
デザイントレーニング編01【XD基本操作】
こんにちは。いぬのパグです。
今回からは、デザイントレーニングに入っていきます。
その記念すべき第1回目です!わー!
【XD基本操作】と題して、
Adobe自体全く触ったことのなかった私が、AdobeXDというものを知り、
基本操作に慣れていくために受けたトレーニングを紹介していきます。
まず
AdobeXDとは
ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべて統合されたウェブデザインツールです。
デザイナーだけでなくディレクター、プランナーにとって、
「アイデアをかたちに落とし込むのに最適」なツールと言えます。
以下、XDと呼ばせて頂きます。
ディレクターとしては主に「ワイヤーフレーム作成」で大活躍のXDですが、
その基本操作からはじめ、デザインに至るまで、さまざまなトレーニングを受けました。
今回の章では、本当に本当の「基本操作」について紹介していきます。
私は勝手にAdobeの製品はPhotoshopとIllustratorだけだと思っていた(盛大に失礼)のですが、こんな便利なツールがあるのですね…。
すごいやAdobe。
今から初めてXDを触る人、安心してくださいね。こんな私でも、なんとか使えるようになりましたから!
さあ、いってみましょうー!
01(図形の作成)

というもの。「なんかできそう」って思いました。根拠はありませんが。なんと言っても初めての課題です。わくわくしていました。
https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html
(なんだかサムネイルがうまく表示されないよ…!つらいよ…!)
上記の動画をみて、上司の説明を聞き、
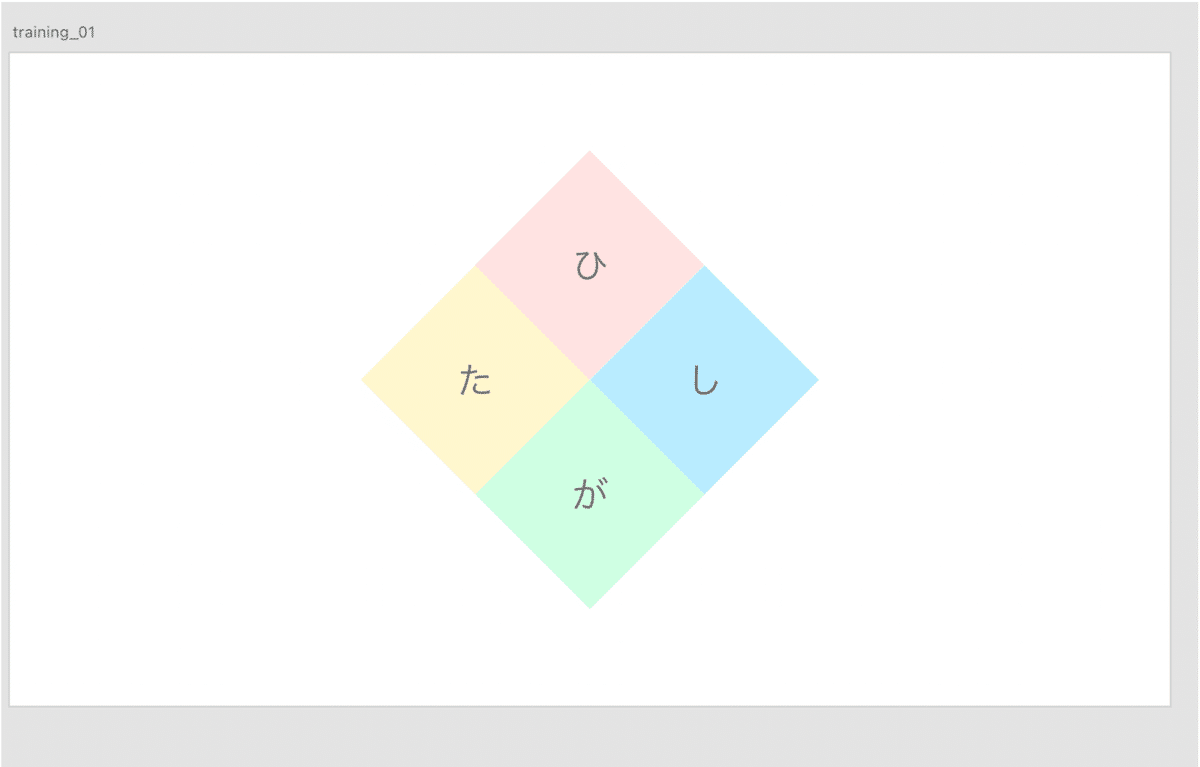
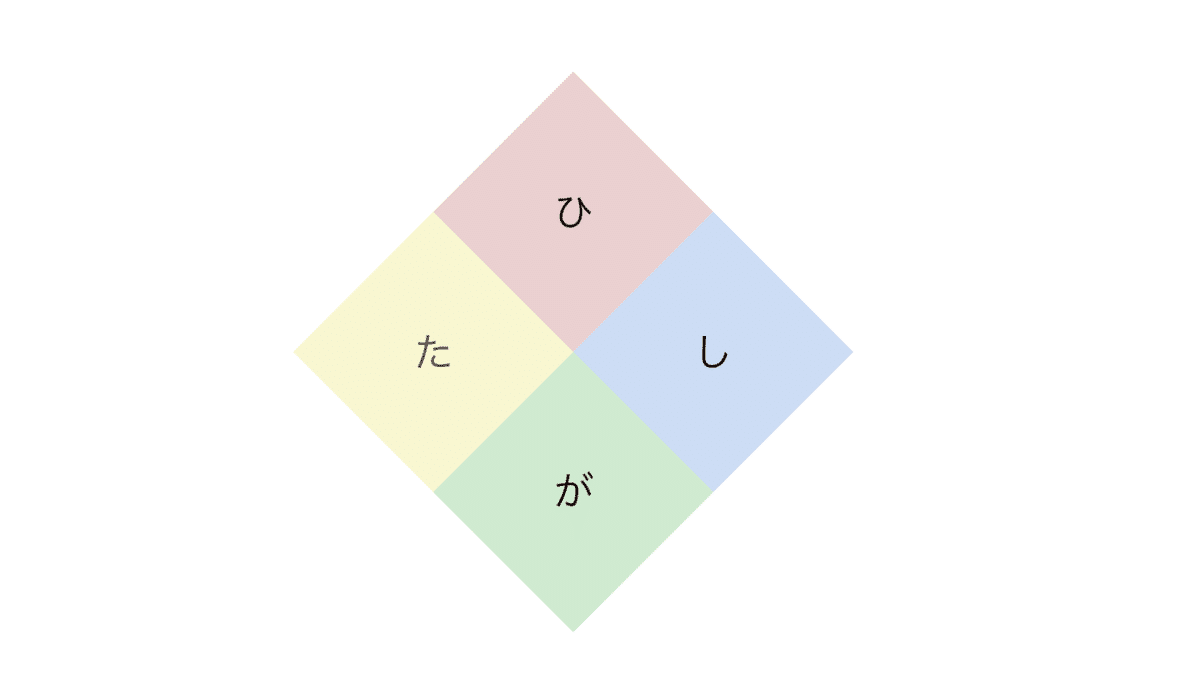
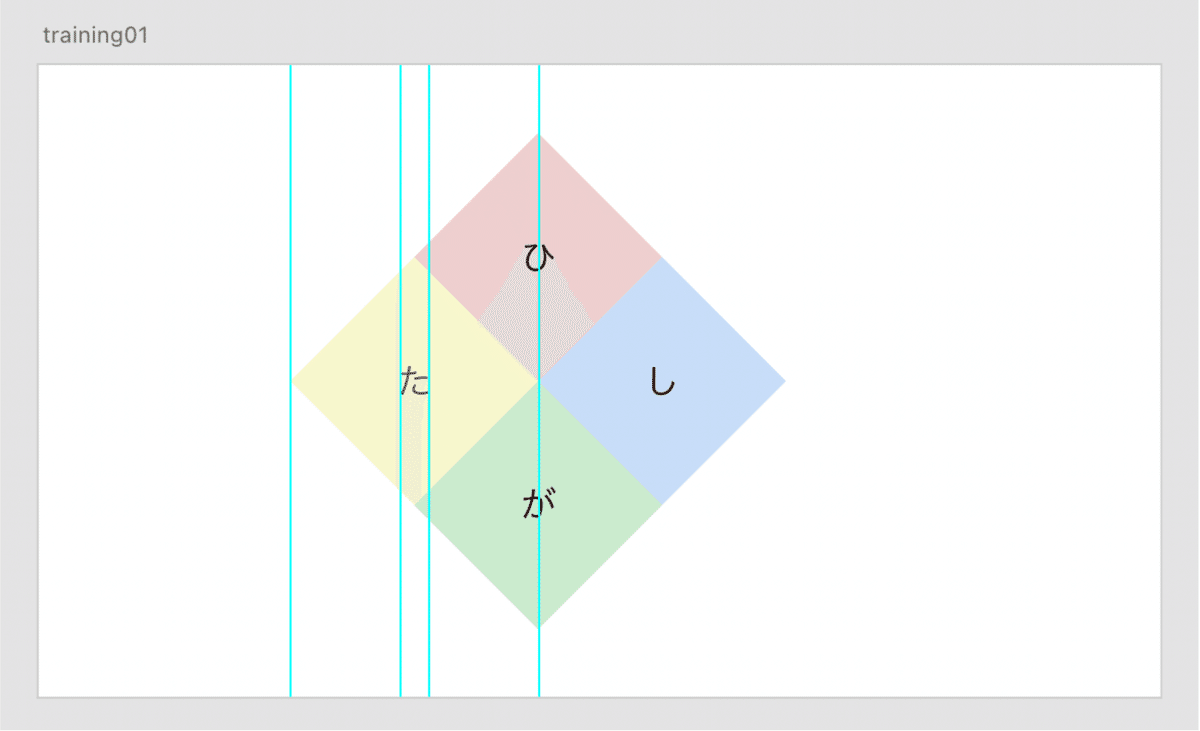
見ようみまねで作ってみたものがこちら ↓

