
Niantic Lightship ARDK セマンティック セグメンテーションを使って巨大ロボを出現させてみた。
建物の後ろにそびえるロボットを表示する簡単なアプリの作り方について説明します。
Niantic社が提供しているスマホ用のARアプリケーション開発キット、Lightship ARDKとUnity Editor 2019.4 を使用します。今回、テストで使用したデバイスはiPhone 12 Proになります。
Niantic Lightship ARDKとは?
『 Ingress 』、『 Pokémon GO 』、『ピクミン』などでも使用しているNiantic社が提供するARアプリケーション開発キットになります。マルチプレイヤー、深度、物理、オクルージョン、セマンティックセグメンテーションなどの機能が提供されています。
セマンティック セグメンテーションを使ったアプリケーション開発
セマンティック セグメンテーション (Semantic Segmentation) は、画像内の特定の要素に対してチャンネル分けを行います。Niantic Lightship ARDKが提供しているセマンティック セグメンテーションは、以下のチャンネル分けを行ってくれます。
[0] sky(空)
雲を含む。霧は含まれない。
[1] ground(地面) 人工地盤のほか、土、草、砂など自然地盤のすべてを含みます。草木が生い茂った地面は地面として検出されず、葉として検出されます。
[2] artificial_ground(人工地盤) 道路、歩道、線路、カーペット、ラグ、フローリング、小道、砂利、一部の競技場が含まれます。
[3] water(水) 河川、海、池、湖、プール、滝、一部の水たまりを含みます。飲料水、コップ、ボウル、流し台、風呂の水は含まれません。反射の強い水は、水として検出されない場合がある。
[4] building(建物) 住宅や商業施設、近代的な建物や伝統的な建物を含む。壁と同義と見なしてはならない。
[5] foliage(葉っぱ) 茂み、低木、木の葉の部分、鉢植え、花などを含む。
[6] grass(芝生) 高い芝生ではなく、芝生などの草地。
Niantic Lightship ARDKが提供しているセマンティック セグメンテーション機能を使った簡易なアプリケーションの開発を行います。
1. Niantic Lightship ARDK ダウンロード
以下から入手してください。今回、使用しているバージョンはv1.1.0になります。入手する際、Niantic Lightshipのアカウント登録が必要です。
2. Niantic Lightship ARDK インポート
UnityEditor のメニューにあるAssets → Import Package → Custom Package...を選び、ダウンロードした ardk-1.1.0.unitypackage をインポートします。
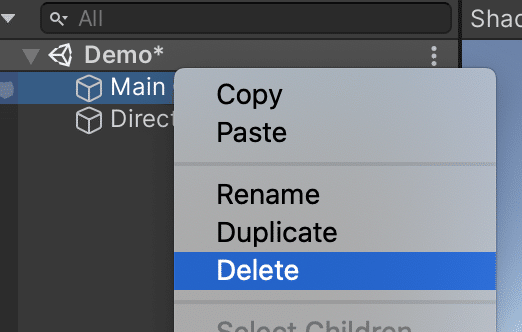
3. 新規でSceneを作成とMain Cameraの削除
新規でSceneを作成後、Main Cameraを削除します。

4. ARSceneManagerをヒエラルキーに追加

5. ARSceneManagerをUnpack Prefab Completely

6. ARDepth Manager と ARSemanticSegmentationManager の追加

ARSceneManagerの子コンポーネント、ARSceneCameraにARDepthManager と ARSemanticSegmentationManager のスクリプトを追加。
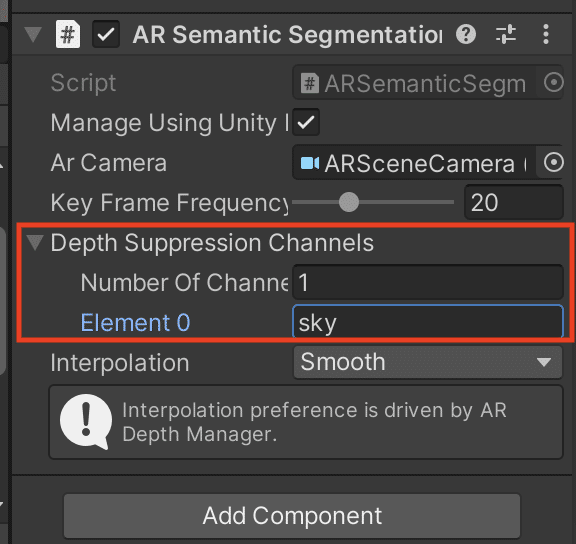
7. セマンティック セグメンテーション の深度設定

