
Magic Leap2 Unity UI の Canvas を 目の前に表示する方法
Magic Leap2 で Unity UI の Canvas を カメラ前に表示して、追従のする方法について構築方法を説明します。
動作検証した環境
PC: Windows 10 PC
Unity Editor version: 2020.2.0b42768
Magic Leap SDK version: 0.53.2
The Lab 2.0 version: 2.0.2.202208200142
Zero Iteration Module: 3.3.9.292297290010
Magic Leap Zero Iteration Frontend(ZIFUnity):
0.53.2-22-802.160.zi7ae3fa4
今回は、Magic Leap Zero Iteration Frontend(ZIFUnity) を使い、PC上で動作検証を行うため、事前に Magic Leap Zero Iteration Frontend(ZIFUnity)をインストールします。
以前はZIFUnityのPackageをインポートするとZIFUnityもThe Lab 2.0 の ZIも動作時にエラーが発生ました。ZIFUnityをPackage Managerから削除するとThe Lab 2.0 の ZIは動作しました。(下記のフォーラムで問い合わせ中。フォーラム内では解決していない状態。)
https://forum.magicleap.cloud/t/zis-pc-simulator-is-unstable/624/3
最近、The Lab 2.0 の Package Managerのダウンロード先を変更した際、改めてZIFUnityをインポートした所、正常に動作しました。
憶測でしかないですが、ZIFUnityのパッケージのインポートに失敗したのかもしれません。(はじめは半角スペースがあるパスでした。)
ZIFUnityでエラーが発生した場合は、The Lab 2.0 の ZIで試してください。(The Lab 2.0 の ZIモジュールのインストール作業が必要です。)
Magic Leap2 の Unity 開発環境構築については以下をご覧ください。
1. シーンからカメラを削除

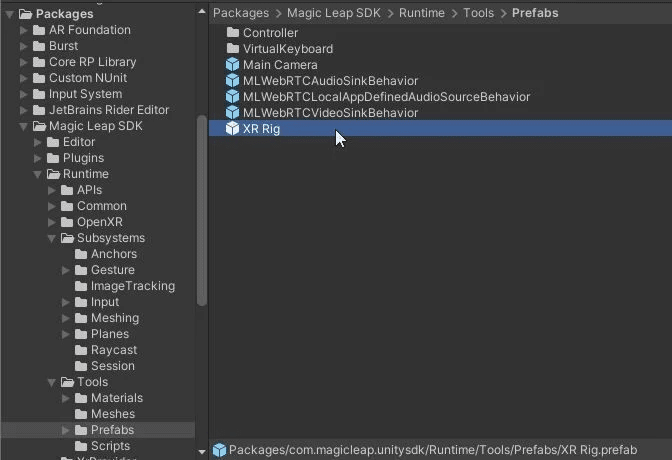
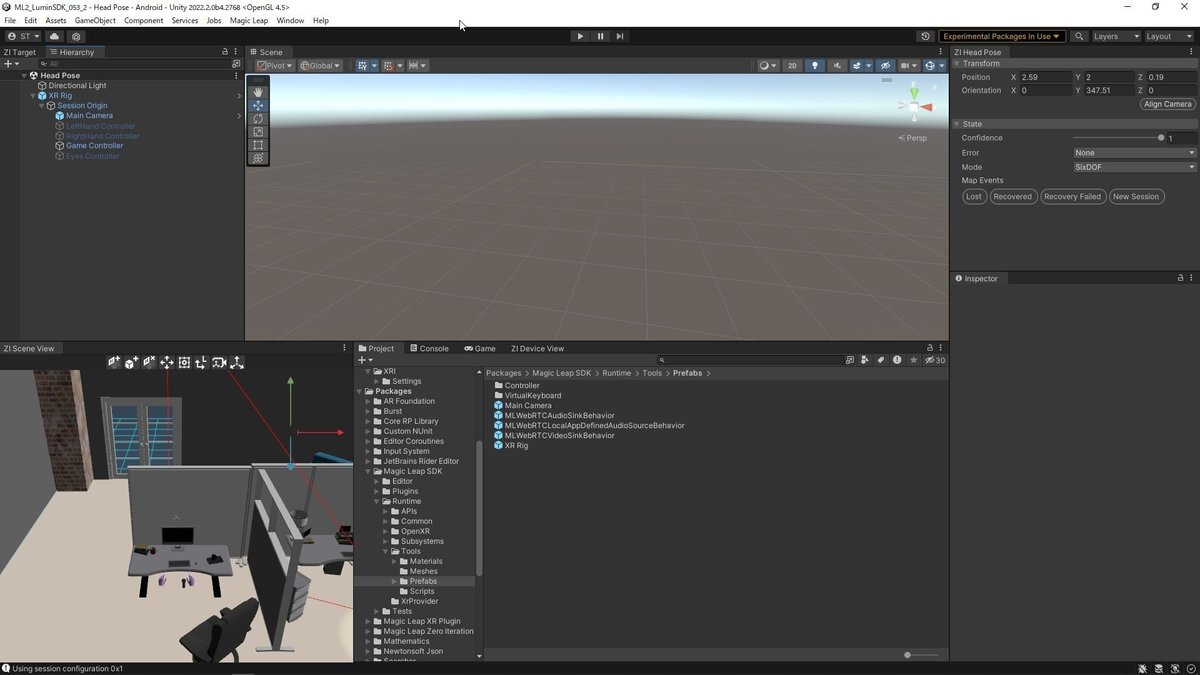
2. XR Rig を シーンに追加


