
[UEFN&Verse]ゲームっぽいメッセージウィンドウを出す
2023/12/5時点でUEFN28.00になったらこの記事の一部がエラーになるようになってしまった
バグとして修正されるのかちょっと様子見したいと思う
UEFNでアドベンチャーゲームを作りたい
まずは基本的な挙動として何かを調べると対象に対するメッセージが表示される仕組みを考えてみる
プロジェクトを作る
必要最低限の操作法はこちらを参考に
UEFNを起動してプロジェクトを作成する
テンプレートは何でも良いし、新規に作らなくても既にあるプロジェクト上でも良い
記事ではTestProject002という名前で島テンプレートのBlankを指定している

標準のメッセージを出す
まずはボタンを押したら標準のデザインのメッセージウィンドウが出る最低限の仕組みを作ってみる
必要なデバイスをシーンに配置する
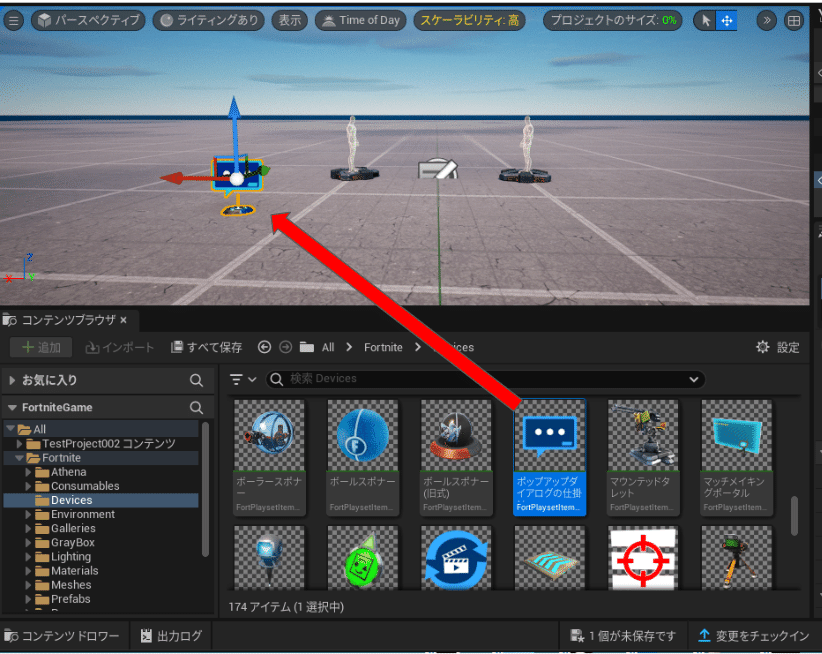
コンテンツブラウザから、All > Devices にある
"ポップアップダイアログの仕掛け"をシーンに配置

同じくAll > Devices にある"ボタン"もシーン配置

Verse Explorerからプロジェクトを右クリックして、
"Add new Verse file to project"を選択

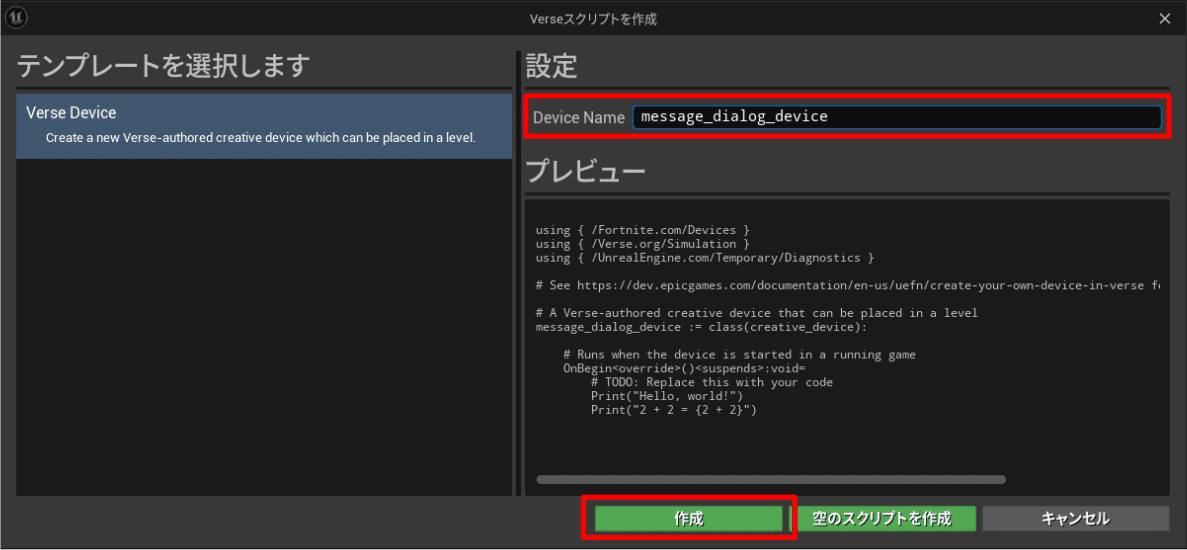
名前を適当に message_dialog_device とつけ [作成]

