
【ゼロイチ企画】ゼロからサービスを企画してデザインしてみた
本記事に興味を持ってくださりありがとうございます🙇♂️
ぜひ最後までご覧いただけると嬉しいです!
こんにちは!外語大3年生soyaです。
UI/UXデザイナーを目指して毎日PCとにらめっこしています。
今回はポートフォリオに載せるための自主制作で、2022年1月から「ゼロからサービスを作ってみる」というテーマで、サービスの要件定義~プロトタイプまでの流れを体験しました。本記事はそのプロセスをまとめた内容になります。
※ちなみに今回も、僕がUI/UXを勉強させてもらっているコミュニティ「BONO」内のお題になります。
では早速書いていきます。
00, サービスの概要
ユーザー同士のシェアから情報収集を可能にするアプリ 「アツマル」
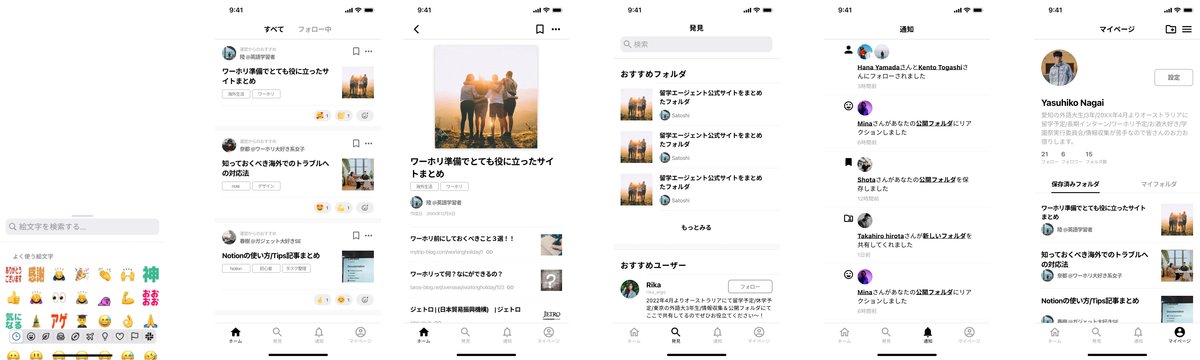
完成プロトタイプ(Ver2.0)
Figma全データ
※今後所属コミュニティBONOにてFBを頂き改善を重ねていく予定です。
【ユーザーの主なサービス体験】
各ユーザーが集め整理した情報フォルダをシェアしあい、それらのフォルダから自由に情報を閲覧・収集ができます。キーワード検索はもちろん、自分のステータス(例:転職希望、留学予定など)からも検索をかけることができ、自分と似たような「人=ユーザー」をベースに情報を集めることも可能です。
気に入ったフォルダは保存、ユーザーに対してフォローをすることでどこでも気軽に確認できます。
もちろん自分でフォルダを作成し、集めた情報を整理&管理できます。そして自作フォルダをシェアすることでアプリご利用のユーザーへ情報を届けることが可能になります。
ちょっと変わったコミュニケーションツールとして「emoji」を採用しています。ためになったと思うシェアフォルダに対して「emoji」で感謝を表現。
01, ユーザーインタビュー&課題発見
実は今回のサービスを制作する以前にも、一つサービスを企画しプロトタイプまで完了していました。ですがこの課題発見の段階が曖昧で完成UIに納得がいかず、一から再定義・再制作という形を経て今回の製作に至りました。
なので前回のサービスでキーワードとなっていた「情報収集」という言葉を土台にユーザーインタビューを行い、1時間ほど時間をかけて深く話を聞いていきました。(今思うとインタビューに1時間も時間をかけてしまった自分の力量不足を感じます、、、)
インタビュー内容
※整理が不十分ですがご了承ください💦
インタビューをしてみてわかったことは、そもそも情報収集を積極的に行わないということ。ここでポイントになるのが、情報収集ができないというわけではないということでした。
情報収集を能動的に行わない理由としては、大きく二つありました。これが今回解決すべきコアな課題として定義づけました。
1,時間や手間、心理的なハードル(めんどくさい、つまらない)
2,調べた情報を整理・管理ができない/苦手
ではどのような手段で課題解決にアプローチしていくのか、という問題になります。
ここでインタビュー内容を振り返っていくと、インタビューした友人(以下N君)は友人との会話の中で自分が欲しい情報について都度質問をしているようでした。「そういえば最近~どうなの?」みたいな軽いノリで。
N君自身、人とコミュニケーションをとる事が好きで初対面の人でもすぐに打ち解けてしまう性格でした。
そこで今回は彼の日常になるべく溶け込むようなイメージで情報収集への行動が加速されればいいなと思い、その方向性で要件定義・機能アイデア整理を行うこととしました。
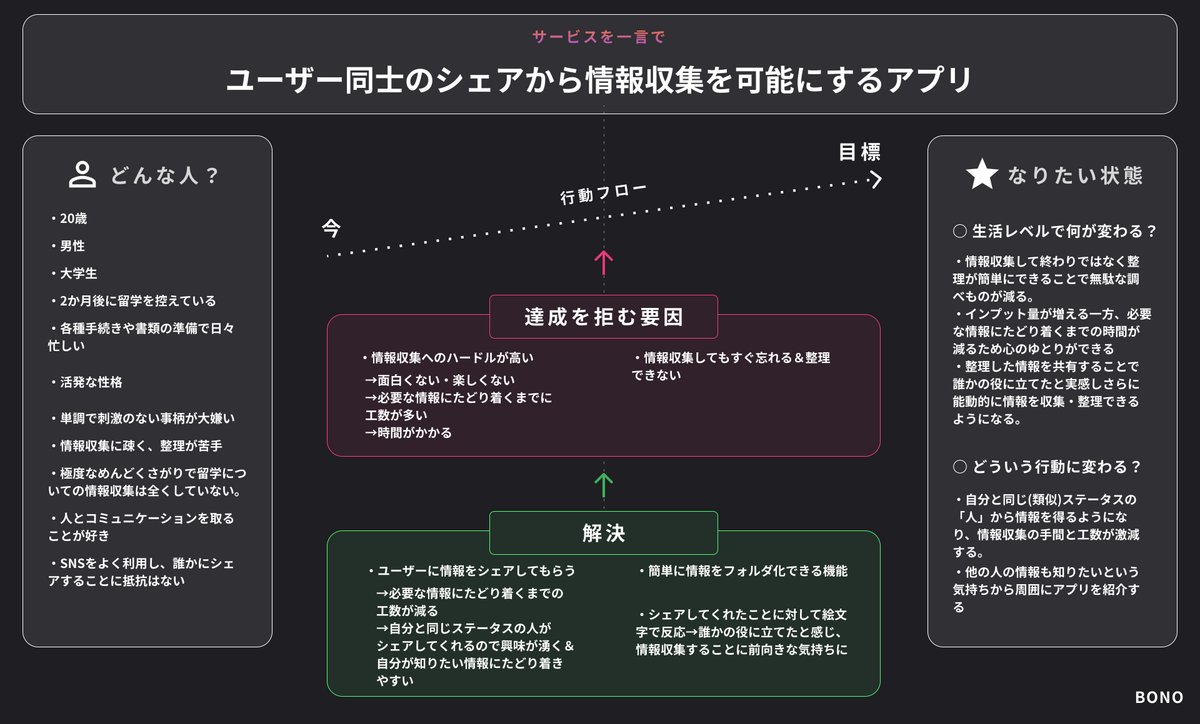
02, 要件定義