XR Rig
Magic Leap 用に 設定された Main Camera、XR Controller (Action-based)コンポーネント群(ControllerとHand Tracking)、Unity AR Foundation AR Sessionなどが含まれたコンポーネントになります。
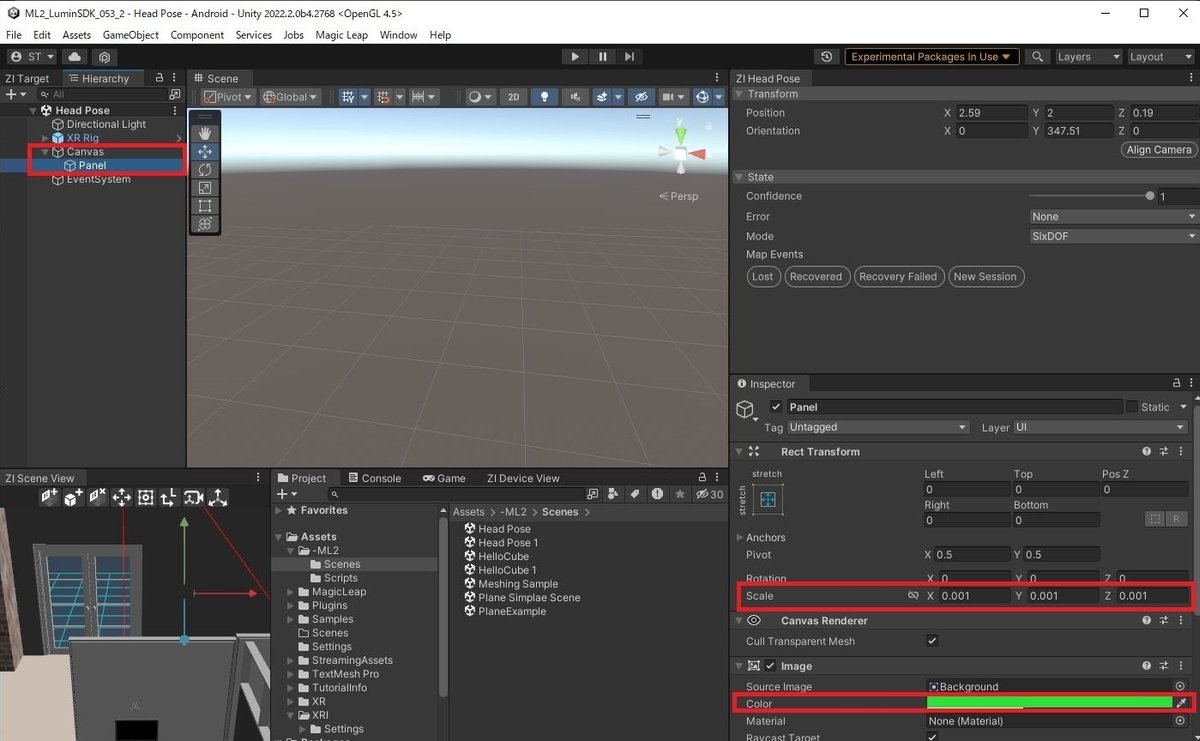
3. UI の Panel を追加