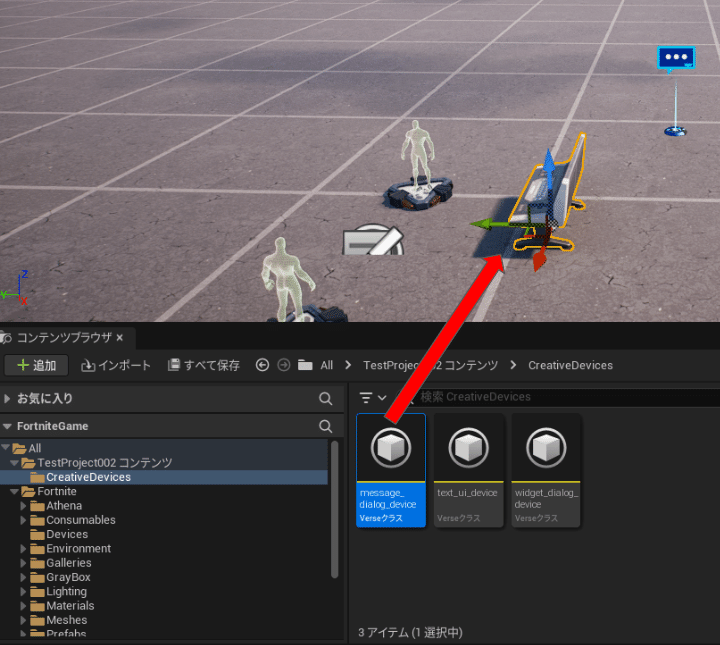
コンテンツブラウザの [プロジェクト名]コンテンツ > CreativeDevice の下に作られている message_dialog_deviceVerseクラスをシーンに配置

スクリプトを組む
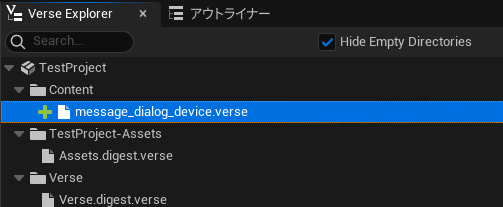
Verse Explorerからmessage_dialog_device.verseを開く

プログラムを以下のように編集する
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
# See https://dev.epicgames.com/documentation/en-us/uefn/create-your-own-device-in-verse for how to create a verse device.
# A Verse-authored creative device that can be placed in a level
message_dialog_device := class(creative_device):
@editable
_Button : button_device = button_device{}
@editable
_PopupDialogDevice : popup_dialog_device = popup_dialog_device{}
OnBegin<override>()<suspends>:void=
_Button.InteractedWithEvent.Subscribe(OnSelectButton)
_PopupDialogDevice.RespondingButtonEvent.Subscribe(OnDialogClose)
OnSelectButton(Agent :agent) : void=
_PopupDialogDevice.Show(Agent)
return
OnDialogClose(Agent : agent, Index : int) : void=
Print("OKボタンが押された")
returnVerseメニューから [Verseコードをビルド]を選択
メッセージログでビルドが成功したことを確認する

