
[UEFN&Verse]ボタンを押すとアイテムがスポーン
今回はボタンとアイテムスポナーを使ってボタンを押すとアイテムが出てくる仕組みを作ってみる
おサルの餌ボタン実験のようだ
プロジェクトの始め方など前提となる設定については以下の記事を参考にして欲しい
大まかな手順
ボタンを配置
Verseデバイスを作成
コーディング
アイテムスポナーを配置
①ボタンを配置
まずはなんでもよいのでプロジェクトをスタートする
新規のプロジェクトでも、何かすでに仕掛かっているプロジェクトでも特に問題はない
(まだ開いてなければ)コンテンツブラウザを開く

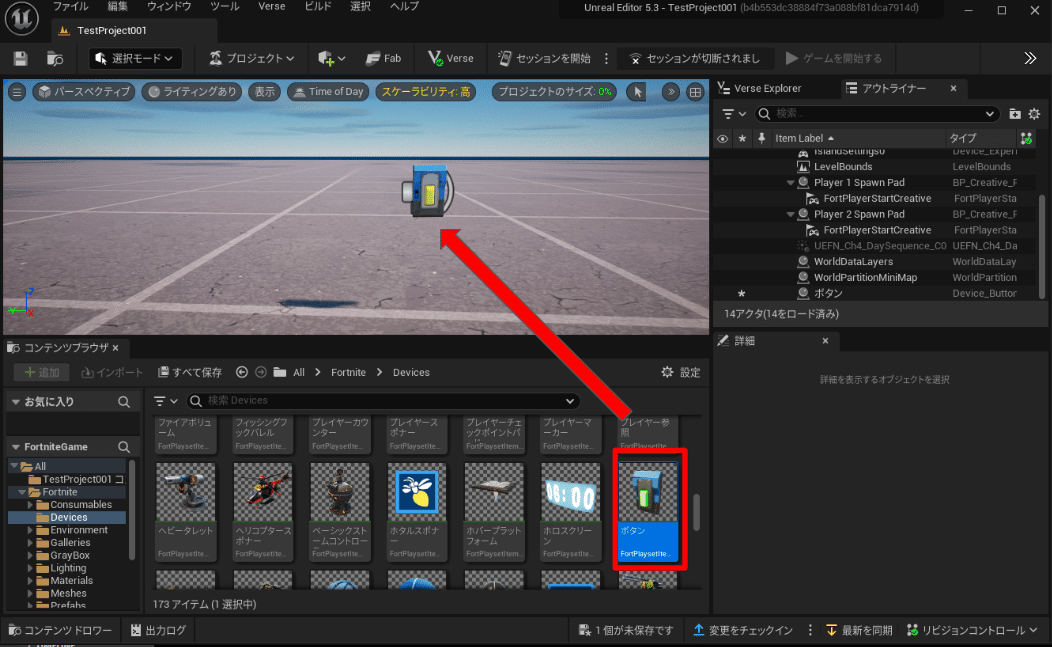
All > Fortnite > Devicesの下に[ボタン]があるのでシーンにドラッグ&ドロップする

②Verseデバイスを作成
Verse Explorerでプロジェクトルートを右クリックして
Add new Verse file to projectを選択

Device Nameを適当につけて[作成]する
ここでは"item_button_device"とした

コンテンツブラウザでAll > [プロジェクト名]コンテンツ > CreativeDevices の下に作られているVerseクラスをシーンに配置する

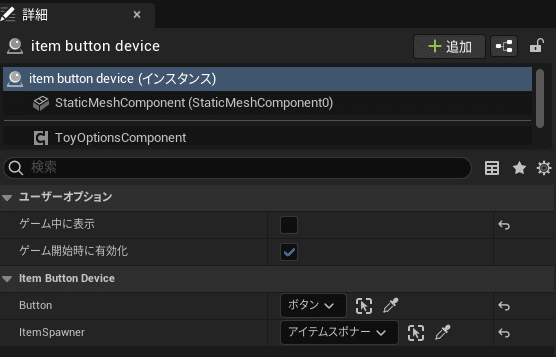
Verseクラス(デバイス?)はプレイ中に見せる必要はないのでユーザーオプションからゲーム中に表示をオフにしておく

③コーディング
Verse Explorerから作成たverseファイルをダブルクリックして開く

初期状態だと以下のようなプログラムになっている
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
# See https://dev.epicgames.com/documentation/en-us/uefn/create-your-own-device-in-verse for how to create a verse device.
# A Verse-authored creative device that can be placed in a level
item_button_device := class(creative_device):
# Runs when the device is started in a running game
OnBegin<override>()<suspends>:void=
# TODO: Replace this with your code
Print("Hello, world!")
Print("2 + 2 = {2 + 2}")まずはVerseクラスとボタンを関連付けるためにクラス定義の下に
2行挿入する
item_button_device := class(creative_device):
@editable
Button:button_device = button_device{}@editable はその下に定義した変数をエディタに公開するという宣言だ
Button:button_device = button_device{} は
c#風に書き換えるとbutton_device Button = new button_device();
と同じで、変数を定義してインスタンスを生成している
ここで一度ファイルをセーブしてプログラムをビルドしてみる

Button という変数がエディタに公開されているのがわかる
ここで先ほど追加したボタンを選択することでVerseクラスとボタンが関連付けられることになる

ボタンが押された時の処理を書くOnBeginの下を以下のように編集する
OnBegin<override>()<suspends> : void =
Button.InteractedWithEvent.Subscribe(OnButtonInteracte)
OnButtonInteracte(Player:agent) : void =
Print("ボタンが押されました")
まずはボタンが押されたときにコールされる関数を定義する
OnInteracte(Player:agent) : void =
Print("ボタンが押されました")Verseは文法がちょっと変わっているのだがC#風に書き換えればごく普通だ
void OnButtonInteracte(Player agent)
{
Print("ボタンが押されました");
}定義した関数をOnBeginでButtonインスタンスに登録する
OnBegin<override>()<suspends> : void =
Button.InteractedWithEvent.Subscribe(OnButtonInteracte) C#のデリゲートみたいなものだ
Button.InteractedWithEvent = OnButtonInteracte;
ソースをビルドして動作確認してみる
ボタンを押すとメッセージがでるのが確認できる

④アイテムスポナーを配置
コンテンツブラウザからAll > Fortnite > Devicesの下にあるアイテムスポナーをシーンに配置する

アイテムスポナーの詳細情報で、
タイマーに合わせてアイテムをスポーンをOFF
タイマーに合わせてアイテムをリスポーンをOFF
アイテムリストになんでもよいので適当にアイテムを追加

クラスにいくつかコードを追加
アイテムスポナーインスタンスを定義してエディターに公開
ボタンが押されたときにアイテムをスポーンする関数を追加
item_button_device := class(creative_device):
@editable
Button:button_device = button_device{}
@editable
ItemSpawner:item_spawner_device = item_spawner_device{}
OnBegin<override>()<suspends> : void =
Button.InteractedWithEvent.Subscribe(OnButtonInteracte)
OnButtonInteracte(Player:agent) : void =
Print("アイテムをスポーンします")
ItemSpawner.SpawnItem()
プログラムをビルドして、アイテムスポナーをエディタで関連付ける

ここでまた動作確認してみる
アイテムがスポーンできているはず

今回はボタンとアイテムスポナーを使ったが、デバイスはざっと数えると150種類ぐらいあるので何ができるのか探っていこうと思う
NPCや敵の動きの制御などもVerseでできるのだろうか?
しばらくUEFN&Verseシリーズを進めていこうと思う