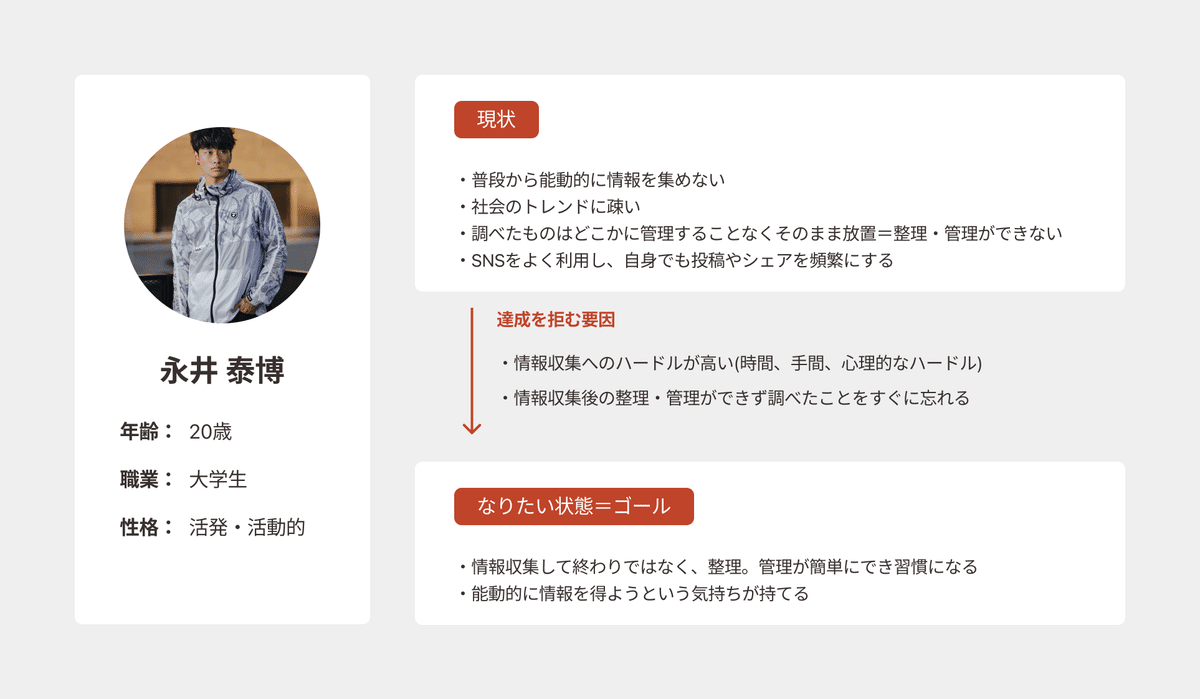
ユーザー像

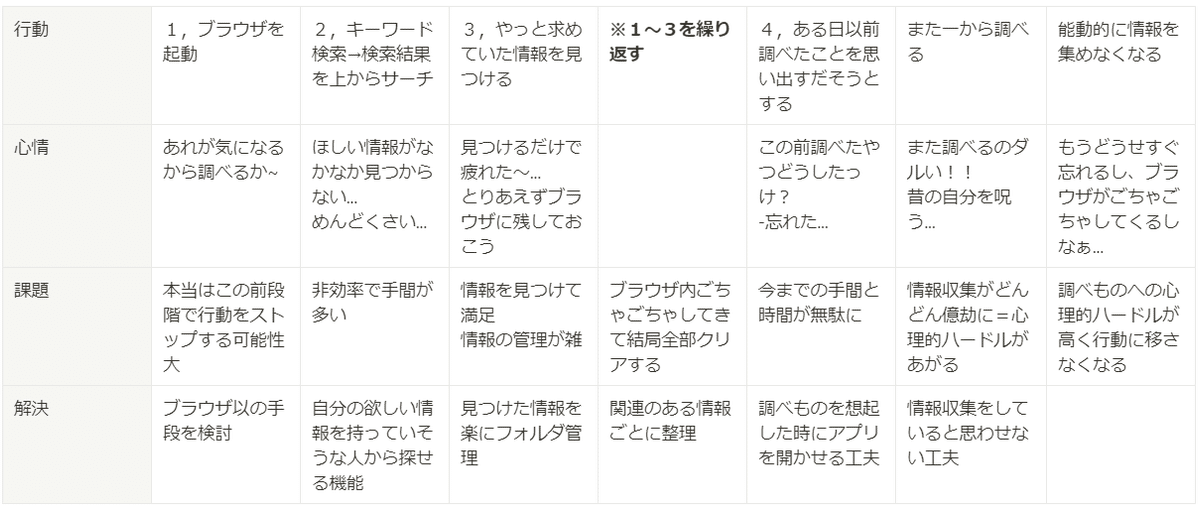
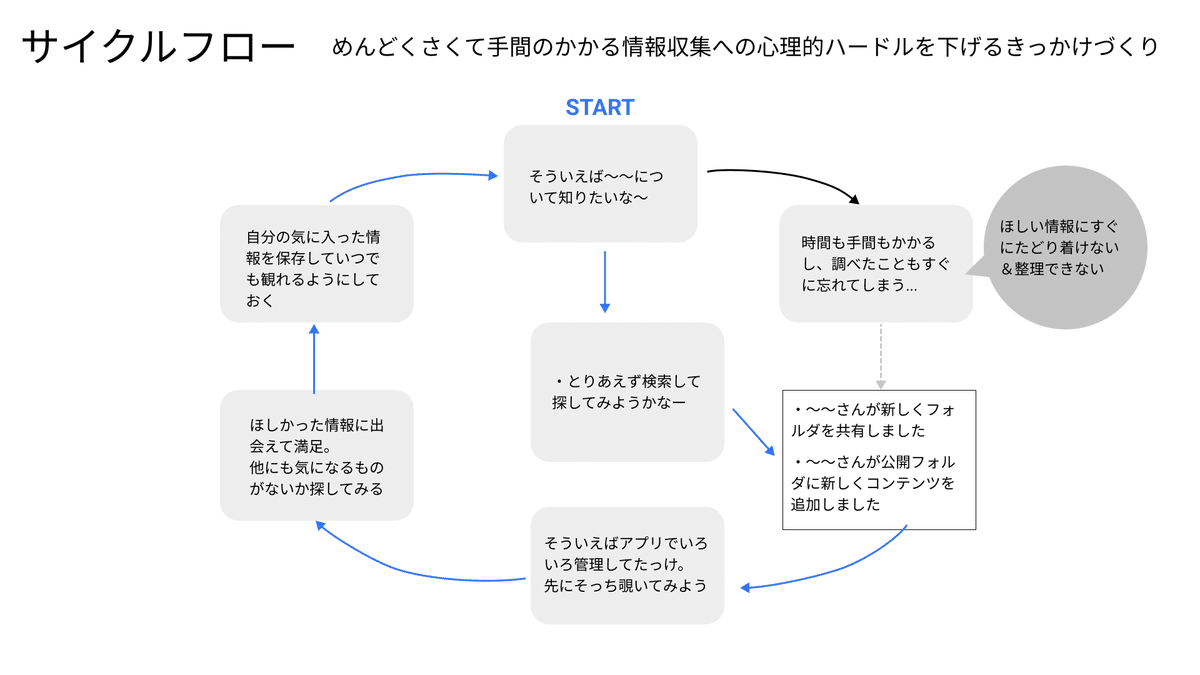
行動フロー

