
Magic Leap2 アプリケーション ビルド方法 Unity 編
日本で年末頃に発売を予定している Magic Leap2 の開発情報ページが公開されました。

今回はMagic Leap2 の 開発に使用する基本的なソフトウェアの紹介、インストール、環境構築、ビルドまで実施したいと思います。
ソフトウェア
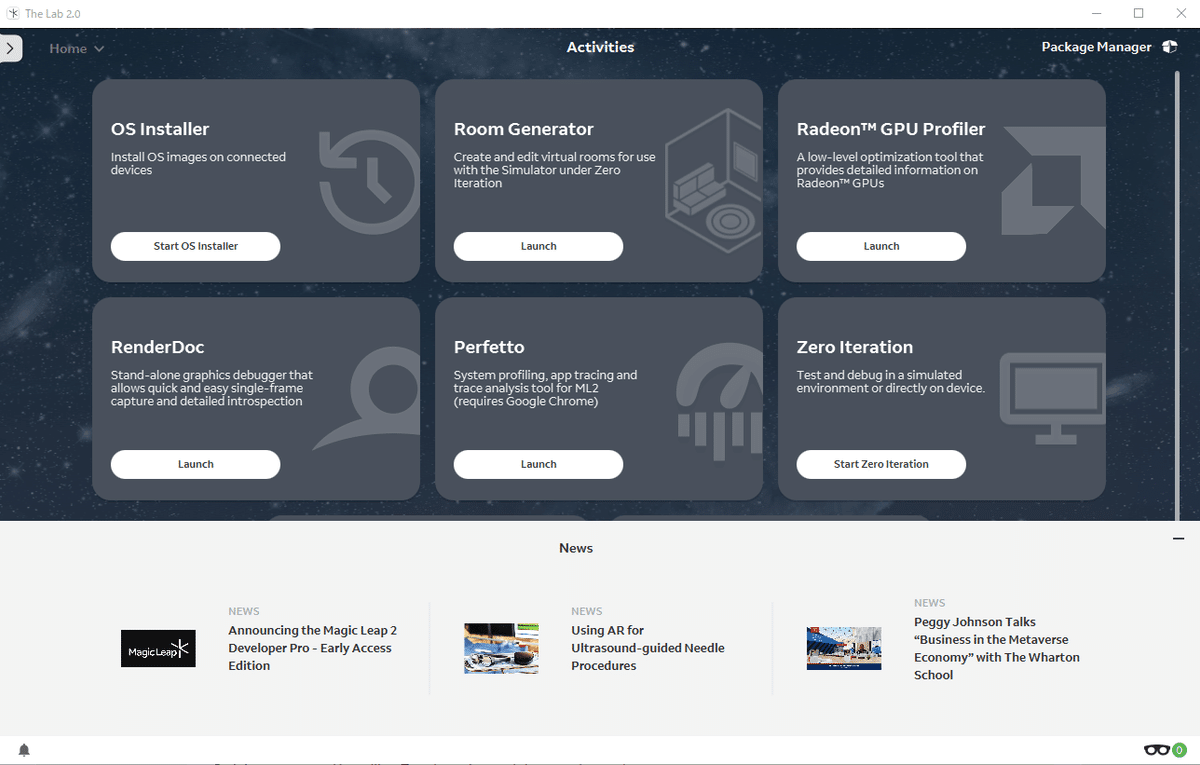
The Lab 2.0
Magic Leap2 の開発だけでなく、デバイスと接続してデバイスの情報やデバイスに保存された情報の取得などを行うソフトウェア。
Magic Leap2のリリースにより、The Lab 2.0 という名称となりました。
以下のリンクを参照の上、ダウンロード~インストールを実施してください。

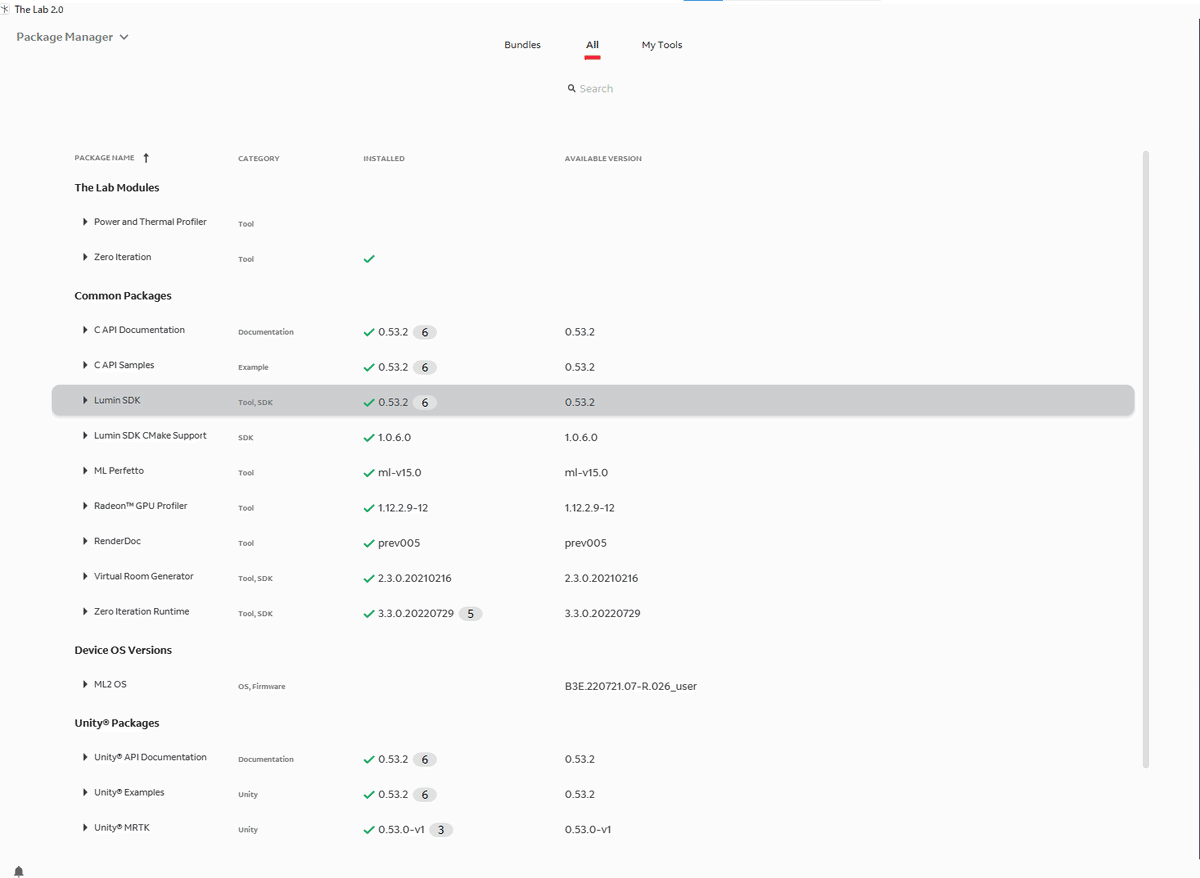
Package Manager
The Lab の Package Manager から Unity 開発に必要そうなソフトウェアやパッケージを一通りダウンロードします。(私は上記のキャプチャのチェックマークが入っているソフトウェアを一通りインストールしています。)

