AmazonEC2のウェブサーバをhttps接続できるようにする
こちらの記事で作ったウェブサーバをSSL接続に対応させてみる
SSL接続のためにはドメイン名を持っている必要がある
フリードメインや無料ドメインなどでも良いが
今回はRoute53を使って購入したドメイン名を利用する
以下の記事はAWSでドメインを購入する場合の手順だ
大まかな流れ
固定IPに変更する
サーバーにindex.htmlをいれる
ホストゾーンを用意する
SSL証明書を取得する
ターゲットグループを作成する
ロードバランサーを作成する
ルートの追加
EC2のセキュリティグループを編集
固定IPに変更する
EC2インスタンスを起動すると自動的にパブリックIPが割り当てられる
しかしそれは仮のグローバルIPのようなもので、インスタンスを再起動するたびに値が変更されてしまう
本格的な運用時は固定IPを割り当てる必要がある
AWSで固定IPはElasticIPと呼ばれている
EC2に割り当てられたElasticIPはそのインスタンスが起動されている間は無料だが止めると料金が発生する
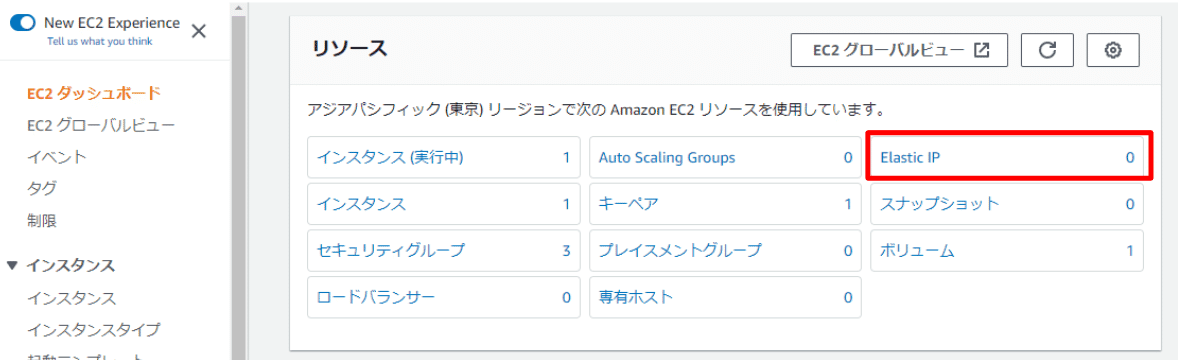
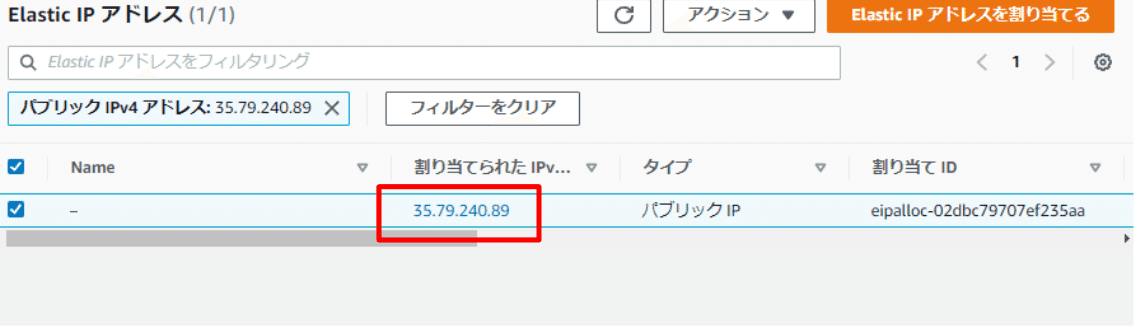
EC2 ダッシュボードからElastic IPを選択

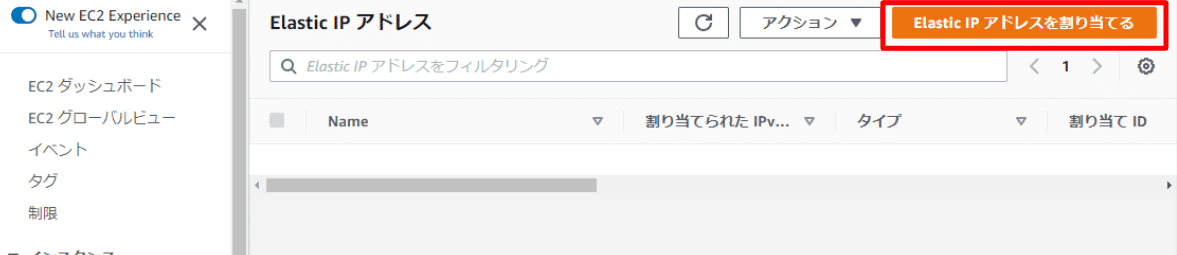
Elastic IP アドレスを割り当てる を選択

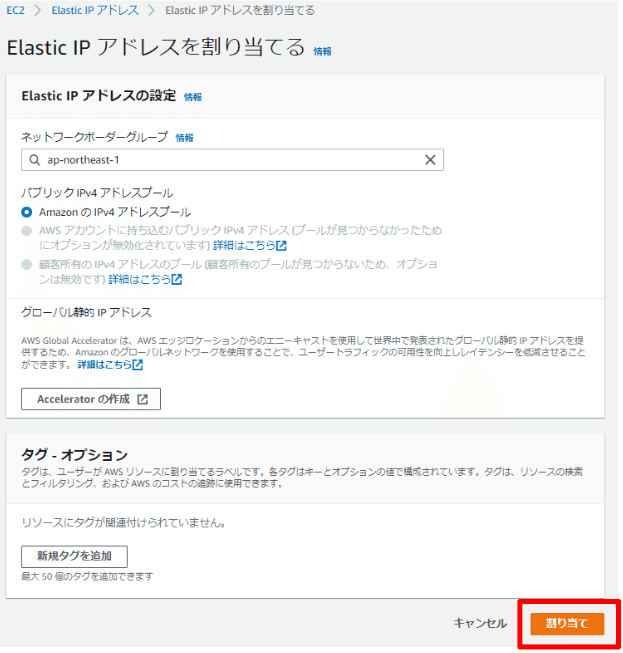
ネットワークボーダーグループはap-northeast-1
あとはそのまま [割り当て] を選択

