
Niantic Lightship ARDK 1.3.0 新モックモードの使用方法について
Lightship ARDK 1.3から、ARDK の モックモードを使用方法が少し変わりました、こちらの導入〜作業手順について説明します。
Lightship ARDK 1.3.0 のリリースノート
Lightship ARDK 1.3.0 のリリースノートは以下にまとめています。
Lightship ARDK 1.3.0 に対応したUnity Editorのバージョンや
M1 Macの対応などの情報をまとめています。
準備
Lightship ARDK 1.3.0 は、Unity Editor 2020.3 LTSを推奨しているため、Unity Editor 2020.3 LTSを使用します。
ARDK Mock Environments の入手
MockSceneConfigurationを持つPrefab、ARDK Mock EnvionmentsをDownload Lightship ARDK for Unityページからダウンロードします。

https://lightship.dev/account/downloads
ARDK Mock Environments の Unityパッケージをインポート
ダウンロードした ARDK Mock Environments (ardk-mock-env-1.3.0.unitypackage )をインポートします。

インポートするとAssets/ARDKMockEnvironmentsフォルダ直下にMockSceneConfigurationを持つLivingRoom Prefab と ParkPnd Prefabが既に用意されています。
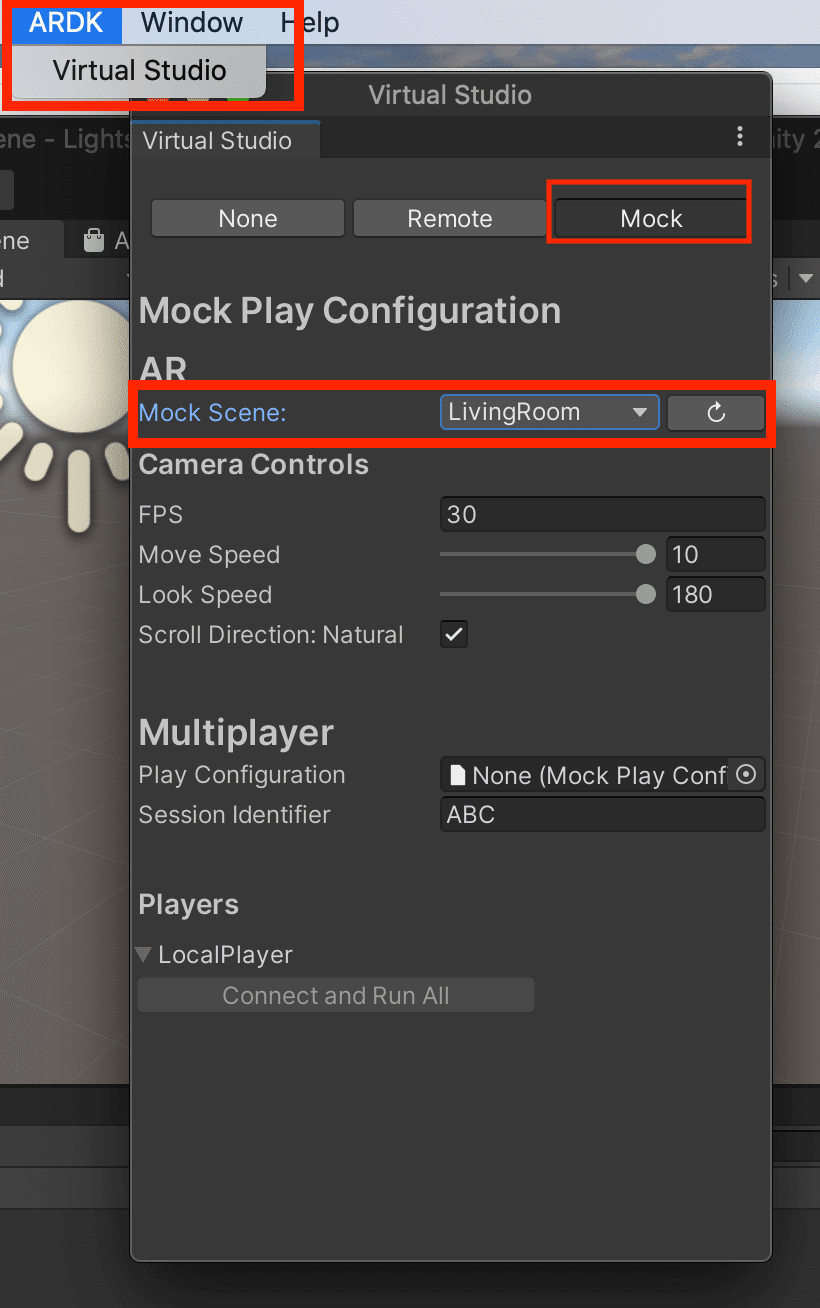
Virtual Studio で Mockを設定
メニュー の ARDK > Virtual Studioを選択し、Virtual Studioウィンドウを表示。Mockタブに移動します。Mock Scene ドロップダウンからMockSceneConfigurationを持つPrefabを選択します。(Prefabが表示されていない場合は、更新アイコンをクリックしてください。)