初心者にしてはよくできているのでは?と自負していました。
上司も「おーーー!いいですね!完璧です!」と言ってくださったので、
完全に調子に乗りました。
今見てみると、各図形のサイズ・色が違う、文字の色が濃すぎる。
これは面白い。
01(苦労した点・注意する点)
以下、苦労した点をQ、アドバイス・注意する点をAと表記していきます。
Q1)図形を隙間なくピッタリ合わせたい…
▼
A1)ズーム・拡大してピッタリ合わせる。
出てきたガイドライン(青緑色の線)は「信じる!」
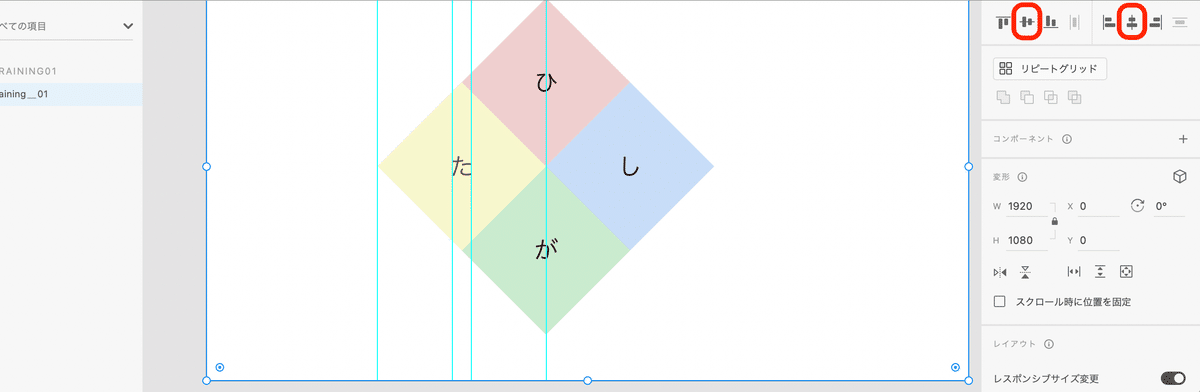
Q2)図形のド真ん中に文字を入れたい…
▼
A2)アートボード上でshiftキー+クリックして、図形とテキストの両方を選択。プロパティインスペクター(右のパネル)で中央上下揃えする。

