【家庭菜園】アプリで作付け計画
2022/03/12
新しいアプリとして作り直しました。
こちらからどうぞ。
市民農園のご近所さん(ベテラン)と会話していますと、「去年は〇月〇日に種を植えてるんだけど、今年は天気が××だから来週くらいに植えようと思ってるんだよね。」なんていうことを言われたりします。
自分なんかは、いまだに種の袋の裏に書いてある説明を見て種まいてますが、土地ごとにベストなタイミングは異なる訳で、適当栽培もそろそろ改めないとと思う次第。
そこで、Excelなどで作付けカレンダー的なものを作ってはみるのですが、意外とめんどくさい。もうちょっと簡単に作れないと続かないよね、ということでWEBアプリを作ってみました。
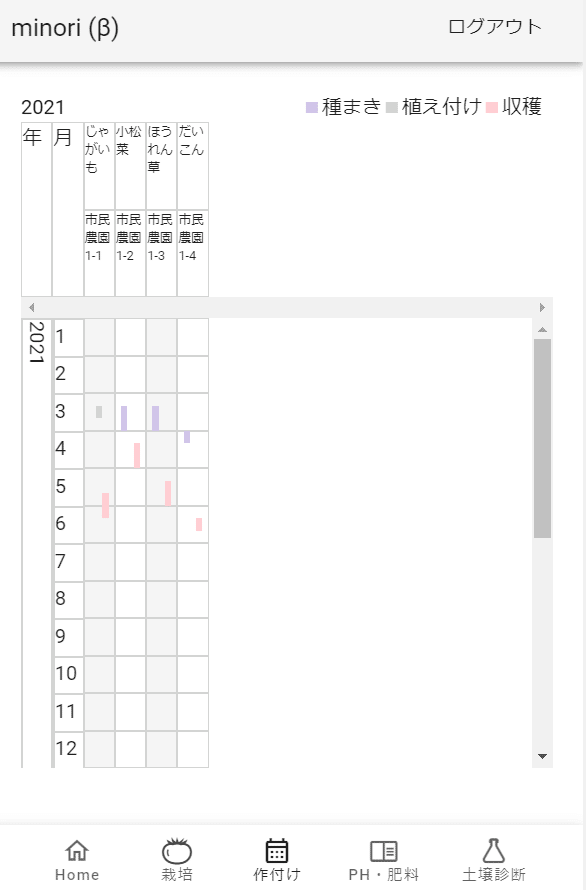
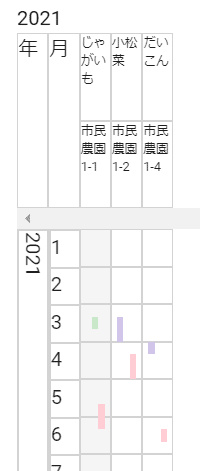
種の袋の裏に書いてあるようなカレンダーチックな線表を作ることができます。こんなやつ。

よかったら使ってみてください。もともと作っていたアプリに線表作成機能を追加したものです。まだ色々と直したいところがあるのと、十分なテストができていないのでβ版ということでお願いします。
アプリの特徴
・入力を簡単に
作付け線表の情報は、シンプルに「種まき、植え付け、収穫」の3種類。
時期もシンプルに「月上旬、中旬、下旬」の3種類。それぞれ選択式にしています。
・年間の栽培計画を立てやすく
年間を通してどのように作物を切り替えていけば良いか、検討がしやすいように、線表は2年単位の表示、区画順に並べています。
また、区画ごとに背景色を変えているので見やすくなっています。
・来年以降も続けられるように
今年入力した情報はコピーして来年以降も使いまわすことができます。
まだマニュアルを作っていないので、ざっくりと使い方を。
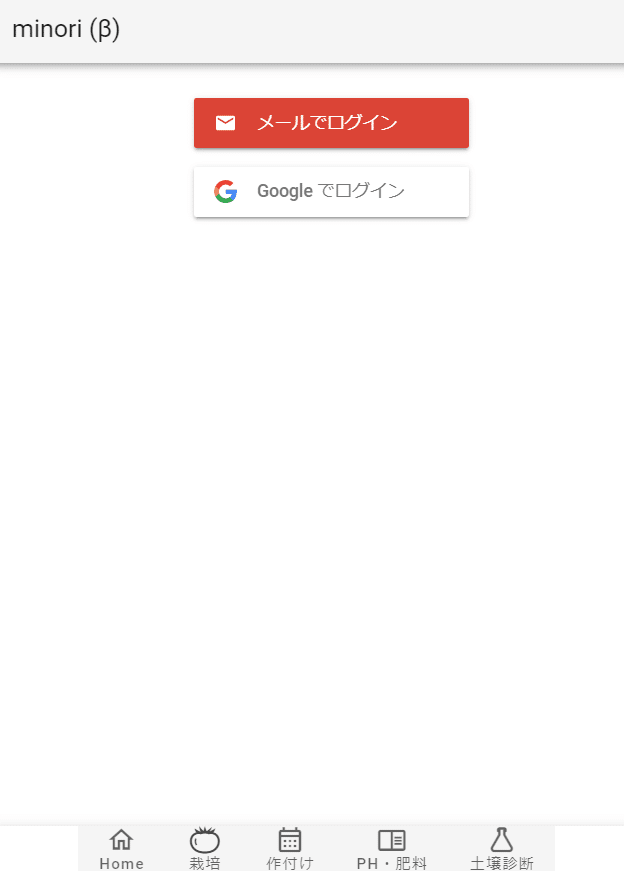
1.ログイン
線表データをネット上に保存するので(クラウド)、初回だけログインが必要です。2回目以降は(ログオフしなければ)自動ログインです。
ログイン方法はメールアドレス、またはお使いのGoogleアカウント。どちらでもいいのですが、どちらか一方に決めてください。それぞれ別ユーザの扱いになります。

