
[UEFN&Verse]カギを拾って扉を開く
条件付きボタンを使えば簡単に組めると思っていたのだが
条件に設定できるアイテムが限られていて使い勝手が悪い

例えば扉を開けるカギや暗号を記したメモといったものを自由に設定したいわけだが現状では難しいようだ
今後は対応されるのかもしれないが、今できることを考えてみた
プロジェクトの準備
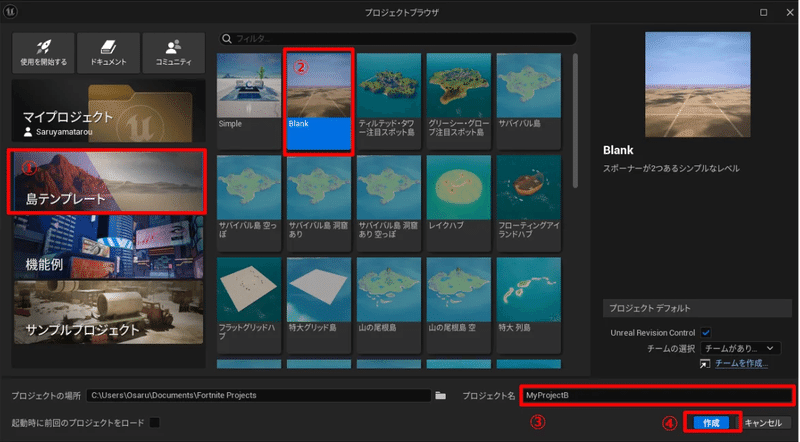
UEFNを起動してプロジェクトを作成する
テンプレートは何でも良いし、新規に作らなくても既にあるプロジェクト上でも良い
今回はTestProject004という名前で島テンプレートのBlankを指定している

鍵のかかった扉を用意する
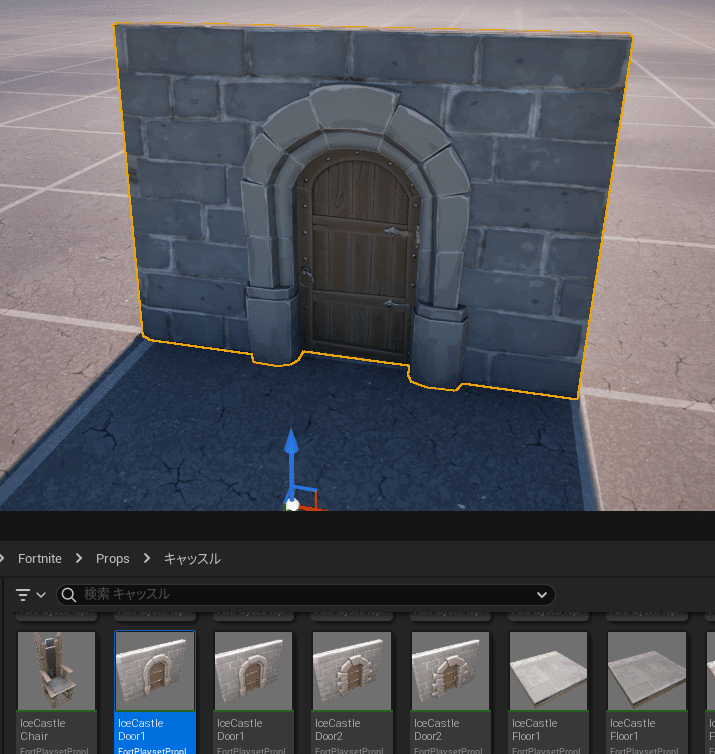
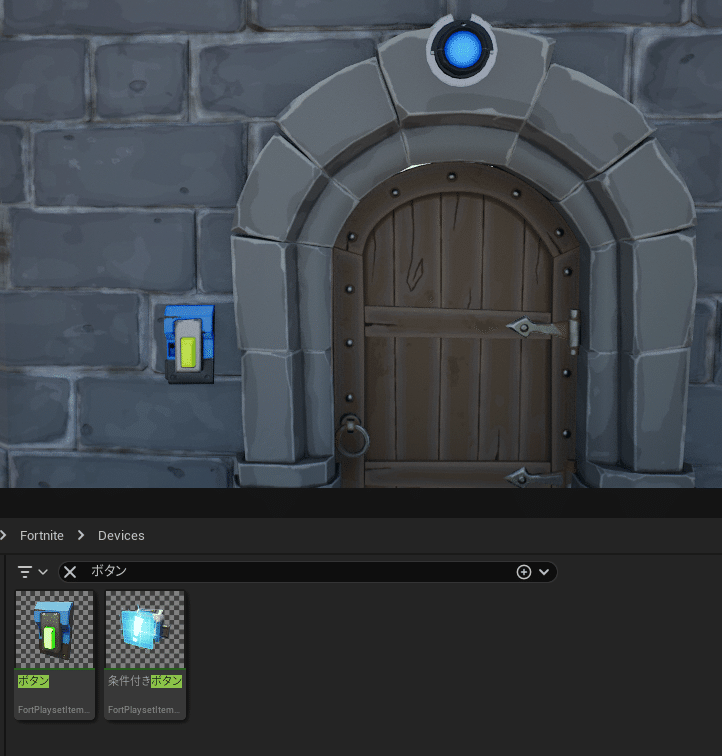
まずはなんでもよいので開閉可能な扉を適当に配置する
壁とドアが一体になったパーツだ