Q3)図形を動かしたいだけなのに、
次々と図形を作成してしまう、なんで…?
▼
A3)長方形ツールや、テキストツールを使った後は、きちんと選択ツールに切り替えて選択する。
AdobeのPhotoshopやIllustratorに慣れている人には基本的な操作だと思いますが、これ案外「初心者が引っかかりがちな落とし穴」だと思うんです。
選択ツールに切り替えせず、テキストボックス・長方形や円形を無限に作成してしまっていましたね。本当に0からスタートの私には、理解するものが多すぎてかなりパンク寸前でした。
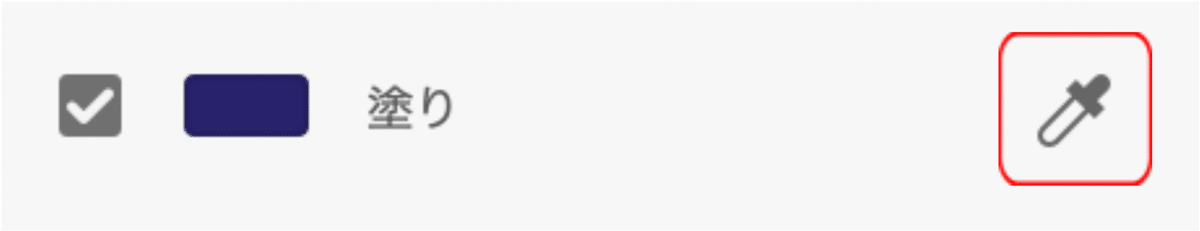
Q4)同じっぽい色を雰囲気で探している…
▼
A4)スポイト機能を活用すること。ただ、図形の拡大縮小次第で色が変化することがあるのでその点には注意していきたいですね。

Q5)正方形が作図できない…
▼
A5)「正方形や正円を作成するには、shiftキーを押しながら作ると良い」と、付け焼き刃で得た知識を持って実践してみたのですが、なぜか何度やってもうまくいかない。できた!と思って離すと途端に「べよっっ」と不恰好な図形が出来上がる。というのを繰り返していました。
「べよっっ」ってなるの、すごい図形に煽られてる感あって(擬人化)、むしゃくしゃしました。またまた勝手に「初心者が引っかかりがちな落とし穴」に認定します。
正方形や正円を作成するには、shiftキー「長押し」で作図ができるんです。簡単なことですよね、でもそこでちゃんとつまづくのが私です。「shiftキーから手を離すのはゆっくりと。きちんと作図を終えてから。」何事も急ぎすぎはよくないですね。サザエさんもお買い物行くのに、財布忘れちゃうくらいですからね…。
Q6)文字のサイズ感が分からない…
▼
A6)図形の端から文字までの距離をガイドラインで測り、トレースするのが有効かと思います。ガイドラインの出し方は、アートボードの左辺から縦ガイドライン、上辺から横ガイドラインが作れます。「◀︎|▶︎」のマークが出たら、横か下に引っ張るとこのガイドライン(緑色の線)が出てきます。無限に作れますので、ご安心を。

以上が私のXD初めてのトレーニングでした。実践あるのみ、に間違いはないのですが、適当にクリックするのはよくないです(本当にそう)。
時間がかかってでも、一つひとつツールの意味や操作を覚えていくことがやっぱり大切ですね。
初めてXDに触ってみましたが、簡単そうで簡単でなく、「できそう!」となんとなく頭の中では思っても、それを形にしていくのが難しかったです。それでも操作性に慣れていく過程がすごく楽しくて、わくわくしたのを覚えています。
続いては課題02。
02(リピートグリッド)
Adobe XDにおける『リピートグリッド』とは、同じデザインの繰り返しを自動的に作成することができる機能です。
オブジェクトのグループが繰り返しオブジェクトに変更されます。オブジェクトをいずれかの方向に引っ張ると、グリッドが繰り返されます。オブジェクトのスタイルを変更すると、その変更はグリッドのすべてのオブジェクトに複製されます。例えば、いずれかのオブジェクトの画像サイズを変更すると、グリッド内のすべての画像が自動的にサイズ変更されます。