Elastic IPが割り当てられる

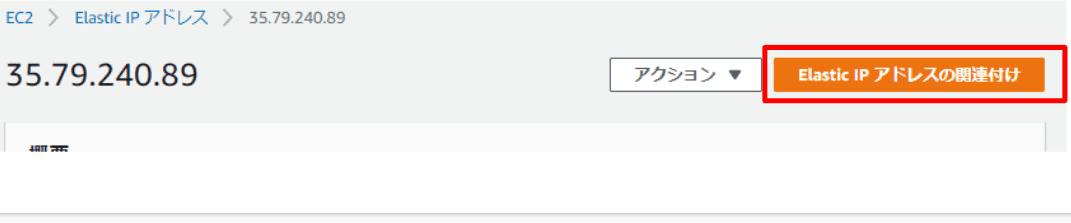
IPをEC2インスタンスに関連図ける

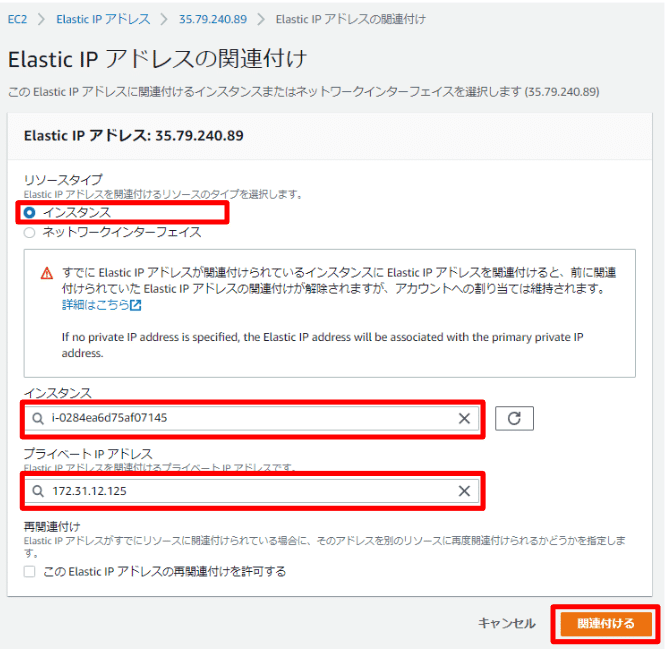
リソースタイプはインスタンス
インスタンスは作成したEC2のインスタンス
プライベートIPアドレスは自動的に割り振られる

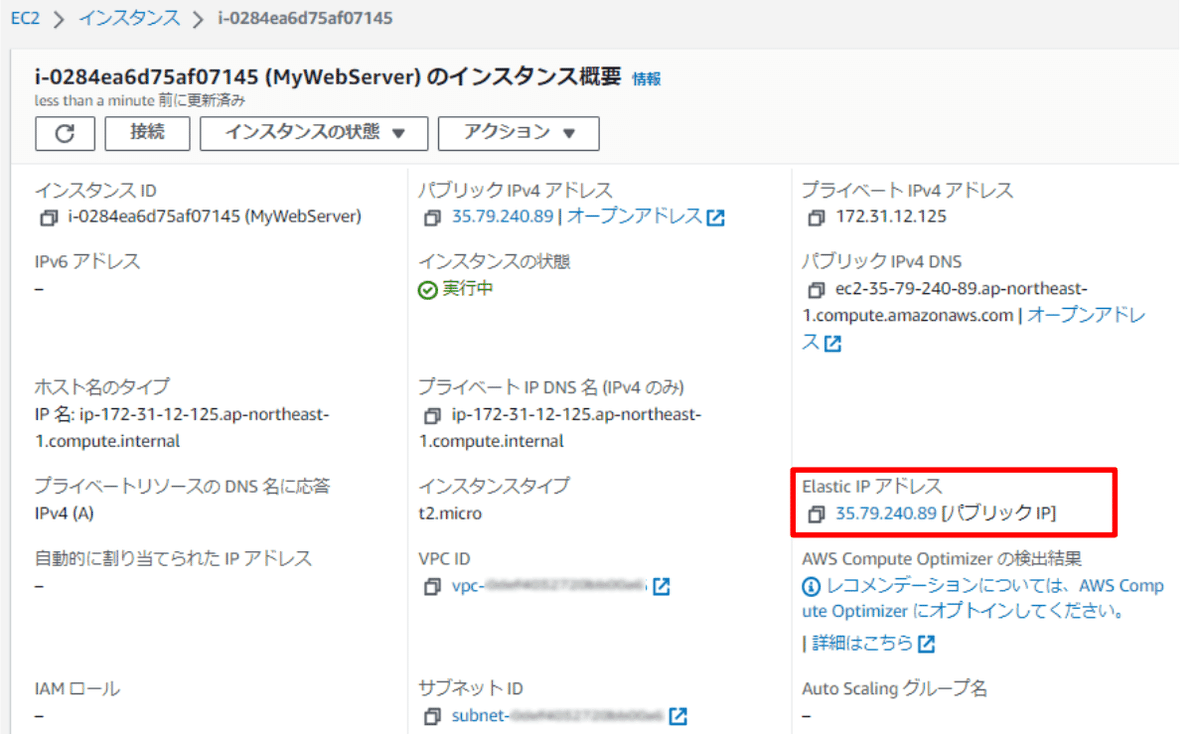
EC2インスタンスの詳細を確認すると、新しいIPアドレスが割り当てられているのが分かる

