
デザイナー目線で読み解く、デジタルスキル標準
デジタルスキル標準とは?
経済産業省とIPAが策定した、
「DX推進における人材の確保・育成の指針」です。

なぜこれが策定されたのか?
策定された背景は以下です。
日本企業におけるDX推進の重要性の高まり
• データ活用やデジタル技術の進化により、我が国や諸外国において、データ・デジタル技術を活用した産業構造の変化が起きつつある。 このような変化の中 で企業が競争上の優位性を確立するためには、常に変化する社会や顧客の課題を捉え、デジタルトランスフォーメーション(DX脚注)を実現することが重要。
• 一方で、多くの日本企業は、 DXの取組みにおくれをとっていると考えられる。その大きな要因のひとつとして、DXの素養や専門性を持った人材が不足してい ることが挙げられる。
DX推進における人材の重要性
• 企業がDXを実現するには、企業全体として変革への受容性を高める必要がある。そのためには、経営層を含め企業に所属する一人一人がDXの素養を 持っている状態、すなわちDXに理解・関心を持ち自分事ととしてとらえている状態を実現する必要がある。また、変革への受容性を高めたうえで、実際に企 業がDX戦略を推進するには、関連する専門性をもった人材が活躍することが重要である。
• このため、全員がDX推進を自分事ととらえ、企業全体として変革への受容性を高めるために、全てのビジネスパーソンにDXに関するリテラシーを身につける 必要がある。また、DXを具体的に推進するために、専門性を持った人材の確保・育成が必要である。
デジタルスキル標準の策定
• 上記のようなDX推進における人材の重要性を踏まえ、個人の学習や企業の人材確保・育成の指針であるデジタルスキル標準を策定する。
• デジタルスキル標準は、ビジネスパーソン全体がDXに関する基礎的な知識やスキル・マインドを身につけるための指針である「DXリテラシー標準」及び 企業がDXを推進する専門性を持った人材を確保・育成するための指針である「DX推進スキル標準」の2種類で構成されている。
✓ DXリテラシー標準:
全てのビジネスパーソンが身につけるべきスキルの標準
✓ DX推進スキル標準:
DXを推進する人材類型の役割や習得すべきスキルの標準
• デジタルスキル標準で扱う知識やスキルは、共通的な指標として転用がしやすく、かつ内容理解において特定の産業や職種に関する知識を問わないことを 狙い、可能な限り汎用性を持たせた表現としている。そのため、個々の組織・企業への適用にあたっては、各組織・企業の属する産業や自らの事業の方向 性に合わせた具体化が求められることに留意する必要がある。
なんとなく分かりますが、ものすごく小難しいですね。
なので、chatGPTに「小学生でも分かるように」翻訳を
お願いしてみました。
すると、
ーーーーー
日本の会社がデジタルを使って成長するために
今、必要なこと: 世界中でデジタル技術(インターネットやデータを使った新しい技術)が進化しています。会社がこの変化に負けないように、デジタル技術を使って仕事をもっと良くする「DX(デジタルトランスフォーメーション)」が大切です。
課題(問題点): でも、多くの日本の会社はDXが進んでいません。その理由の一つは、デジタルに詳しい人が少ないからです。
DXを進めるために必要な人
みんなの意識が大事: 会社全体で「DXって大事だな」と思えるようになることが必要です。社長さんから、社員のみんなまで「自分のこと」として考えられることが大事です。
プロも必要: そして、実際にDXを進めるためには、デジタル技術に詳しいプロフェッショナルな人も必要です。
デジタルスキル標準って何?
ルールブックみたいなもの: 「デジタルスキル標準」というルールブックを作りました。これは、会社のみんながデジタルの基礎を学ぶためのガイドラインです。
2つのルール:
DXリテラシー標準: これは、全ての社員が覚えるべき基本的なデジタルの知識やスキルです。
DX推進スキル標準: これは、DXをリードするためのプロが持つべき知識やスキルです。
どの会社でも使えるけど…: このルールは、どんな会社でも使えるように作っています。でも、会社ごとに、やり方を自分たちに合うように工夫する必要があります。
ーーーーー
ものすごく分かりやすくなりました。
さすがです。
なぜ読み解くのか?
