
Non Pythonista の Jupyter Notebook&JupyterLite 活用法
これは Qiita x Code Polaris共催!女性ITエンジニアが作るアドベントカレンダー Advent Calendar 2022 19日目 の記事です
はじめに
こんにちは!
主に Ruby や Rails で仕事をしているサーバーサイドエンジニアのえりりんです。
なので私は自分のことを Rubyist だと認識しています。
Python は雰囲気でちょっと書いたことがある程度でちゃんと勉強したことはありません。
こんな私が、社内のデータサイエンティストに Jupyter Notebook というツールの存在を教えてもらってから、意外と使っているので活用方法をご紹介します。
Jupyter Notebook とは
Jupyter Notebookドキュメントを作成・共有するためのウェブアプリケーションである[8]。Jupyter Notebookドキュメントはプログラムコード、Markdownテキスト、数式、図式等を含むことができる[9]。これにより数値計算アルゴリズムとシミュレーション結果、統計解析コードとその実行結果グラフ、機械学習モデルと推論出力など、様々なプログラムとその結果を再実行可能な1つのドキュメントとして表現できる。
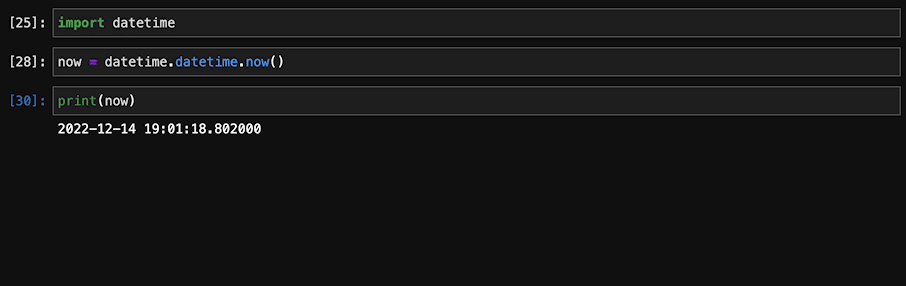
以下のように実行して結果を即時に見ることができます。

ファイル読み書き・グラフの出力ができるので、データ分析用で使われていることが多いようです。
実行環境
実行環境