機能アイデア整理
1.自分で調べたことや気に入ったサイトなどを自由にフォルダ作成・管理する
2.作成したフォルダを他ユーザーに「公開」という形でシェアできる
3.ほしい情報に対するキーワード検索や自分のステータス(例:ワーホリ、留学予定など)に合うキーワード検索でほしい情報にたどり着きやすくなる
4.気に入ったフォルダは保存できいつでも確認可能
5.保存フォルダや自作のフォルダの傾向を分析し、ホームではキュレーションされたユーザーやフォルダが表示
6.保存フォルダやフォロー中のユーザーが情報を追加したり、新しくフォルダをシェアした際には通知が送られ、定期的にアプリを起動するきっかけとなる
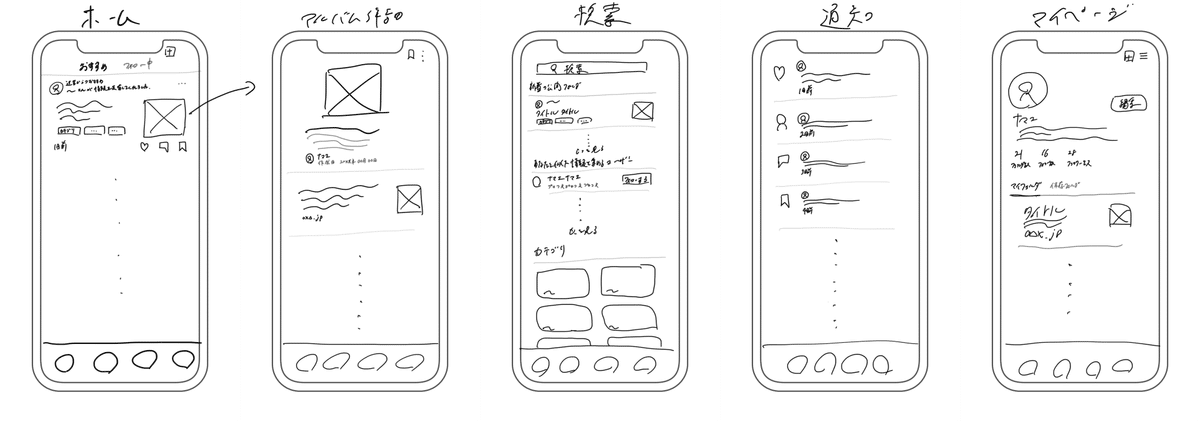
03, Ver0.0 -簡易プロトタイプ-
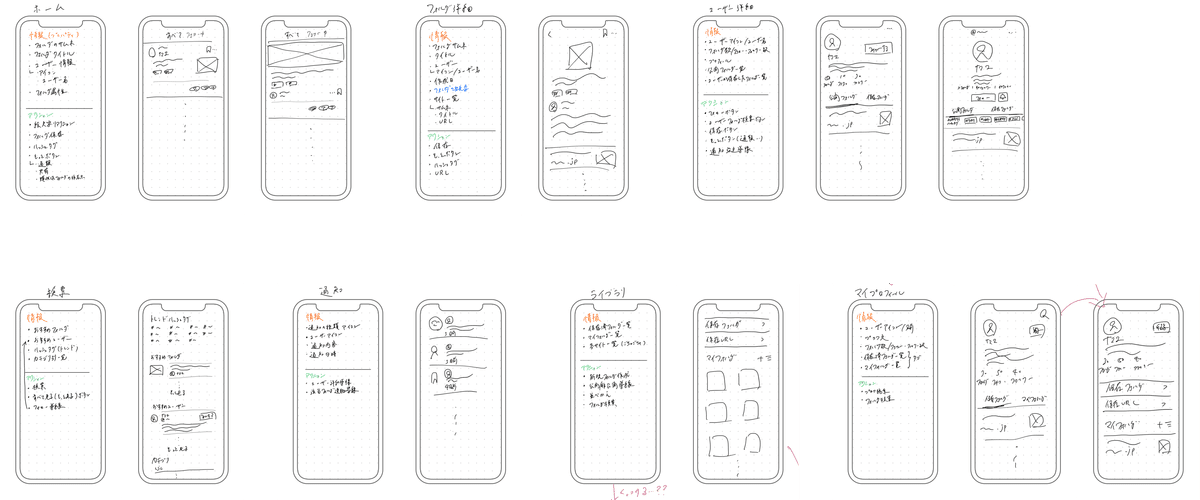
やっと課題発見と要件定義、アイデアだしが済んだところでいよいよUIに落とし込んでいく段階に入りました。最初はver0.0ということで機能アイデアを網羅できるようなUIを簡易的に制作しました。その後ユーザーテストをしながら修正を重ねていく手順で進めていきました。作業効率化を図るために既存サービスのUIを様々なところから拝借する形でペーパープロトタイプを作成しその後Figmaにてページの遷移ができる状態まで作成しました。


