
Googleサイトでポートフォリオサイトを3時間で無償かつノーコードで作った方法
概要
今回作ったポートフォリオサイト
今回Googleサイトでポートフォリオサイトを制作したので、制作方法の備忘録です

Googleサイト
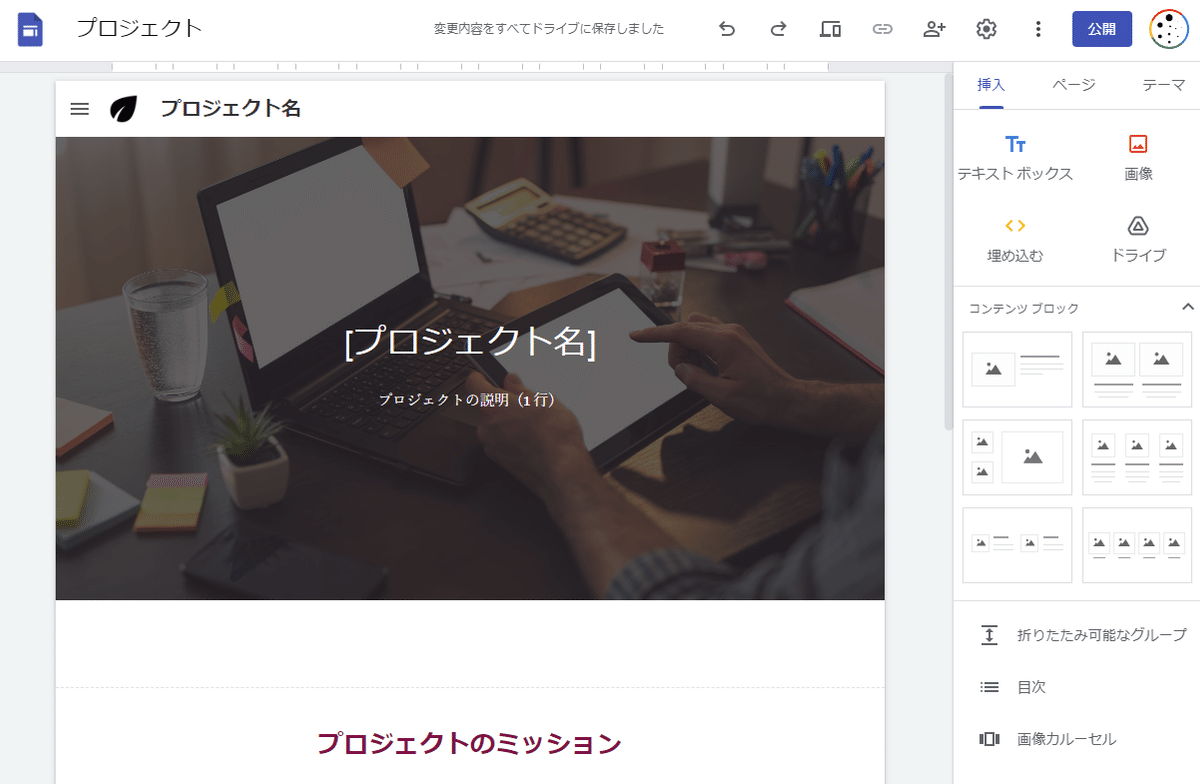
Googleサイトでテンプレートを選ぶ

たくさんあるので良さそうなものを選びます
今回は下の右から3番目、赤い四角で囲った物を選びました

テンプレートの編集
画像関係の設定

ヘッダーの画像を好きなものに差し替えます

名刺にも採用しているイラストにヘッダー画像を差し替え

ロゴや差し込み画像など、画像関係はおそらくすべて差し替えが可能なので、自分の画像に変更します

例では、BANDCAMPの要素では私の一番新しいアルバムのJourney's Paletteのアルバムカバーに変更しました
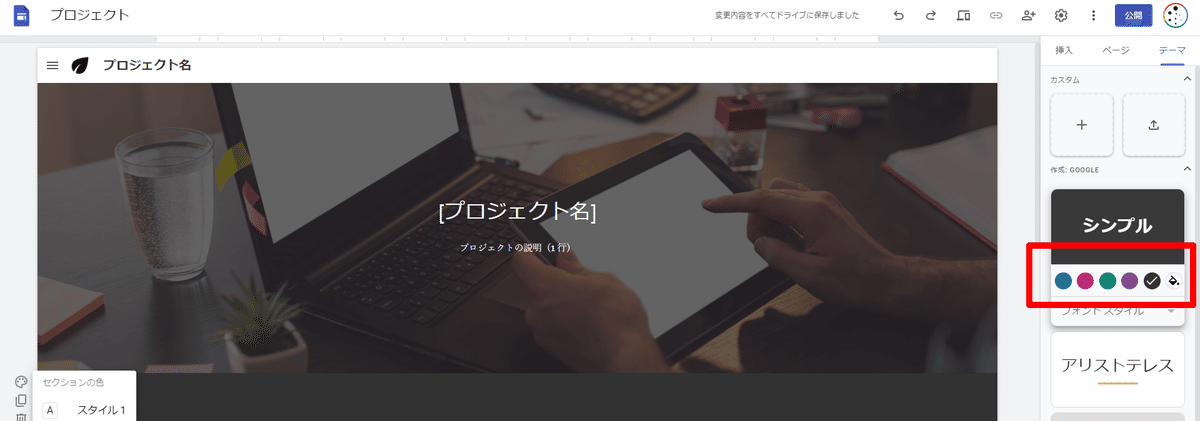
サイトの要素の変更

左のタブ→テーマから、セクションの色も変えられます

セクションを黒く変更

真ん中の黒い長方形がセクション
要素にリンクの設定

画像、文字などにリンクの設定ができます

今回の私のサイトでは、画像とタイトルにリンクを設定しました
要素のブロックを作る

わかりにくいですが、要素をドラッグ・アンド・ドロップで重ねればグループ化できます