スクリプトにデバイスを関連付ける
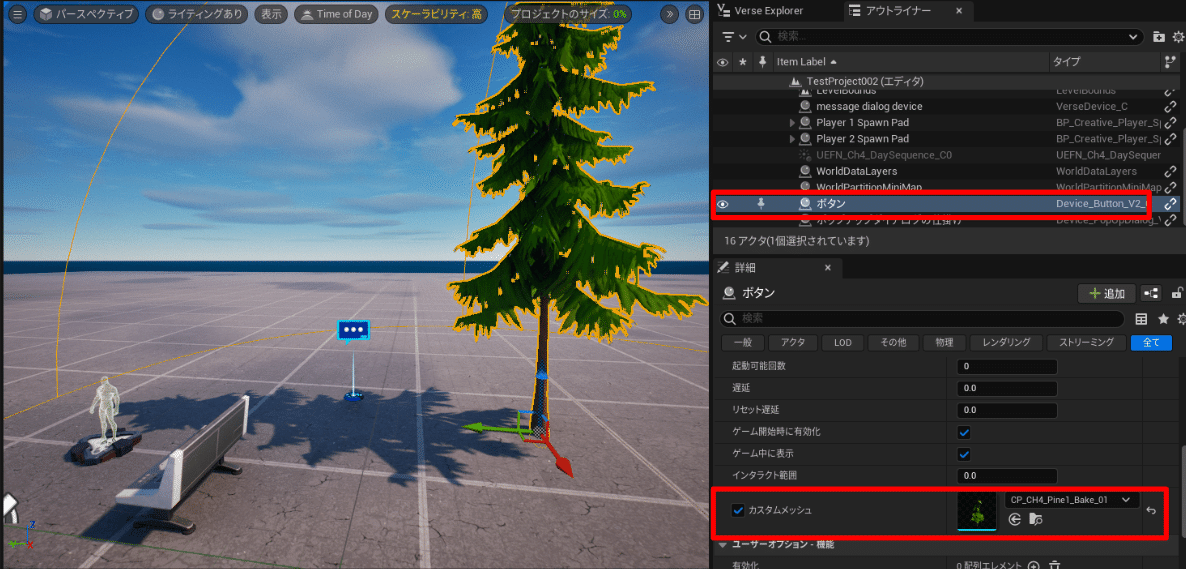
アウトライナー上で message dialog device を選択
詳細タブから[ゲーム中に表示] を オフ
Message Dialog Deviceから
[_Button] にシーンに置いた [ボタン] を選択
[_PopupDialocDevice] にシーンに置いた [ポップアップダイアログ] を選択

今度はアウトライナー上で生成したポップアップダイアログデバイスを選んで詳細タブから適当にタイトルを入力「ボタンが押された」といれた
反応タイプを 1ボタン に変更

ここで保存して動作確認する

任意のオブジェクトを選択する
アドベンチャーゲームだったら、例えば室内で机を調べたら、なにかアイテムが手に入ったりといったシチュエーションがあると思う
ボタンデバイスはモデルを変更できる
アウトライナーからボタンを選択し、詳細のカスタムメッシュから適当にメッシュを選択する
FBXファイルをコンテンツブラウザに登録しておけばそれを選ぶこともできるが、今回は適当にプリセットの木を選んでみる

ポップアップダイアログデバイスのタイトルも修正

ここまで動作確認すると、木を選択するとメッセージがでる

メッセージウィンドウをカスタマイズする
標準のメッセージウィンドウはシステマチックなので、ゲームの世界観を出したいと思うと独自のUIデザインに変えたくなる
ウィジェットブループリントを利用すると簡単にUIをデザインすることができる
画像を用意する
まずはUIの画像を用意する必要がある

今回は以下のサイトのものを使わせていただいた
画像をプロジェクトに登録する
用意した画像をUEFNエディタのコンテンツブラウザで
All > [プロジェクト名]コンテンツ の下にドラッグすれば登録できる

ウィジェットブループリントを追加
コンテンツブラウザから [(プロジェクト名)コンテンツ] を右クリックし、
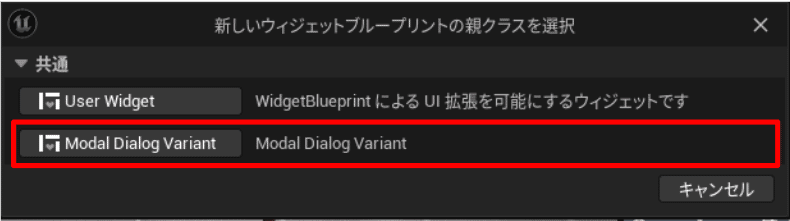
コンテンツの追加 > ユーザーインターフェース > ウィジェットブループリントを選択する

