
AR時代の自撮りコミュニケーション体験「mirr(ミラー)」の画像処理について
2020/6/30に、MESON,incと博報堂DYホールディングスにより「AR時代の自撮りコミュニケーション」をコンセプトとした体験「mirr(ミラー)」の実証実験がリリースされました。
こちらは、「フォトブースで撮影した写真を周辺の空間にARオブジェクトとして配置して、自身で自由にデコって楽しめる」というプロジェクトです。(本来は実際にイベント会場で使用されるはずだったのがコロナの影響でVR空間でのテストとなってしまいましたが💦)
本プロジェクトでは、私は企画の原案、デコ用パーツの3Dモデリングとシェーダー開発、バックエンドでの「撮影した写真を空間に配置するための画像処理」を担当させていただきました。今回は、難易度もさほど高くなく、他でも使えそうな仕組みなので、そのうちのバックエンドでの画像処理について紹介させていただければと思います。
全体の流れ
基本的なフローは以下になります。
1.画像から背景を切り抜く
2.その中から人物だけを抽出する
3.余白をトリミングする
上記の内容を、本プロジェクトではNode.jsをベースに実装しています。
1.画像から背景を切り抜く
撮影した画像から背景を切り抜くのは、最近よく耳にするRemove.bgを使用しました。このサービスはブラウザだけでなく有料でAPIも提供しています。月50枚まで&画像のサイズが小さくなるものの無料枠もあるので、まずは無料枠でテストするのが良いと思います。
APIの仕様はこちら。
2.人物だけを抽出する
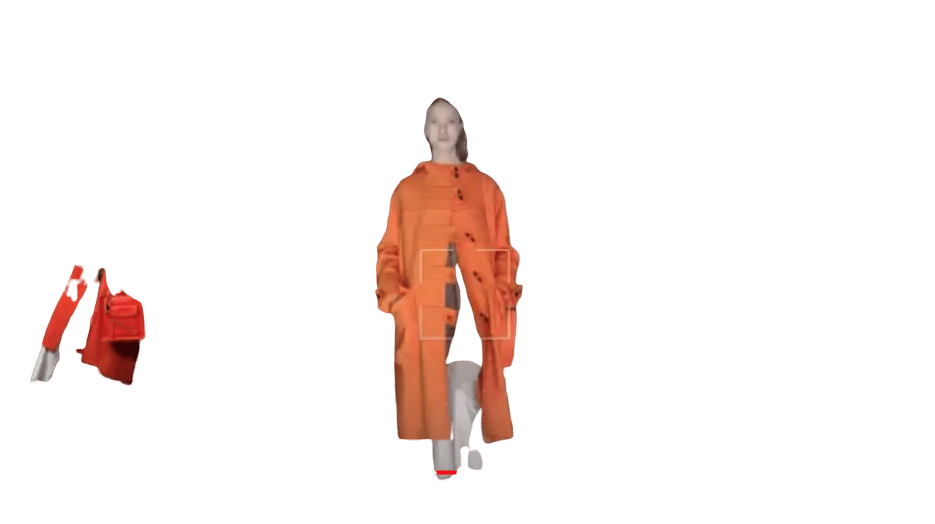
Remove.bgはとても便利なサービスですが、「背景を切り抜く」サービスなので、前景として認識されてしまうと不要なものが残る場合があります。
Remove.bgで切り抜いただけの状態