要素のグループの中にさらにグループがあり、上に出てくる2*5の長方形をダブルクリックすると、それらを動かせます

上からテキスト→画像→テキスト→説明文テキストの順番に重ねました

要素のテンプレートができたら、使う数だけ複製します

ついでに重要度の低いリンクは下にまとめて掲載しました
完成
ページの完成
完成サイト(再掲)です

ページの公開

"https://sites.google.com/view/xxx"という形式で自由にアドレスを設定できます。また今回は行いませんでしたが、独自ドメインの設定もできるようです
今回はわかりやすく”https://sites.google.com/view/soenarecords”に設定
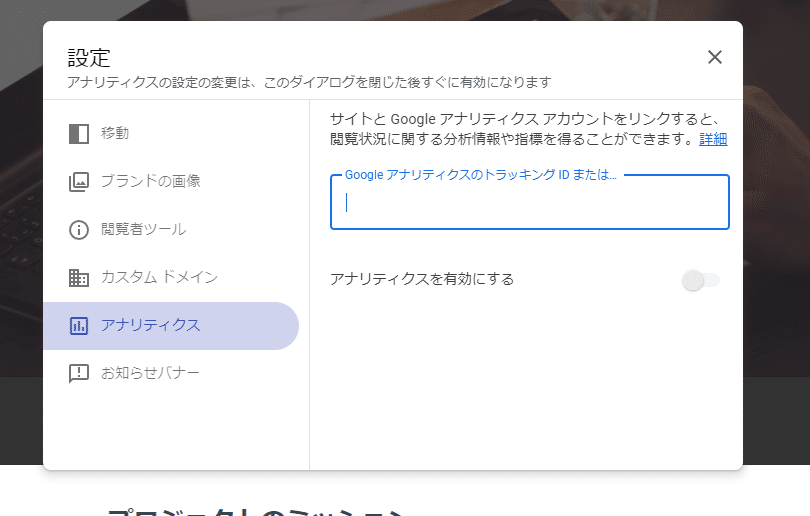
Googleアナリティクス

設定からGoogleアナリティクスの設定もできます
Googleアナリティクスも無償で使用できます
GoogleアナリティクスのトラッキングIDの取得方法
感想
無償かつ簡単に広告無しで自分のWebサイトを作れて、アナリティクスも無償で確認できるのは本当にいい時代だと思いました。
アナリティクスを設定してみたところ意外にも見ている方存在したので、自分のWebサイトをとりあえず作っておくといいことがあるかもしれません。
また自分の紹介をするときにも便利ですね。