デザイナーとしての市場価値を上げる指標になると思ったからです。
長年デザイナーとしてクライアントワークに携わってきましたが、ココ最近、肌で感じていることがあります。
デザイナー内製の活発化
です。
「最近デザイナーを採用したんですよ〜」というクライアントがいたり、セミナーのデザイナー登壇者の割合が「事業会社 > 制作会社」であったり、デザイナーの内製化を進める事業会社が増えたなと感じています。
で、事業会社がデザイナーを内製化する際に、まずぶち当たるのが、
「どういうデザイナーを採用すればいいんだろう…?」
という問題に思います。
社内にデザイナーがいないので、応募要項を作れないのです。
で、その問題に対して、
「こういうデザイナーが今後活躍するよ」
を示したのがデジタルスキル標準です。
つまり、デザイナーを内製化したい多くの企業が、デジタルスキル標準を参考に応募要項を作るので、そこにフィットした人材になれば、イコール市場価値の高いデザイナーだと、考えました。
DX推進スキル
プロも必要: そして、実際にDXを進めるためには、デジタル技術に詳しいプロフェッショナルな人も必要です。
前述の通りDXの推進には「プロフェッショナル」が必要で、
デジタルスキル標準では、DXを推進するためのスキルをもった人材として、以下の5つの分類を定義しています。
ビジネスアーキテクト
デザイナー
データサイエンティスト
ソフトウェアエンジニア
サイバーセキュリティ
今回読み解くのは、この中の「デザイナー」です。
デザイナーを定義する理由
この5つの分類に中に、「デザイナー」を含めた理由はこのように説明されています。
✓ DXを推進する人材として、データやデジタル技術の活用の先にあるビジネスそのものの変革を、ビジネスの視点だけでなく顧客・ユーザーの視点を 起点として実現する人材が必要であると考え、本類型を定義することにした。
✓ 経済産業省の「デザイン政策ハンドブック2020」によると、市場や技術、社会の大きな変化により、デザインに求められる役割は、単なる造形を美 しくする役割から、人を起点とした価値創造・問題解決の手段へと変化している。このようなデザインに期待される役割の変化を踏まえ、顧客・ ユーザーの視点からビジネスの変革を実現する人材として「デザイナー」を定義した。
やっぱり小難しいので、chatGPTに翻訳してもらいます。
ーーーーー
デザイナーとはどんな人か?その理由
お客さんのためにビジネスを変える: デジタル技術を使って会社を良くするには、お客さんや使う人の気持ちを考えることが大切です。だから、「デザイナー」は、ただ技術を使うだけじゃなく、そういう視点でビジネスを良くする人として考えられました。
デザインの役割が変わった: 昔は、デザイナーの仕事は見た目をキレイにすることでした。でも、今は「人がどう感じるか」を大事にして、新しい価値を作ったり、問題を解決したりすることがデザイナーの仕事になっています。このため、お客さんや使う人のためにビジネスを良くする役割を「デザイナー」としています。
ーーーーー
なるほど。
DXの推進には、ビジネス視点とユーザー視点を持って課題解決と価値提供を行う人材が必要で、その人材を「デザイナー」とする、って感じでしょうか。
デザイナーが活躍する場面
についても記載がありました。
「デザイナー」が活躍する場面
✓ デザイナーの活躍場面として、組織ケイパビリティの強化に関する取組み(デザイン思考を全社的に浸透させるような組織作り、人材育成)は除 外しており、あくまでも個別のデータやデジタル技術を活用した取組み(個別の製品・サービス・業務の単位を想定)を対象としている。
• DX推進スキル標準で想定する人材のレベルとして、全社的な取組みの責任を担うような経営層レベルを想定していないため
• ただし、プロジェクトの性質によっては組織ケイパビリティ強化が求められる場合もあるため、これに関するスキルをデザイナー類型が持っておくべき ものとして定義した
✓ 個別の取組みの中には、製品・サービスの提供先が社内である場合も含まれる。
