
デザイナー採用資料を作成しました
こんにちは、スペースマーケットデザイン部です。
現在スペースマーケットではUIデザイナーを募集しており、この度デザイナーに向けた採用資料を作成しました。
作成した資料(Figma)
このnoteでは資料のポイントなどを説明します。
参考
作成にあたり、まず参考にさせていただいた記事をご紹介します。
リサーチされた資料や作成のプロセスなどが詳しく説明されており、非常に参考になりました。今回の資料ではVoicyさんが記事の最後に配布されていたテンプレートの流れ・項目を踏襲させていただいています。
貴重な記事をありがとうございました。
目的
Voicyさんのnoteにもあったように、弊社も「全社向けの共通資料だけではデザイナーに向けたアプローチが不足している」という課題がありました。
またデザイナーに特化した内容で、面談の際にしっかり参照できるものがあると口頭だけで説明するよりも話がしやすくなりますし、URLを共有しておけば応募者の方も後から参照することができます。
そして何より、やはりデザイナーが作ったデザインを見せることがスペースマーケット「らしさ」が一番伝わる手段と考え、作成に至りました。
方向性と構成
必要な項目を精査し、その後方向性を定めました。
デザイングループの理念や雰囲気をさらに伝えたいという目的があったので、それが際立つ構成を考えました。
働き方や福利厚生ももちろん重要な情報なのですが、それらは採用サイトで募集要項を見てもらう前提で簡略化しています。

大切にしていること・理念やデザインシステム策定の背景など、重要な項目は冒頭に置きました。



重要であるがゆえに最後に置くことも検討したのですが、たとえ条件が合致していても価値観の部分で後からミスマッチが生じては意味がありません。また思いの部分に共感してくれた候補者が熱量を持って働き方など詳細へ読み進めてもらえると考えたため、やはりこの流れが最適と判断しました。
省かなかった特徴や条件については、形式的にならないよう自分たちの言葉で表現するよう努めました。

デザインについて
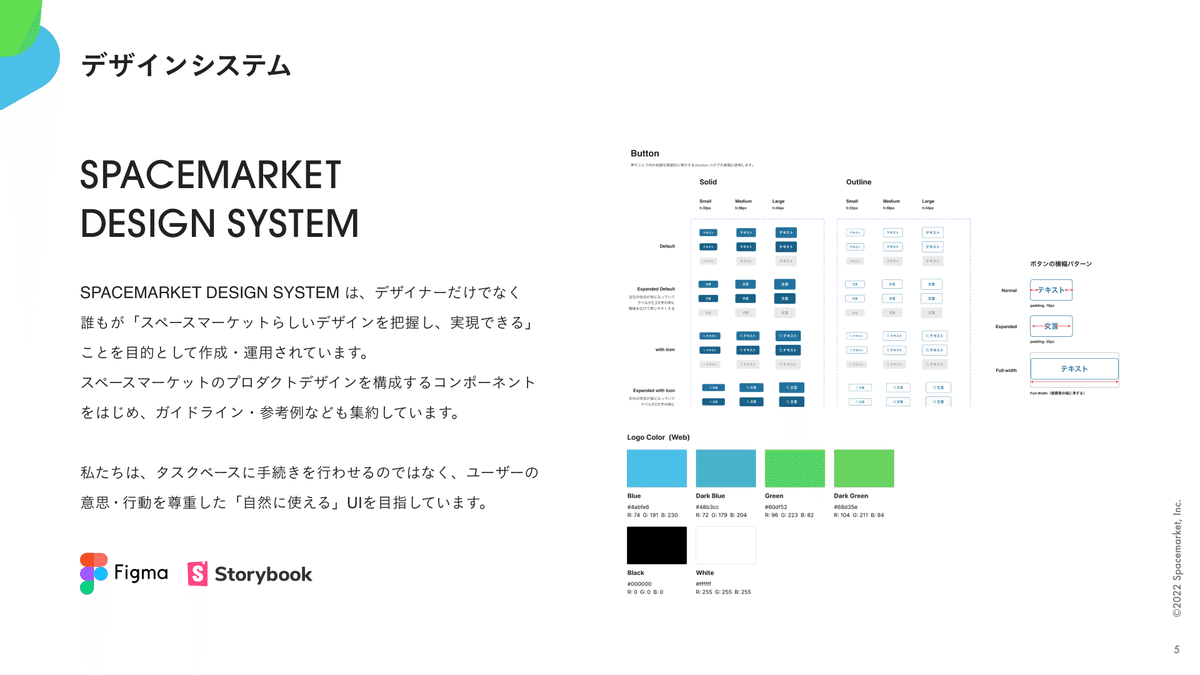
ブランドカラーの青・緑を用いたあしらいとイラストを使って全体的にやわらかい印象を目指しました。

開発フローのページでは、実際のイメージがつきやすいよう図を作成しました。スプリントのスパンやリリースまでの流れ・スクラム体制について包括的に記載しています。
エンジニアとの共同チームが組まれているため、この図はエンジニアにも共有し活用されています。

最後に
上記で紹介した項目以外にも過去の体制例・メンバーの自己紹介や仕事内容なども掲載しているので、ぜひ一度ご覧ください。
改めて特徴や良さを言葉にしひとつひとつ内容を推敲することで、現在のデザイングループを体現した資料が作れたと思います。
今はベストと考えたこの形ですが、当然組織・体制の進化に合わせて理念や対象者も変わっていくものなので、必要に合わせて都度アップデートしていきたいです。今後はエンジニア向け資料も同様に作成を予定しています。
現在、この資料は主にカジュアル面談で使用しています。資料の効果とは言いきれませんが、アップデート後に実際に選考に進んだ方もいらっしゃいました。
UIデザイナーを募集しています
繰り返しになりますが、スペースマーケットでは現在UIデザイナーを募集しています。裁量を持って柔軟な働き方ができるので、少しでも興味がある方はお声がけください。まずはカジュアルにお話しましょう!
ここまでお読みいただきありがとうございました!

/assets/images/9620922/original/782ee6bc-5285-41bc-9a19-c2fdb05d4bac?1654494960)