PuTTYの設定も忘れずに変更しておく

サーバーにindex.htmlをいれる
パーミッションを変更する
ApacheのWebサイト公開用のルートディレクトリは
/var/www/htmlなので、ここにindex.htmlをコピーしたい
そのためにはまずフォルダのパーミッションを変更する必要がある
PuTTYでログインしtelnetのコンソール画面上で
ls -l /var/www/を実行すると /var/www/html の情報が確認できる
drwxr-xr-x 2 root root 6 Feb 18 00:09 html
こんなものが表示されると思う
意味は以下のサイトが詳しい
とにかく書き込みの権限がないのでこのままではコピーできない
sudo chmod 777 /var/www/htmlとして書き込み権限を追加する
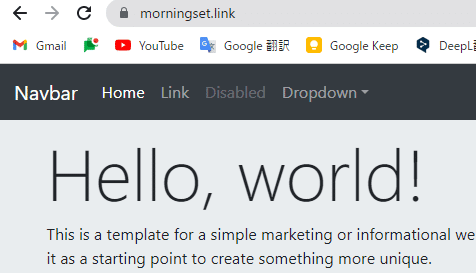
index.htmlを用意する
コピーするためのindex.htmlを用意する
ただのHello Worldページでは味気ないので
BootstrapのサンプルサイトにあったHello World を頂いてきた
index.htmlをコピーする
Windows上で適当な場所にフォルダを作成し、
作ったindex.html と PuTTY接続に使うMyWebServerKey.ppkをコピーする
今回は C:\tmp フォルダにした
Windows Power Shell を起動

作ったフォルダに移動
cd C:\tmpPuTTYをインストールすると、PowerShell上でpscpというコマンドが使えるようになる
こいつでローカルからサーバーにファイルをコピーできる
pscp -i MyWebServerKey.ppk index.html ec2-user@35.79.240.89:/var/www/html/ブラウザでhttp://35.79.240.89/にアクセスしてみる

成功していればそれっぽい画面が表示される
ホストゾーンを用意する
固定IPに切り替えたらドメインに対応させてゆく
まずはホストゾーンを確認する
Route53でドメインを購入していれば自動的に対応したホストゾーンが作られているはずなので新たに作成する必要はないがRoute53以外のドメインポータルサイトでドメインを取得した場合などではホストゾーンを作る必要がある
以下の記事はAWSでホストゾーンを作成するための手順だ
SSL証明書を取得する
HTTPS接続のためにはSSL証明書を取得する必要がある
セキュアなサイトであることを第三者に証明してもらうためのものだ
以下の記事はAWSでSSL証明書を取得する手順だ
ターゲットグループを作成する
AWSでSSL対応をするためには仮にインスタンスが1つしかなくてもロードバランサーを追加する必要がある
ターゲットグループというのは複数のインスタンスをグループ化してロードバランサと関連付けるためのもの
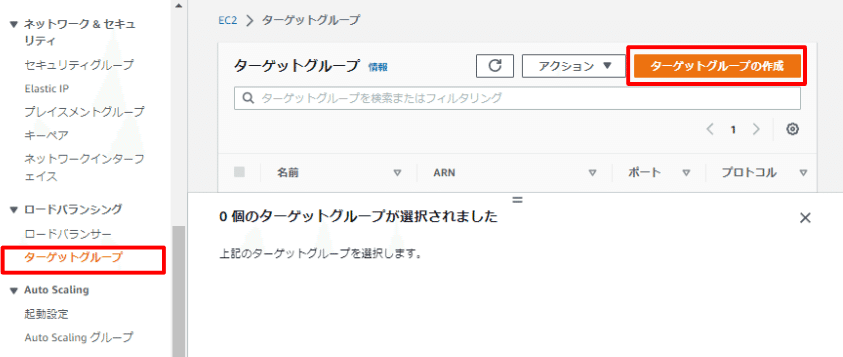
EC2 ダッシュボードに行き、左のタブからターゲットグループを探す
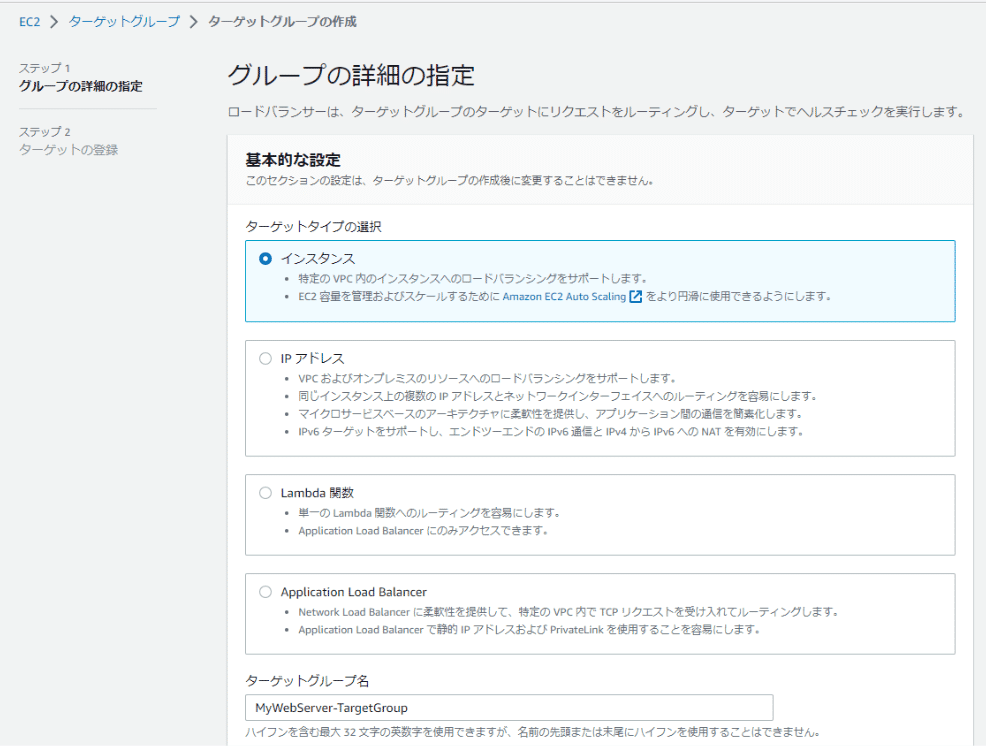
ターゲットグループから[ターゲットグループの作成]を選択