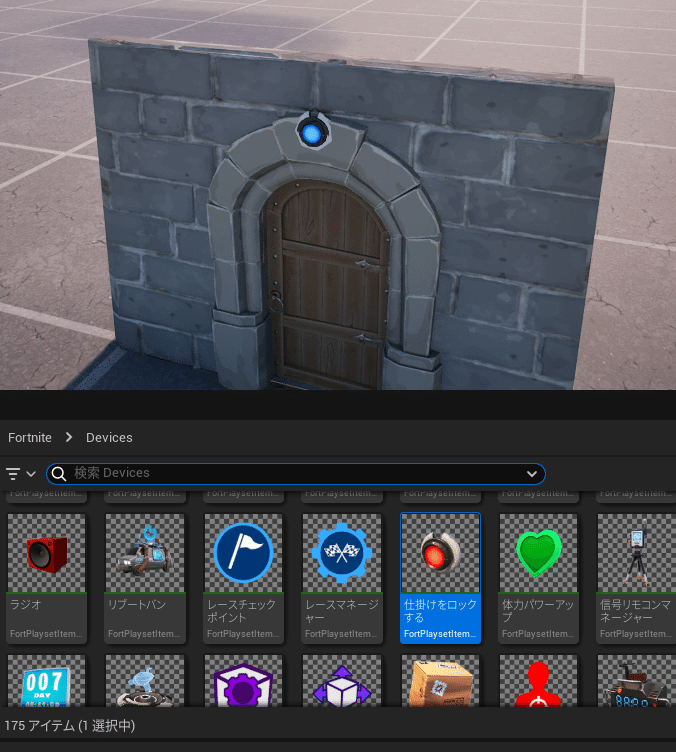
次にAll > Fortnite > Deviceから仕掛けをロックするを探して配置する
別にどこにおいても構わないが何となく扉の上部などに付けたくなる

