
Magic Leap2 の Unity Native Plugin (ネイティブプラグイン)を作る方法
はじめに
この記事は、Magic Leap2 Advent Calendar 2022 の23日目です。
Magic Leap2 の Unity Native Plugin(ネイティブプラグイン)を作成する方法について説明します。
OnePlanet XR について

このブログ記事は OnePlanet XR によるものです。
OnePlanet XR は、AR/MR/VPS技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたらお問い合わせください。
Magic Leap2 の システム情報取得
Magic Leap2 のシステム情報をNative Plugin(ネイティブプラグイン)経由で取得する方法を説明します。
Magic Leap 2 のシステム情報をAndroid Naitiveから取得して表示するデモ動画。
— Sadao Tokuyama (@tokufxug) December 18, 2022
総務省 技適未取得機器を用いた実験等の特例制度の開設届出済(以下、参照。)https://t.co/WB65Ab2HCP #LEAPERSJAPAN pic.twitter.com/h4ZfaycpyT
Magic Leap2 の OS について
Magic Leap2 の OS は、Android OS (Android 10 (Q) API level 29)です。
Unity Editorで開発する際、Magic Leap2 はAndroidプラットフォームとなります。

Magic Leap2 について以下の記事でまとめています。
Unity の Android Native Plugin(ネイティブプラグイン)
このことから Unity の Android Native Plugin(ネイティブプラグイン)をMagic Leap2 にも組み込めることが可能です。(とはいえ、公式サポートしているわけではないと思われます。)
開発環境 / 動作環境
Unity Editor 2022.2.0b8.3023
Magic Leap SDK 1.1.0-dev2
Magic Leap Unity Package 1.2.0
Magic Leap XR Plugin 7.0.0.pre.1
Magic Leap2 OS 1.1.0-dev2 (B3E.221117.04-R.028)
Android Studio Chipmunk | 2021.2.1 Patch 2
Android Native Plugin(ネイティブプラグイン)の作成
1. No Activityプロジェクトの作成

Android Studioを起動し、Phone and TabletのテンプレートのNo Activityを選択してNextボタンをクリックします。
2. プロジェクトの作成完了

今回はJavaで開発するためLanguageをJavaとします。Magic Leap2 が Android 10 (Q) API level 29なため、Minimum SDK を API 20 Android 10.0 (Q)を選択します。NameとPackage nameを入力しFinishをクリックします。
3. モジュールの作成

File > New > New Module を選択します。

Android Library を選択し、Minimum SDK を API 29: Android 10.0 (Q)を選択。Module name と Package nameを入力し、LanguageはJavaとし、FInishiボタンをクリックします。
4. モジュールの確認