Lumin SDK
現時点でのLumin SDK のバージョンは 0.53.2 です。
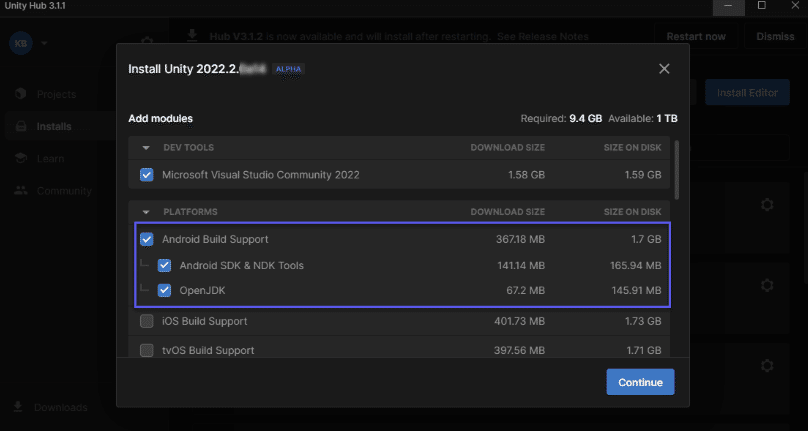
Unity Editor 2022.2.0b4
Magic Leap2 の開発で使用する Unity Editor は 2020.2.0b4 以降になります。
Unity Editorをインストールする際、必ずAndroid Build Support配下にチェックをいれてください。

Magic Leap2 は Android アプリケーションとして動作します。
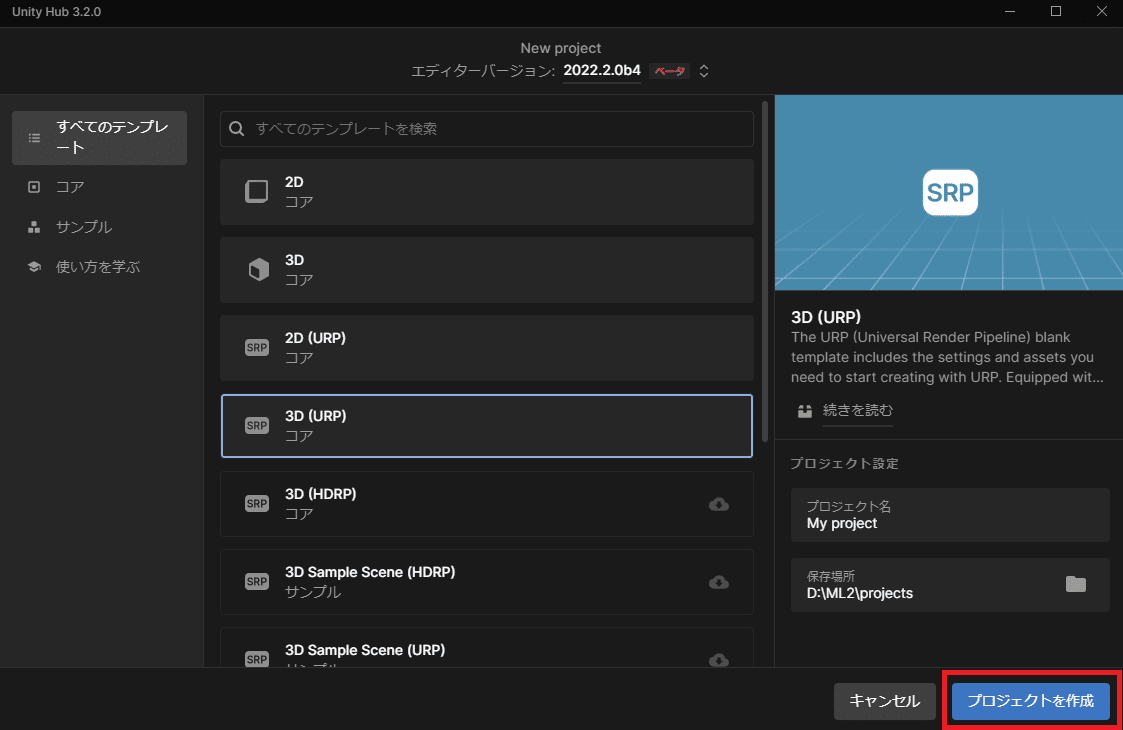
Unity プロジェクトの作成
3D(URP)を選択してプロジェクトを作成してください。(エディタのバージョンは先程、インストールした2022.2.0b4を選択。)

Magic Leap2は URPと内蔵レンダーパイプラインの両方をサポートしていますが、内蔵パイプラインはUnityによって徐々に非推奨にされているため、URPを使用することが推奨してます。(開発ドキュメントもURPベースなため、URPでプロジェクトを作成した方が良いと思います。)
パッケージのインポート
Unity XR Magic Leap プラグインのインポート
Unity XR Magic Leap Packageをインポートします。
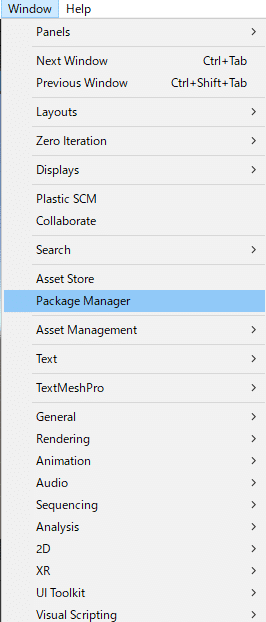
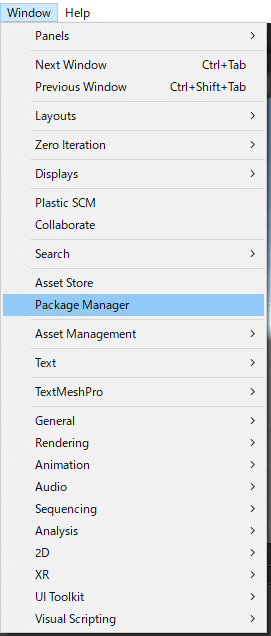
Window -> Package Manager を選択。

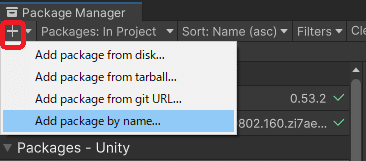
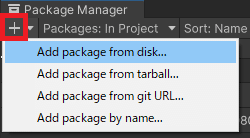
+ボタンを押して、Add package by name… を選択。

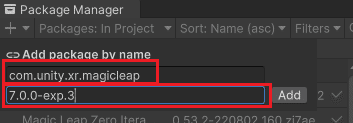
Add package by name で com.unity.xr.magicleap 7.0.0-exp.3 を追加してください。