Ver0.0を触りたい方はこちら
プロトタイプができたところで手順通り1回目のユーザーテストを行いました。インタビューしたのは2名。一人は初めのインタビューで課題をもらったN君、もう一人は僕の友人S君です。S君にお願いしたのは、彼は物知りで日ごろから調べものをしているだろうという僕の勝手なイメージで選ばせてもらいました。
改めてインタビューに応じてくれた友人には感謝です、ありがとう🙇♂️
インタビュー内容(Ver0.0)
※整理が不十分ですがご了承ください🙇♂️
2人のインタビューからたくさんの意見やアイデアをもらいました。どうしてもプロトタイプを作っていくと主観的な考えやエゴが現れてしまうので今回のインタビューでその軌道修正ができて非常に有益な時間となりました。
1回目のユーザーテストを踏まえて以下の点に意識を向けて改善・制作を進めていくこととしました。
⑴他ユーザー自身やそのフォルダの安全性・信頼性を確保するには?
⑵ユーザーのフォルダ公開に対する心理的ハードルを下げるには?
⑶情報収集の意識を変えるには?=つまらない・面白くないイメージ→楽しい・面白いへ変換したい
⑷情報整理の手軽さと見やすさを担保するには?
04, Ver1.0 -パターン出し-
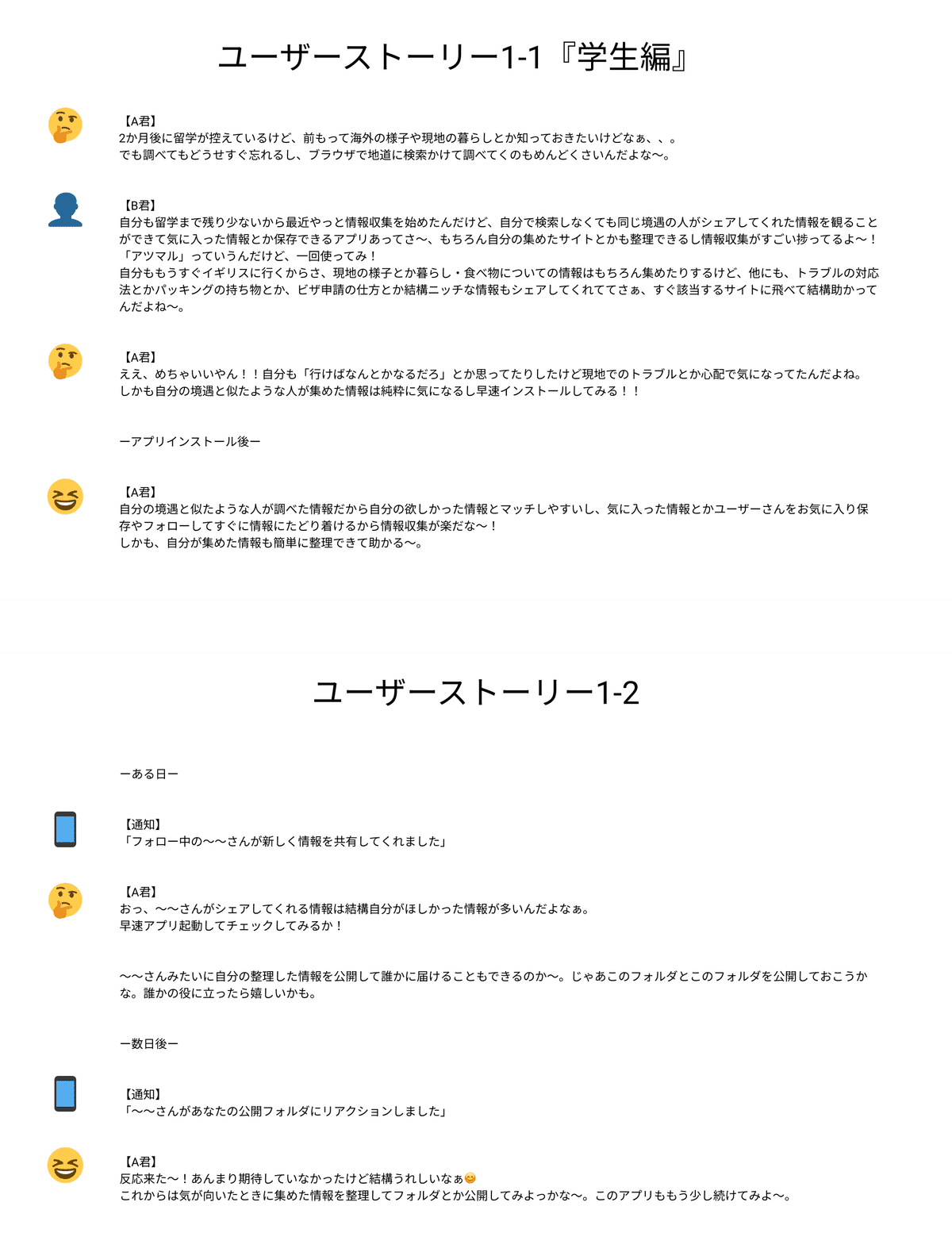
パターン出しの前段階として、サービスのイメージをより具体的にする目的と改めてUIに落とし込む機能抽出のために「ユーザースト―リー」と「サイクルフロー」を作成してみました。これを読んでくださっているみなさんのイメージを少しでも具体的なものにできたら嬉しく思います。


これらを踏まえ機能抽出⇒サービスリサーチ⇒パターン出しを行っていきました。

リサーチしたサービスは、10種類以上あるのですが、特に参考にさせてもらったのが、note、Apple Music、slack、Instagramです。
プロトタイプ(パターン出し&修正)
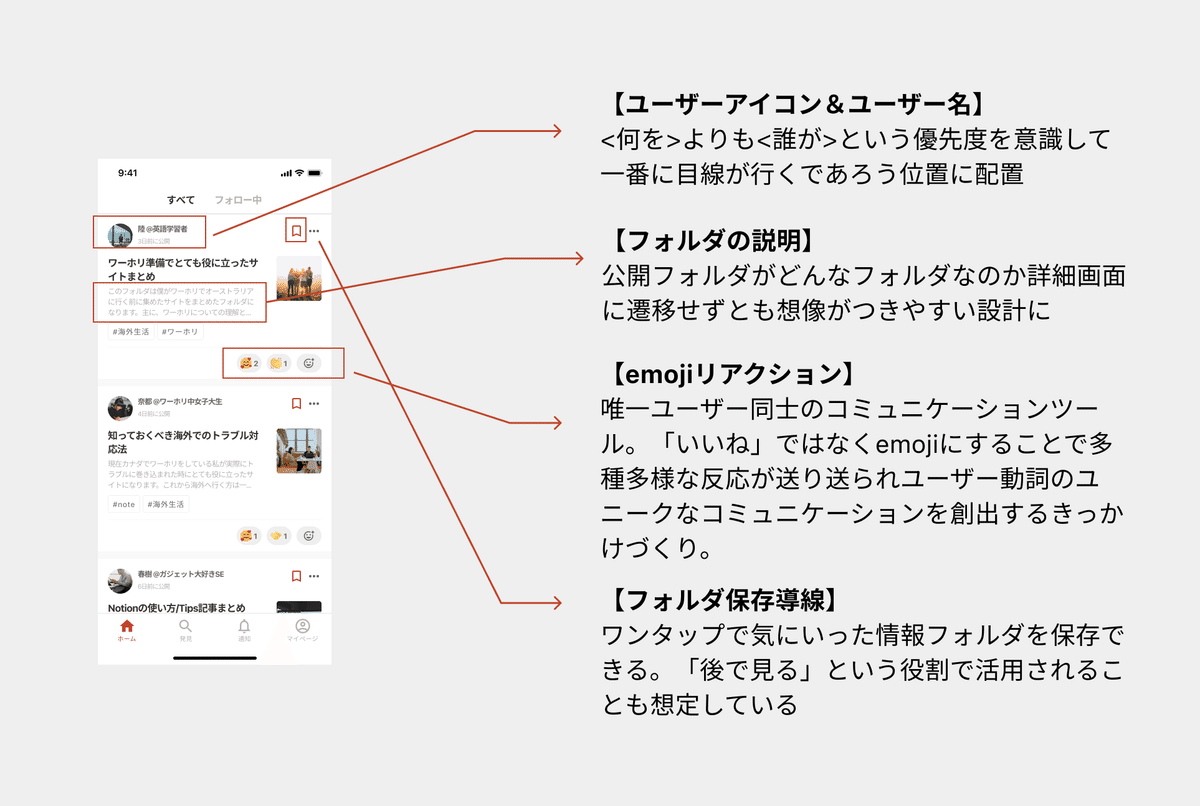
■ホームUI