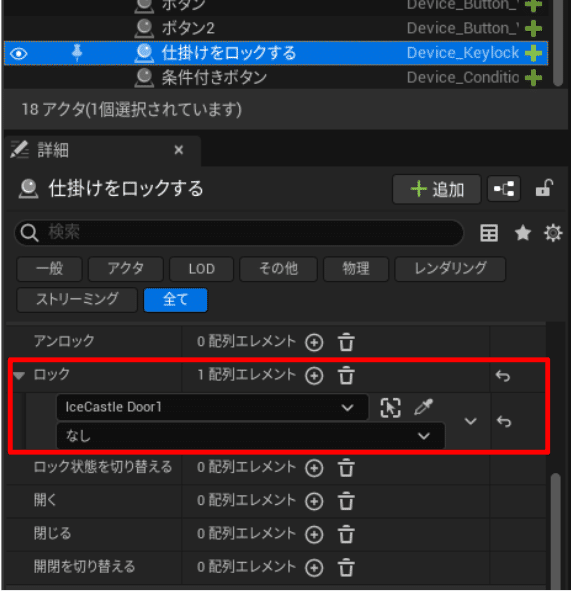
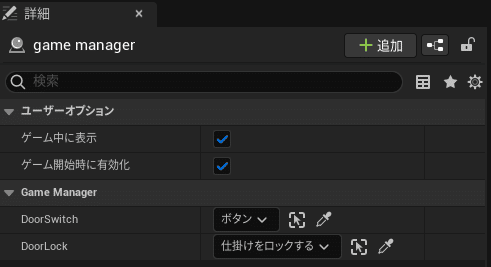
詳細のユーザーオプションにあるロックに扉のアイテムを指定する

ここで起動してみると扉は開かない

ボタンを押してロックを解除する
シンプルにボタンを押したら扉のロックが解除されるようにしてみる
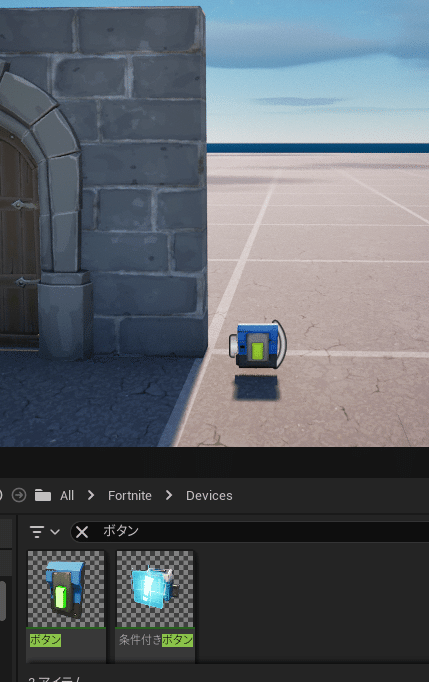
All > Fortnite > Deviceからボタンを探して配置する

