
Magic Leap 2 カメラのDepth Buffer による Segmented Dimming について
はじめに
Magic Leap 2 の機能で以前から搭載していた Segmented Dimmingは、URPを使って実現していました。この場合、URPの設定やコンテンツ毎にSegmented Dimmingの設定を行う必要がありました。2023年2月にアップデートされたSegmented Dimmingは、諸々の設定を行わなくてもカメラのDepth Bufferを利用して、全コンテンツにSegmented Dimmingを有効にできます。その方法について説明します。
URPによるSegmented Dimming の実装方法については以下の記事をご覧ください。
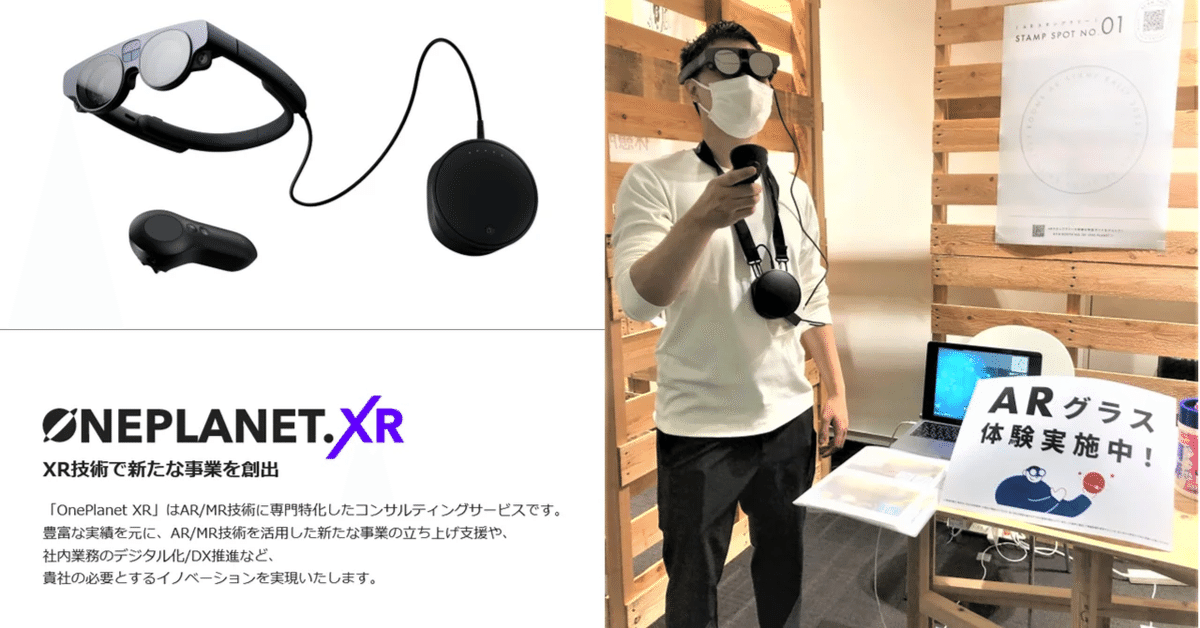
OnePlanet XR について

このブログ記事は OnePlanet XR によるものです。
OnePlanet XR は、AR/MR/VPS技術に専門特化したコンサルティングサービスです。豊富な実績を元に、AR/MR技術を活用した新たな事業の立ち上げ支援や、社内業務のデジタル化/DX推進など、貴社の必要とするイノベーションを実現いたします。
ご相談から受け付けております。ご興味ございましたらお問い合わせください。
Magic Leap 2 について
Magic Leap 2 についての概要は以下の記事をご覧ください。
開発環境 / 動作環境
Unity Editor 2022.2.8f1
Magic Leap SDK 1.2.0-dev1
Magic Leap Unity 1.4.0
Magic Leap XR Plugin 7.0.0
Magic Leap 2 OS 1.2.0-dev1
Magic Leap Unity Examples 1.4.0
Magic Leap XR Plugin 7.0.0 のインポート
Packages/Magic Leap SDK/直下にあるpackage.jsonを開いて、com.unity.xr.magicleap の バージョンを 7.0.0に変更して保存すると反映されました。#LEAPERSJAPAN https://t.co/fMtmb5HBJg pic.twitter.com/hWLc7OIFi3
— Sadao Tokuyama (@tokufxug) February 25, 2023
今回のカメラのDepth Buffer による Segmented Dimmingを使用する場合、Magic Leap XR Plugin 7.0.0をインポートする必要があります。しかし、Magic Leap Unity 1.4.0 の package.json に 登録している Magic Leap XR Plugin のバージョンが、7.0.0-pre.2 です。この7.0.0-pre.2を7.0.0に変更して、package.jsonを保存します。
その後、Package Manager を開いて、Magic Leap XR Plugin 7.0.0をインポートします。
Hello Cube シーン

ML Hub の Package Manager から v1.4.0 の Magic Leap Unity Example をプロジェクトをUnityでインポート後、Hello Cube シーンを開いてください。
Camera の Renderer

Main Camera にある Camera の Rendering の Rendererが Renderer-Without SegmentedDimming であることを確認します。
Segmented Dimming の設定
using UnityEngine.XR.MagicLeap;
using UnityEngine;
public class SimpleSegmentedDimmer : MonoBehaviour
{
private void Awake()
{
MLSegmentedDimmer.Activate();
}
}ヒエラルキーのGame Objectを作成し、上記のスクリプトを追加します。
実行するとHello Cube シーンにあるCubeとUIに対して、Segmented Dimmingが有効となり、透過が抑えられた状態で表示します。
Segmented Dimming を無効にする方法
MLSegmentedDimmer.Deactivate();アクティブにした後、上記のコードを実行するとSegmented Dimmingを無効にすることができます。
まとめ
今まではURPによる1つずつのオブジェクトに対してSegmented Dimmingを設定する必要がありましたが、この機能を使用することで個々の設定を必要とせず、Segmented Dimmingが機能するため、複雑な3Dモデルや空間メッシュなどで簡単に実現できます。その反面、全てに適用されるため、特定のオブジェクトにのみ適用したい場合は、URPによるSegmented Dimmingを利用する必要があります。
OnePlanet XR

AR/MR/VPS技術に専門特化したコンサルティングサービス
Magic Leap2 を使ったソリューションのご検討の方からのお問い合わせ、お待ちしております。
お問い合わせ先
https://1planet.co.jp/xrconsulting.html#op_form
OnePlanet Tech Magazine
Magic Leap1 、Magic Leap2、スマホAR(Niantic Lightship ARDK、WebAR、VPSなど)といったAR技術全般をブログマガジンを連載しています。