ターゲットタイプはインスタンス

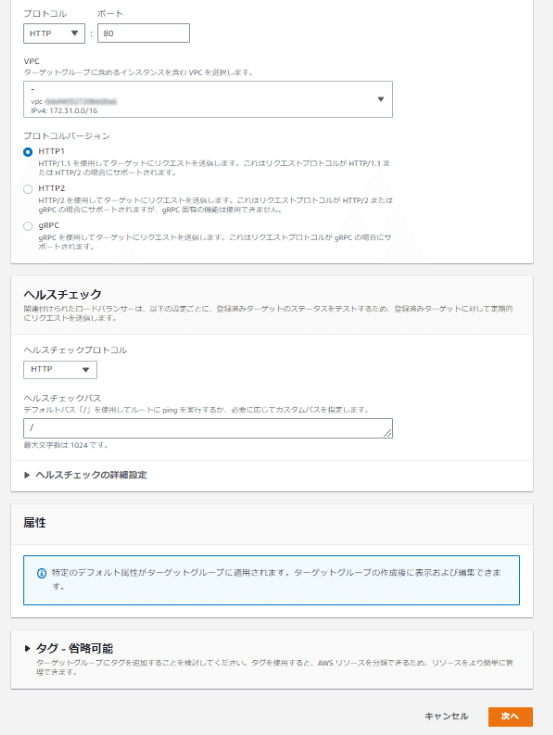
プロトコル/ポートはhttp / 80
VPCはEC2サーバが置いてあるVPC
プロトコルバージョンはHTTP1
ヘルスチェックプロトコルはHTTP
ヘルスチェックパスは /
だいたいデフォルトのままで行けると思う

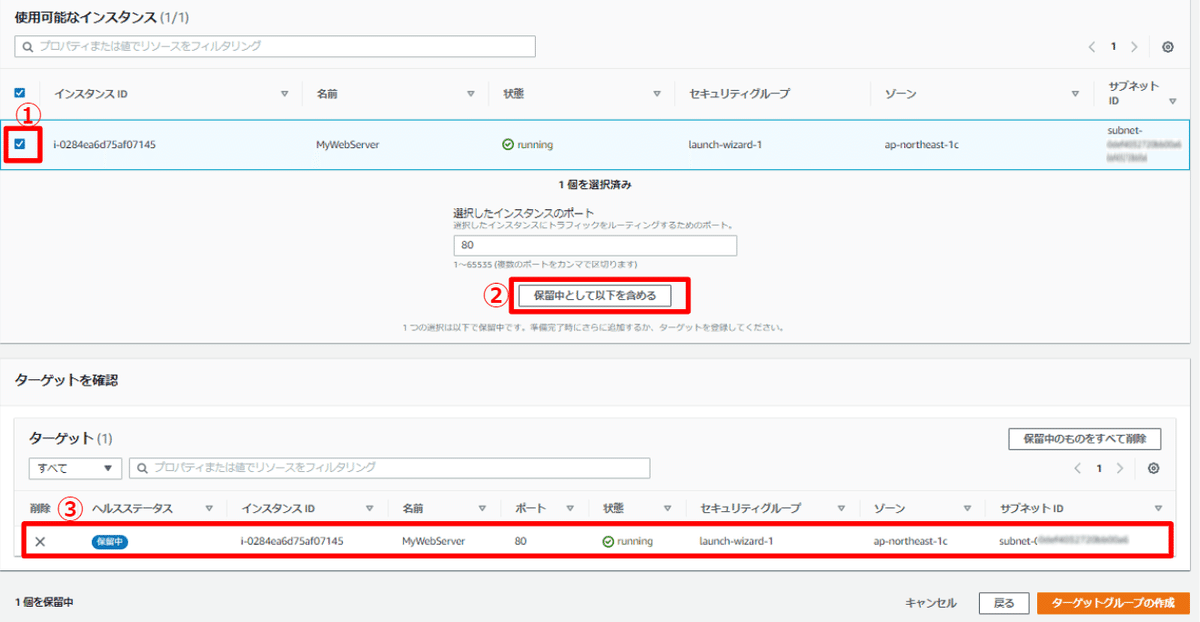
グループにEC2インスタンスを追加する
①をチェックして②を押すと③が追加される