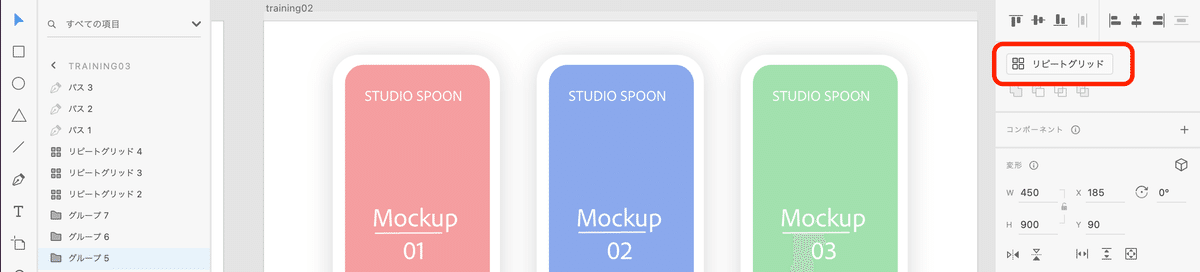
「こ、これは!リピートグリッド(というもの)を使う場面がきたぞ!うおー!」
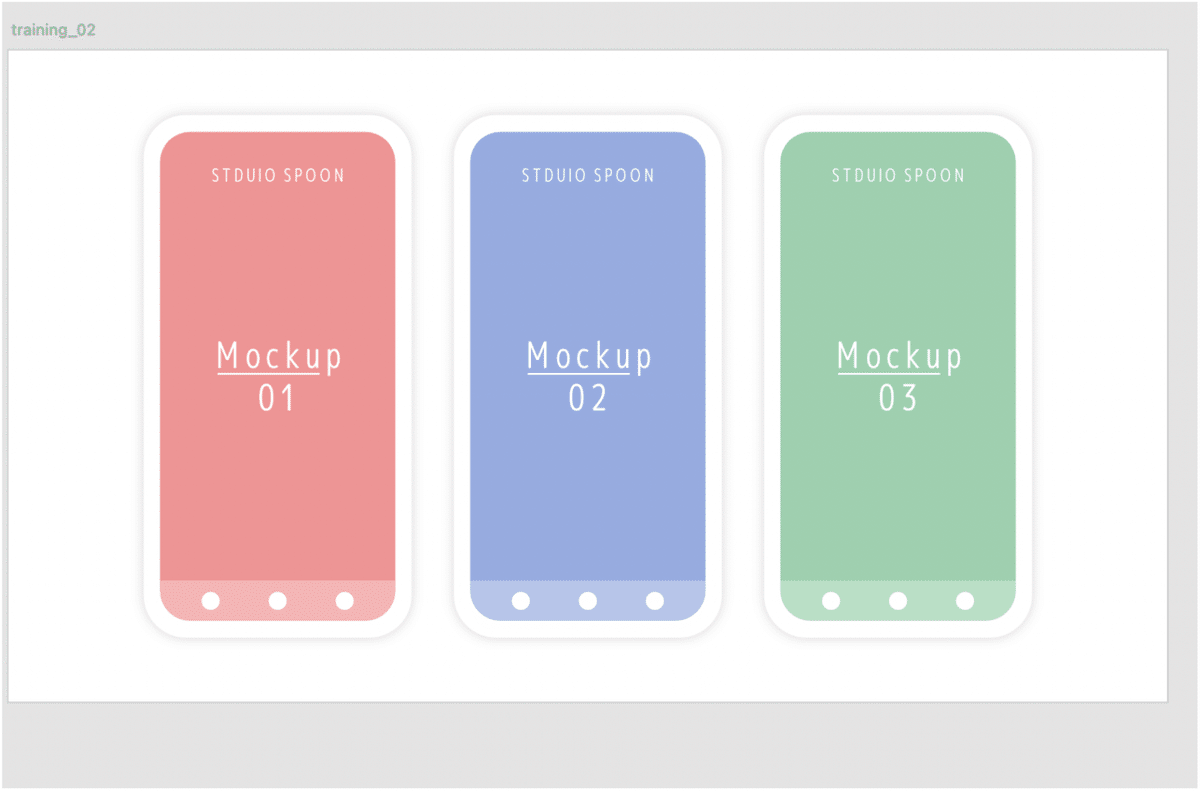
そして作成したものがこちら↓

02(苦労した点・注意する点)
Q1)中央揃えや透過がうまく使いこなせず、ひたすら図形っぽいところを(塗りと枠線、意識せず)クリック。shiftキーとcommand⌘キーの違いがよくわからない。まぐれでクリックできたものを動かしたり、サイズを変えたりしていました。
▼
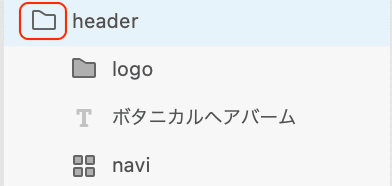
A1)左のパネルでレイヤー(アートボード上の要素)を管理しよう。ひし形がふたつ重なっているマークの選択でレイヤー管理画面に行けます↓