Magic Leap SDK の インポート
Magic Leap SDK をインポートします。
Window -> Package Manager を選択。

+ボタンを押して、Add package from disk… を選択。

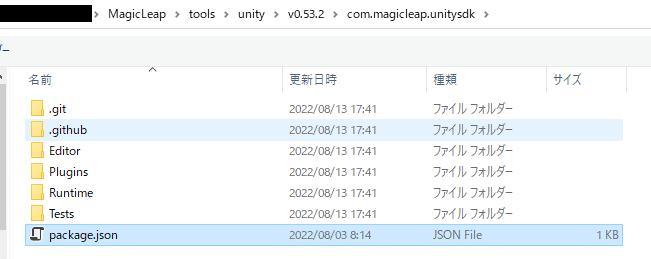
The Lab 2.0 経由でダウンロードした com.magicleap.unitysdk の package.json を選択します。

Windows
%USERPROFILE%/MagicLeap/tools/unity/<Version>/com.magicleap.unitysdk/package.json
Mac
$HOME/MagicLeap/tools/unity/<Version>/com.magicleap.unitysdk/package.json
いくつかの確認ポップアップウィンドウで表示された場合、YESボタンとクMade a Backup, Go Ahead!ボタンをクリックしてください。
Lumin SDK のパス設定
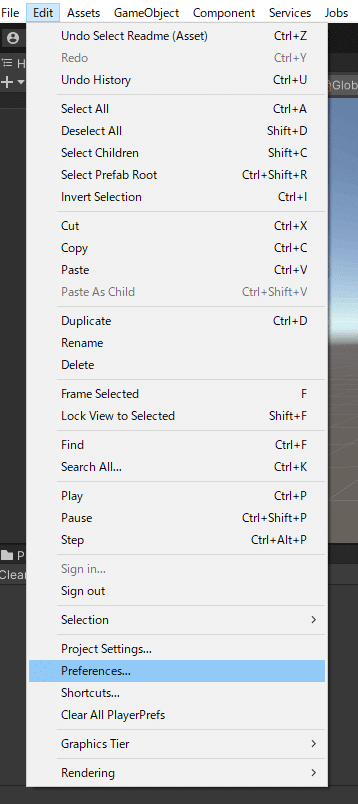
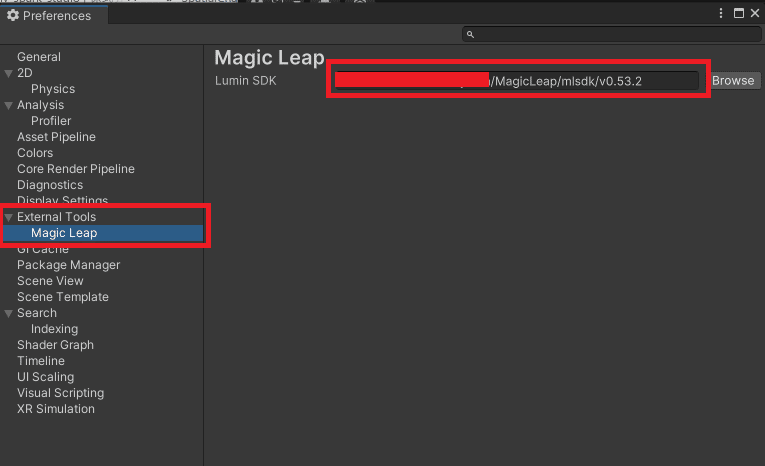
Lumin SDKのパスを設定します。Edit -> Preferences… を選択。

External Tools -> Magic Leap に Lumin SDK のパスを設定。

Windows
%USERPROFILE%/MagicLeap/mlsdk/<Version>/
Mac
$HOME/MagicLeap/mlsdk/<Version>/
プロジェクトの設定
Magic Leap2 による Unity プロジェクトの設定を行います。
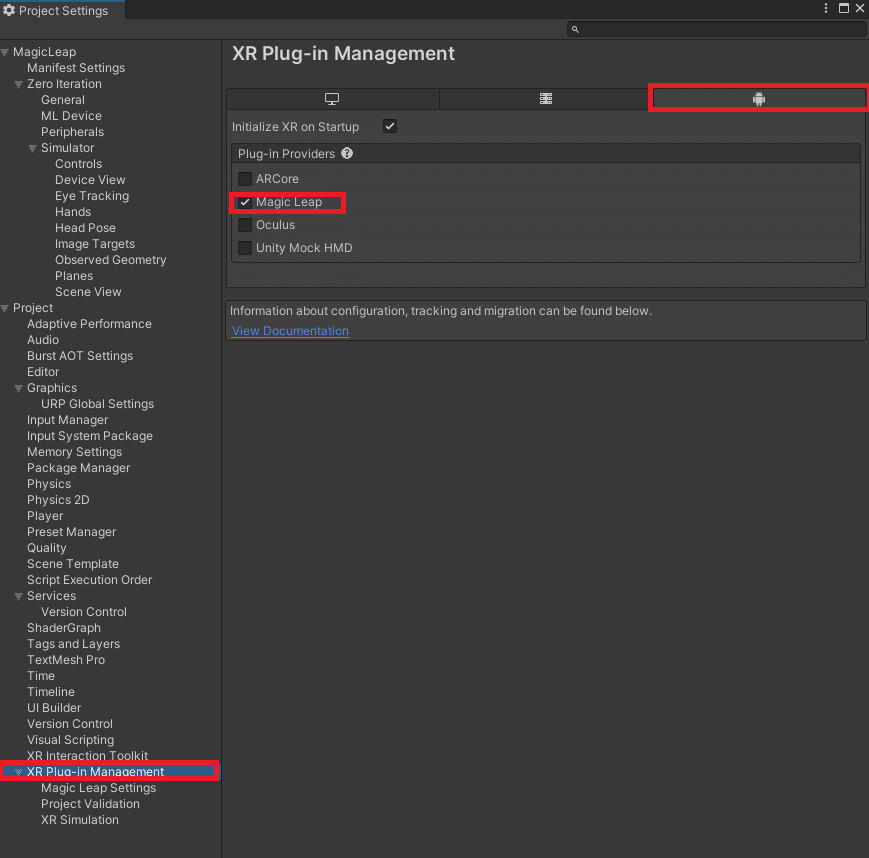
XR Plugin Management
Android Platform に Magic Leap を設定します。
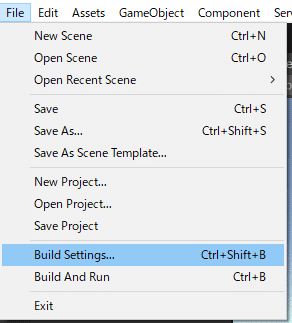
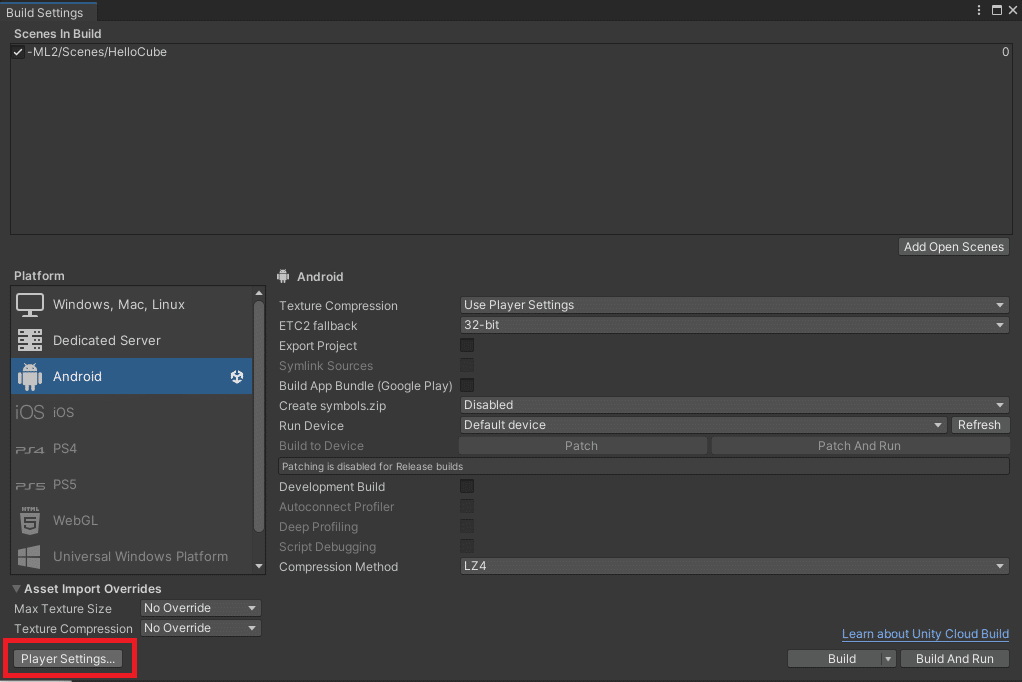
File -> Build Settings… -> Player Settings… -> XR Plug-in Management の
Androidタブを選択し、Magic Leapにチェックを入れます。