[ターゲットグループの作成] を選択する
ロードバランサーを作成する
ロードバランサーは負荷の高い処理をレプリケーションされた複数のインスタンスに分散するためのルーターっぽい仕事をするものだ
インスタンスが1つしかない場合には不要なものだが、SSL通信のためには必要になるらしい
セキュリティ的に ”内” と ”外” を分けるために必要なのかな?
と想像している
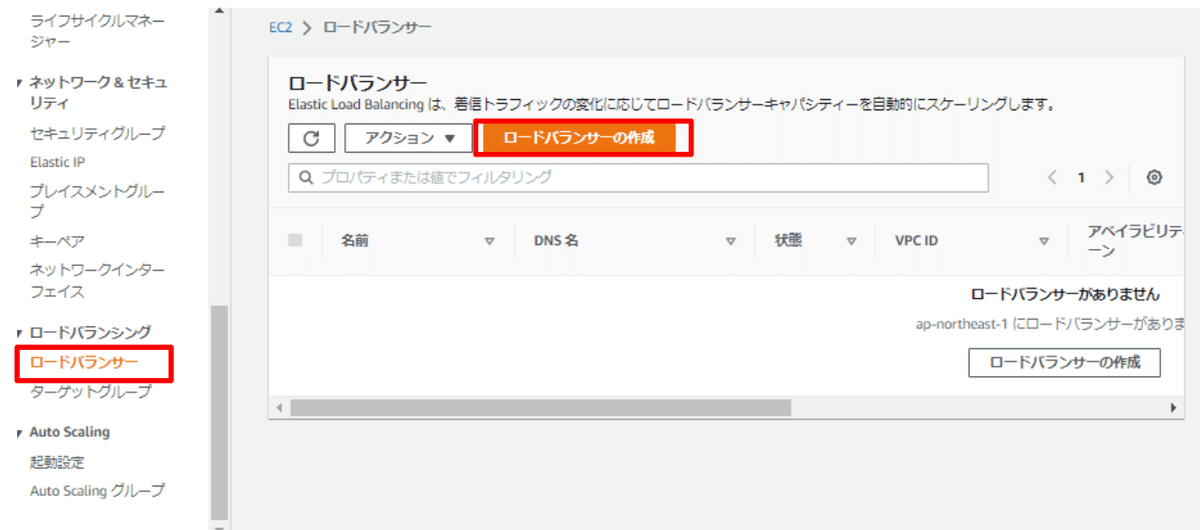
EC2 ダッシュボードに行き、左のタブからロードバランサーを探す
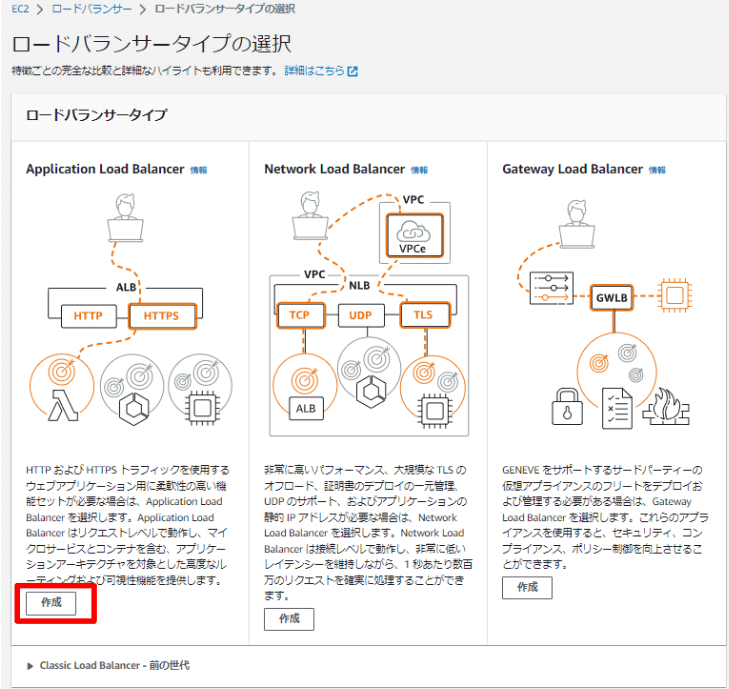
ロードバランサーから[ロードバランサーの作成]を選択

Applocation Load Balancerを作成

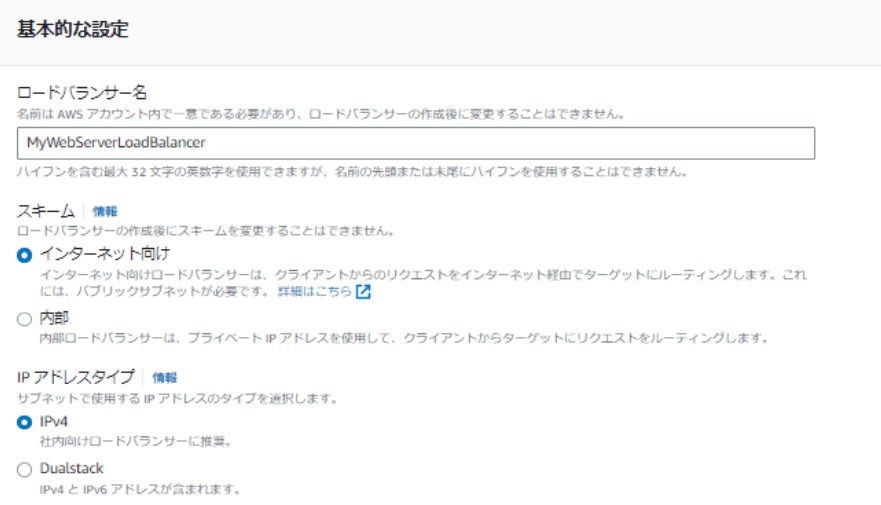
名前は適当につける
スキームはインターネット向け
IPアドレスタイプはIPv4

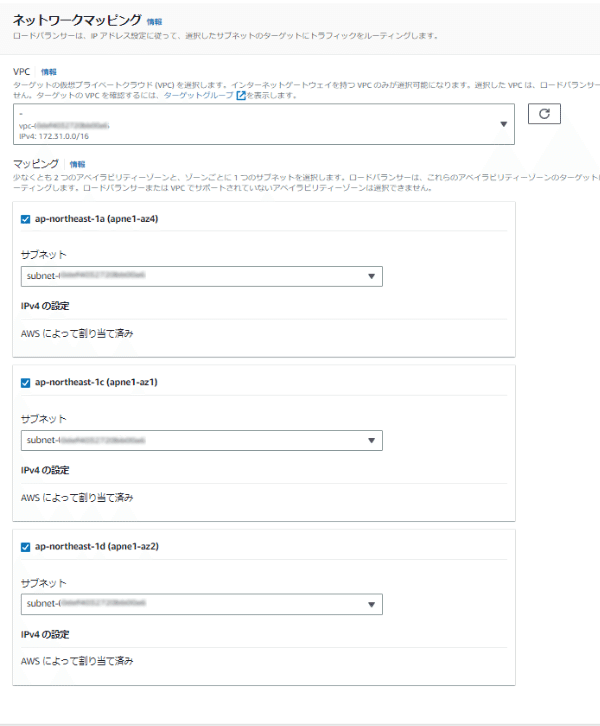
VPCはEC2サーバが置いてあるVPCを選択しサブネットにチェックをいれる
サブネットは最低二つ以上必要なので適当に二つ三つ選ぶ