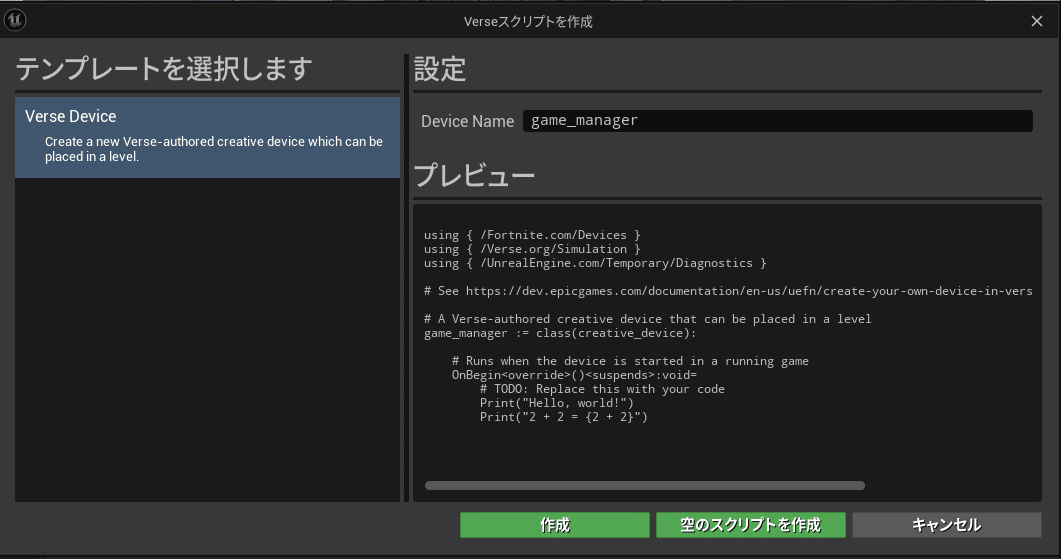
Verseファイルを作成する
名前はgame_managerとした

game_manager.verseを編集する
button_deviceが押されたらlock_deviceをアンロックするだけのシンプルなコードだ
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
game_manager := class(creative_device):
@editable DoorSwitch : button_device = button_device {}
@editable DoorLock : lock_device = lock_device{}
OnBegin<override>()<suspends>:void=
DoorSwitch.InteractedWithEvent.Subscribe(SwitchOn)
SwitchOn(Agent : agent) : void=
DoorLock.Unlock(Agent)ソースコードを保存してVerseコードをビルドする
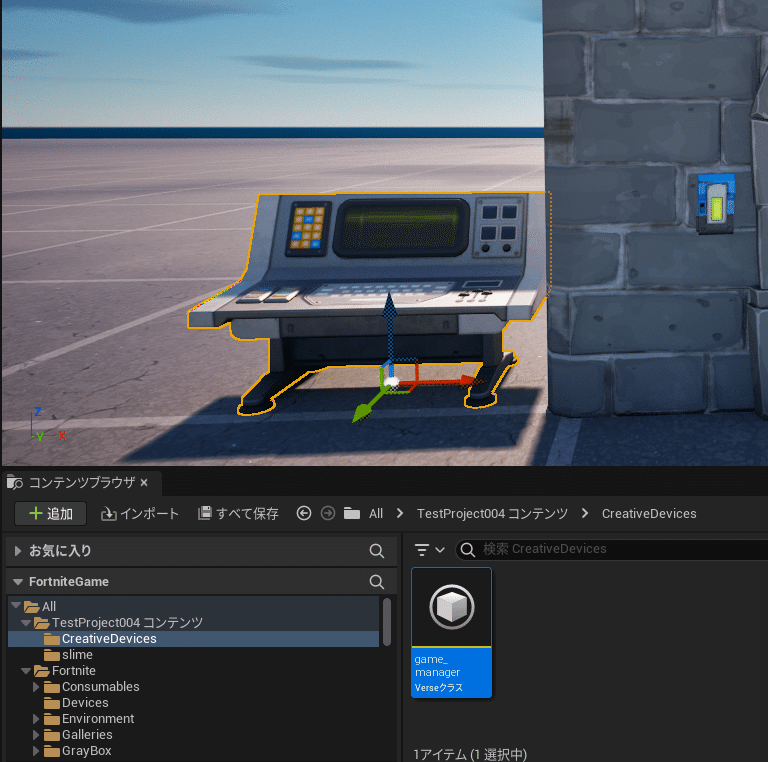
ビルドに成功したらAll > TestProject004 > CreativeDevicesからgame_managerデバイスをシーンに配置する

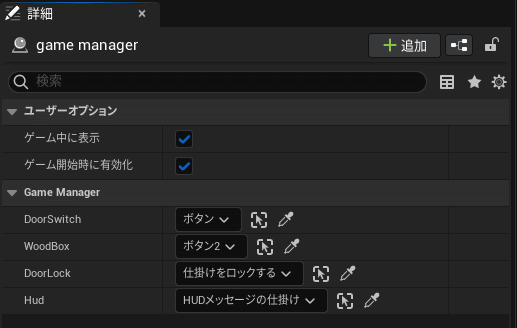
そのままgame_managerデバイスの詳細からDoorSwitch, DoorLockを指定する