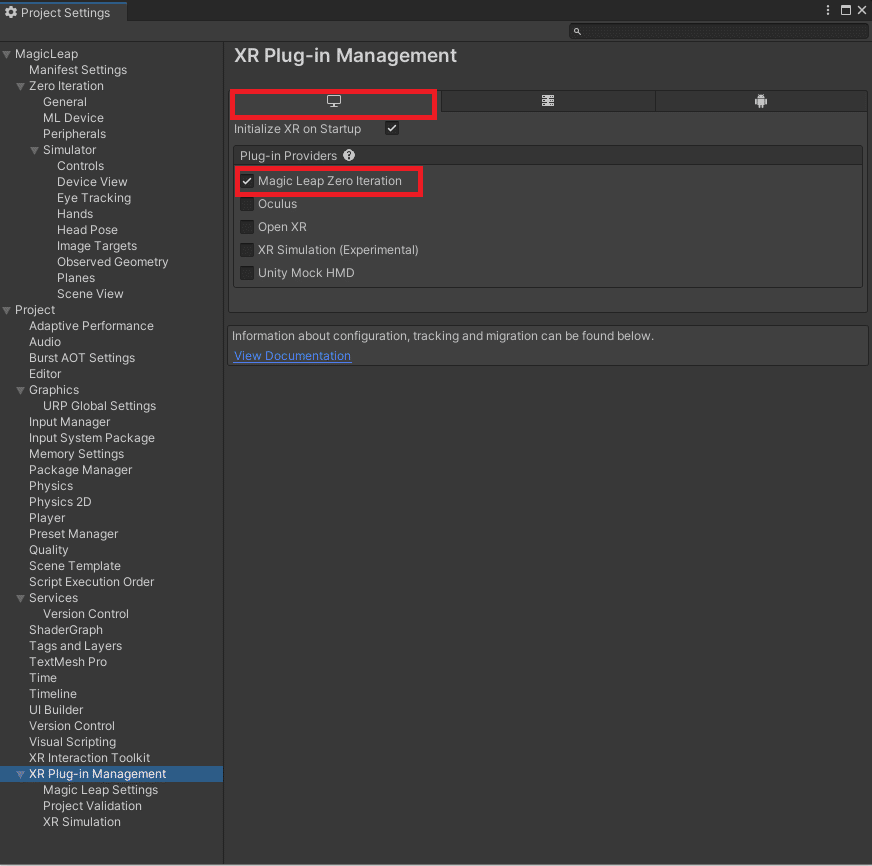
Zero Iteration(ZI)を使用する場合、 XR Plug-in Management の
Standalone タブ(PCのディスプレイのようなアイコン)を選択し、Magic Leap Zero Iteration にチェックを入れます。

Player Settings
Player Settings で Magic Leap2 で必要な設定を行います。
Edit-> Project Settings… を選択。