ファイルマークが白塗りの時はファイルの要素が表示されています。黒塗りの時は閉じられています。表示・閉じるを行うときは、ファイルマークをクリック↓

ファイル自体を選択するときはファイル名をクリック↓

レイヤー管理上ではshiftキーを押しながらクリックで、指定範囲の要素を全て選択できます↓

command⌘キーを押しながらクリックで、複数選択出来ます↓

一方でアートボード上で直接テキストや図形を選択する場合は、shiftキーを押しながら図形やテキストをクリックすることで複数選択出来ます。
枠線のみの図形を移動させたいときは、きちんと枠線にカーソルを合わせて移動させよう。塗りがある場合は図形のどこをクリックしても移動・選択できますが、枠線のみの場合は枠線にカーソルが合ってないと違う図形等を選択してしまうことになります。
Q2)リピートグリッドをしたい気持ちが前のめりすぎて、土台の部分だけ出来たらすぐリピートグリッドしてしまい、そのほかの要素はチマチマと一つずつ作るといった非効率的なことをしていた…
▼
A2)どこまでリピートグリッドで作成できるのか見極めながら進めていこう。リピートグリッドさせたい要素(このトレーニングにおいては角丸の長方形2つと上文字・中央文字・数字、線、正円3つ、透過の部分など)を全て作った上でcommand⌘キー+Gキーでグループ化。その後、リピートグリッド(command⌘キー+Rキー)で横に展開しよう。

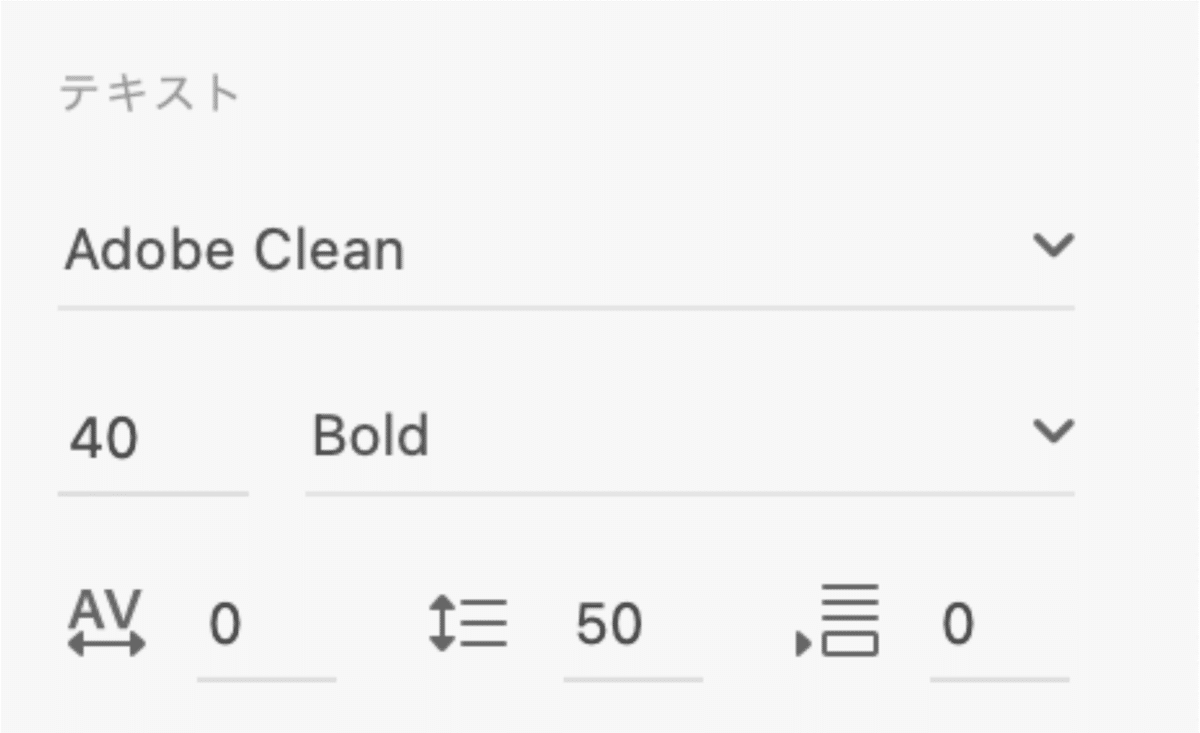
Q3)フォント、どれがどれだか分からない…
▼
A3)残念ながらAdobe XDにはフォント一覧を見る機能がないみたいです。だから初めは色々試してみてフォントを知るしかないですね。フォントの違いにも気を配って活用して行きましょう。