ダイアログが開くので Modal Dialog Variant を選択する

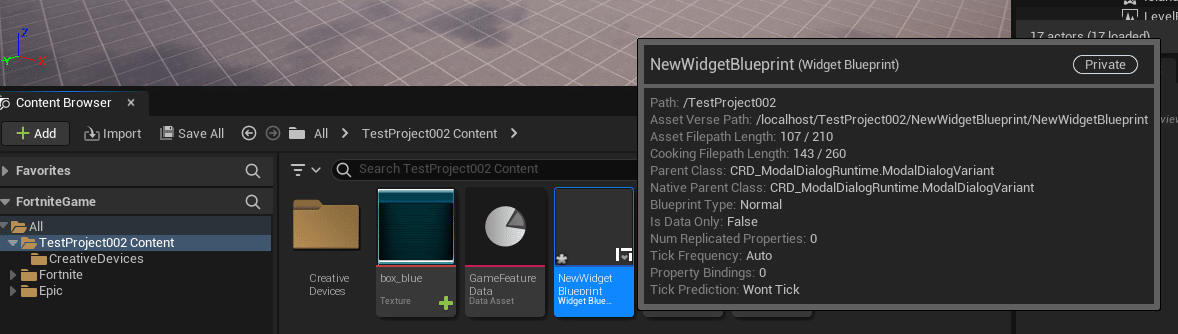
コンテンツブラウザにNewWidgetBlueprintが作られる
これから編集するUIデザインデバイスだ
MessageWidgetBlueprintとリネームしておく

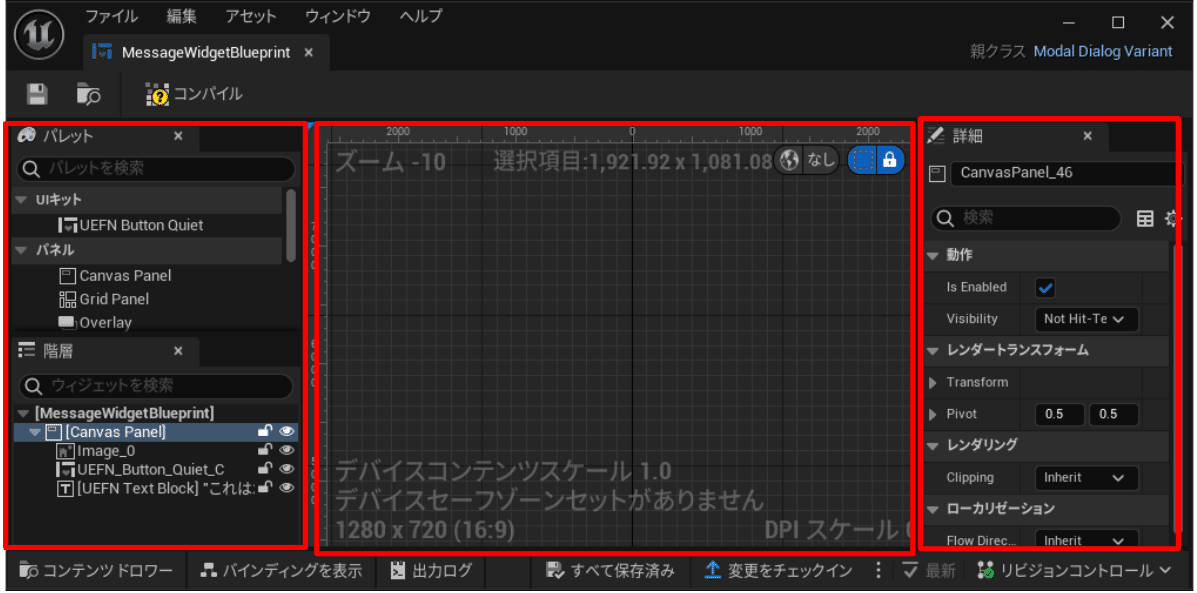
MessageWidgetBlueprintをダブルクリックすると編集ウィンドウが開く
左側のパレットにはボタンやテキストなどUIに利用できるパーツが並ぶ
中央が編集画面、ここにパーツを配置してレイアウトを調整する
右側の 詳細 には 編集画面 に配置したパーツの詳細情報が表示される