ARSemanticSegmentationManagerのデフォルトの設定では、全てのチャンネルを対象としている。全てのチャンネルに対して深度が有効となると3Dモデルがチャンネルの被った状態で表示され見えなくなります。今回は空に対して深度は機能しなくて良いため、Depth Suppression Channnelsにskyを設定します。

Depth Suppression Channnelsを設定していない場合
7. 3Dモデルの準備
Asset Store から今回、使用する3Dモデルを準備します。ここではSpace Robot Kyleを使用します。

ここではScaleを20に設定したRobot KyleをPrefabにします。
8. モデルの生成するボタン
Robot Kyleを生成するためのボタンを作成します。


上記のようにButtonとTextを以下のように設定します。
9. モデル生成の処理
ボタンをタップするとRobot Kyleを前方に生成するスクリプトを作成します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Spawn : MonoBehaviour
{
[SerializeField]
private GameObject _target;
[SerializeField]
private float _distance;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void OnTap() {
var pos =
Camera.main.transform.position +
Camera.main.transform.forward * _distance;
Instantiate(_target, pos, Camera.main.transform.rotation * Quaternion.Euler(0,180f,0));
}
}
作成したスクリプトをButtonコンポーネントに追加。On ClickでSpawnのOnTapを呼ぶ出すように設定します。
SpawnのTargetにはPrefab化したRobot Kyleを設定し、Distanceは30を設定します。(値を大きくするとより遠くに配置され、値を小さくすると手前に配置されます。)
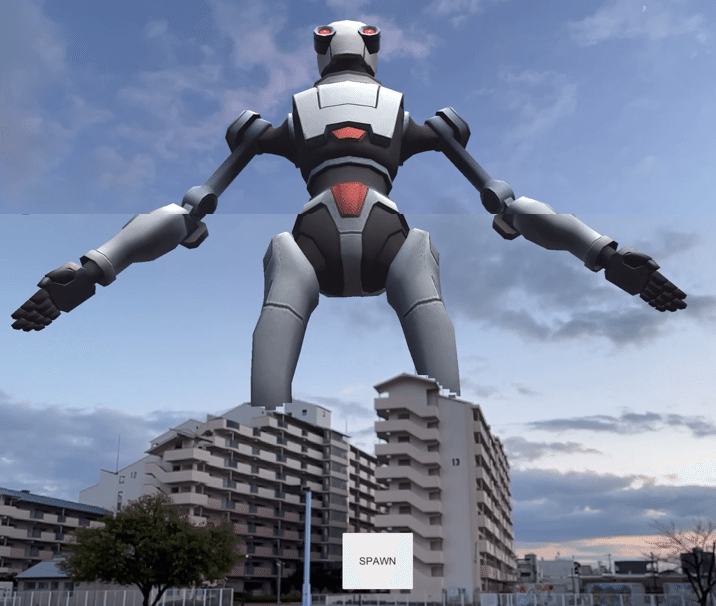
10. ビルド&実行

SPAWNボタンをタップすると大きなRobot Kyleが配置されます。ARSemanticSegmentationManagerが建物に対してセマンティック セグメンテーションが機能が働き、オクルージョンの効果が働きます。今回、空は除外しているため空の領域に対してはモデルが前面に表示されます。
まとめ
Niantic Lightship ARDKのセマンティック セグメンテーションを使用することで、このような表現を容易に実現する事ができます。
参考
最後に
OnePlanet XR
OnePlanet XR はAR/MR技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたら弊社までお問い合わせください。
OnePlanet Tech Magazine
様々な技術記事を定期的に投稿しています。