明朝!ゴシック!角丸!
Q4)「白」という色にも違いがあることがあまりよく分からない。
色を雰囲気で選んでいる。
▼
A4) 真っ白にしたいなら(#FFFFFF)真っ黒にしたいなら(#000000)色はめちゃくちゃたくさんの種類があるので、少しずつみて知っていこう。
02(追加のアドバイス)
●AdobeXDはなんか知らんが、うまく下線が引けないことが多いので、自分で引こう。
●図形と余白のサイズをよく見よう。
●文字間もプロパティインスペクターで調整しよう。
●参考画像のスクリーンショットをとり、アートボードにコピーして見比べるとサイズ感がよくわかってGood。
このトレーニングでは、初心者にしては難易度がグンっと上がったような気がして苦労しましたが、先ほど同様、苦労しながらもわくわくしながら操作性を楽しむことができました。リピートグリッドでずらずら〜と図形ができていく感じ、とっても好きです!リピートグリッド、マスターしたいです!
続いては課題03。
03(画像の挿入)
諸事情がありお手本が載せられません。
想像力を最大限に膨らませて閲覧ください。
ここで作成前の
03(上司からのアドバイス)
●リピートグリッドを一度解除すると、
再び作成することは簡単にはできない。
●文字を変えるだけなら、
リピートグリッドの中でもできる(解除しなくて良い)
●文字の色や、図形の色を変える時は
リピートグリッドを一度解除してから変更すると良い。
という3点でした。
また画像を一気に変えたい時は
・複数の画像ファイルをまとめて選択し、画像エリアのいずれか1つにドラッグ&ドロップ
・改行して入力したテキストファイルを、テキストエリアのいずれか1つにドラッグ&ドロップ
https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html
(これまたうまくサムネイルがうまく表示されない、本当につらい)
上記の、Step1-7. XDの最も大きな特徴:リピードグリッドの使い方
を参考にすると良いです。
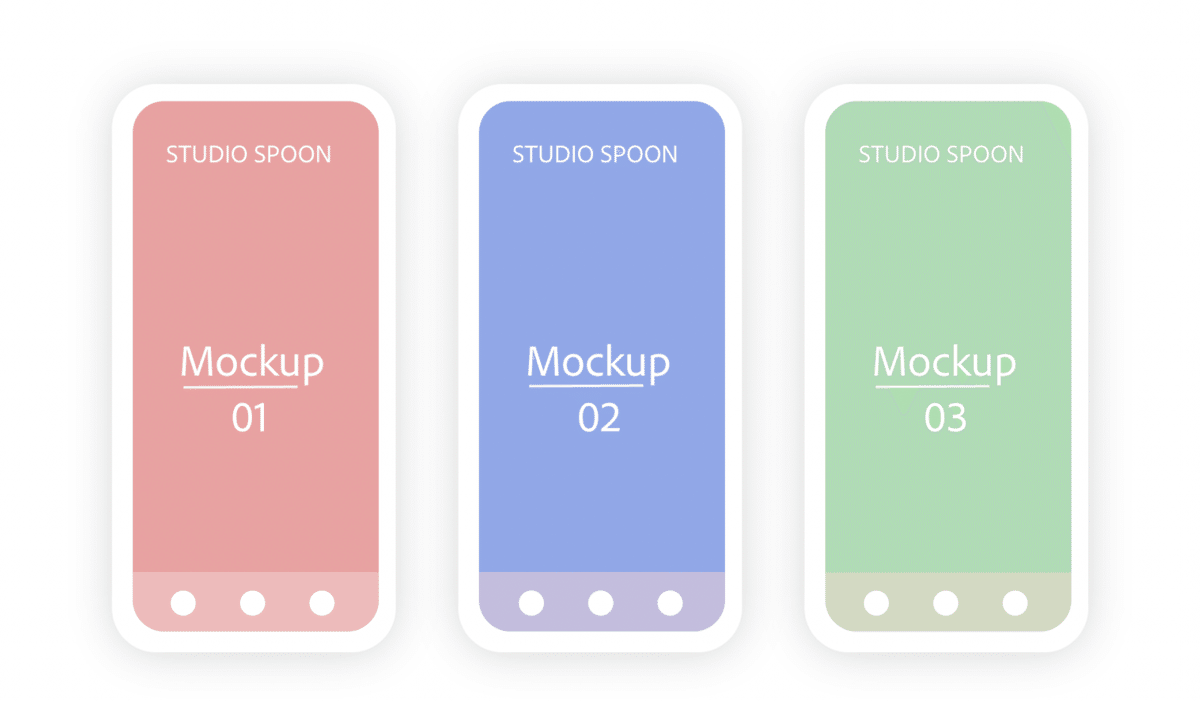
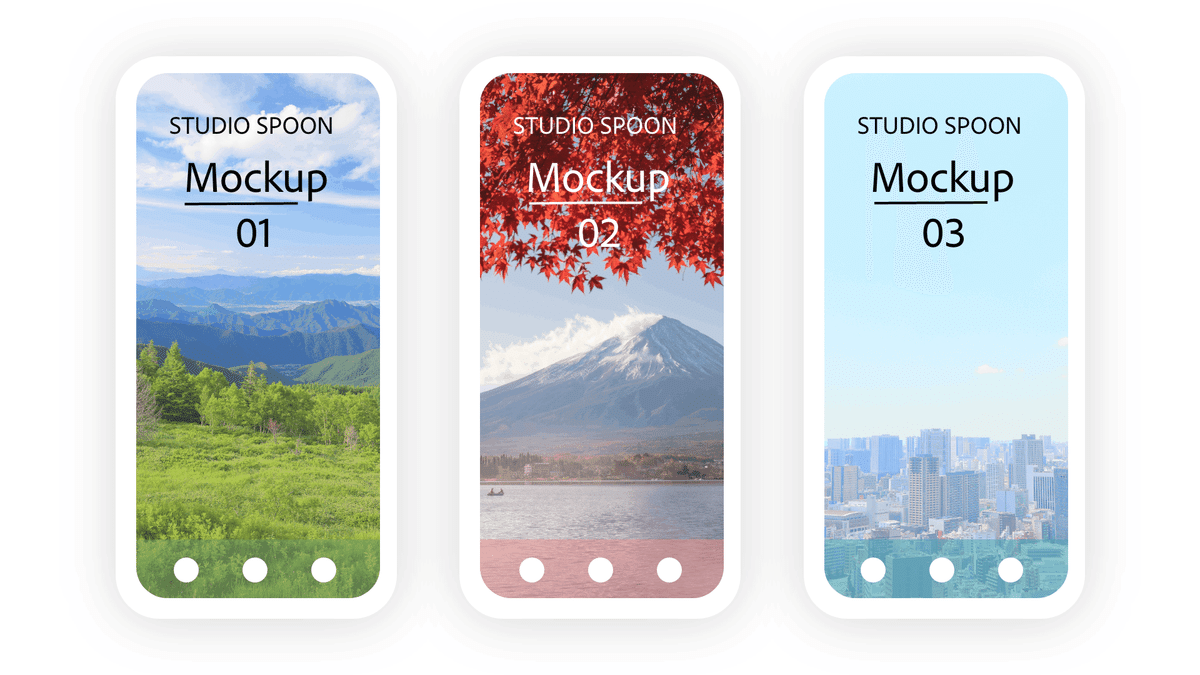
できあがったのがこちら。