レイアウトを組む
テキストやボタンを組み合わせてUIをレイアウトするためにはベースとなる枠組みとして Canvas Panel を配置する必要がある
パレットから編集画面にドラッグ&ドロップする
追加すると編集画面に緑色の四角い枠が表示される

次はウィンドウの枠をレイアウトする
上で用意したウィンドウ画像をレイアウトする
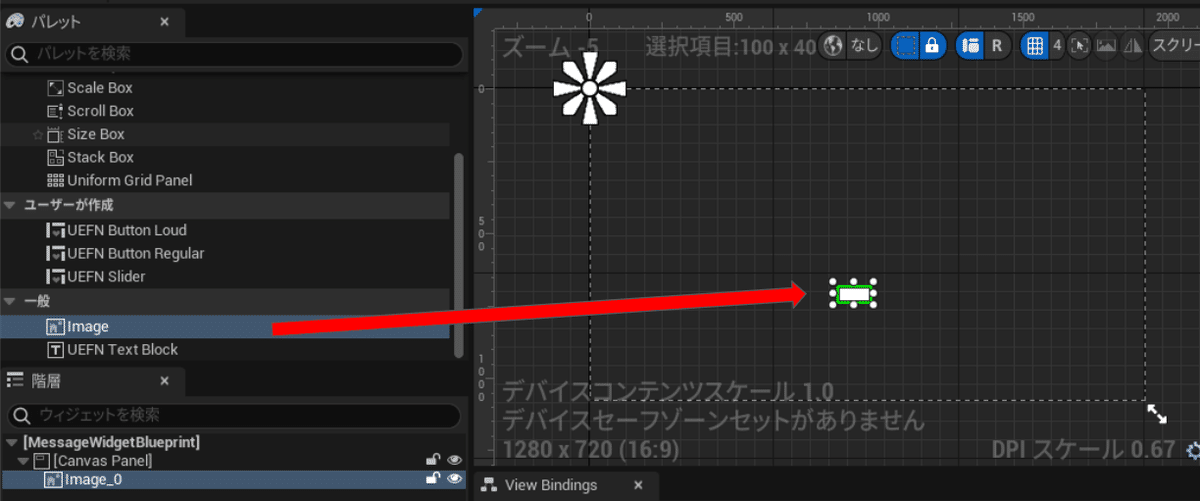
パレットからImageをCanvas Panelの枠内にドラッグ&ドロップする

