
Magic Leap2 空間メッシュを取得する方法 Unity編
Unity 開発で、Magic Leap2 の 空間メッシュを取得する方法について説明します。
動作検証した環境
PC: Windows 10 PC
Unity Editor version: 2020.2.0b42768
Magic Leap SDK version: 0.53.2
The Lab 2.0 version: 2.0.2.202208200142
Zero Iteration Module: 3.3.9.292297290010
Magic Leap2 デバイスでは検証していません。また、Magic Leap2 デバイスで検証を行う場合、プロジェクトの Manifest 設定で WORLD_RECONSTRUCTION 権限を有効にする必要があります。(Edit > Project Settings > Magic Leap > Manifest Settings)
Magic Leap2 の Unity 開発環境構築については以下をご覧ください。
Magic Leap2 空間メッシュ取得で使用するコンポーネントについて
Magic Leap 1 では ML Spatial Mapperという空間メッシュを取得するPrefabが用意されていましたが、Magic Leap2 では用意されていません。
Meshing Subsystem Component
Magic Leap2 で 空間メッシュを取得する場合、Meshing Subsystem Component を使用します。

Meshing Subsystem Component は、Magic Leap Meshing の処理結果を、Unity の XRMeshSubsystem に渡し、XRMeshSubsystem から得たメッシデータを使い、Unity上でMagic Leap2 の空間メッシュを実現するコンポーネントになります。
空間メッシュのサンプルアプリの構築
ここからMeshing Subsystem Component を使った空間メッシュを取得するシンプルなサンプルアプリの構築について説明します。
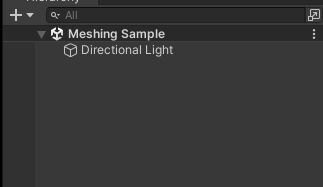
1. シーンからカメラを削除

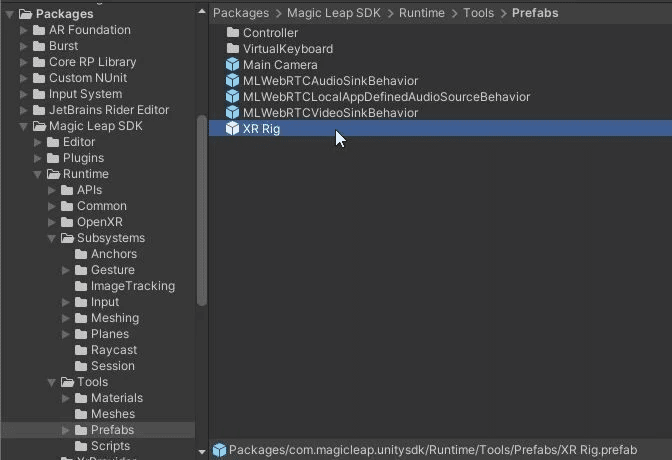
2. XR Rig を シーンに追加

XR Rig
Magic Leap2 用に 設定された Main Camera、XR Controller (Action-based)コンポーネント群(ControllerとHand Tracking)、Unity AR Foundation AR Sessionなどが含まれたコンポーネントになります。
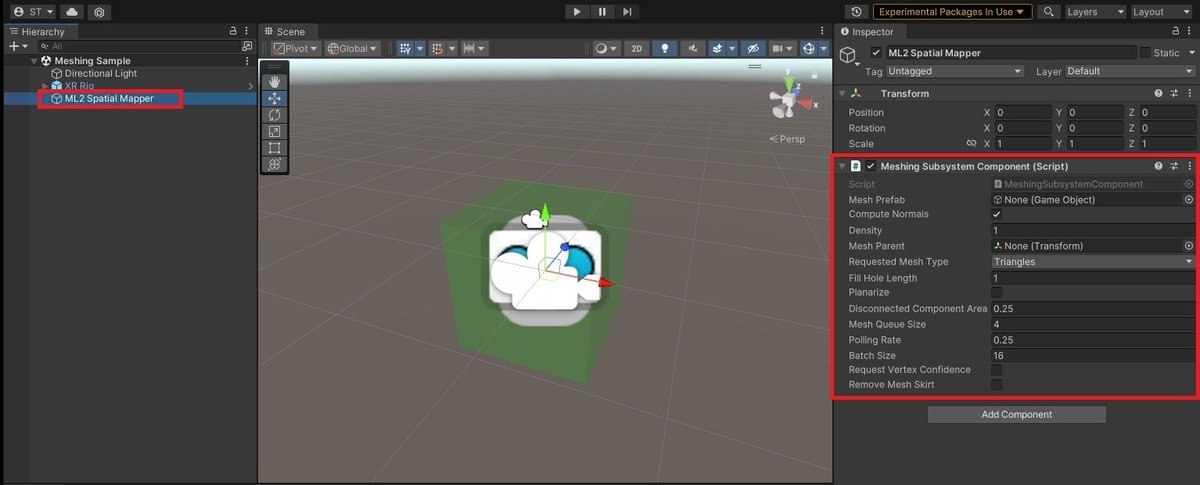
3. 空間メッシュ処理を行う Game Object の作成