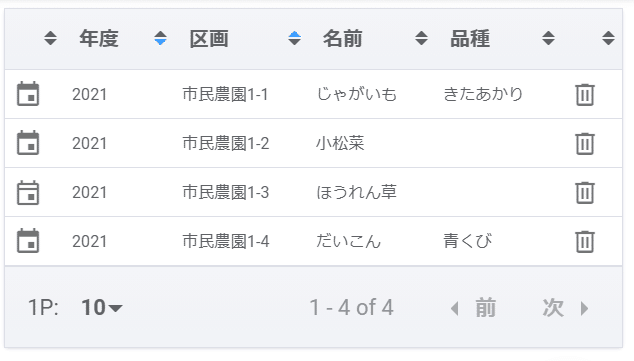
2.栽培情報の登録
・栽培画面の表示:栽培情報の画面は画面下「栽培」アイコンをクリック。

・情報の登録:右下の+ボタンで登録画面へ。

・栽培年度と作物名が必須入力項目です
・種まき、植え付け、収穫の開始終了を設定すると線表画面に表示されます
・線表へは区画順に表示されます。

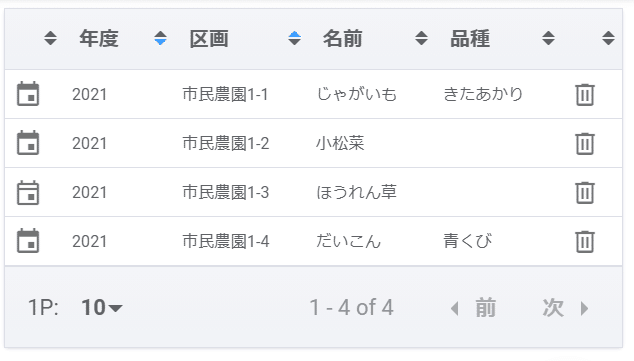
3.作付け線表の表示
・作付け画面への登録:リスト頭のカレンダーアイコンをクリックして有効化すると作付け画面線表に表示されます。

・作付け画面の表示:画面下「作付け」アイコンをクリック

下の例ですと、「ほうれん草」は有効になっていないので(カレンダーアイコンが白くなっている)線表には表示されません。


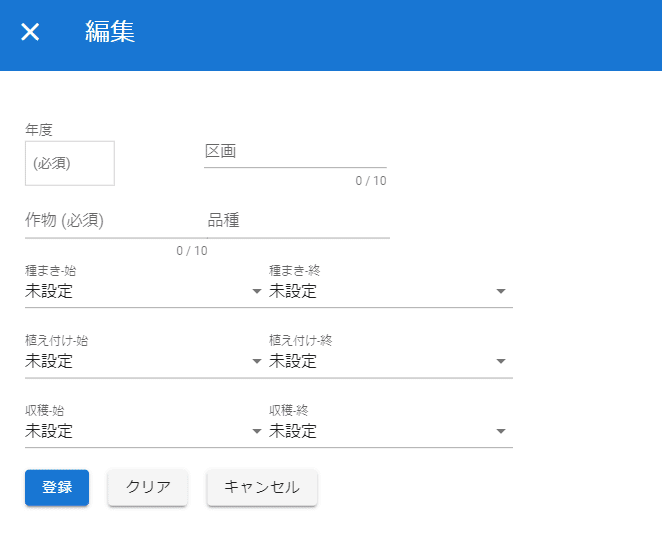
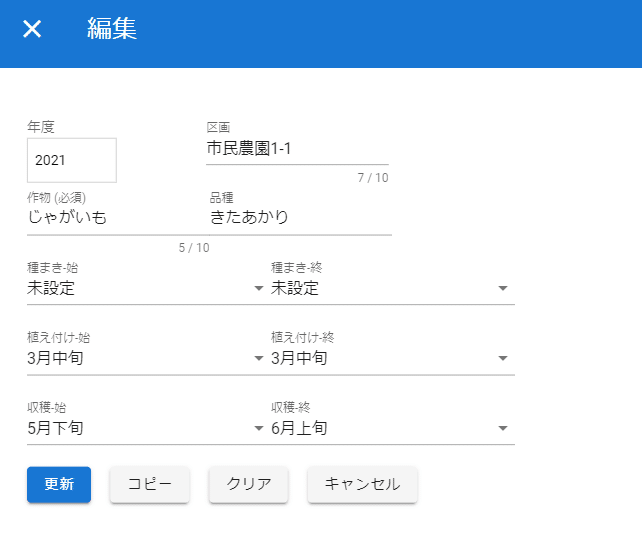
4.編集・コピー
・入力情報の編集はリストをダブルクリック。編集画面が出てきます。


・更新:必要事項を変更、追加して更新ボタンをクリック
・コピー:更新ボタンの代わりにコピーボタンをクリックすると新しい情報として登録されます。元の情報は更新されません。
おわりに
webアプリなのでPCでもAndroidでもiPhoneでも使えると思いますが、iPhoneは持ってないのでテストしていないです。不具合などあったら…誰かのを借りて調べます。
今後は、ご意見ご希望いただきながらアップデートしていければなと思います。