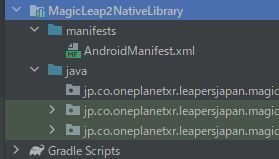
Androidを選択。

作成したモジュールの中身を確認できます。
5. 余計なファイルを削除

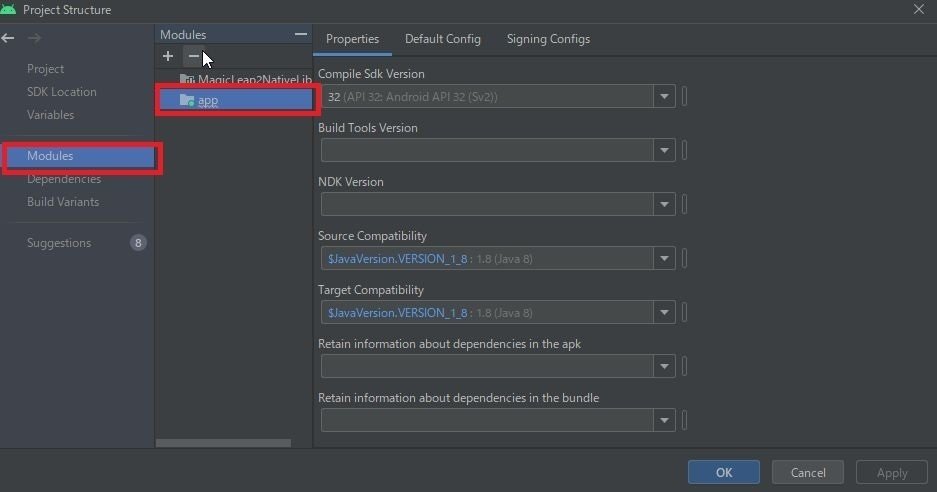
File > Project Structure…を選択。

Moduleのappを選択し、ー ボタンをクリックします。その後、OKボタンをクリックします。
6. classes.jar の設定

インストールしているUnity Editorのフォルダをルートに、Editor/Data/PlaybackEngines/AndroidPlayer/Variations/il2cpp/Release/Classes配下にあるclasses.jarをモジュールフォルダ配下のlibsに配置します。
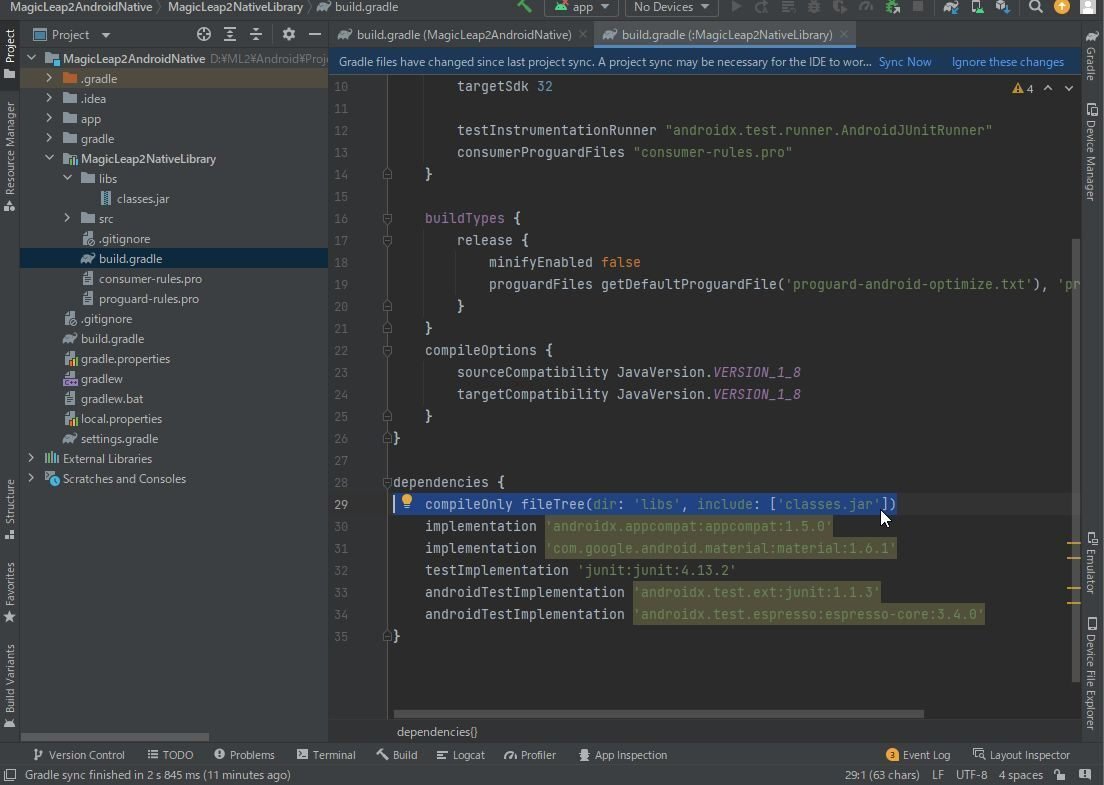
7. build.gradle の修正

モジュールフォルダ配下にあるbuild.gradleを開きます。
dependencies に 先程追加したclasses.jarを含めます。
compileOnly fileTree(dir: 'libs', include: ['classes.jar'])build.gradle 全コード
plugins {
id 'com.android.library'
}
android {
compileSdk 32
defaultConfig {
minSdk 29
targetSdk 32
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
consumerProguardFiles "consumer-rules.pro"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
compileOnly fileTree(dir: 'libs', include: ['classes.jar'])
implementation 'androidx.appcompat:appcompat:1.3.0'
implementation 'com.google.android.material:material:1.4.0'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}8. Native Plugin (ネイティブプラグイン)のクラス作成


Javaフォルダ配下のtestじゃない方のフォルダにネイティブ処理を行うJavaクラスを作成します。
9. Native Plugin (ネイティブプラグイン)でシステム情報を返却するクラスを作成
package jp.co.oneplanetxr.leapersjapan.magicleap2nativelibrary;
import android.os.Build;
import com.unity3d.player.UnityPlayer;
public class MagicLeap2NativeJavaClass {
public static String getBuildData(String str)
{
StringBuilder sb = new StringBuilder();
sb.append("BOOTLOADER:" + Build.BOOTLOADER+ "\n");
sb.append("BRAND:" + Build.BRAND+ "\n");
sb.append("DEVICE:" + Build.DEVICE+ "\n");
sb.append("DISPLAY:" + Build.DISPLAY+ "\n");
sb.append("FINGERPRINT:" + Build.FINGERPRINT+ "\n");
sb.append("HARDWARE:" + Build.HARDWARE+ "\n");
sb.append("HOST:" + Build.HOST+ "\n");
sb.append("ID:" + Build.ID+ "\n");
sb.append("MANUFACTURER:" + Build.MANUFACTURER+ "\n");
sb.append("MODEL:" + Build.MODEL+ "\n");
sb.append("PRODUCT:" + Build.PRODUCT+ "\n");
sb.append("RADIO:" + Build.RADIO+ "\n");
sb.append("TAGS:" + Build.TAGS+ "\n");
sb.append("TIME:" + Build.TIME+ "\n");
sb.append("TYPE:" + Build.TYPE+ "\n");
sb.append("USER:" + Build.USER+ "\n");
sb.append("VERSION.CODENAME:" + Build.VERSION.CODENAME+ "\n");
sb.append("VERSION.INCREMENTAL:" + Build.VERSION.INCREMENTAL+ "\n");
sb.append("VERSION.RELEASE:" + Build.VERSION.RELEASE+ "\n");
sb.append("VERSION.SDK_INT:" + Build.VERSION.SDK_INT+ "\n");
return sb.toString();
}
}
Magic Leap2 のシステム情報を取得して文字列で返却します。
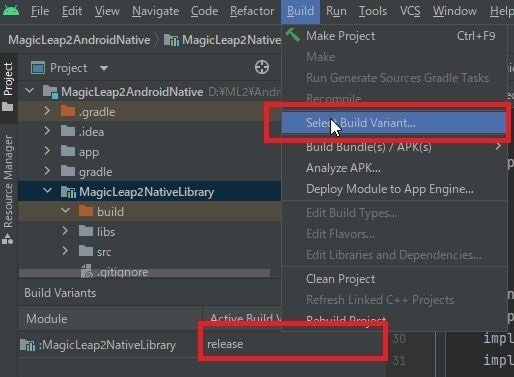
10. Native Plugin (ネイティブプラグイン)をリリース版に変更