ヒエラルキー上で、空間メッシュの処理を行うGame Objectを作成します。このGame Object に Meshing Subsystem Component を追加します。
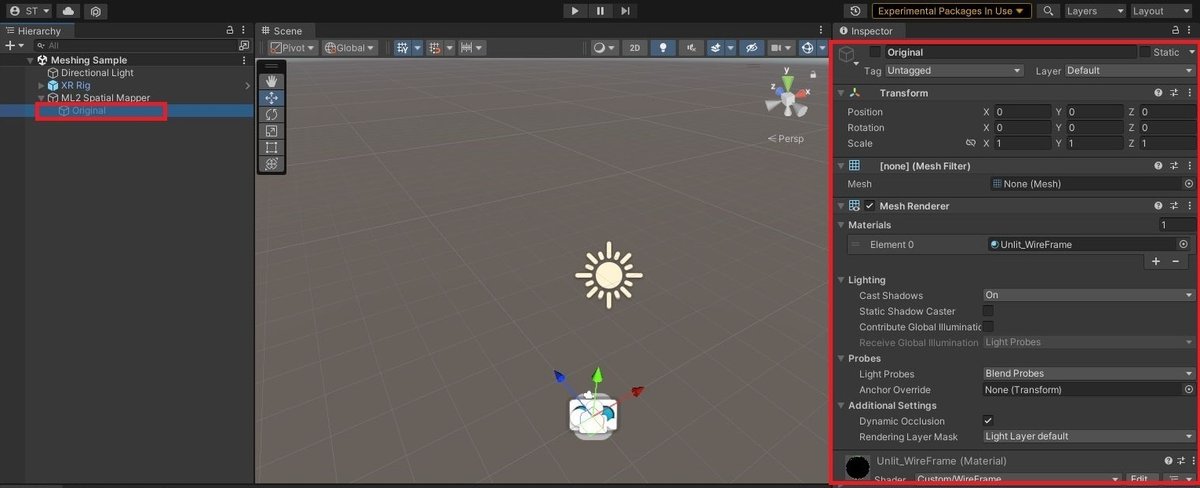
4. 空間メッシュ用のMesh Object の作成

Meshing Subsystem Componentを持つGame Object配下に空間内に表示するためのGame Objectを作成します。このGame Object に Mesh Renderer と Mesh Filter を追加します。Material は使用可能なものを選択してください。(表示の確認を行うことができれば特に指定はありません。私はGithubに公開されていたURP-LWRP-Shaders プロジェクト内のAssets/Shaders/WireFrame Test/Unlit_WireFrame.matを使用しました。)
5. 空間メッシュの取得の起点と境界線を更新するスクリプトの作成
using UnityEngine;
using UnityEngine.XR.MagicLeap;
public class MLMeshQueryLocation : MonoBehaviour
{
[SerializeField]
private Vector3 _bounds = new Vector3(2, 2, 2);
// Start is called before the first frame update
void Update()
{
gameObject.transform.position = Camera.main.transform.position;
gameObject.transform.localScale = _bounds;
}
}Update時にMeshing Subsystem Component の Game Object の Position と localScale の更新を行います。Camera の Position に更新することで空間メッシュの取得の起点がカメラ位置となります。localScaleは、メッシュ取得の周辺の境界線になります。