Jupyter Notebookはウェブアプリケーションであるため、動作にはサーバーが必要である(機能: HTTPサーバ、Notebook Server、Kernel)。ローカルマシンへのインストールからマネージドクラウドでの1クリック起動まで、様々な形式での実行環境が存在している。
実行環境には上記のようなものがあるようです。
例えば AWS の EC2 の中に立てることもできますし、自分の PC にインストールして動かすこともできます。
さらに最近ではセットアップさえいらない環境も出てきました。
そのうち私がよく使う2つを紹介します。
GitHub CodeSpaces
JupyterLite
GitHub CodeSpaces は GitHub が提供してくれているクラウド上のIDE環境です。AWS の Cloud9 のようなものと考えて良いのではないでしょうか。
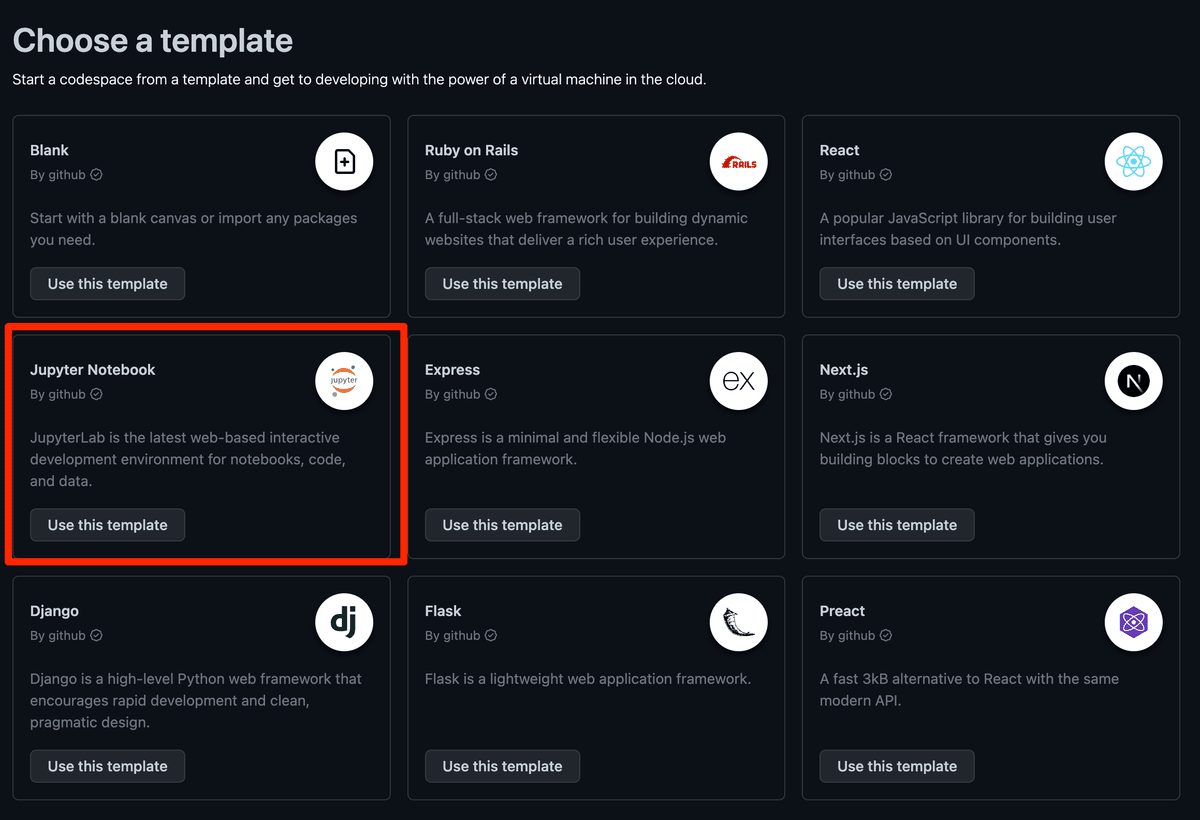
GitHub CodeSpaces にはいくつかのテンプレートが用意されているのですが、その中に Jupyter Notebook もあります。

https://github.com/codespaces/templates
template を選択するとリポジトリが作成されます。
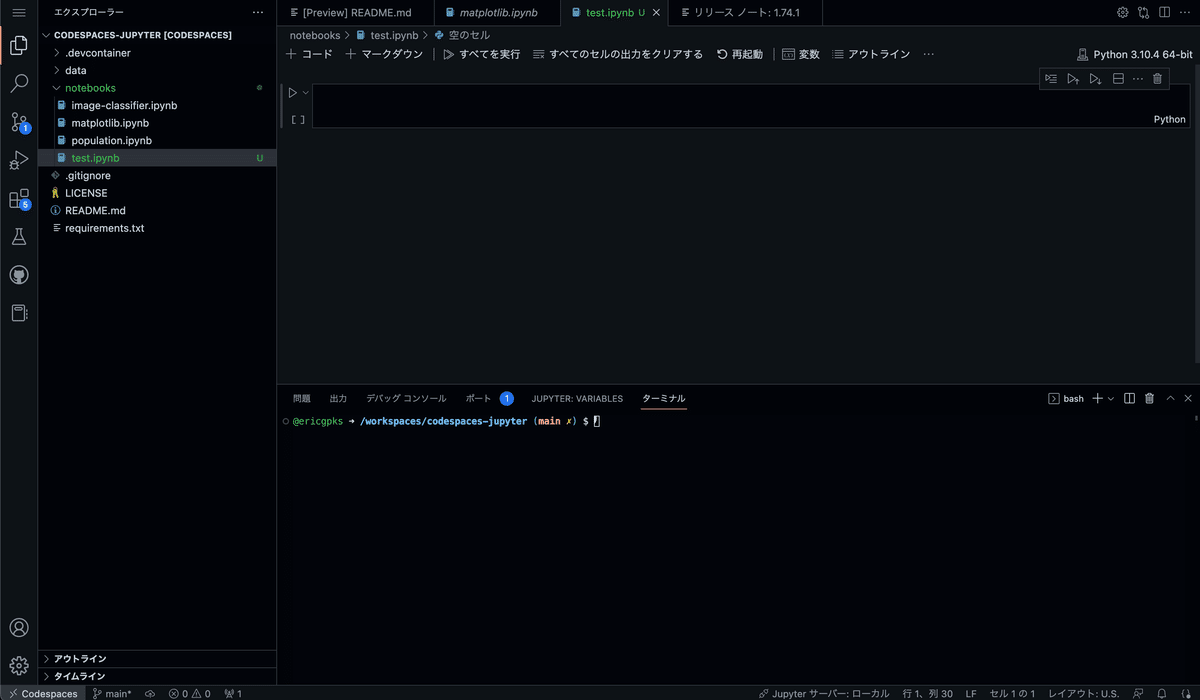
リポジトリから起動すると、Jupyter Notebook が表示されます。

見た目は Visual Studio Code ですね!そして、ちゃんと notebook になっています!