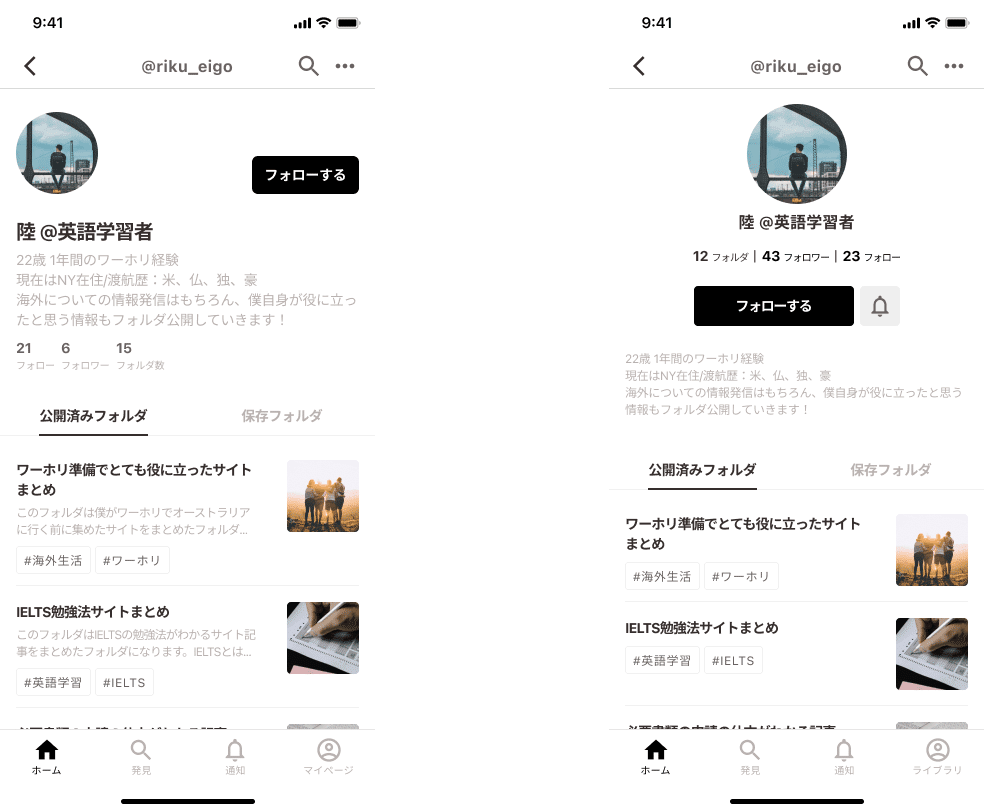
■ユーザー詳細UI

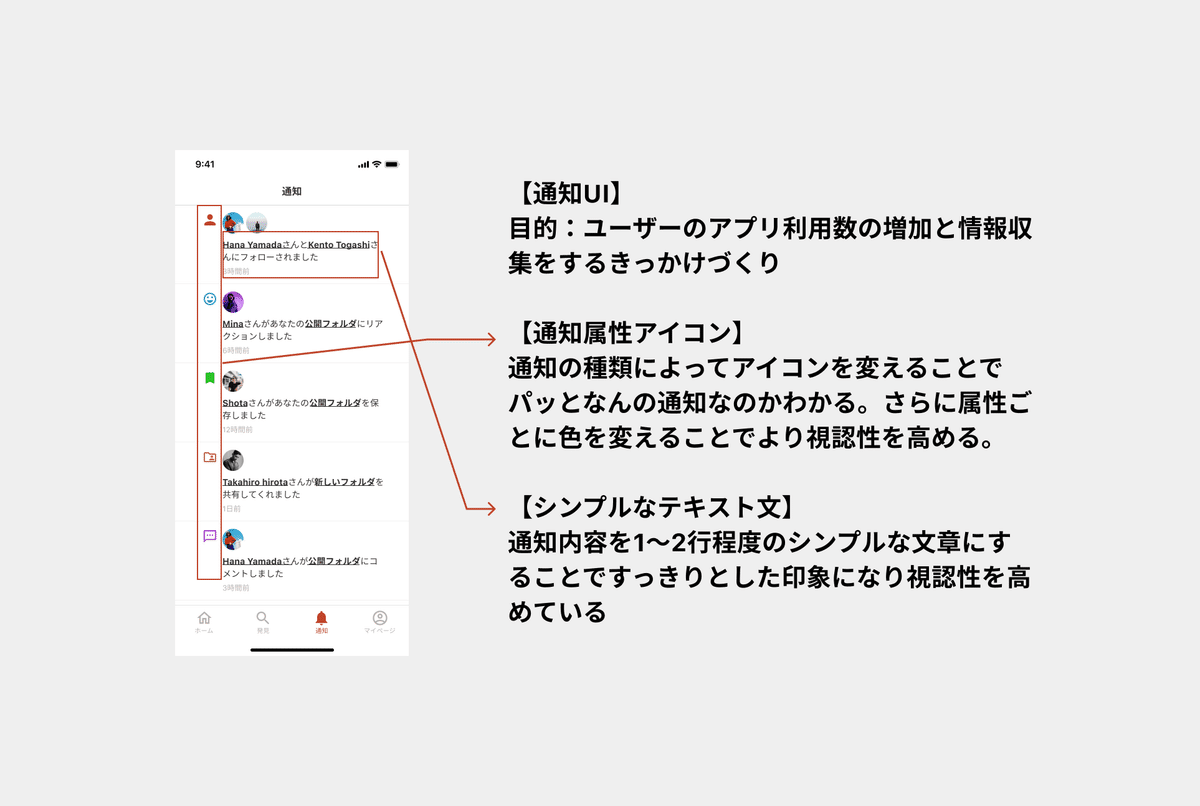
■通知UI

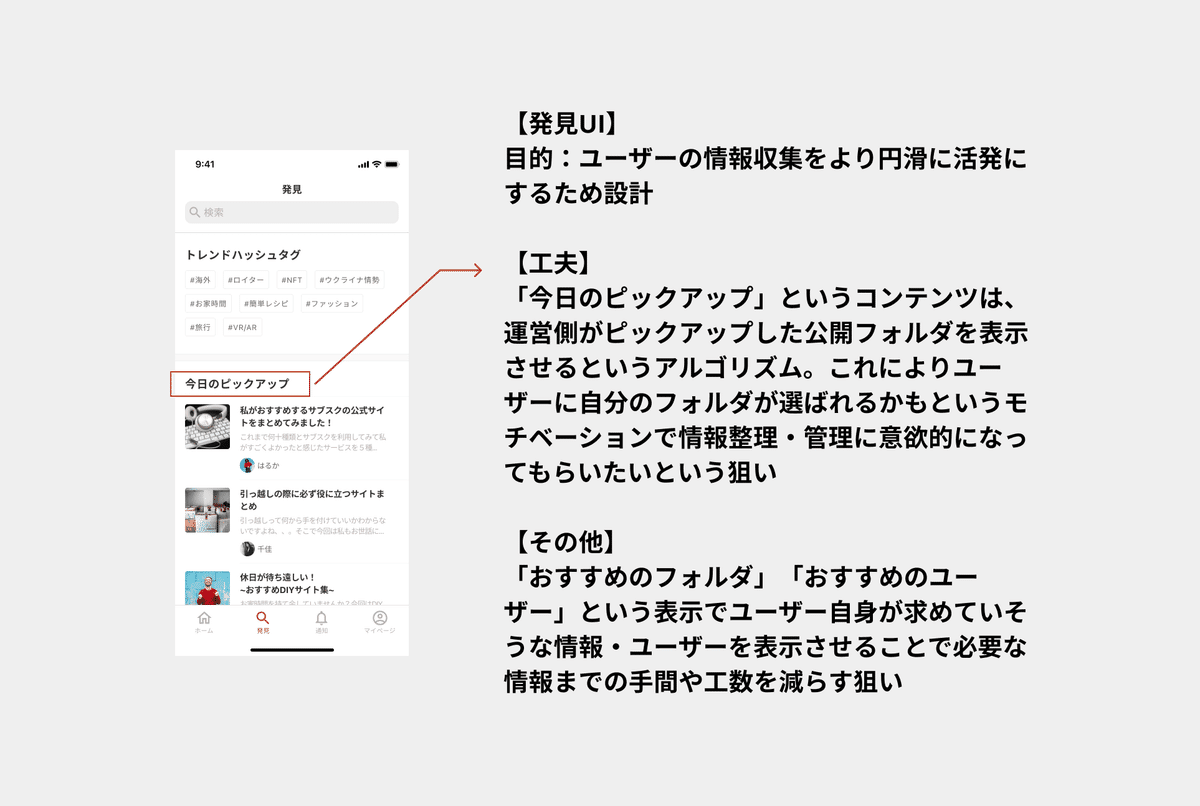
■発見UI

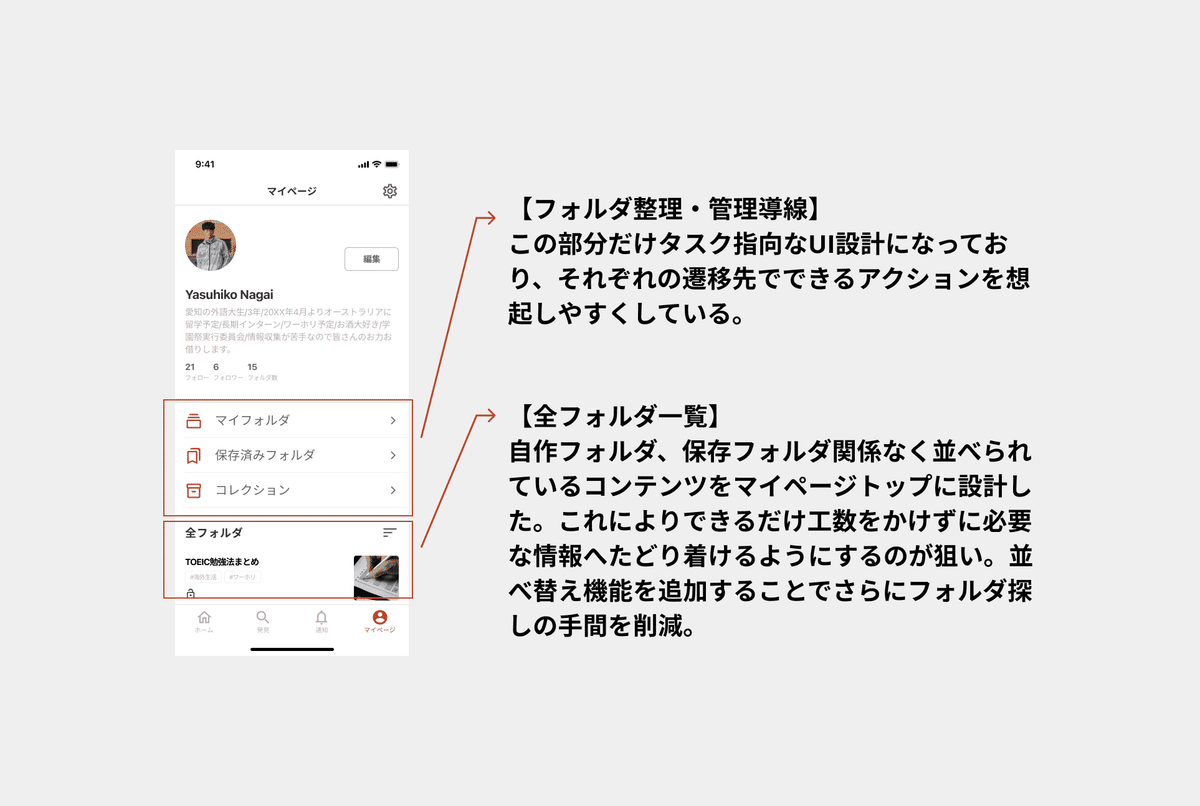
■マイページUI

UIのパターン出しが完了したところで2回目のユーザーテストを行っていきます。
インタビュー内容(Ver1.0)
※整理が不十分ですがご了承ください😓
2回目も1回目と同様N君とS君にお願いしました。本当は別の人にもインタビューを行いたく声はかけてみたものの、双方の日程がなかなか合わずということで今回は断念しました😓