✓ 個別の取組みの中では、DXを進めていくためのあらゆるプロセス(例:構想、実装、仮説検証、導入後の効果検証 等)においてデザイナー が活躍するものと想定。デザインに期待される役割の変化を踏まえ、単なる外観のデザインだけでなく、新たな製品・サービスの構想においてもデザ イナーが活躍するものとする。
これをchatGPTに翻訳してもらうと、
ーーーーー
デザイナーが活躍する場面
デザイナーの仕事: デザイナーは、会社全体を変えるような大きな仕組み作りをする人ではありません。その代わり、具体的な製品やサービス、仕事をより良くするために、データやデジタル技術を使う仕事をしています。たとえば、会社の中で使う道具やお客様向けの商品を改善することです。
デザイナーのスキル: デザイナーは、基本的には大きな戦略を決める人ではないけれど、時には会社の仕組みを改善する力も必要になることがあります。だから、そういうスキルも持っておくといいと考えられています。
どんな場面で活躍するのか: デザイナーは、アイデアを考えるところから、実際に形にして作るところ、そしてその結果を見て、さらに良くするところまで、全部の段階で活躍できます。だから、ただ見た目を良くするだけじゃなくて、新しいアイデアを形にすることもデザイナーの大事な仕事です。
ーーーーー
先ほどの「デザイナーを定義する理由」にも言及がありましたが、
「ただ見た目を良くするだけでなく」がポイントに思います。
これまでは「表層設計」が出来るだけでデザイナーの価値は担保できていましたが、これからは「その前後」にまで越境した活躍を期待されている、と解釈しました。
デザイナーに期待される役割
◆ 顧客・ユーザー視点でのアプローチを、取組みの関係者が常に意識できるように導く
✓ 見落とされがちな顧客・ユーザー視点のアプローチが欠落しないよう、 DXの取組みのあらゆる場面において、顧客・ユーザー視点で関係者が取組みを 進められるようにサポートすることが求められる。例えば以下のような内容が想定される。
• 製品・サービスの構想において、収益性やコスト削減などの企業視点だけになっていないか確認し、顧客・ユーザー視点の検討をファシリテートする
• アプリケーション等の開発の場面においては、必要な機能が実装できているかだけではなく、顧客・ユーザーにとってのユーザビリティ(分かりやすさ、 見つけやすさ、使いやすさ)が実現できているかを確認する
◆ 倫理的観点を踏まえた顧客・ユーザーとの接点(製品・サービスと顧客・ユーザーとが関わるポイント)のデザインを行う
✓ 顧客・ユーザーとの接点をデザインするにあたっては、顧客・ユーザーにとってその製品・サービスが分かりやすいか、見つけやすいか、好ましいかといった要 素だけでなく、倫理的な妥当性(例:非倫理的な誘導を行っていないか)も踏まえることが求められる。
✓ 人の行動原理や心理学を基にしてデザインを行うことや、でき上がった製品・サービスについて倫理的観点からのチェックを行い、非倫理的な要素が見 つかった場合は差し戻すことが求められる。
こちらも翻訳すると、
ーーーーー
デザイナーに期待される役割
お客さんの視点を忘れないようにサポートする: デザイナーは、みんながデジタル技術を使ったプロジェクトを進めるときに、お客さんや使う人の気持ちを忘れないようにサポートします。たとえば、商品やサービスを考えるときに、会社の利益やコストばかり考えないで、お客さんの使いやすさも大切にするようにします。
使いやすさを確認する: アプリなどを作るとき、デザイナーはただ機能が動くかどうかだけでなく、お客さんが使いやすいか、わかりやすいかも確認します。これによって、使う人が迷わずに使えるようなデザインを目指します。
倫理的なデザイン: お客さんとの接点(たとえば、アプリの画面やサービスの使い方)をデザインするときには、ちゃんと正しく説明できているかや、使う人を不当に誘導していないかもチェックします。もし、道徳的に良くない部分が見つかった場合は、改善するように求められます。