ヒエラルキー上で、UI の Panel を作成します。Scaleは全て0.001に変更。色は緑色としています。(色の変更は必要でありません。緑以外もOKです。)
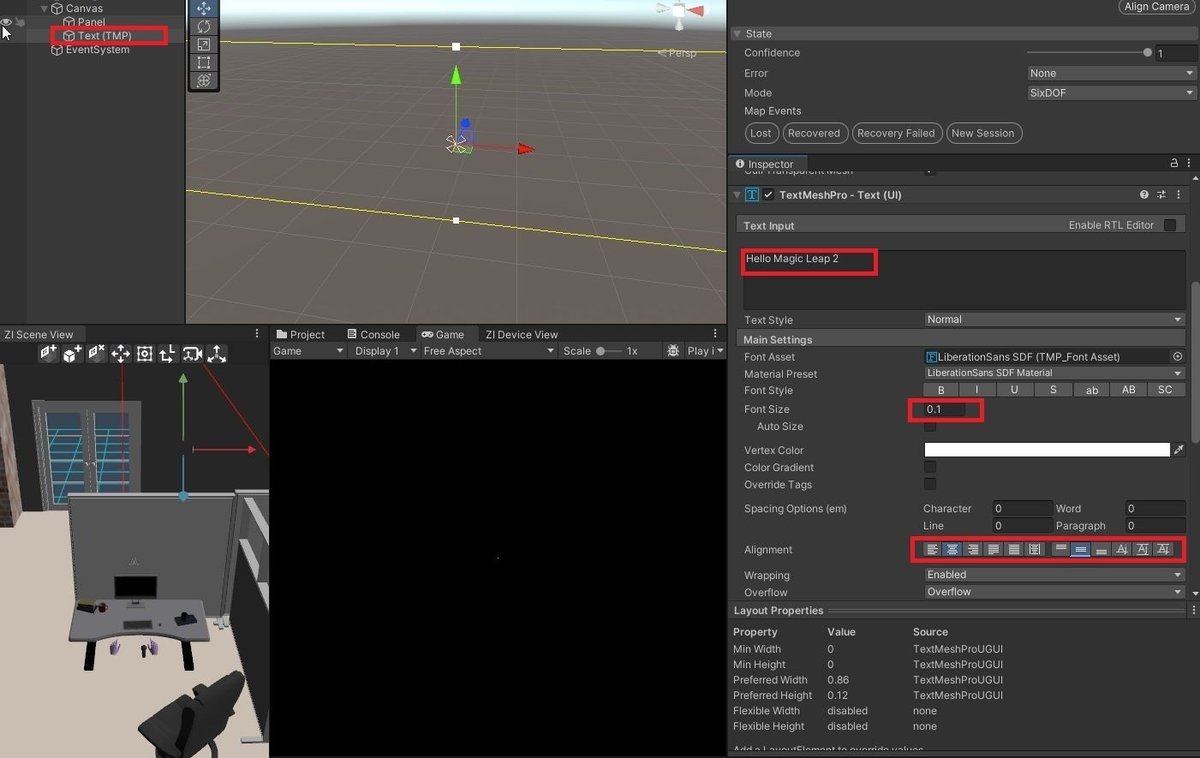
4. Text(Text Mesh Pro) を追加