ここで動作確認
ボタンを押すとロックが解除する

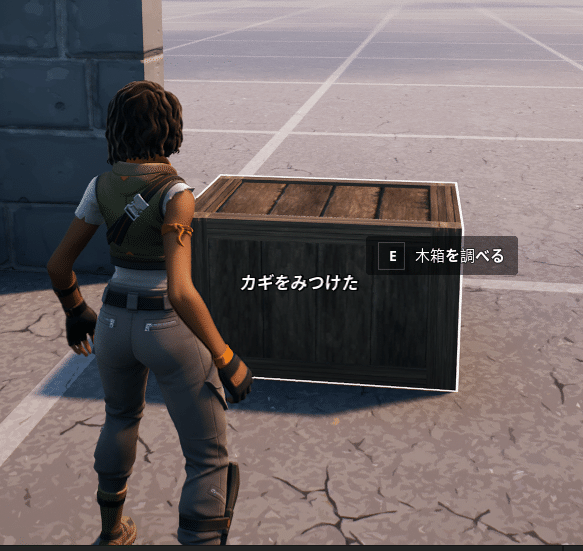
カギを見つけて扉を開ける
ボタンを押したときに無条件にアンロックせずに条件をつけてみる
まずカギが隠されている場所を作るために追加のボタンをシーンに配置する

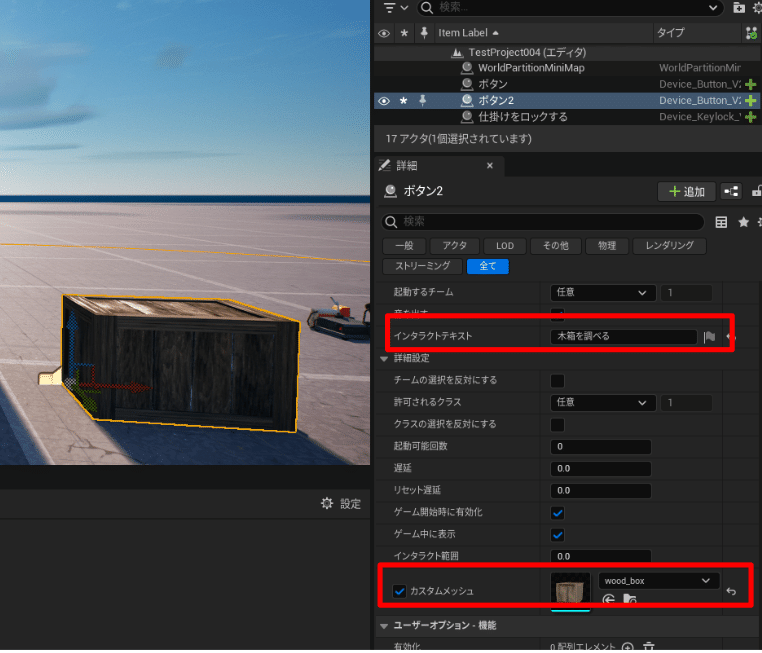
このボタンのデザインだと雰囲気が出ないのでメッシを差し替える
カスタムメッシュにそれっぽいモデルを設定しインタラクトテキストもそれっぽい文章にする

今回はこちらの木箱を使わせてらった
カギを拾ったときなどにメッセージを出したいので
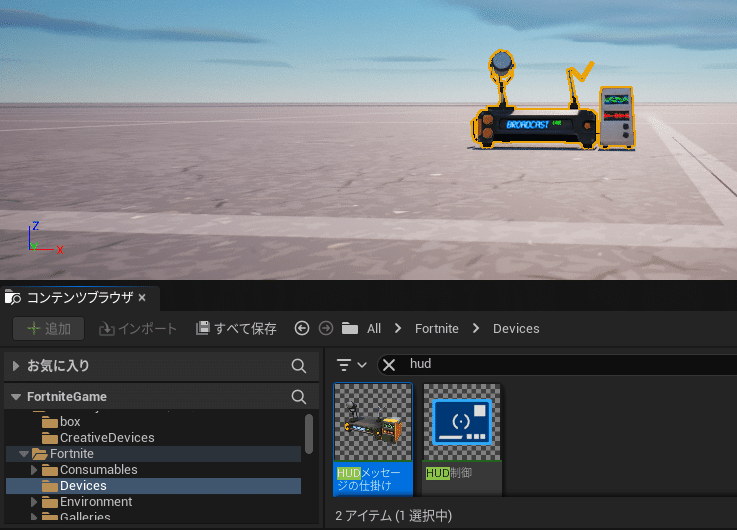
All > Fortnite > DevicesからHUDメッセージの仕掛けもシーンに配置する

