
【 WordPress 】 サイドバーにおすすめ記事を表示する! 投資家のFIREへの旅路 第308回
オリジナルテーマにサイドバーを設置して、おすすめ記事を表示する方法を解説します!
「おすすめ」記事を表示するというより、
新しいタグを作って、そのタグがついている記事を
ウィジェットとして、サイドバーに表示させる方法になります。
カスタムサイドバーの入れ方はこちら!
【 Recent Posts Widget 】

こちらのプラグインをインストールします。
このプラグインは、サムネイルつきで、指定した投稿をウィジェットとしてサイドバーに追加できるプラグインです。
プラグインをインストールして、有効化しましょう!
【 ウィジェットに追加する 】
外観 →
ウィジェット →
と、進むと、
「利用できるウィジェット」に、
「Recent Posts…」
という、ウィジェットが選択できるようになっています。

前回、作成した
「blog-page-sidebar」に
「Recent Posts Extended:Recent Posts」ウィジェットを追加しましょう!

【 タグを追加する 】
投稿 →
タグ →
新規タグを追加
と、進みます。


今回は、「おすすめ」記事をサイドバーに表示したいので、
「名前」を「おすすめ」 にして、
「スラッグ」を「recommend」 とします。
「新規タグを追加」をクリック!
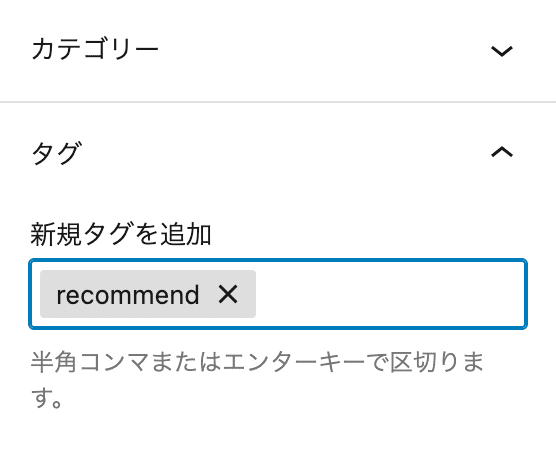
【 投稿ページでタグを指定 】
作成した新しいタグ「recommend」を、
自分のおすすめ記事の「タグ」の項目に追加します。

【 ウィジェットを編集 】
再度、
外観 →
ウィジェット →
カスタムサイドバーの
「Recent Posts Extended:Recent Posts」
をクリック
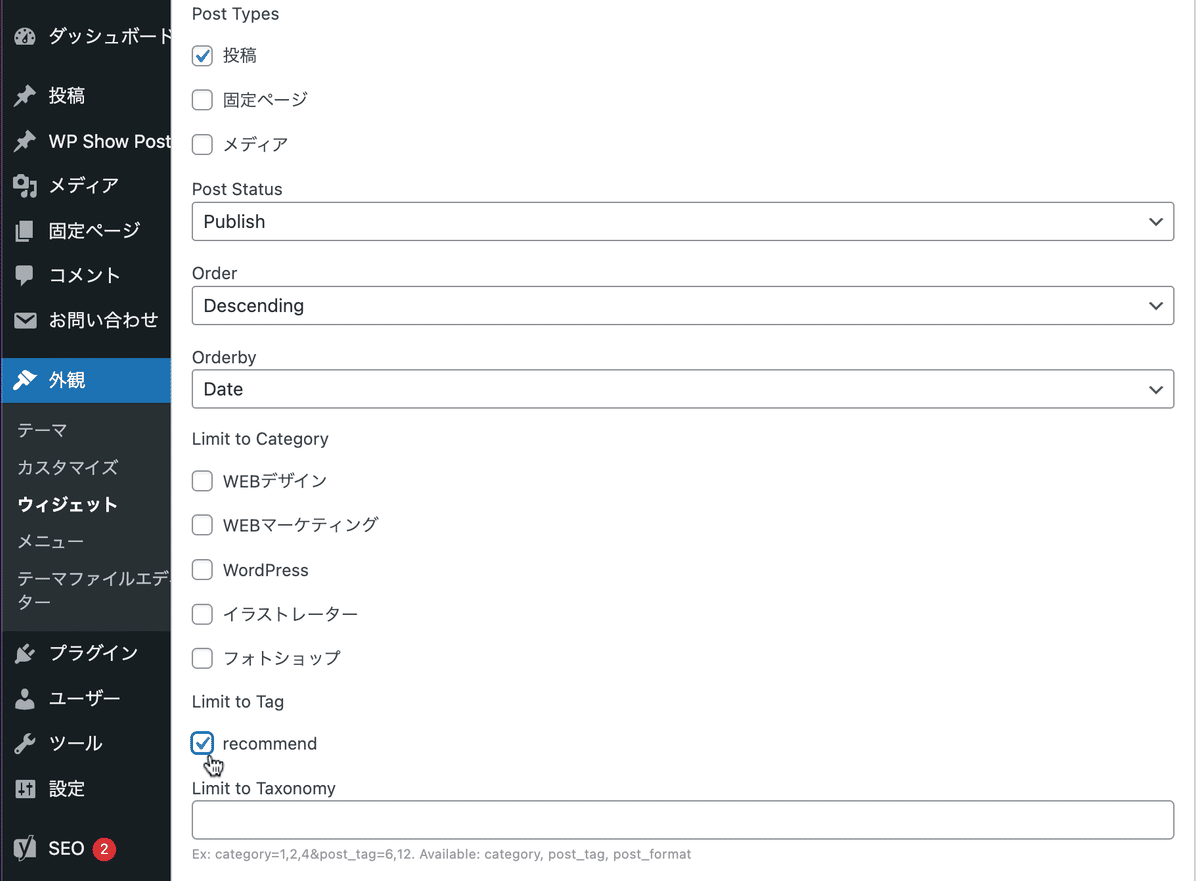
下のような画面が開きます