ヒエラルキー上で、UI の Text(TMP) を作成します。設定は以下としてください。
Text: Hello Magic Leap2
Font Size: 0.1
Alignment: センターに配置(上記のキャプチャを参考に。)
5. Text(Text Mesh Pro) を Panelの配下に移動

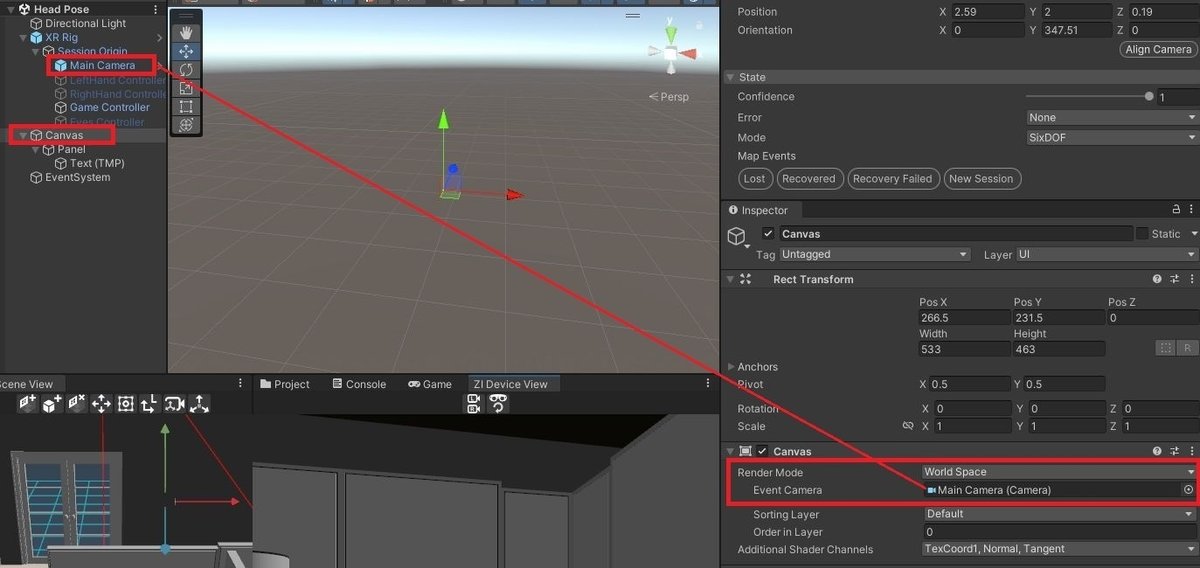
6. Canvas の Render Mode の 変更

Canvas の Render Mode を World Space に変更。Event Cameraは、XR Rig → Session Origin → Main Cameraを設定する。
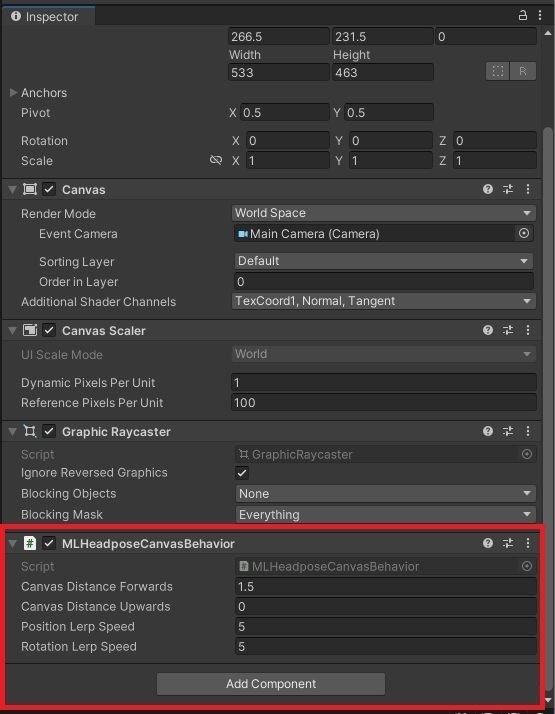
7. Canvas に MLHeadposeCanvasBehaviorスクリプトを追加