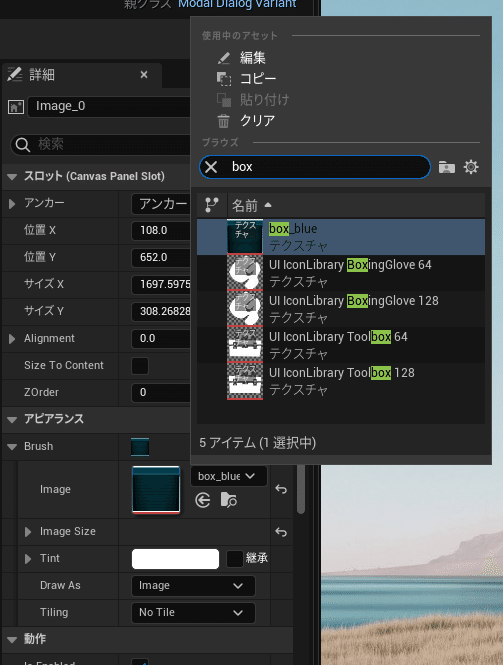
配置したImageの詳細画面からBrush>Imageからテクスチャを指定する

事前に登録したbox_blueを選ぶ

編集画面上で大きさと位置を調整する

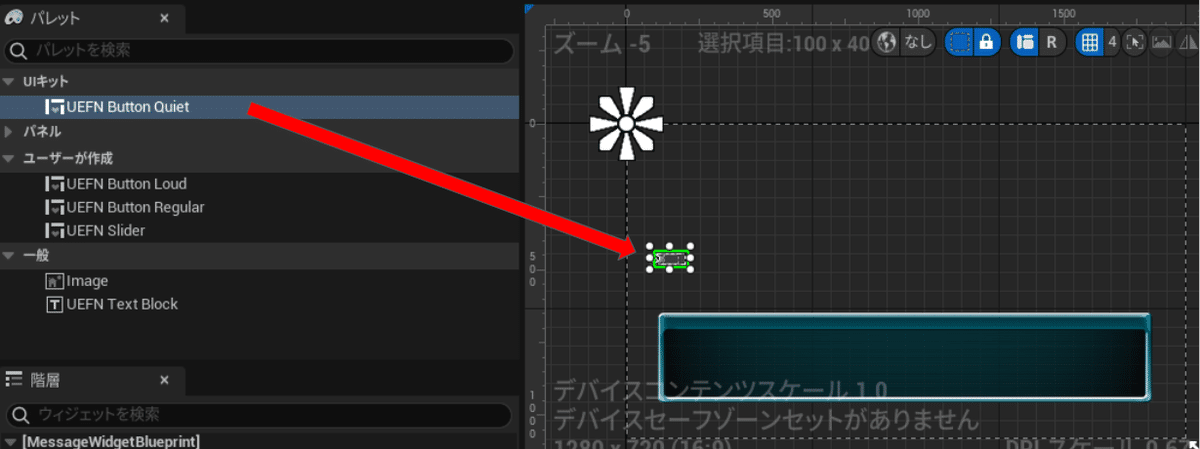
次はクローズボタンを配置する
UEFN Buttoin Qiet を使う
ボタンパーツには何種類かあるのだけどQietが使いやすい気がする

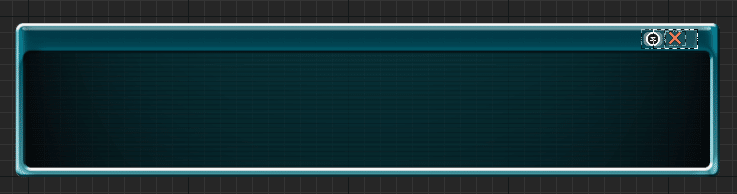
詳細からコンテンツのTextに全角で✖をいれるといい感じの赤い×ボタンになったのでこれでいってみる
日本語環境以外では問題が出るのかもしれない

ウィンドウの右上に配置するとそれっぽくなる

次はテキストを配置
UEFN Text Blockを使う
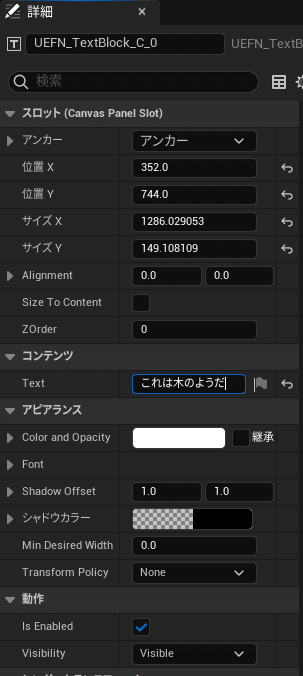
大きさを位置を適当に調整する