以上がXDの基本操作に関するトレーニングでした!
いかがだったでしょうか?
ここではXDの魅力の一つでもあるリピートグリッドや、テキストツールや長方形・楕円形ツールの使い方について、ある程度操作感を掴むことができました。
得た知識の整理
1)ガイドラインを存分に利用する。
2)shiftキー+クリックで図形と文字を選択して、プロパティインスペクターで中央上下揃。
3)テキストや図形の色はスポイト機能を活用する。
4)長方形ツールやテキストツールを使った後は、きちんと選択ツールに切り切り替えて操作していく。
5)正方形や正円を作成するにはshiftキーを押しながら(長押し)!
6)リピートさせたい要素を全て作った上でcommand⌘キー+Gキーでグループ化。その後、リピートグリッド(command⌘キー+Rキー)!
7)AdobeXDはなんか知らんがうまく下線が引けないことが多いので、自分で引こう。
8)色を真っ白にしたいなら(#FFFFFF)
真っ黒にしたいなら( #000000 )
9)リピートグリッドを一度解除すると、再び作成することは簡単にはできない。
10)文字を変えるだけならリピートグリッドの中でもできる(解除しなくて良い)!
11)文字の色や、図形の色を変える時はリピートグリッドを一度解除してから変更すると良い。
12)リピートグリッド内の図形やテキストを一気に変更したい際は、複数の画像ファイルをまとめて選択し、画像エリアのいずれか1つにドラッグ&ドロップ。改行して入力したテキストファイルを、テキストエリアのいずれか1つにドラッグ&ドロップ。
次回は
デザイントレーニング編02【ワイヤーフレーム作成】です。
「ワイヤーフレーム」ってなんなんじゃそりゃ。
不安だらけだ〜!乞うご期待!!!
そのほかの記事はこちら。