ここに直接書いて実行することができます。
ただ、ローカルなどで動かしている時よりは実行ごとの時間がかかるかなという印象がありました。
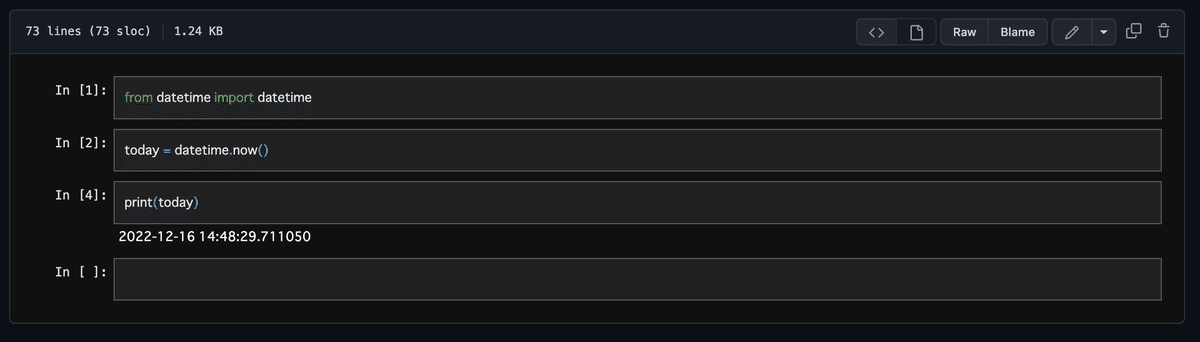
すでにリポジトリができているため、リポジトリにコミットすることができます。

コミットされたリポジトリから notebook での実行結果も確認できますね!
リポジトリ管理できることから、複数人で共有の notebook を使いたい、履歴管理したい、という時に使うのが良いのではないでしょうか!
そしてもう1つの方法が JupyterLite です。
これはリポジトリとして存在しているものになります。
README に構築方法ドキュメントへのリンクがあるので見てみましょう。
Deploy your first JupyterLite website on GitHub Pages
template としてリポジトリが用意されているので、そこから自分専用のリポジトリを作成し、GItHub Pages にデプロイするだけですね!