本プロジェクトでは人物だけを抽出する必要があったので、TensorflowとPosenetを使用しました。PosenetはJavascript版がありNode.jsでも使用可能なので、導入が比較的容易です。
https://github.com/tensorflow/tfjs-models/tree/master/posenet
また、本プロジェクトでの撮影人数は一人ずつとなりましたが、プロジェクトによっては複数人が一緒に撮影されることもあると思われます。Posenetは複数人の取得が可能なのでそういった場合も対応可能です。
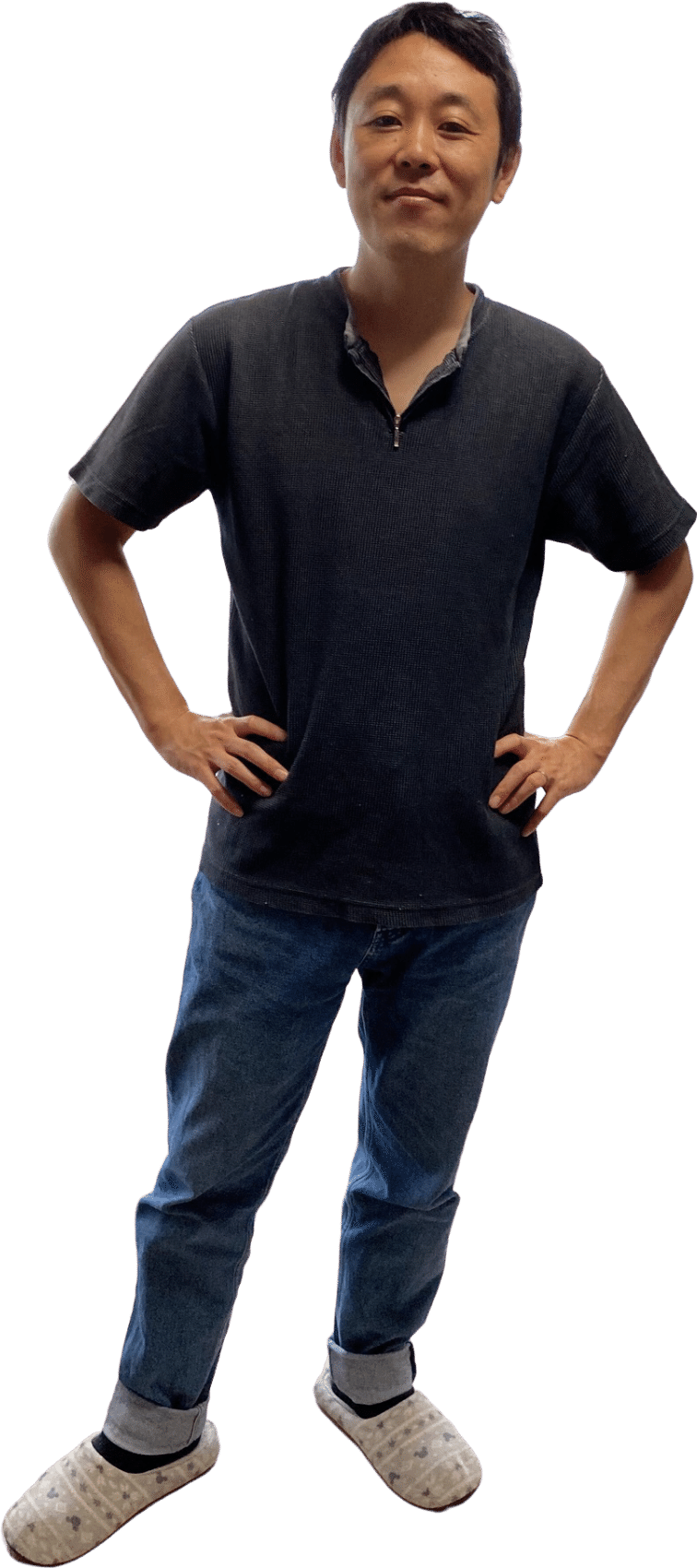
人物を抽出したら、すべてのkeypointsの位置から上下左右の範囲を判定します。ただし、Keypointsは人体の各パーツの中央の位置を示しているため、腕や頭の範囲分ぐらいの余白をとっておく必要があります(余白はざっくりと指定)。本プロジェクトでは、上下左右の範囲をJimpでCropしました。
人物を抽出した状態

3.余白をトリミングする
これでほぼ人物だけの画像になりましたが、上下左右に若干の余白がある状態です。Unityで空間に配置する際はPlaneにテクスチャとして貼りつけるため、このままだと足元に余白ができてしまいます。また、本プロジェクトではPlaneのスケール調整である程度身長も反映しているのですが、上下に余白があるとその結果がブレやすくなります。そのため、最後に余白をトリミングします。
余白のトリミングは、Node.jsでCanvasを扱えるこちらのライブラリを使いました。(実際はフローを通して各所で使用しています)このライブラリを用い、Canvasの各ピクセルのアルファ値を元にトリミング範囲を決定しています。
余白がなくなった状態(https://twitter.com/edo_m18)

所感
今のままでもデコパーツが置かれるとさほど気にならなかったのですが、カメラと被写体の位置関係によっては若干斜めに映ることもあるのでカメラの回転角度から写真の縦横比を調整したり、撮影場所にあわせてコントラストや色の調整ができるとより自然な表現に近づくのではないかと思います。
MESON, incは「未来に起こる体験の拡張」をテーマにした様々な実証実験のコンセプト定義から実装までを提案しています。ご興味ある方は是非こちらまで!