game_manager.verseを編集する
以下がコード
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
using { /Fortnite.com/UI }
using { /UnrealEngine.com/Temporary/UI }
using { /UnrealEngine.com/Temporary/SpatialMath }
game_manager := class(creative_device):
@editable DoorSwitch : button_device = button_device {}
@editable WoodBox : button_device = button_device {}
@editable DoorLock : lock_device = lock_device{}
@editable Hud : hud_message_device = hud_message_device{}
var LockKey : logic = true
var HaveKey : logic = false
GetKey<localizes> : message = "カギをみつけた"
NoKey<localizes> : message = "何も見つからなかった"
NeedKey<localizes> : message = "カギが必要だ"
UseKey<localizes> : message = "扉の鍵が開いた"
OnBegin<override>()<suspends>:void=
DoorSwitch.InteractedWithEvent.Subscribe(SwitchOn)
WoodBox.InteractedWithEvent.Subscribe(SearchWoodbox)
SwitchOn(Agent : agent) : void=
if(LockKey = true):
if (HaveKey = true):
DoorLock.Unlock(Agent)
Hud.SetText(UseKey)
set LockKey = false
else:
Hud.SetText(NeedKey)
Hud.SetDisplayTime(5.0)
Hud.Show()
SearchWoodbox(Agent : agent) : void=
if(HaveKey = true):
Hud.SetText(NoKey)
else:
set HaveKey = true
Hud.SetText(GetKey)
Hud.SetDisplayTime(5.0)
Hud.Show()木箱用のbutton_deviceとhud_message_deviceを追加する
@editable WoodBox : button_device = button_device {}
@editable Hud : hud_message_device = hud_message_device{}カギの施錠/開錠のためのフラグと
カギを所持しているかどうかのフラグを追加
var LockKey : logic = true
var HaveKey : logic = false色々出したいメッセージ
GetKey<localizes> : message = "カギをみつけた"
NoKey<localizes> : message = "何も見つからなかった"
NeedKey<localizes> : message = "カギが必要だ"
UseKey<localizes> : message = "扉の鍵が開いた"扉のカギの処理
SwitchOn(Agent : agent) : void=
if(LockKey = true):
if (HaveKey = true):
DoorLock.Unlock(Agent)
Hud.SetText(UseKey)
set LockKey = false
else:
Hud.SetText(NeedKey)
Hud.SetDisplayTime(5.0)
Hud.Show()木箱の処理
SearchWoodbox(Agent : agent) : void=
if(HaveKey = true):
Hud.SetText(NoKey)
else:
set HaveKey = true
Hud.SetText(GetKey)
Hud.SetDisplayTime(5.0)
Hud.Show()ビルドしてWoodBoxとHudにデバイスを設定する

ここで動作確認
木箱のなかから鍵を入手した後じゃないと扉をアンロックできないようになっている

カギアイコンを表示する
このままでもメッセージでカギの入手を知らせてくれるが不親切なので入手したカギをどこかに表示しておきたい
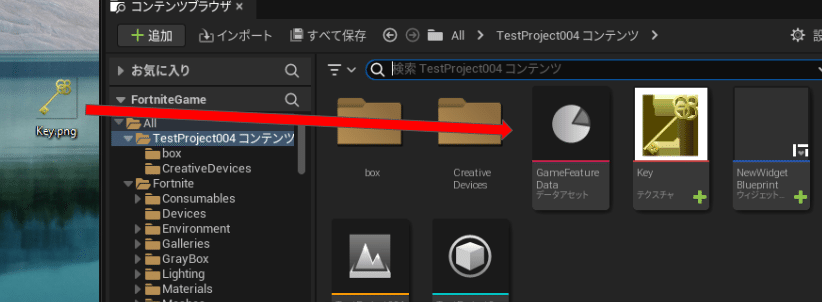
まずはカギアイコンの画像をコンテンツブラウザのAll>TestProject004の下に登録する(Key.png)