ですが、2回目もたくさんの意見やアイデアをもらえたため、非常に有益な時間となりました。友人には本当感謝しかないです。
2回目のユーザーテストでは以下のような改善点が挙がりました。これらを踏まえ最終段階のプロトタイプ作成に進みました。
⑴情報設計の優先度付け=どんな情報がユーザーにとって優先度が高いのか
⑵情報をシェアしようという気にさせる工夫
⑶その他細かいレイアウトの変更・修正
05, Ver2.0 -最終プロトタイプ-
※本記事の一番最初に添付したプロトタイプと同様のものとなります。
完成プロトタイプ(Ver2.0)
※メインとなるページのUIについては下記スライドにて解説しています。
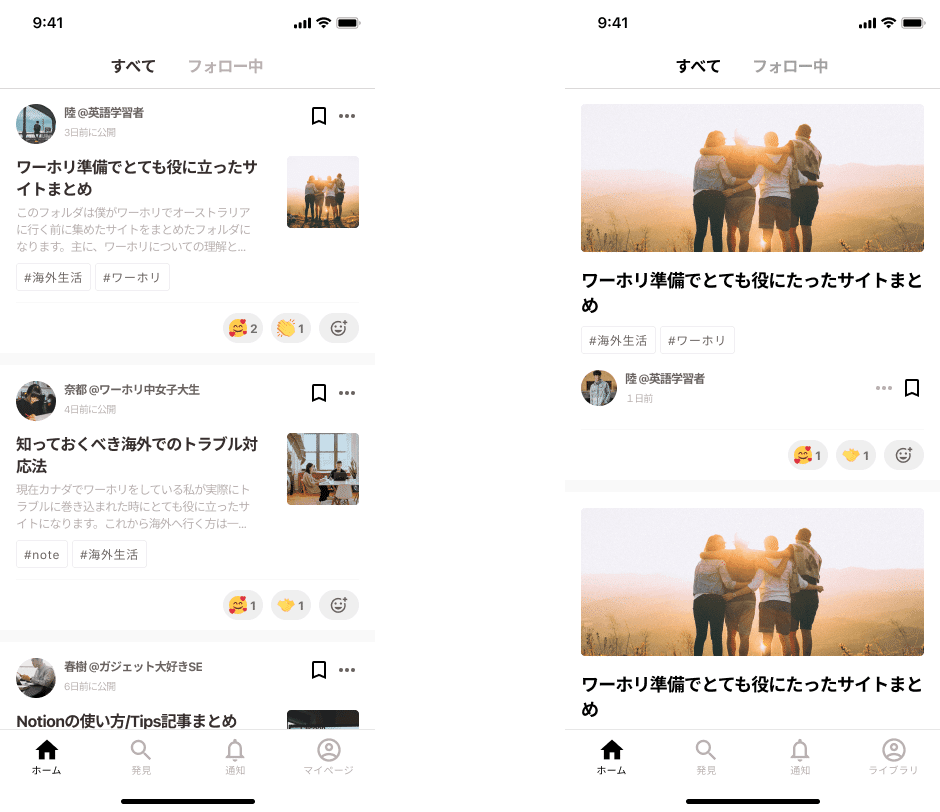
■ホームUI