Native Plugin (ネイティブプラグイン)をデバッグ版でなくリリース版に変更します。Build > Select Build Variant を選択。Active Build Variant を releaseにします。
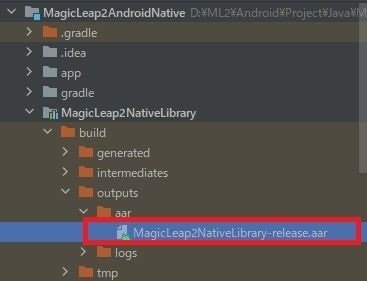
12. Native Plugin (ネイティブプラグイン)のビルド

Build > Make Moduleを選択し、ビルドを実行します。

ビルドが完了するとモジュールフォルダ配下の build > outputs > aar配下に 拡張子.aarのファイルが作成されます。
13. Unity Pluginにaarファイルを置く

Unity Editor の Assets配下にあるPlugins > Androidフォルダにaarファイルを置きます。
Android Native Plugin(ネイティブプラグイン)と連携するMagic Leap2 アプリケーションの作成
ヒエラルキー
シーンを新規作成します。Main Cameraは削除し、XR Rigのプレファブをヒエラルキーに配置します。
Game Objectを作成し、名前を Native Example にします。
Native Example
Native Example の Game Object にアタッチするNativeExampleというスクリプトを作成します。
スクリプトは以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.XR.MagicLeap;
using static MagicLeapInputs;
using TMPro;
public class NativeExample : MonoBehaviour
{
private MagicLeapInputs mlInputs;
private MagicLeapInputs.ControllerActions controllerActions;
[SerializeField]
private TextMeshProUGUI info;
// Start is called before the first frame update
void Start()
{
mlInputs = new MagicLeapInputs();
mlInputs.Enable();
controllerActions = new MagicLeapInputs.ControllerActions(mlInputs);
controllerActions.Bumper.performed += HandleOnBumper;
}
void OnDestroy()
{
controllerActions.Bumper.performed -= HandleOnBumper;
mlInputs.Dispose();
}
private void HandleOnBumper(InputAction.CallbackContext obj)
{
using (AndroidJavaClass androidJavaClass = new AndroidJavaClass("jp.co.oneplanetxr.leapersjapan.magicleap2nativelibrary.MagicLeap2NativeJavaClass"))
{
info.text = androidJavaClass.CallStatic<string>("getBuildData", "");
}
}
}
Magic Leap2 システム情報のテキスト表示
Magic Leap2 システム情報のテキスト表示用のUIを作成します。以下の記事に従って構築してください。
上記の記事で作成したText(TMP)を NativeExampleの infoフィールドに設定してください。
実行
Magic Leap 2 のシステム情報をAndroid Naitiveから取得して表示するデモ動画。
— Sadao Tokuyama (@tokufxug) December 18, 2022
総務省 技適未取得機器を用いた実験等の特例制度の開設届出済(以下、参照。)https://t.co/WB65Ab2HCP #LEAPERSJAPAN pic.twitter.com/h4ZfaycpyT
コントローラのバンパーを押すと、Native Plugin (ネイティブプラグイン)が返すMagic Leap2 のシステム情報をテキストとして返却され、UIに表示されます。
OnePlanet XR

AR/MR/VPS技術に専門特化したコンサルティングサービス
Magic Leap2 を使ったソリューションのご検討の方からのお問い合わせ、お待ちしております。
お問い合わせ先
https://1planet.co.jp/xrconsulting.html#op_form
OnePlanet Tech Magazine
Magic Leap1 、Magic Leap2、スマホAR(Niantic Lightship ARDK、WebAR、VPSなど)といったAR技術全般をブログマガジンを連載しています。