テキストの内容はコンテンツのTextに入力できる

最終的にこのような構成になる

ボタンを有効化する
デザインが完了したUIをVerseで制御できるようにする必要がある
各パーツに対してどのような意味を持つかを指定するイメージだ
View Bindingsウィンドウ上で指定する
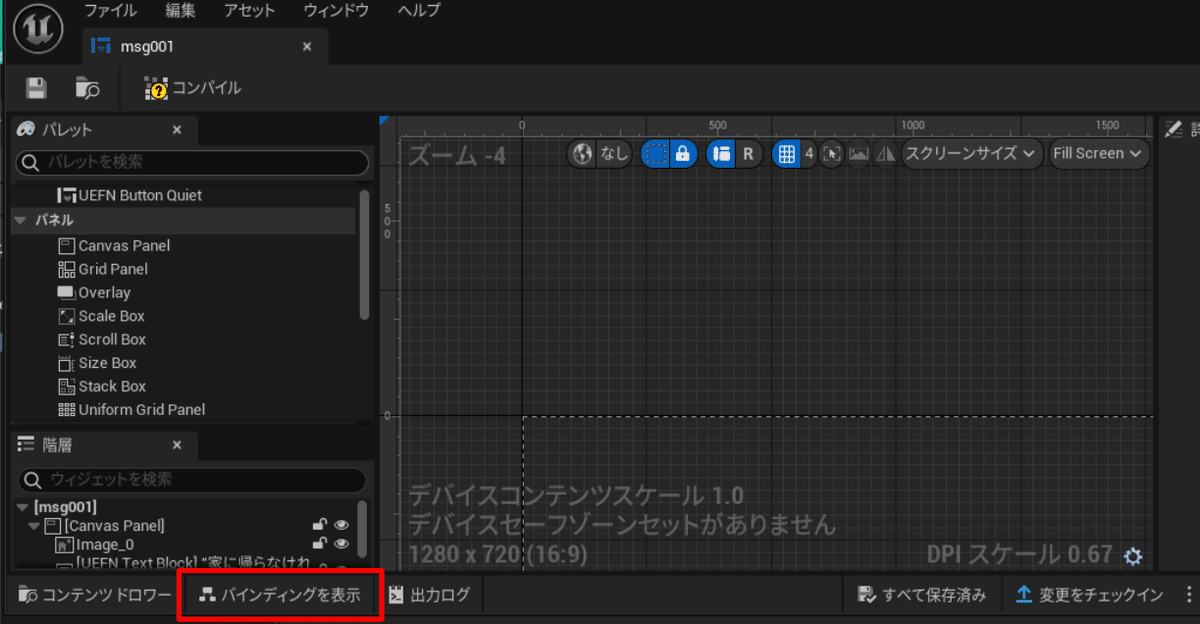
まずはView Bindingsウィンドウを開く
このへんのタブで表示できるはず

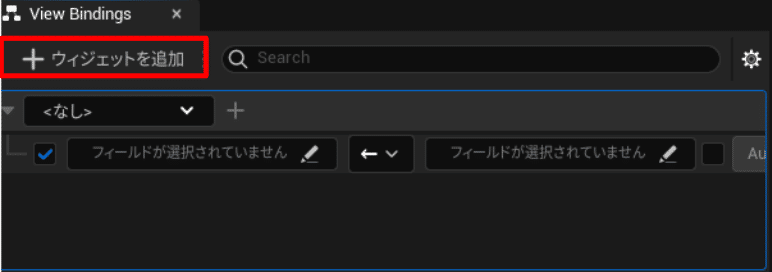
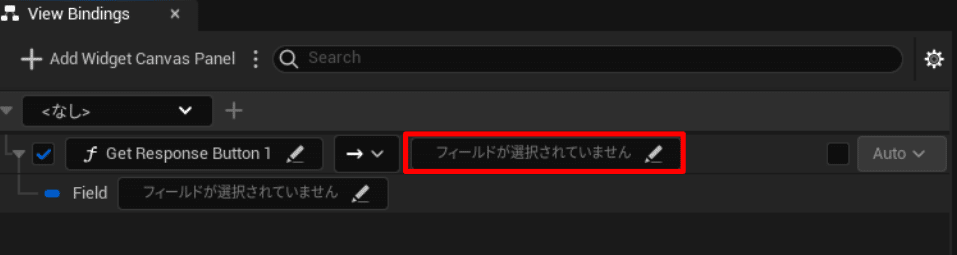
開いたら [ウィジェットを追加]を押す