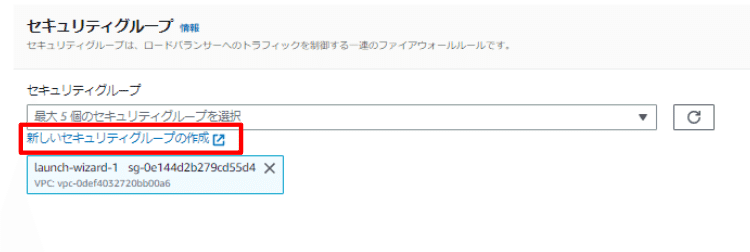
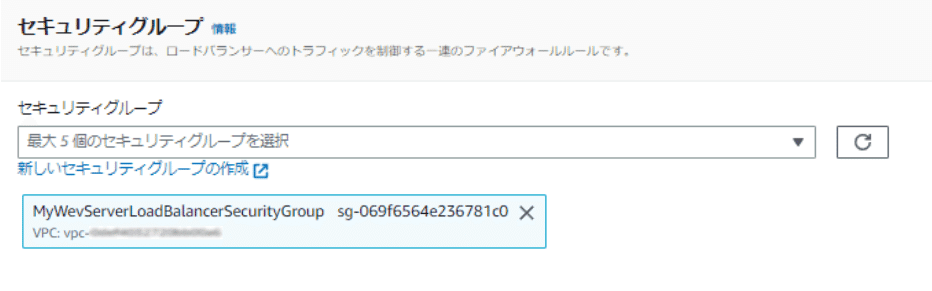
セキュリティグループを選択する
デフォルトでセットされているセキュリティグループは外して
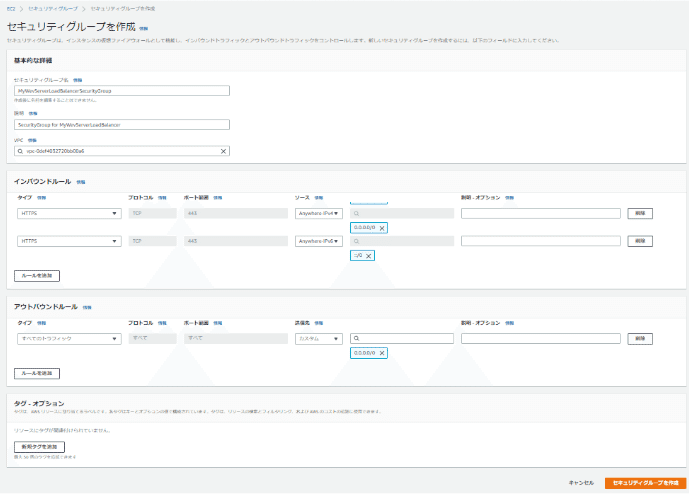
新しいセキュリティーグループを作成する

セキュリティグループ名:MyWevServerLoadBalancerSecurityGroup
(なんでもいい)
説明:SecurityGroup for MyWevServerLoadBalancer
(日本語だとエラーになる)
VPC:いつもと同じやつ
インバウンドルールはこの2つを設定
HTTPS TCP 443 Anywhare IPv4 0.0.0.0/0
HTTPS TCP 443 Anywhare IPv6 ::/0
アウトバウンドルールは
全てのトラフィック すべて すべて カスタム 0.0.0.0/0
(デフォルトのまま)

完成したセキュリティグループを選択する

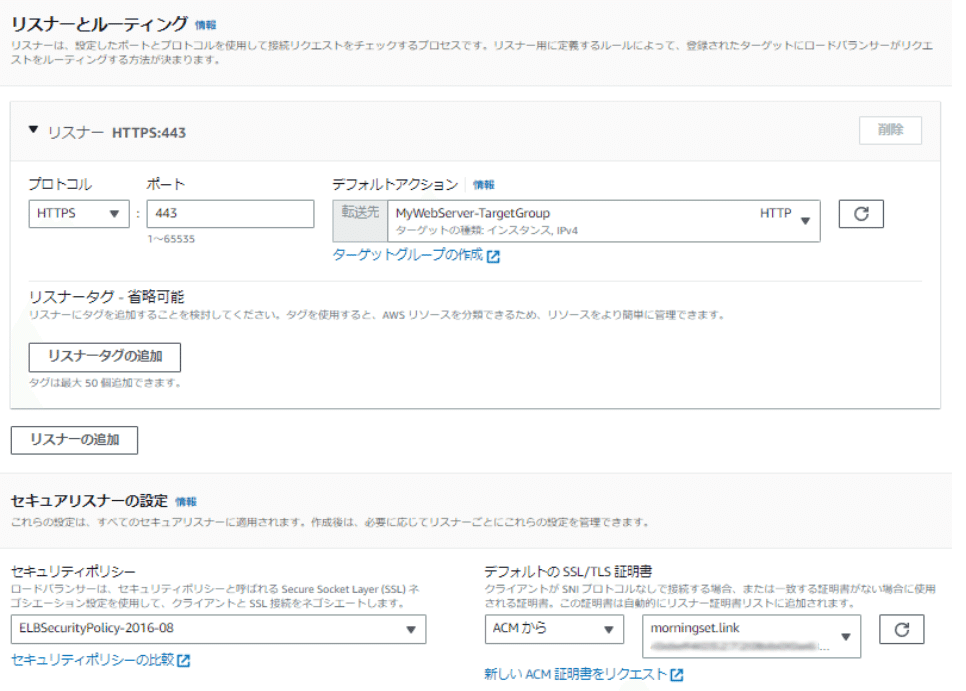
リスナーの設定
プロトコル/ポート:HTTPS/443
デフォルトアクション:さっき作ったターゲットグループ
セキュリティポリシー:ELBSecurityPolicy-2016-80(デフォルトまま)
デフォルトのSSL/TSL証明書:ACMから 取得した証明書