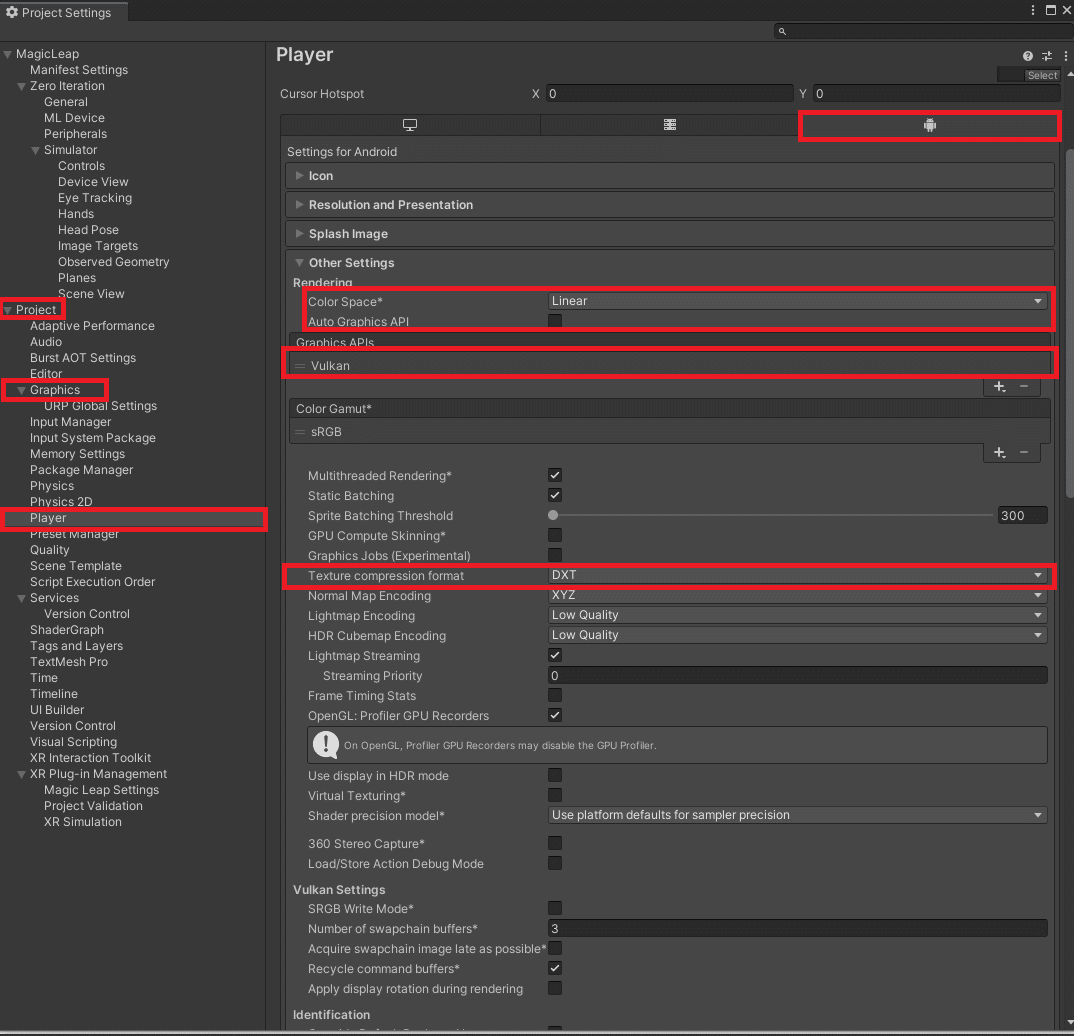
Player の Androidタブを選択します。

設定の内容 No.1
Color Space … Linear
Auto Graphics API … チェックOFF
Graphics API … Vulkan (Vulkan以外は設定しないこと。)
Texturue Compression Format … DXT

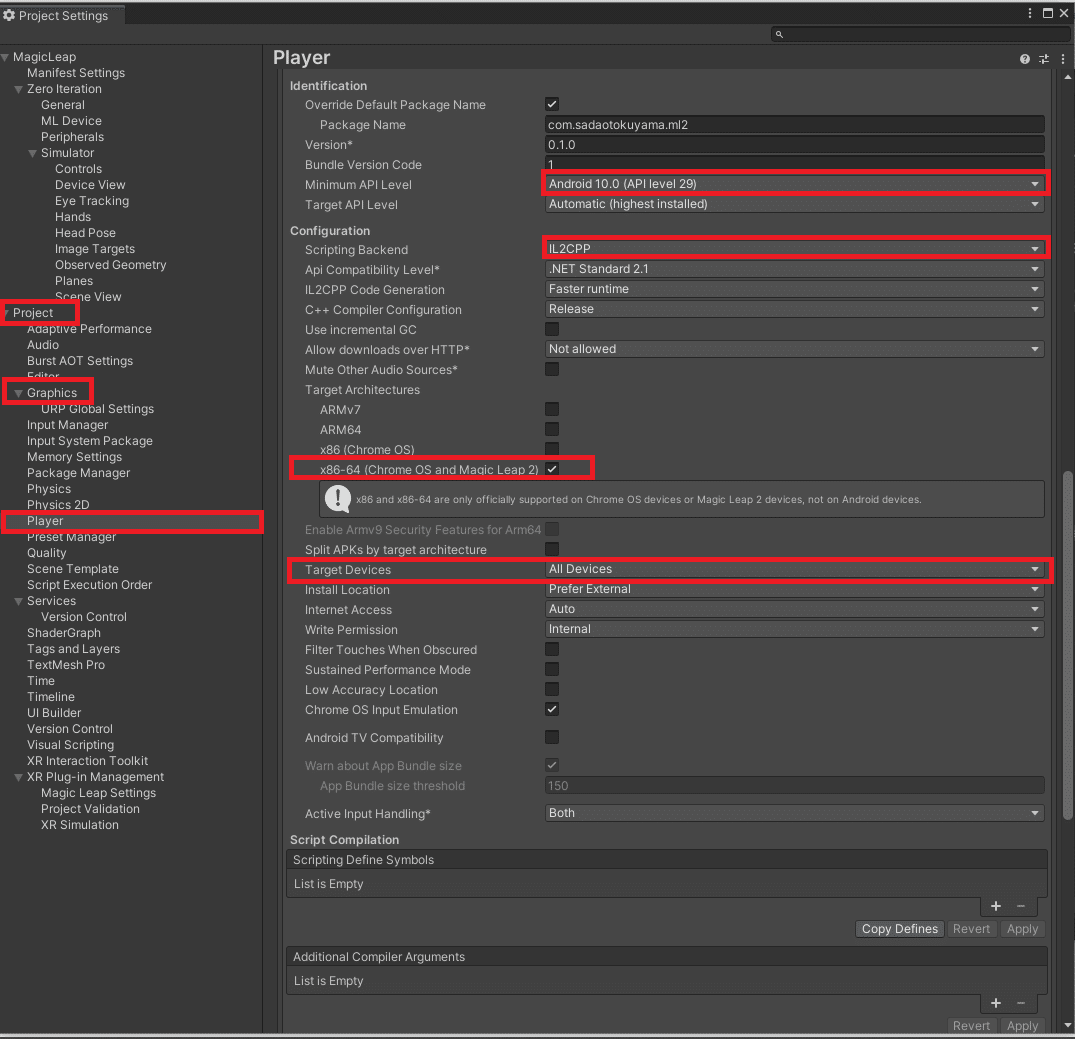
設定の内容 No.2
Minimum API Level … Android 10 (API Level 29)
Scripting Backend … IL2CPP
Configuration/Target Architecture x86-64 (Chrome OS and Magic Leap2)
… チェックON
Target Devices … All Devices
Magic Leap2 に最適化された URP
Unityで用意されたURPアセットコレクションでは、Magic Leap2 に最適化されていません。ここで Magic Leap2 に最適化されたURPの設定を行います。
以下のURPアセットを削除。
Assets -> Settings 配下にあるURPのアセットを削除します。