Titleに 「おすすめ」 と入力

Limit to Tag に 先程作成した、新しいタグ 「recommend」が
表示されているので、こちらにチェックを入れる。
これで、 recommendのタグがついている、記事をひろってきて、ウィジェットとして表示されます。
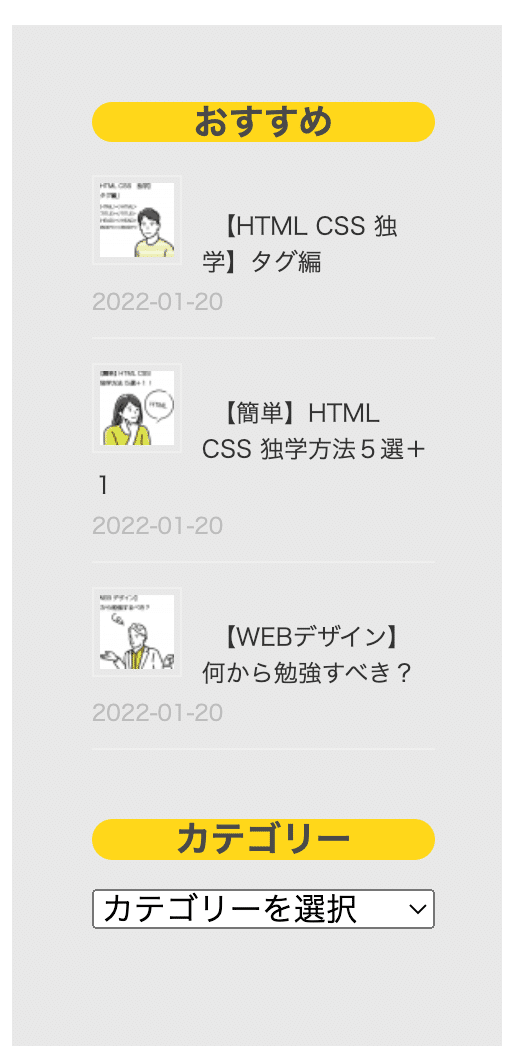
【 プレビュー 】
これで、プレビューすると、こうなります!!!

今回編集したのは、「おすすめ」の下の3つの記事の部分です。
この3つの記事のタグには、「recommend」がついています。
このタグがついている記事が、サムネイル付きで、このように表示されます。
「おすすめ」記事でなく、「ピックアップ」などと名前を変えて、スラッグ(タグ名)を「pickup」などとして、
特に読んでもらいたい記事にタグをつけて、表示させることもできます。
【 まとめ 】
サイドバーのウィジェットに「おすすめ記事」を表示する方法を解説しました。
要するに、
新しいタグを作って、そのタグがついている記事を
ウィジェットとして、サイドバーに表示させる方法になります。
カスタマイズしやすいので、活用しまくりましょう!!
この記事が気に入ったらサポートをしてみませんか?