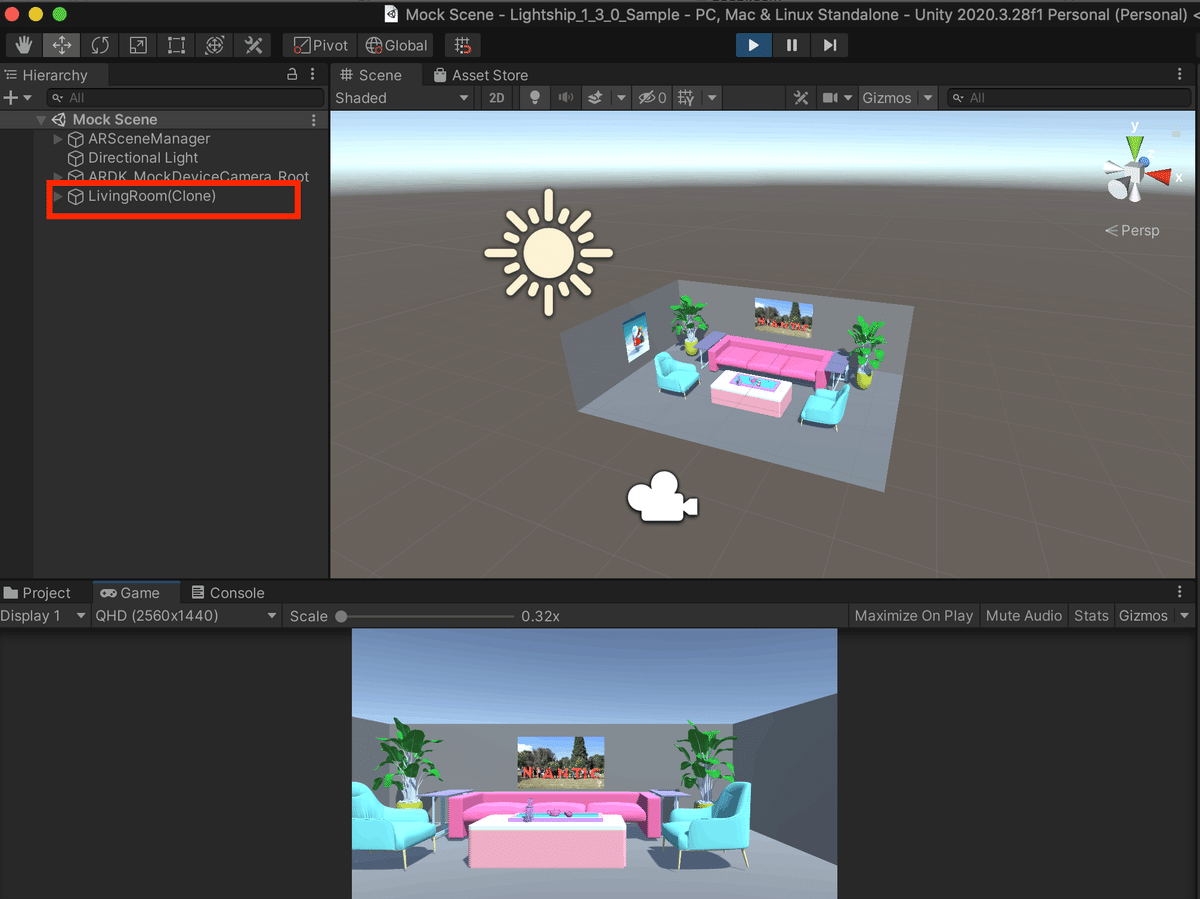
プレイモード実行
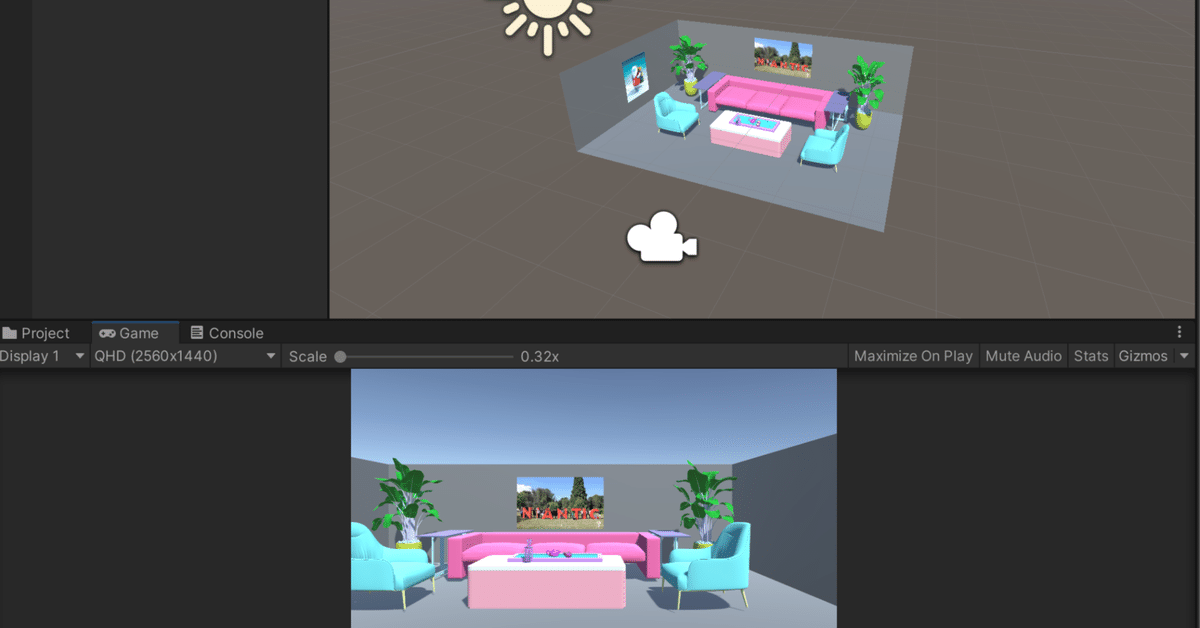
Virtual Studioのウィンドウを表示している状態でプレイボタンをクリックしてください。


Virtual Studio で設定した Mock SceneのPrefabが自動的に生成されます。

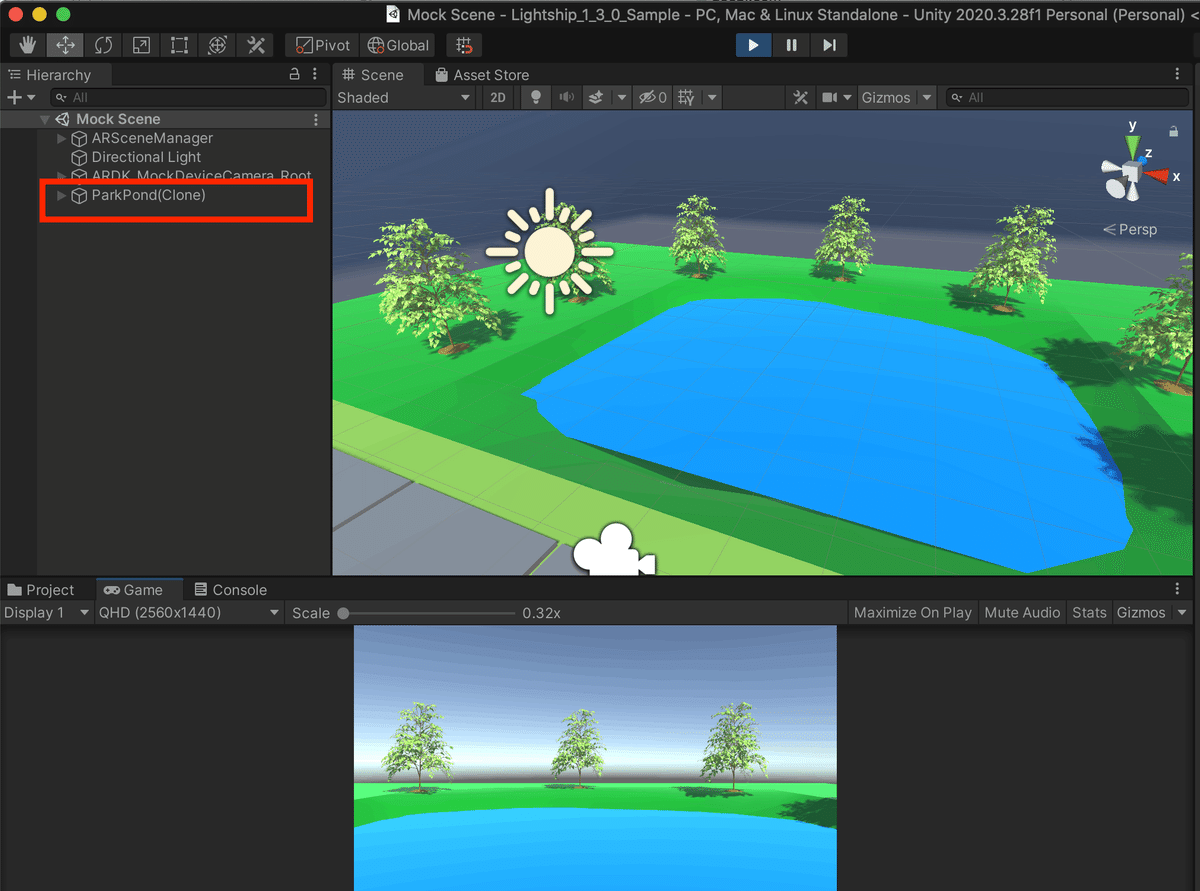
Virtual Studio の MockSceneをLivingRoomからParkPondに変更後、プレイを実行。
Lightship ARDK 1.2まではMockをヒエラルキーにドラッグ&ドロップする方法でしたが、Lightship ARDK 1.3からはVirtual Studio上のMock Sceneで設定する事で自動的に生成されるようになりました。
今回はARDK Mock Environments (ardk-mock-env-1.3.0.unitypackage )に含まれているPrefabを使用しましたが、オリジナルで作成したモデルなどにMockSceneConfiguration.cs を追加する事でLivingRoomやParkPondのような形でモックとして使用することもできます。
参考
最後に
OnePlanet XR
OnePlanet XR はAR/MR技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたら弊社までお問い合わせください。(以下にアクセスするとお問い合わせページに遷移されます。)
Niantic Lightship ARDK のブログ記事
この記事以外にNiantic Lightship ARDKのブログ記事を投稿しています。
OnePlanet Tech Magazine
Niantic Lightship ARDK以外のAR技術記事も定期的に投稿してます。