作成に成功すれば、こんなメッセージがでる

ルートの追加
インターネットからhttps通信のリクエストが飛んできたときに、それをロードバランサーのアドレスに振り分けるルートを指定する必要がある
Route53のダッシュボードに飛び、
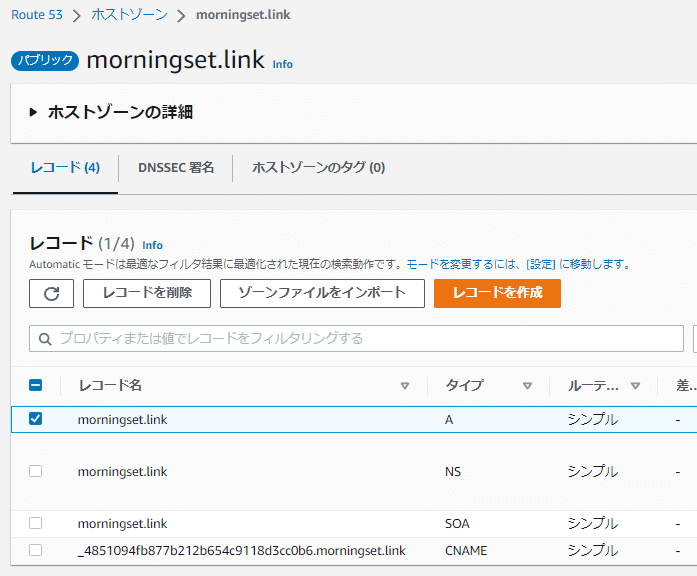
Route53 > ホストゾーン > ドメイン名まで進む
ここでレコードタブを確認
レコード名:ドメイン名、タイプ:A
のレコードが既に存在していたら、その値を編集する
存在してないなら新規で作成する

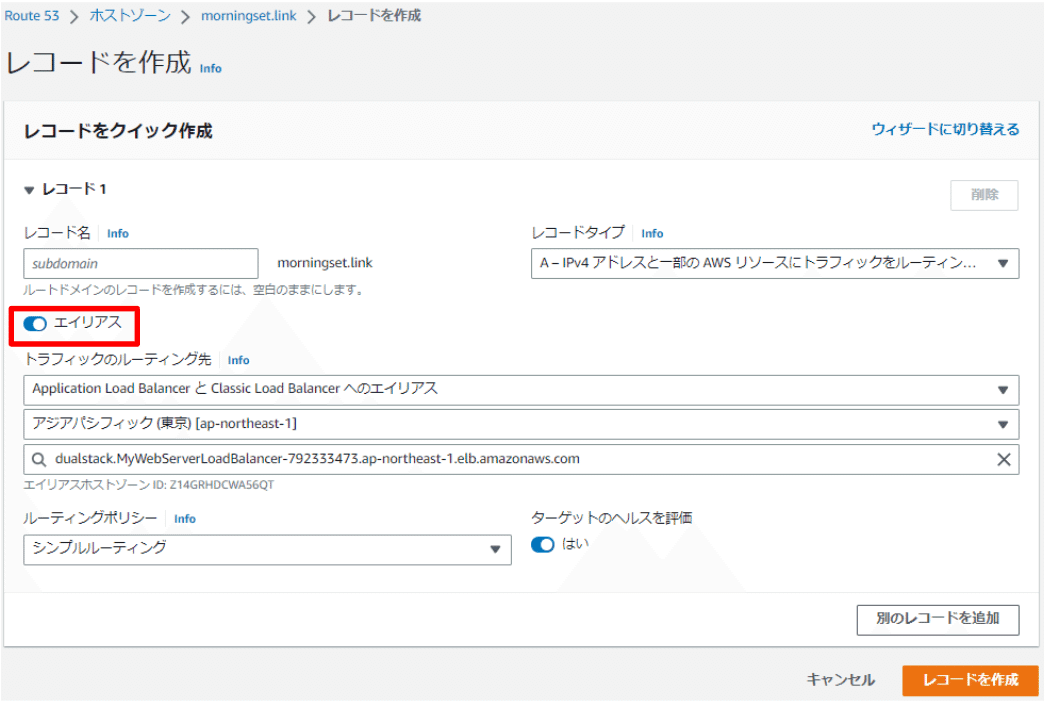
レコード名:空白
レコードタイプ:A
エイリアス:ONにする
トラフィックのルーティング先:
Application Load Balancer と Classic Load Balancerへのへイリアス
アジアパシフィック(東京)
作成したロードバランサー