URPアセットの作成
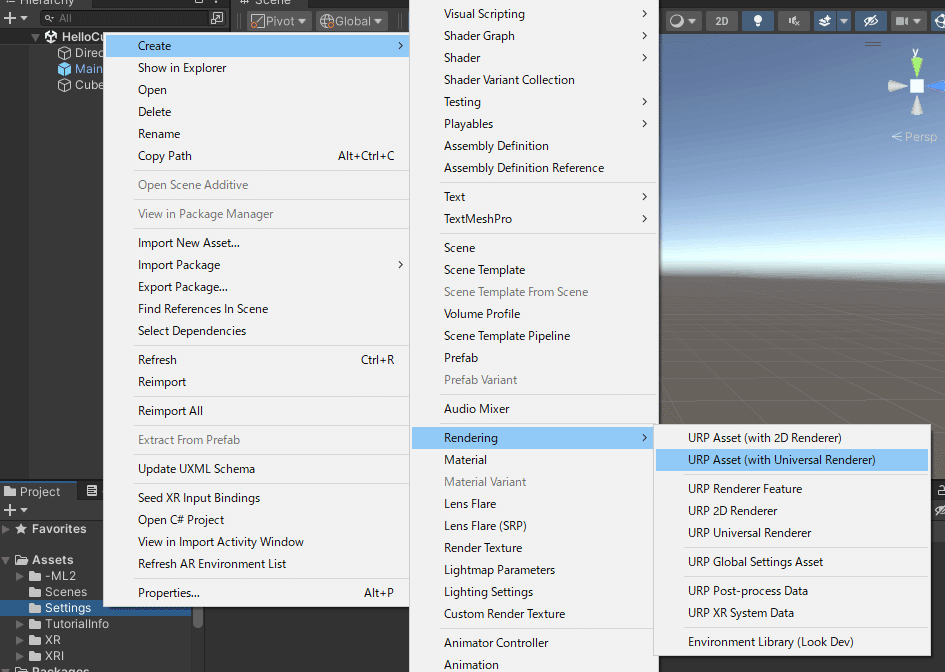
Assets -> Settings を選択した状態で右クリック。メニューの
Create -> Renderling -> URP Asset (with Universal Renderer)を選択します。

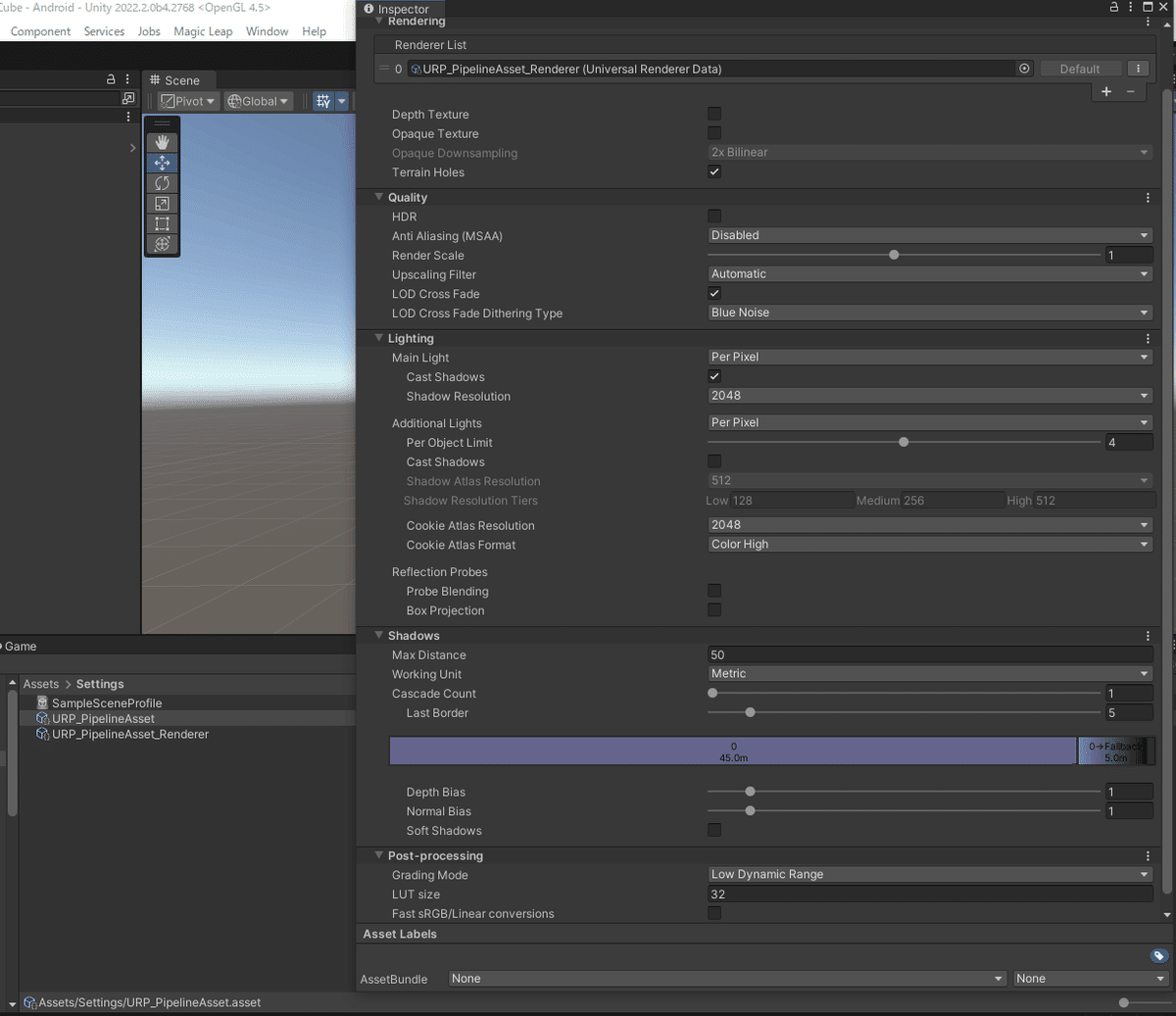
URPアセットの設定
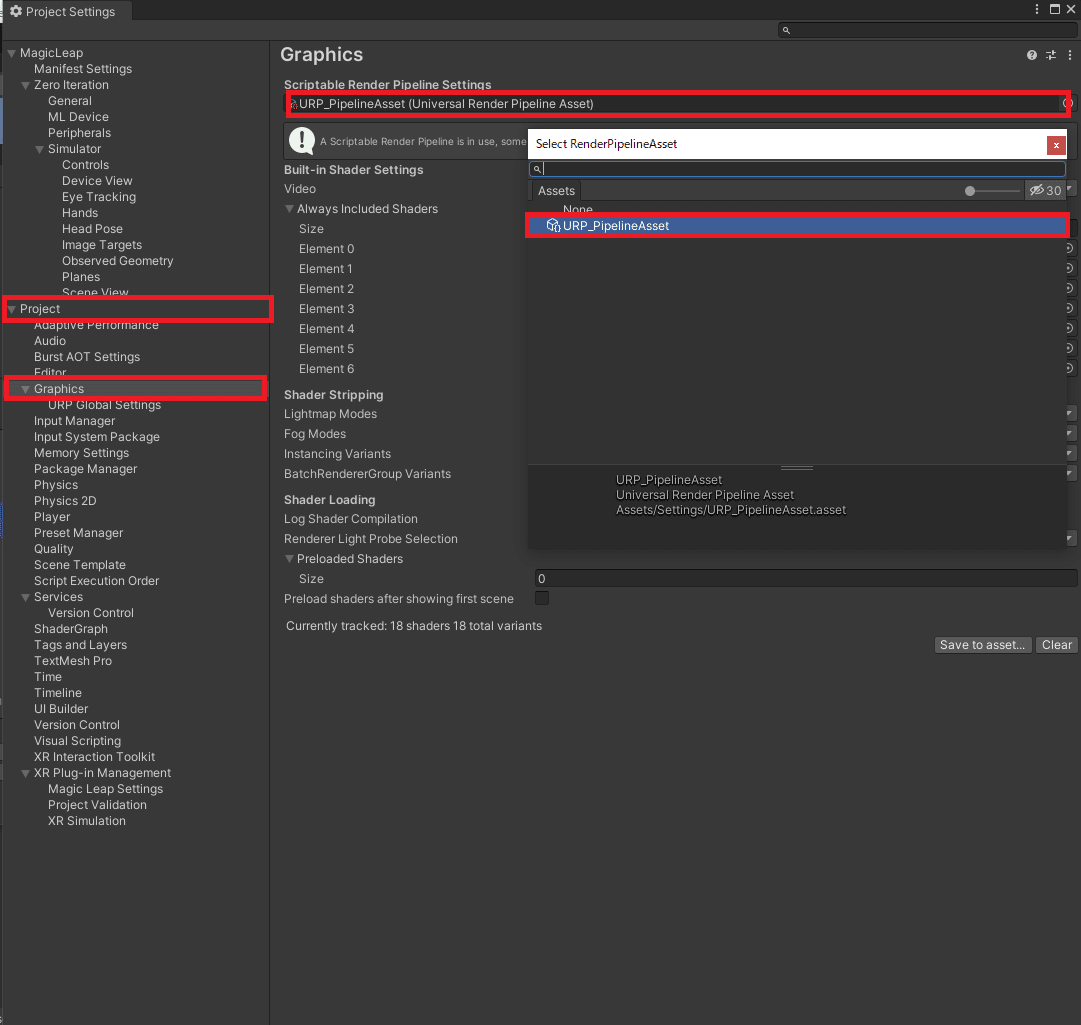
以下の画面キャプチャに従い設定を変更します。

