
デザイントレーニング編12【SP化②】
こんにちは。いぬのパグです。
今回は前回、架空リニューアルした「幼稚園サイト」
(トレーニング11の埋め込み)
のSP化を行っていきます。うまくできるかな〜。
前回のSP化では「SP化なんて楽勝だぜ!!!」とかなり舐めていた私(なぜ)でしたが、今回はその大変さをすでに知っているので!
「1から作るぜ」という新鮮な気持ちでデザインしていきました。知っているということは強いね!恐怖がないからね!
さあ、張り切っていきましょう!
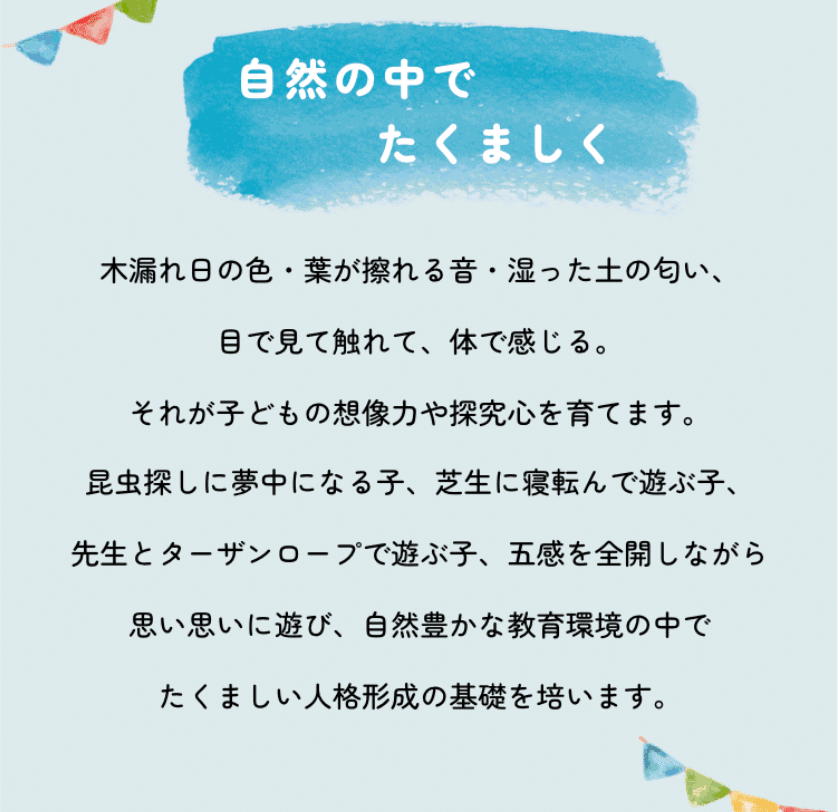
SP化前のデザイン

SP化したデザイン

苦労した点・気を付ける点
Q1)メニューが、PCサイズのままだとどう考えても入らないけど、世界観を失いたくない!

センターにロゴ、両サイドにメニューというレイアウトはマストでしたい!と、そればかり考えていましたが、以下のような形で落ち着きました。

ロゴをメニューの上に持ってきて、その横にハンバーガーメニュー。その下に項目を減らしたメニューを配置しました。いかがでしょうか?
ハンバーガーメニューの背景に「シャボン玉風イラスト」を配置し、その周りにも泡のイラストを配置したので、世界観が守られ可愛らしいMVになったと思います。
Q2)「お知らせ」の部分、文字数が多すぎて入らない!どうする?

PCサイズではMVの左下に配置していた「お知らせ」ですが、思い切って以下のようにMVでは表示されず、スクロールしてはじめてみえるトップの部分に配置してみました。

しかし横幅が足りない…ということで、文字が一定数から隠れるような「自動横スクロールする」イメージのデザインを上司に提案いただきました!
すごくいいデザインのアイデアをいただきました。
Q3)PCサイズだと横に広々と書けた紹介文が、テキスト量が多すぎてSPサイズだとごちゃごちゃ…。どうしよう?

上司にアドバイスされる前がこちら↓

上司にアドバイスいただいた後がこちら↓

思い切って「32pxほど行間を空けてみる」よう、上司から提案いただきました。はじめは「え、そんなにとって大丈夫かな、逆に読みにくくならないかな」と不安に思っていましたが、やってみるとアラすごい。
ゆとりって心にとってもデザインにとっても大事なんですね…
皆さんたまには息抜きしてチルして、ゆとりを持っていきましょうね〜。
最後に
今回は2回目のSP化でした!
幼稚園サイトのデザインが念願だったということ、「SP化は1から改めて作るもの」と強い気持ちも持って挑んだことも相まってか、すごくスムーズにトレーニングが進んだ気がします。
とはいえサイズ感にはかなり苦労して、実機で何度も確かめながら「これ小さくない?大丈夫?大丈夫か〜」「いやデカすぎ笑うわ」など独り言を盛大にこぼしながら取り組みました。
数を重ねて、もっと基礎的なことを覚えていきたいですね!
今、社内ではデザイナーチーム勉強会が週に一回行われていて、先輩デザイナーの皆さんのデザインした課題を解説付きで見られる機会があるので、そこから吸収できることも多いです。
その勉強会の内容も発信して行けたらいいな、頑張りますね。
次回からは
一旦デザイントレーニングはお休みしてディレクショントレーニングに突入していきます〜〜〜!!ついに〜〜〜!!
お楽しみに〜〜〜!!
そのほかの記事はこちら。