EC2のセキュリティグループを編集
元々EC2側に設定されていたセキュリティグループは普通にインターネットに向かって開かれた設定になっているので、ロードバランサーに対してのみ通信を許可するように修正する
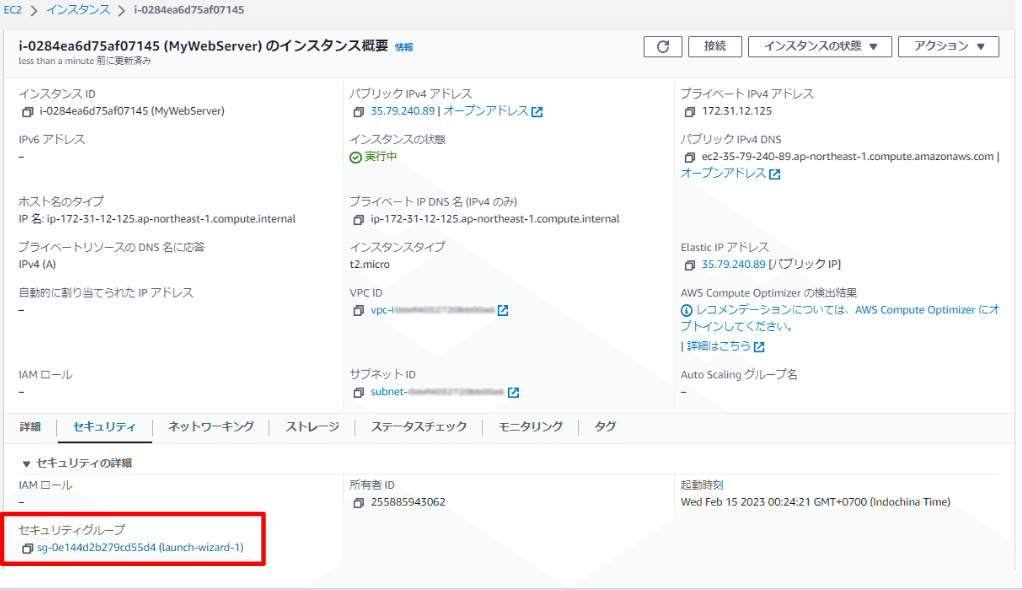
EC2ダッシュボードに戻り
インスタンスの詳細からセキュリティタブを選択し
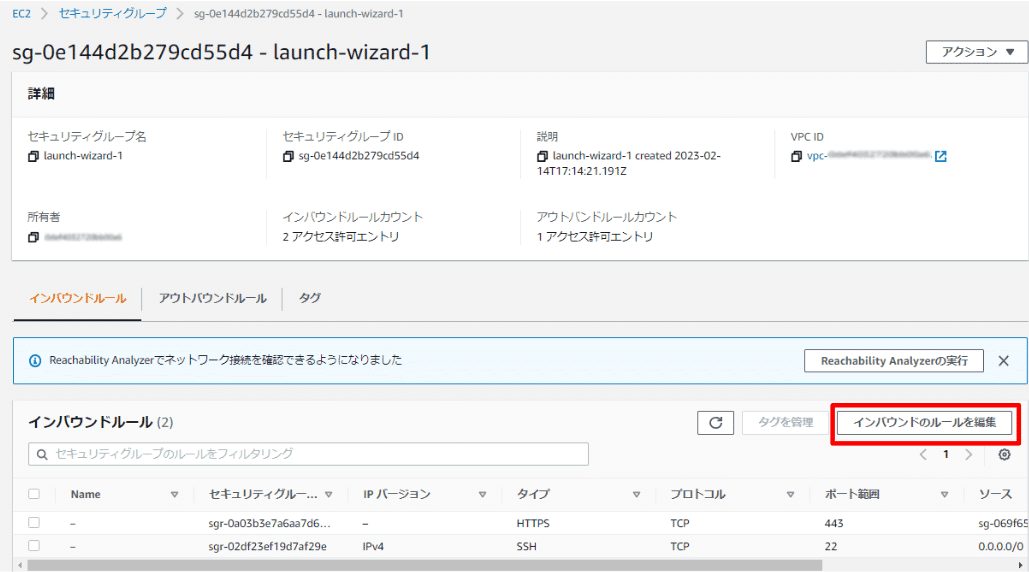
インスタンスに関連付けられているセキュリティグループを選択する

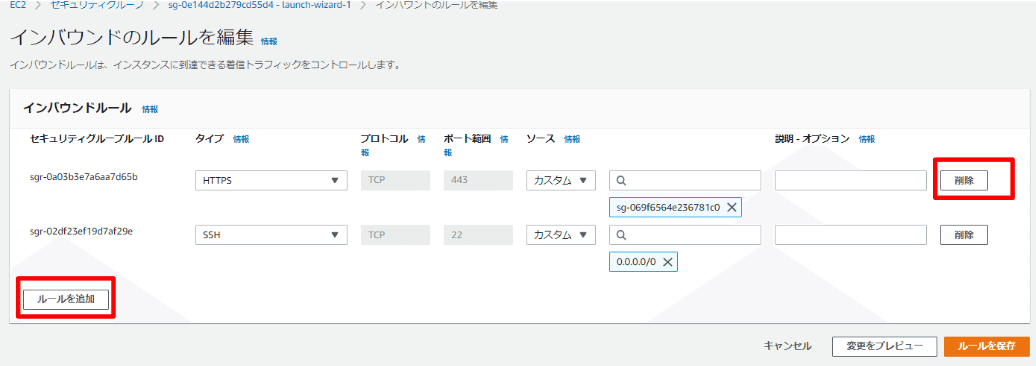
インバウンドルールを編集

ここでまずHTTPとHTTPSのルールを全て削除する

削除した後で、[ルールを追加] を選択
タイプ/プロトコル/ポート:HTTPS/TCP/443
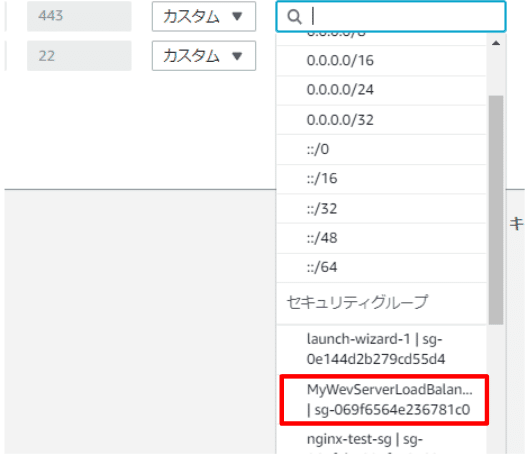
ソースをカスタムで、ロードバランサーのセキュリティグループを選択する

HTTPの通信はもうしないので、HTTPのルールは消したままでよい
これで全ての設定が完了
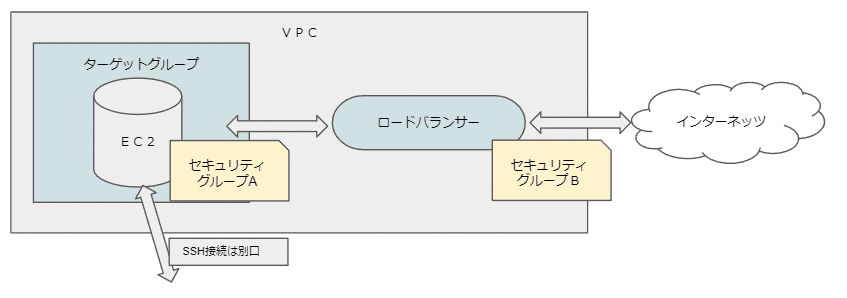
なんとなくこのような構造を構築したことになる

Chromeでアクセスするとアドレスの横に鍵マークがでている