作成したスクリプトをMeshing Subsystem Componentを持つ Game Objectに追加します。
6.実行

Zero Iteration は起動している状態でUnity Editor の ▶ 再生ボタンをクリックします。

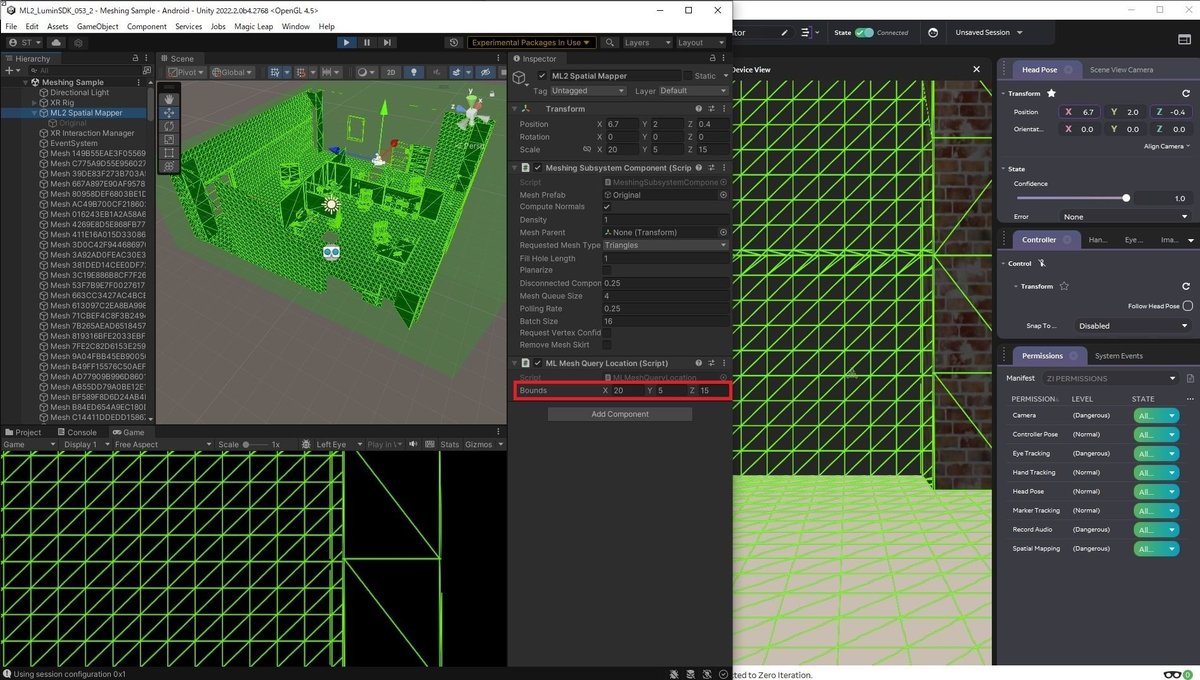
カメラ周辺の空間上にメッシュが生成されます。

Meshing Subsystem Componentの境界線スケールをx:2, y:2, z:2 としているため、境界線内の限られたスペースにのみメッシュが生成されます。
また、移動するとMeshing Subsystem Componentの境界線の外にあるメッシュは削除されます。

境界線の大きさを変更することで、空間全体のメッシュを生成することも可能な反面、生成処理に時間がかかってしまいます。
参考情報
Meshing
https://developer-docs.magicleap.cloud/docs/guides/unity/perception/meshing/unity-meshing-overview/
Meshing Subsystem Component Overview
Meshing Query Location Example
Magic Leap2 関連記事
ハッシュタグ #LEAPRSJAPAN で Magic Leap2 関連の情報をツイートしてます。
OnePlanet XR
OnePlanet XR はAR/MR技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたら弊社までお問い合わせください。(以下にアクセスするとお問い合わせページに遷移されます。)

OnePlanet Tech Magazine
Magic Leap 1、Magic Leap2 、スマホAR(Niantic Lightship ARDKやWebAR)といったAR技術全般をブログマガジンを連載しています。