MLHeadposeCanvasBehaviorを追加することで、カメラの前にCanvasが自動で移動するようになります。
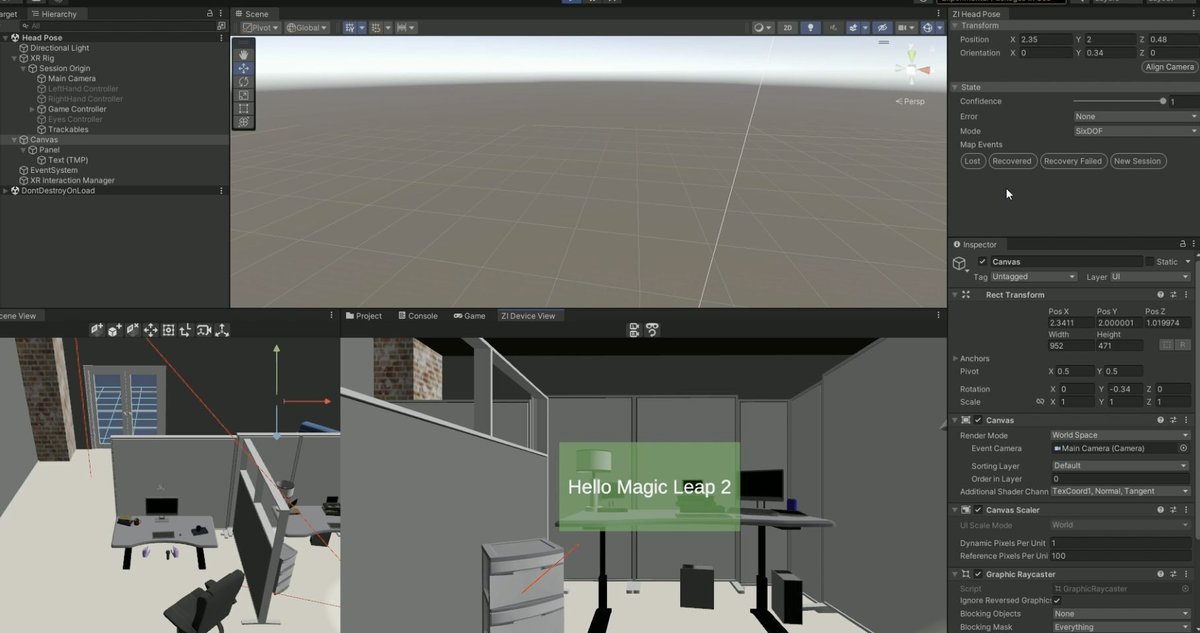
8. 実行
ZI Target を Simulator に設定後、▶再生ボタンを押します。
その後、Unity Editorの▶再生ボタンを押します。

ZI Head Pose の位置や回転の動きに従って、Canvasも追っかけるように動作します。
構築~実行までの動画
いままで説明した内容をYouTube動画として公開しています。こちらご参考にいただければと思います。
Magic Leap2 関連記事
ハッシュタグ #LEAPRSJAPAN で Magic Leap2 関連の情報をツイートしてます。
https://twitter.com/search?q=%23LEAPERSJAPAN&src=typed_query
OnePlanet XR
OnePlanet XR はAR/MR技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたら弊社までお問い合わせください。(以下にアクセスするとお問い合わせページに遷移されます。)

OnePlanet Tech Magazine
Magic Leap 1、Magic Leap2 、スマホAR(Niantic Lightship ARDKやWebAR)といったAR技術全般をブログマガジンを連載しています。