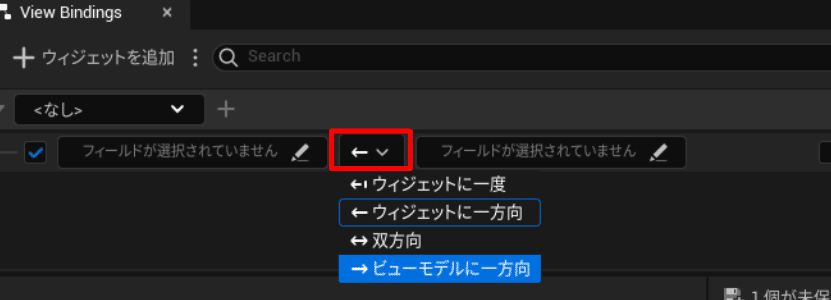
矢印の部分を[→ビューモデルに一方向]に変更する

左側のフィールドを選択する

Get Response Button 1 を選択する

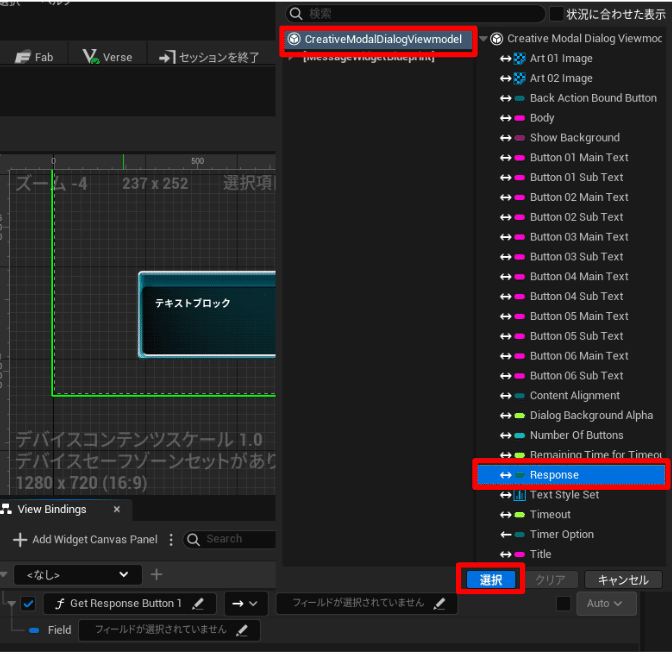
右側のフィールドを選択する

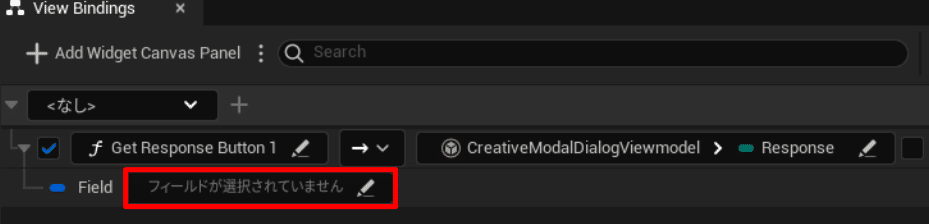
CreativeMediaDialogViewmodel > Response を選択する

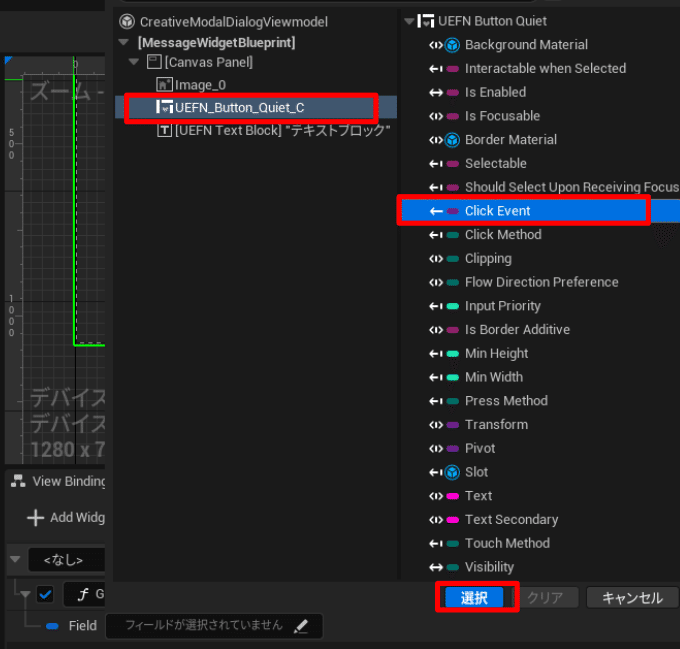
下のフィールドを選択する

Click Eventを選択する

最終的にこうなる

これで「配置したボタンは1番目のボタンですよと」指定したことになる
ウェジットブループリントの設定は完了したので、ウィンドウを閉じる
ダイアログに適応する
作成したウェジットブループリントを事前に配置してあるポップアップダイアログに適応することでデザインを変更することができる
アウトライナーからポップアップダイアログを選択し、詳細のModal WidgetのTemplate Override Classに作成したMessageWidgetBlueprintを設定する

ここで動作確認するとこんな感じになる
自由なデザインのUIを表示できるようになった

Verse上でボタンをコントロールできるようにはなったがテキストも制御できないと実用的ではない
しかし方法が全然わからないので、判明次第追加しようと思う
Verse上でテキストを制御できるバージョンを追加しました
