVWdfy
— Sadao Tokuyama (@tokufxug) November 13, 2022
バンパーボタンを押し続けると、Segmented DimmingのOFFになり、バンパーボタンを離すとSegmented DimmingがOFFにする方法を説明します。(複数のモデルを使用していますが、ここでの説明ではシンプルなCubeで構築を行います。)
開発環境 / 動作環境
Unity Editor 2022.2.0b8.3023
Magic Leap SDK 1.1.0-dev1
Magic Leap XR Plugin 7.0.0.pre.1
Magic Leap2 OS 1.1.0-dev1 (B3E.221020.13-R.039_40)
ヒエラルキー

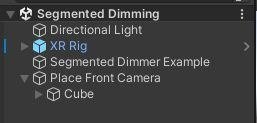
シーンを新規作成します。Main Cameraは削除し、XR Rigのプレファブをヒエラルキーに配置します。
2つのGame Objectを作成し、名前をSegmented Dimmer Example と Place Front Camera に変更します。Place Front Camera 配下 に Cube を作成します。
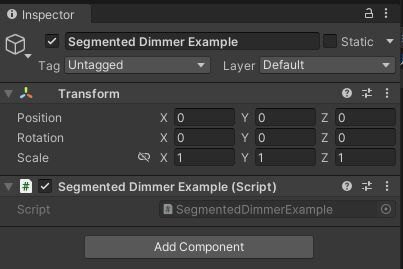
Segmented Dimmer Example

SegmentedDimmerExample というスクリプトを作成し、コンポーネントとして追加します。
スクリプトは以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.XR.MagicLeap;
public class SegmentedDimmerExample : MonoBehaviour
{
private MagicLeapInputs mlInputs;
private MagicLeapInputs.ControllerActions controllerActions;
// Start is called before the first frame update
void Start()
{
if (MLSegmentedDimmer.Exists)
{
MLSegmentedDimmer.Activate();
}
mlInputs = new MagicLeapInputs();
mlInputs.Enable();
controllerActions = new MagicLeapInputs.ControllerActions(mlInputs);
controllerActions.Bumper.performed += HandleOnBumper;
controllerActions.Bumper.canceled += HandleOnBumper;
}
void OnDestroy()
{
controllerActions.Bumper.performed -= HandleOnBumper;
controllerActions.Bumper.canceled -= HandleOnBumper;
mlInputs.Dispose();
}
private void HandleOnBumper(InputAction.CallbackContext obj)
{
bool bumperDown = obj.ReadValueAsButton();
MLSegmentedDimmer.SetEnabled(!bumperDown);
}
}
MLSegmentedDimmer.Activate(); を実行しないとSegmented Dimmingがコントロールできないため、Startで実行しています。
バンパーボタンを押しつづけている状態または話した状態のフラグでMLSegmentedDimmerのEnableを切り替えます。
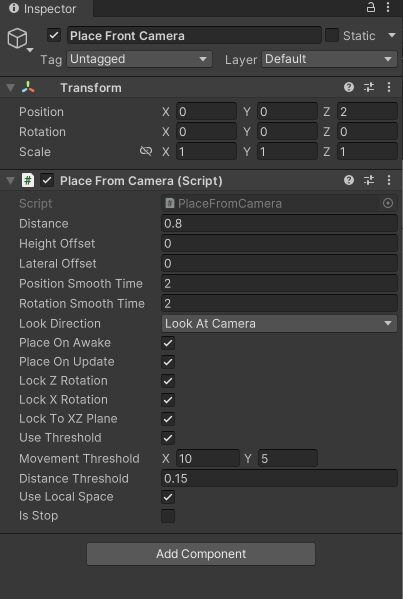
Place Front Camera

Place From Cameraのスクリプトを追加します。設定は上記の図と同じように変更します。
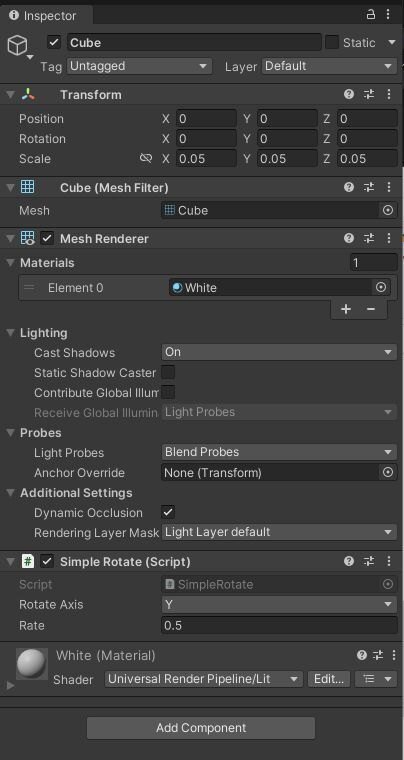
Cube

スケールは0.05に縮小します。マテリアルは白など明るい色のマテリアルを作成しCubeに設定します。(Simple Rotateは回転するスクリプトです。)
Cube 用の Segmented Dimmer オブジェクトを作成

Cube の Segmented Dimmer 用 の Cubeを生成。Cubeの子オブジェクトにします。スケールは1.0としています。(Segmented Dimmerの見え方を確認しながらスケールの調整を行います。)
レイヤーは「SegmentedDimmerLayer」にします。
マテリアルは「SegmentedDimmerMaterial」を設定します。
LightingのCast ShadowsとProbesのLight ProbesはOFFにします。
実行
Magic Leap 2 の Segmented Dimmer、ユニティちゃん(アニメーションモデル)適用してみました。髪が巻き上がる現象と一部、Segmented Dimmer効きすぎ箇所を修正。バンパーでSegmented Dimmerの設定ON/OFFを切り替え。 #LEAPERSJAPAN #unitychan #ユニティちゃん pic.twitter.com/X798fi9TJ0
— Sadao Tokuyama (@tokufxug) November 14, 2022
上記はユニティちゃんのデモですが、バンパーボタンを押し続けるSegmented Dimmerが無効(3Dモデルが少し透過して表示。)となり、バンパーボタンを離すとSegmented Dimmerが有効(3Dモデルが透過せずに表示。)になります。
Segmented Dimming 新ツールと新API
Segmented Dimmingの設定を、より柔軟に対応できるような新しいツール/APIを開発中。リリース時期は未定。
OnePlanet XR

AR/MR/VPS技術に専門特化したコンサルティングサービス
Magic Leap2 を使ったソリューションのご検討の方からのお問い合わせ、お待ちしております。
お問い合わせ先
https://1planet.co.jp/xrconsulting.html#op_form
OnePlanet Tech Magazine
Magic Leap 1、Magic Leap2 、スマホAR(Niantic Lightship ARDK、WebAR、VPSなど)といったAR技術全般をブログマガジンを連載しています。