Graphicsに設定
Magic Leap2 用に最適化したURPアセットを設定します。
Project Settings の Project -> Graphicsを選択。
Scriptable Render Pipeline Settings に先程、作成したURPアセットを設定します。

Hello Cube アプリケーションの作成~ビルドまで
ここではCubeを表示するだけのアプリケーションの構築~Magic Leap2 向けのビルドまでを行います。
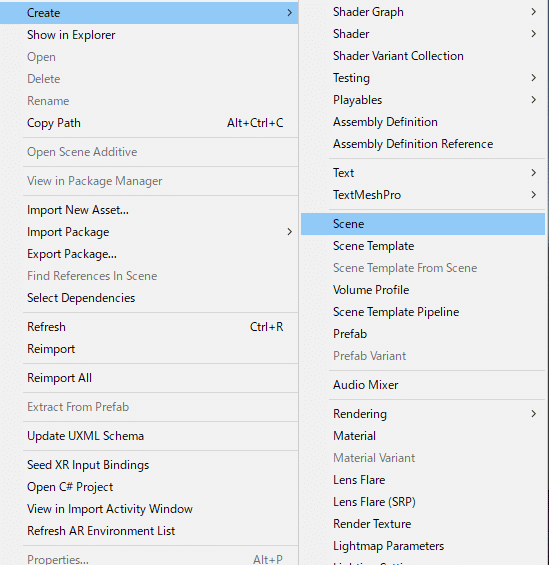
シーンの作成
Assetsフォルダ配下の任意の場所で右クリック。メニューのCreate -> Sceneを選択。シーン名をHello Cubeに変更します。

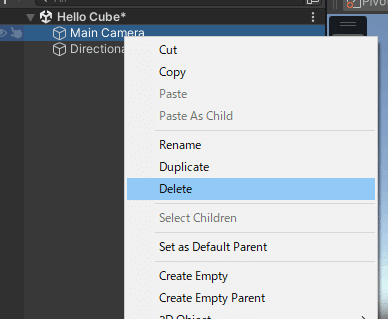
Main Cameraを削除
SceneにあるMain Cameraを削除します。

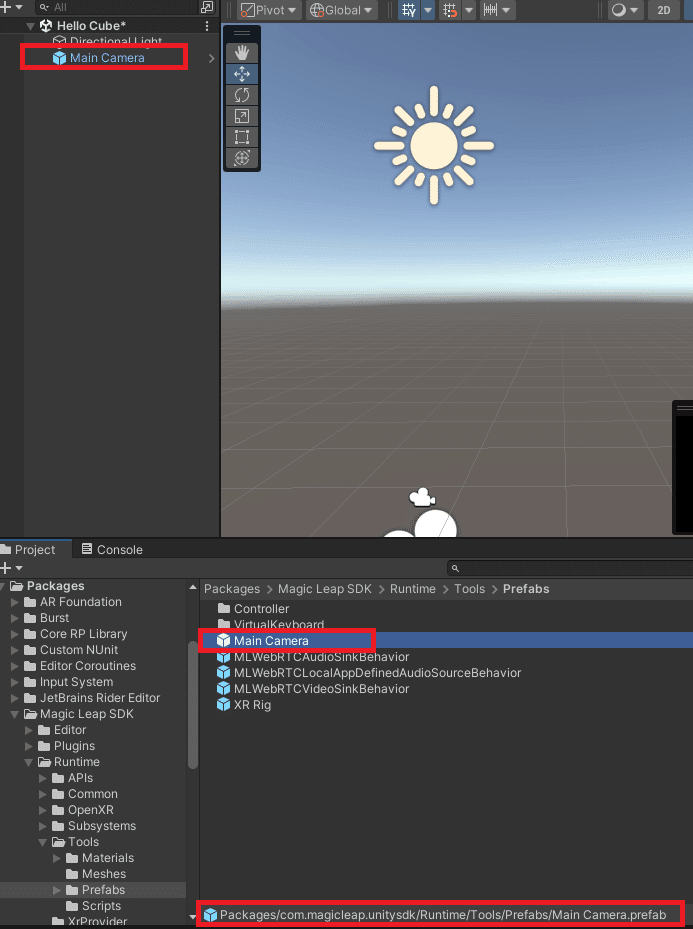
Magic Leap SDK の Main Camera を使用
Packages/Magic Leap SDK/Runtime/Tools/Prefabs/Main Camera プレハブをヒエラルキーにドラッグ&ドロップします。