■発見UI

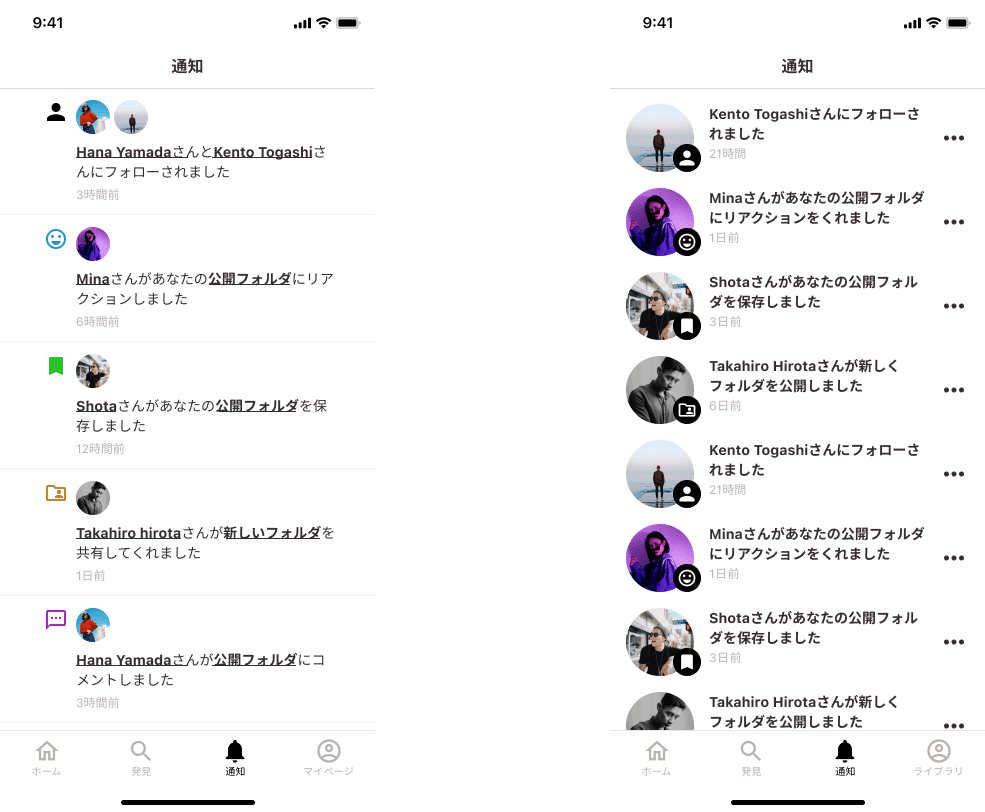
■通知UI

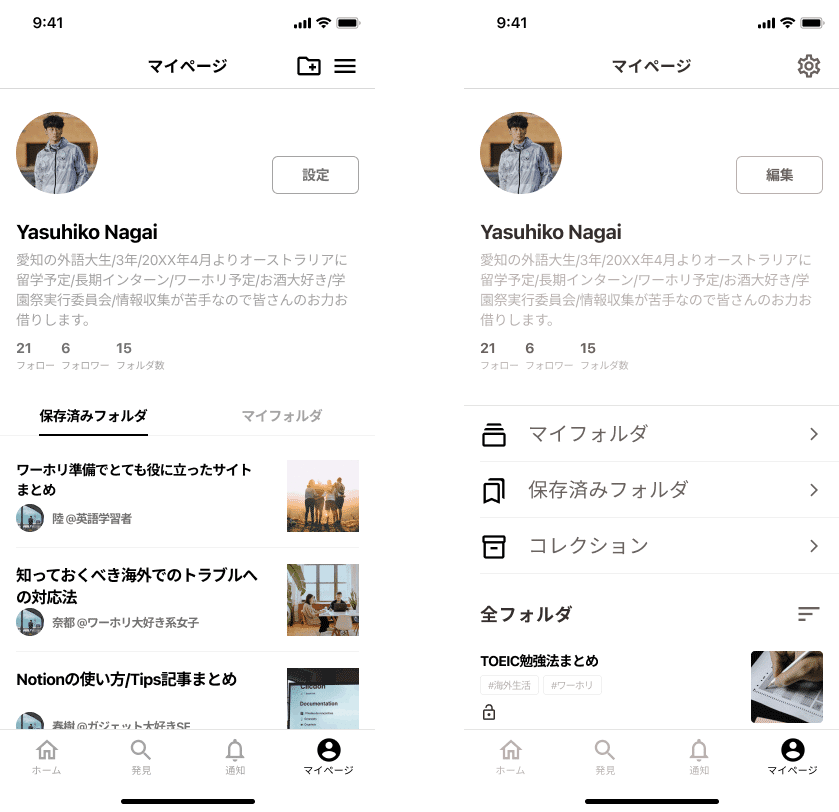
■マイページUI

06, トンマナ設定
最後にトンマナを設定して制作終了となります。
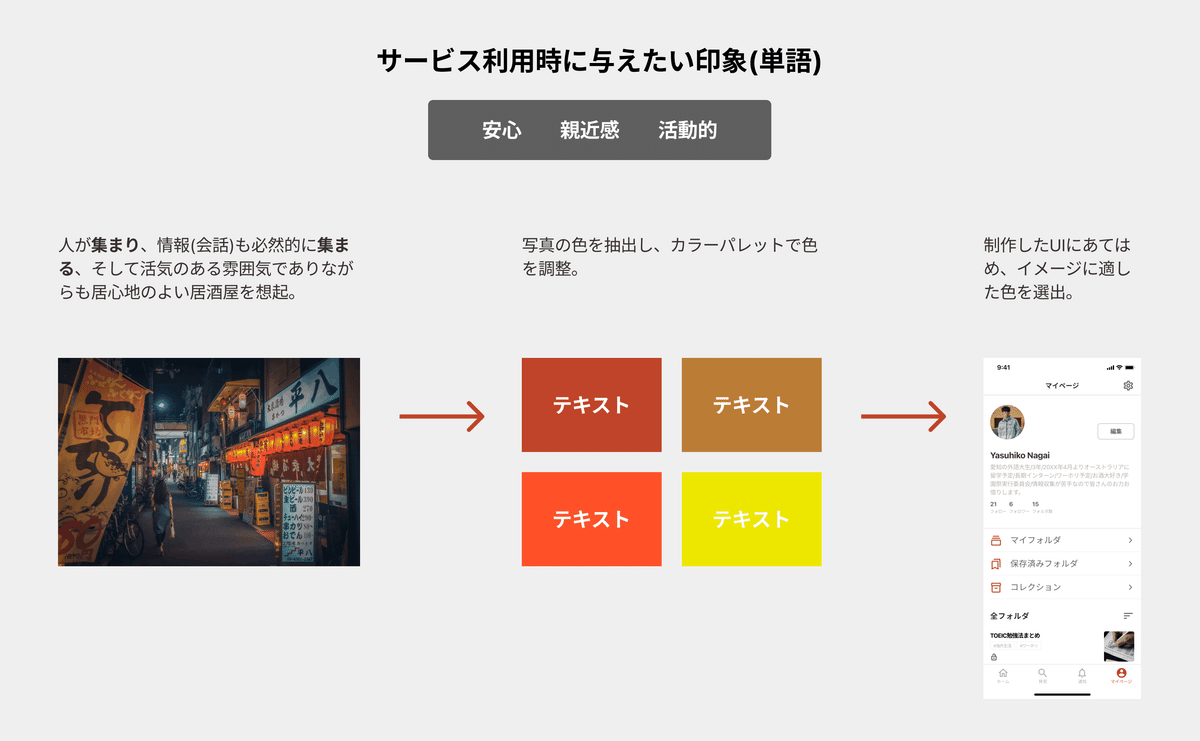
トンマナは、「アツマル」利用時にユーザーに与えたい印象を単語からイメージ⇒抽出していきました。
安心 親近感 活動的
一般に色の持つ印象・イメージから上記単語に合う「暖色」をメインカラーとし、「アツマル」というアプリがユーザーにとってどんな場所であってほしいのかということを具体的にイメージしやすいように写真を選定し、その中から色を抽出しUIに合わせていきました。