こちらのイラストを使わせていただいた
登録したら念のためプロジェクトを保存する
Verse ExplorerからAssets.digest.verseを開き
この行が追加されていることを確認する
Key<scoped {TestProject004}>:texture = external {}Verseではこの先頭のKeyという名前で画像にアクセスする
確認したらgame_manager.verseを編集する
これが全コードだ
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
using { /Fortnite.com/UI }
using { /UnrealEngine.com/Temporary/UI }
using { /UnrealEngine.com/Temporary/SpatialMath }
game_manager := class(creative_device):
@editable DoorSwitch : button_device = button_device {}
@editable WoodBox : button_device = button_device {}
@editable DoorLock : lock_device = lock_device{}
@editable Hud : hud_message_device = hud_message_device{}
var LockKey : logic = true
var HaveKey : logic = false
GetKey<localizes> : message = "カギをみつけた"
NoKey<localizes> : message = "何も見つからなかった"
NeedKey<localizes> : message = "カギが必要だ"
UseKey<localizes> : message = "扉の鍵が開いた"
OnBegin<override>()<suspends>:void=
DoorSwitch.InteractedWithEvent.Subscribe(SwitchOn)
WoodBox.InteractedWithEvent.Subscribe(SearchWoodbox)
SwitchOn(Agent : agent) : void=
if(LockKey = true):
if (HaveKey = true):
DoorLock.Unlock(Agent)
Hud.SetText(UseKey)
set LockKey = false
else:
Hud.SetText(NeedKey)
Hud.SetDisplayTime(5.0)
Hud.Show()
SearchWoodbox(Agent : agent) : void=
if(HaveKey = true):
Hud.SetText(NoKey)
else:
set HaveKey = true
ShowKeyIcon(Agent)
Hud.SetText(GetKey)
Hud.SetDisplayTime(5.0)
Hud.Show()
ShowKeyIcon(Agent :agent) : void=
if (Player := player[Agent], PlayerUI := GetPlayerUI[Player]):
NewUI := CreateWidget()
PlayerUI.AddWidget(NewUI)
CreateWidget() : canvas=
MessageWidget : canvas = canvas:
Slots := array:
canvas_slot:
Anchors := anchors{Minimum := vector2{X := 0.5, Y := 0.5}, Maximum := vector2{X := 0.5, Y := 0.5}}
Offsets := margin{Left := -900.0, Top := 300.0, Right := 100.0, Bottom := 100.0}
Alignment := vector2{X := 0.0, Y := 0.0}
SizeToContent := false
Widget := texture_block:
DefaultImage := Key
return MessageWidget
追加した部分のコード
カギを拾ったタイミングでHUDに鍵アイコンを表示する
流れとしてはcanvasを作ってその中にパーツを配置しPlayerごとのUIに登録する
ShowKeyIcon(Agent :agent) : void=
if (Player := player[Agent], PlayerUI := GetPlayerUI[Player]):
NewUI := CreateWidget()
PlayerUI.AddWidget(NewUI)
CreateWidget() : canvas=
MessageWidget : canvas = canvas:
Slots := array:
canvas_slot:
Anchors := anchors{Minimum := vector2{X := 0.5, Y := 0.5}, Maximum := vector2{X := 0.5, Y := 0.5}}
Offsets := margin{Left := -900.0, Top := 300.0, Right := 100.0, Bottom := 100.0}
Alignment := vector2{X := 0.0, Y := 0.0}
SizeToContent := false
Widget := texture_block:
DefaultImage := Key
return MessageWidget正直まだ詳細には理解できていないのだけど、以下の記事のほうが多少は詳しく説明しているので参考にして欲しい
動作確認
カギをとると左下に鍵アイコンが表示されるようになるのでわかりやすい

フォートナイトはアイテム関連の機能が充実しているゲームなのにそれが全然利用できないのは悔しいところだが
まぁこの辺が今(2023/10)の限界だと思う