詳しい方法は上記ドキュメントを参照ください。
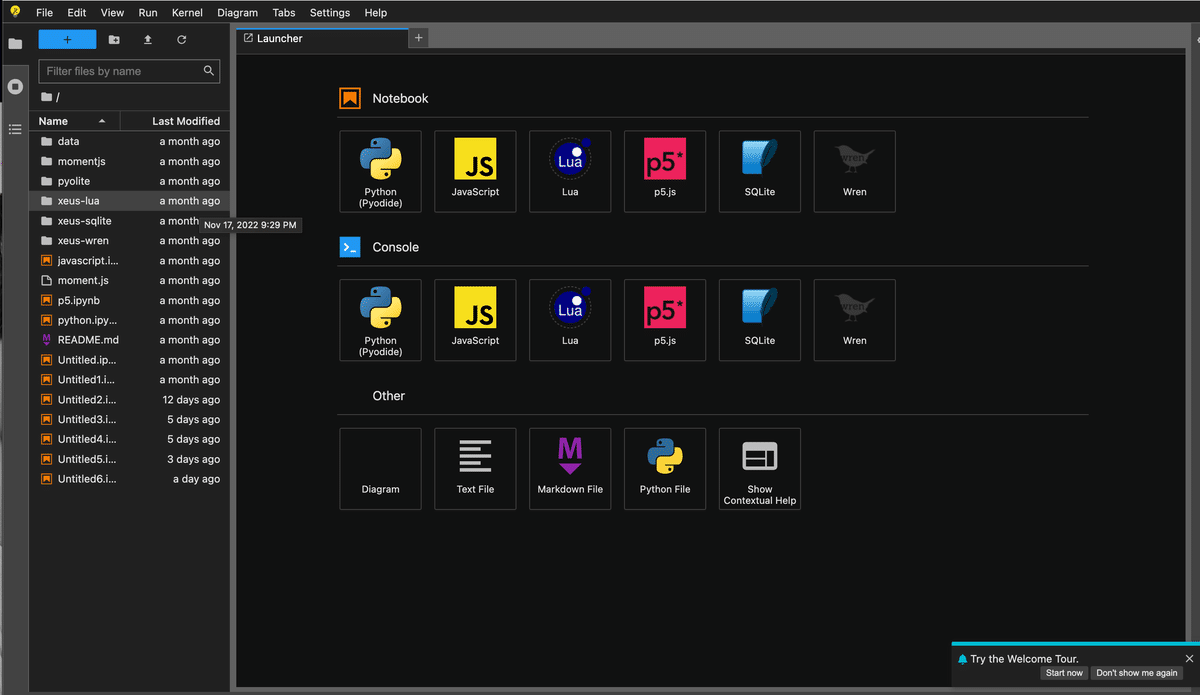
すると、以下のように使えます

*注意点*
Although JupyterLite is currently being developed by core Jupyter developers, the project is still unofficial.
Not all the usual features available in JupyterLab and the Classic Notebook will work with JupyterLite, but many already do!
JupyterLite は Jupyter の開発者によって開発されていますが、まだ正式プロジェクトとはなっていないようです。そのため、既存の JupyterLab では使える機能が使えない場合があるようなので、ご注意ください。
活用方法
さてここからは活用方法になります。
上記のスタートの画面から分かる通り、JupyterLite では Python だけではなくて他の言語もいくつか使えるようになっています。
その中に JavaScript があります。
Web 系の開発をされている方であれば、JavaScript も触れたことがあるのではないでしょうか。
私もフロントエンドが Vue.js なので JavaScript を書きますが、JavaScript にはどうしても苦手意識を持ってしまいます。
簡素な関数が多い印象で、読んだだけでは果たして何が行われているのがよくわからない。という印象を持ってしまうからです。
自分の手で試して書いてみたいと思いつつ、Ruby の irb のような試せる環境はないし(私が知らないだけかもしれません。。)、ブラウザのコンソールから試すしかないのかな?と思っていました。
そんなとき JupyterLite で JavaScript が使えると知ってからは、構文を試したいときに使っています。
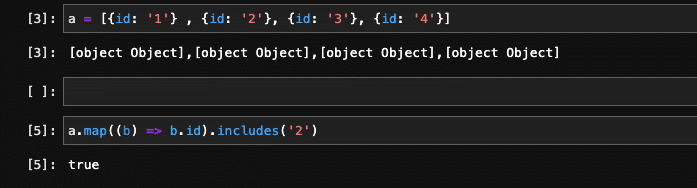
例えば以下のような形です。

データ用意して、実行結果を確認したい関数を実行してみました!
こういう値を返すのかと確認したり、こうだと思うんだけど合っているのだろうかと確認したりできます。
書き味も良く、試したいものがサクッと試せるのでとても便利です。
まとめ
Rubyist である私の Jupyter Notebook, JupyterLite 活用方法についてご紹介してみました。
知っていると実は便利なツールがありますよね。
私が JupyterLite を知ったきっかけは RubyWorld Conference での発表でした。
きっかけはどこにあるか分かりません。
興味を持っていただけた方は、ぜひ使ってみてください!
少しでもみなさんのお役に立てたら嬉しいです ^^
