
webサービス初心者がchatGPTを使って勉強してAJBFとかいうサービス作った話②
第2弾です。
今回からはGPTくんあんまり使いません。
前回、Cloudinaryに画像をアップロードするところまではできました。
ただ、これはAllJapanBusForumなので、撮ったバスのある程度の仕様を記載しておく必要性も出ると思います。
そのため、GoogleFormなどにアップロードした画像のURLを入力し、バスの仕様を入力させる必要があります。
もちろん、GoogleFormをiframeでWebサイトに埋め込むこともできますが、
ダサいんですよ!!!!
白を基調としたサイトにいきなりGoogleFormの紫色のアイツが現れると、まぁデザイン性としてあまりよろしくありません(グハッ
なので、HTMLに元からあるフォームにある情報をGoogleFormに送信すれば、自由にデザインをカスタマイズできるという単純な思考回路です()
まず、HTMLでフォーム画面を作成します。
<form action="https://docs.google.com/forms/d/e/自主規制/formResponse"
target="hidden_iframe" method="post" onsubmit="return test(this.wcheck.value)">
<div class="inputForms">
<div class="inputForm">
<p>画像のURL</p>
<p><input name="entry.自主規制" id="imageURL" placeholder="画像のURL" value="" required></p>
</div>
<div class="inputForm">
<p>シャーシメーカー</p>
<p><input name="entry.自主規制" placeholder="シャーシメーカー" required></p>
</div>
<div class="inputForm">
<p>ボディーメーカー(純正の場合は入力なし)</p>
<p><input name="entry.自主規制" placeholder="ボディーメーカー"></p>
</div>
<div class="inputForm">
<p>車両名</p>
<p><input name="entry.自主規制" placeholder="車両名" required></p>
</div>
<div class="inputForm">
<p>ナンバー</p>
<p><input name="entry.自主規制" placeholder="ナンバー" required></p>
</div>
<div class="inputForm">
<p>車番</p>
<p><input name="entry.自主規制" placeholder="車番"></p>
</div>
<input type="submit" id="submitbutton" value="送信">
<script>
document.getElementById('deletebutton').addEventListener('mousedown', function () {
location.reload();
document.getElementById('post').style.display = 'none';
document.getElementById('main').style.display = 'block';
})
</script>
</div>
</form>
<iframe onload='if(submitted){window.location="";}' id=hidden_iframe name=hidden_iframe style=display:none></iframe>
<script>
var NGComments = ["死ね", "バカ", ".exe", "SELECT", "INSERT", "UPDATE", "DELETE", "\\"];
var regex = new RegExp(NGComments.join("|"));
function test(wcheck) {
if (wcheck.match(regex) != null) {
alert("ERROR: コメントにNGワードが含まれています");
return false;
}
document.getElementById("submitbutton").disabled = true;
textareas = document.getElementsByTagName('textarea');
for (var i = 0; i < textareas.length; i++) {
textareas[i].value = textareas[i].value.replace(/</g, '<');
}
inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i++) {
inputs[i].value = inputs[i].value.replace(/</g, '<');
}
return submitted = !0;
}
</script>自主規制(ミセラレナイヨ!)の部分はGoogleFormのIDとか個別の回答IDです。
これでフォームからGoogleFormに連携させて入力できるようになりました。
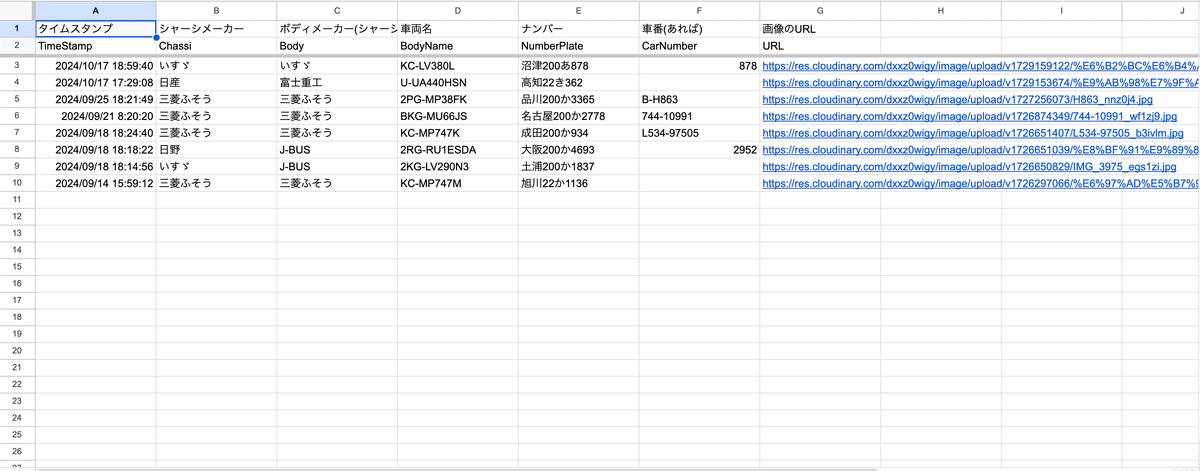
SpreadSheetに連携させて表示すると…

上の画像のように、しっかりと連携されているということが確認できました。
次回はこの画像を表示するところまでやりたいと思います。
ではまた
この記事が気に入ったらサポートをしてみませんか?