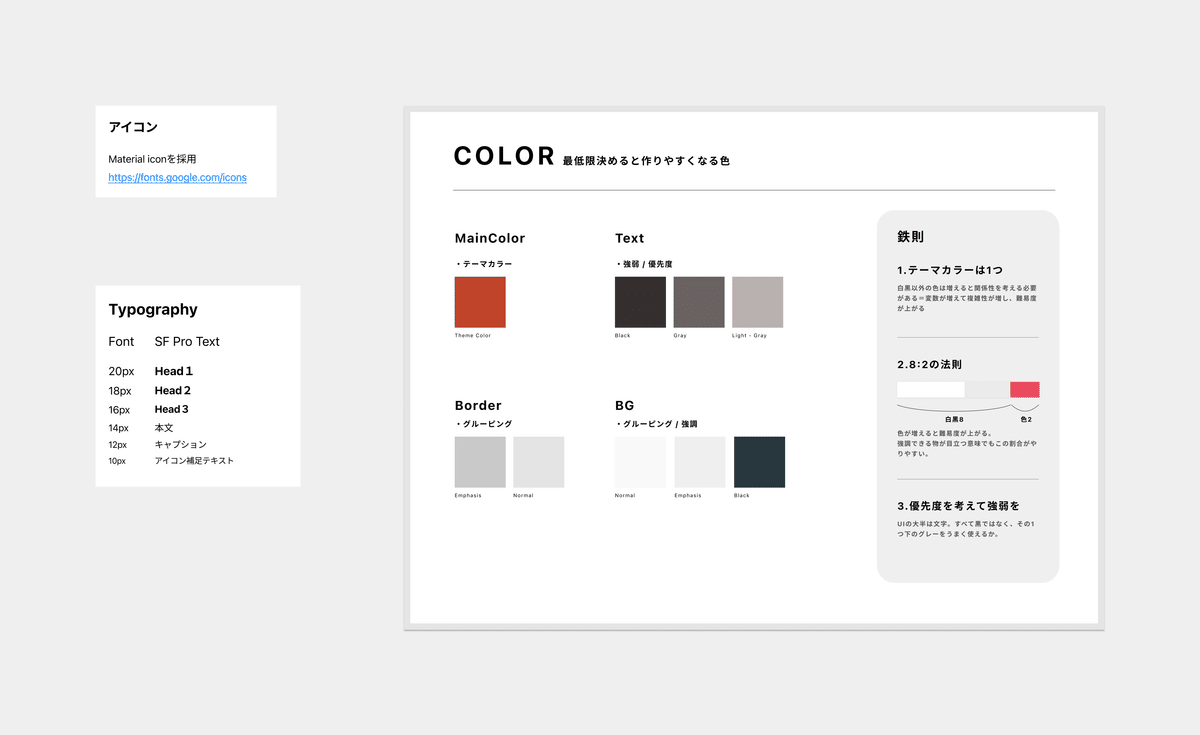
簡易デザインシステム作成
デザインの視認性、一貫性を保つため、簡易的にデザインのルールを定めました。有彩色は一色のみでシンプルにし視認性を心がけました。また、無彩色にはメインカラーを微小ながら混ぜました。

以上でサービスの企画~プロトタイプまでの制作プロセスは以上になります!!
まとめ
■学び
1.ユーザーの声をデザインに反映することの難しさ
課題発見のインタビュー含め計3回のヒアリングを行ってきましたが、彼らの生の声(意見・アイデア・心情など)をどのような手段・デザインで解決に導くのかという点が非常に難しい作業でした。きっと同じ課題に対する解決法は他にもあるだろうしUIについても同様だと思ったりしていて、なかなか自分の中で絶対的な自信を持てませんでした。今後はもっと物事を多面的に捉えながら課題に向き合えるような思考と技術を磨いていく必要性を感じました。
2.UIに反映する情報設計(オブジェクト配置の優先度付け)
UIのオブジェクト(情報)一つ一つには何らかの意味があり、ユーザーの意識の届かないところでも影響を与えているのだと今回制作を進めていく中で実感しました。「このオブジェクトはユーザーの課題解決につながる要素なのか」「またそれぞれの役割が十分に発揮されるためにはどのように情報設計(オブジェクト配置の優先度付け)すべきか」など思考を巡らすばかりでした。僕はひたすら考え込んでしまうことが多々ありなかなか結論がでないということが何度かありました。
これらの思考の着地点(=妥協点)を適切に決めてUIに落とし込むことができる人がプロなのではないかなと勝手に思ってしまいました。
■次回制作時に改善すべき点
1.課題発見から要件定義の分野を妥協しない
今回サービスを企画し制作するにあたって課題発見~要件定義のプロセスが一番大事なポイントだと学びました。というのも、この領域の深堀があやふやになってしまい何度も再制作を繰り返すという失敗を経験したからです。今回の制作物に関しても完璧に深堀ができたかというと全くそうは思っていないです。まだまだ改善の余地は大いにあると思います。なので今回の失敗を無駄にしないように「誰の何のどんな課題をどのような手段で解決するのか」という意識を常に頭に浮かべながら次回制作に向き合いたいと思います。
2.ヒアリングの質を向上させる
今回のユーザーインタビューでは回答者の心情・考えについて「Why」で深堀することを意識したのですが、質問の仕方が「なんでなんで?」のように直接的な質問の仕方をしてしまったように思います。そのため時々回答者に困惑したような様子が見られたり言葉が詰まってしまう、というような状況が今振り返ると見られたように感じます。
今後の改善としては、「なんで?」と直接質問するのではなく、回答者が自然とその時の心理や感情を話してくれるように質問内容に工夫をしてみたり相手がその時の状況をイメージしやすいようにあえて類似する事象をたとえ話として盛り込んでみるなど、回答者が話しやすい環境づくりを意識していこうと思いました。
■感想
1月から制作をスタートし何度も再制作を繰り返したり、途中で違う課題に手を出してしまうなど遠回りしてしまいましたが、ひとまず終了することができて本当に良かったです。
今回の製作を通してUI/UXどちらの分野においても、技術・思考ともにまだまだだなと痛感しました。ですがこれからも伸びしろがあると信じ継続して手を動かしていこうと思います!
最後にこの制作物を完成させるまでに多くの方の記事や既存サービスを参考にさせていただきました。ありがとうございました!
最後までご覧いただきありがとうございます!
非常に長い文章のため退屈に感じさせてしまった方、本当にすみません🙇♂️
もっと文章力を磨かないとですね💦
今後も不定期ですがnote更新していきますのでよければまたご覧ください!