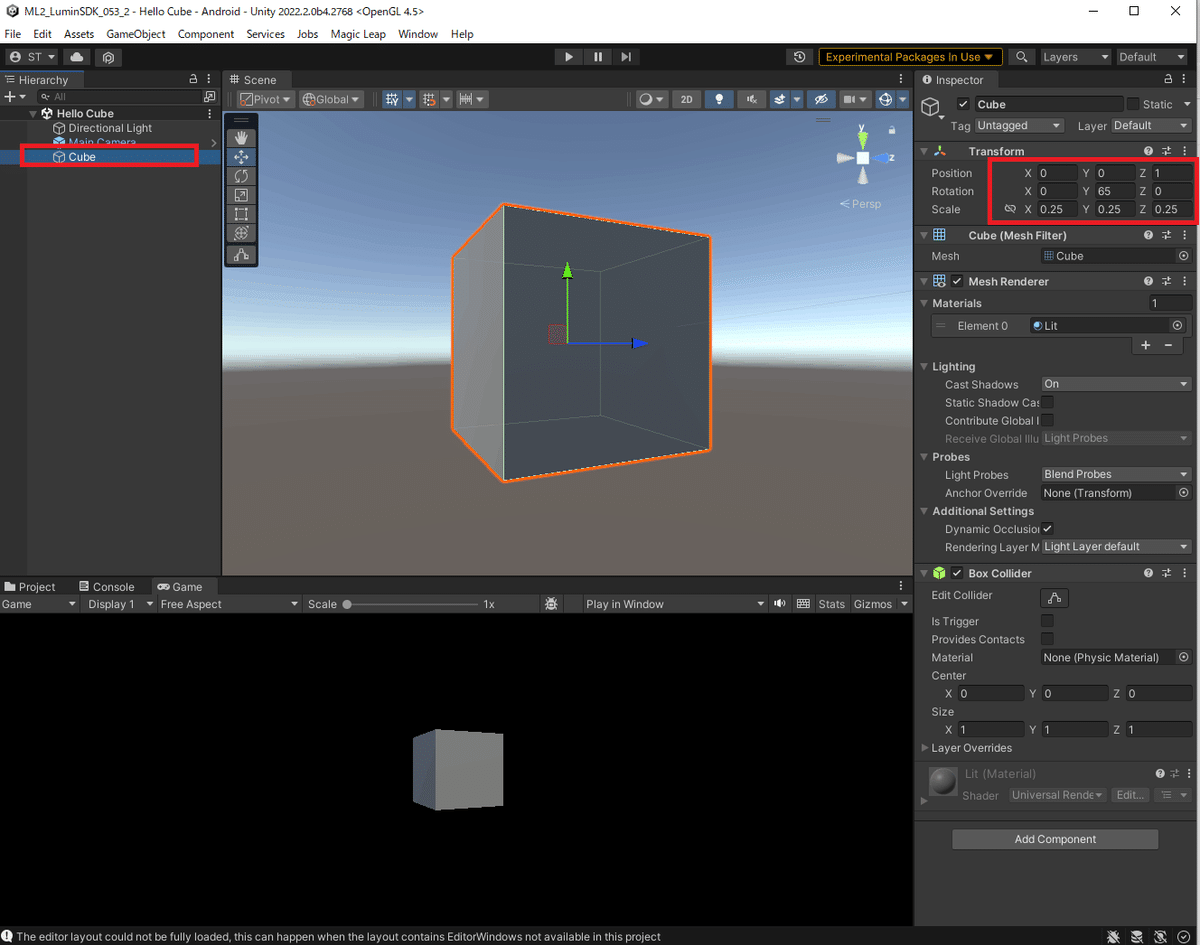
Cubeの作成
ヒエラルキー上で右クリック、3D Object -> Cubeを選択。

CubeのTransformを以下のように設定。
Position 0, 0, 1
Rotation 0, 65, 0
Scale 0.25, 0.25, 0.25
Sceneを保存します。
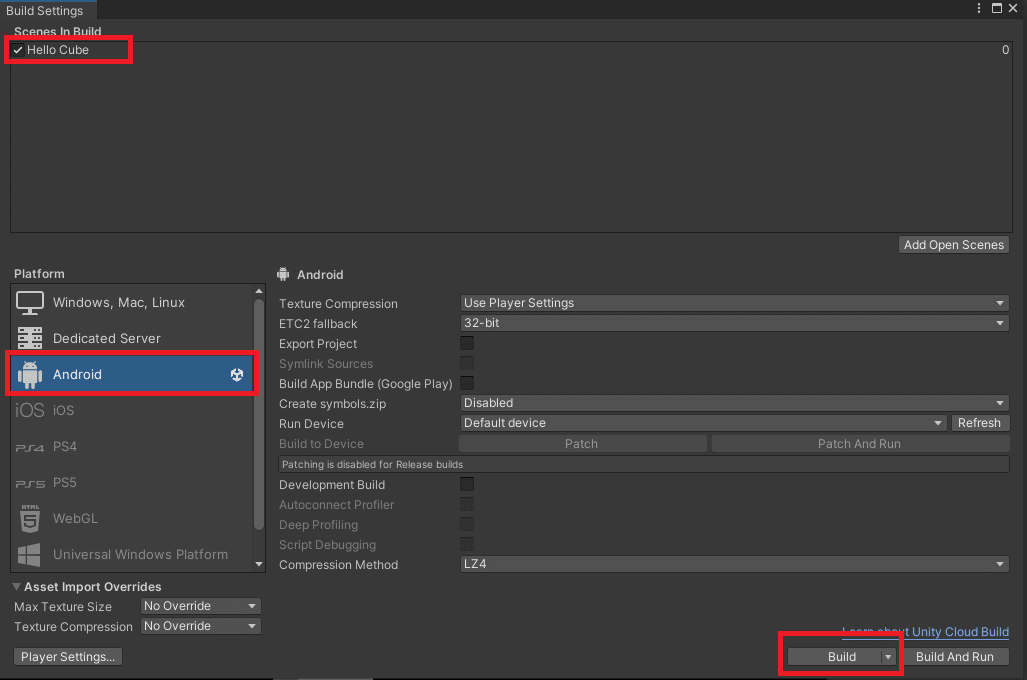
ビルド実施
PlatformをAndroidに切り替え、Buildを実施。

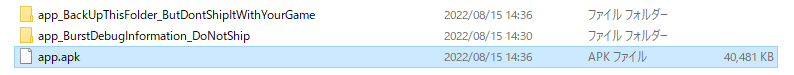
ビルドが完了するとapkファイルが作成されます。

参考
Unity 1. Set Up Development Environment
Unity 2. Import Unity Tools
https://developer.magicleap.cloud/learn/docs/guides/unity/getting-started/import-unity-packages
Unity 3. Configure Project Settings
https://developer.magicleap.cloud/learn/docs/guides/unity/getting-started/configure-unity-settings
Unity 4. Building a Simple App
https://developer.magicleap.cloud/learn/docs/guides/unity/getting-started/unity-building-simple-app
Magic Leap2 関連記事
OnePlanet XR
OnePlanet XR はAR/MR技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたら弊社までお問い合わせください。(以下にアクセスするとお問い合わせページに遷移されます。)

OnePlanet Tech Magazine
Magic Leap 1 、Magic Leap2 、 スマホAR(Niantic Lightship ARDKやWebAR)といったAR技術全般をブログマガジンを連載しています。