人の心を考えたデザイン: デザイナーは、人がどう感じるかや心理を考えてデザインします。そして、出来上がったものをしっかり確認して、お客さんにとって問題がないようにします。
ーーーーー
すごいですねchatGPT。分かりやすい。
デザイナーがいないと、企業の利益やコストなどのビジネス観点のプライオリティが高くなってしまい、ユーザーに価値を届けるのは難しいので、サービス開発にはデザイナーが参画し、「ユーザー観点」を考慮・設計するプロフェッショナルとしての動きを期待する、と解釈しました。
また、他ロールとの関わりにおいて期待される役割についても図を用いた言及があります。

ここは自力で翻訳してみます。
対ビジネスアーキテクト
顧客・ユーザー調査の結果から導出されたインサイトを踏まえた製品・サービスのアイデアの検討
インタビューやエスノグラフィー、ユーザーテスト等のUXリサーチの実施によってユーザーが求める本当の価値を洗い出し、ビジネスアーキテクトが製品・サービスのアイデア検討をする際の判断材料を提供する
のような感じに思います。
対データサイエンティスト
顧客・ユーザー理解や製品・サービス検証のための調査、データ取得、分析、および分析結果の見せ方に関する検討
データサイエンティストが定量的なデータを扱うのに対し、デザイナーはインタビューやユーザーテストを駆使して定性的なデータを収集し、それをKA方などを用いて分析し、定量データと合わせて、データ分析結果を効果的に伝達できるようレポートの表層設計を行う
ですかね?
これ難しいですね。
対ソフトウェアエンジニア
デザインガイドライン、 ユーザビリティ、倫理的妥当性を考慮した製品・サービスの開発、評価、検証
複数人での開発、あるいは複数プロダクトにおいてデザインの一貫性を保つためのデザインガイドラインの策定、
ユーザーの使いやすさを担保するための情報構造設計と骨格設計と表層設計、エキスパートレビューやユーザーテストなどによる評価・検証を行う
的な解釈をしました。
対サイバーセキュリティ
セキュリティ強化によるユー ザーの負担感を低減させるUIの検討
パスワードのバリデーションエラーなど、セキュリティの強化によって比例して増加するユーザーの負担・ストレスを、ユーザビリティの観点を用いてのUI検討によって軽減させる
と捉えました。
かなり「デザイナー」に対する解像度が上がってきました。
ロールの定義
続いて、デザイナーというロールの定義です。

◆ DX推進プロセスによるロール区分
✓ 「デザイナー」という類型を、業務の違いによって区分したものが「ロール」である。
✓ デザイナーは、 DX推進のあらゆるプロセス(例:構想、実装、仮説検証、導入後の効果検証 等)において活躍することが想定されるため、 わかりやすさの観点からこれらのプロセスを大括りに以下の3つに分け、それに沿ってロールを分解した。
① バリュープロポジションの定義、製品・サービスのビジネスモデルやビジネスプロセスのデザイン、方針(コンセプト)の策定
② 製品・サービスにおける顧客・ユーザー体験の検討、情報設計や機能や情報の配置、外観、動的要素のデザイン
③ ブランドイメージの具現化、デジタルグラフィック、マーケティング媒体等のデザイン
✓ ②について、設計はUX(製品・サービスの顧客・ユーザー体験)を踏まえて行う必要があり、UXを切り離して設計した製品・サービスではバリュープロポジショ ンを実現できない可能性があるため、UXデザインとUIデザインは一体のロールとして定義した。
✓ 企業のDXを進めていくうえでは、ここに示すロールの担い方はそれぞれである。企業規模や取組みテーマの規模などによって、1つのロールを複数人で担う、若し くは1人が複数のロールを担うことも想定される。
✓ また、これらのロールのうち、 DX推進をこれから始める企業が特に優先的に揃えた方がよいと思われるロールは、UX/UIデザイナーであると考えられる。 ただし、より規模の大きな企業において全社的な変革を進める場合はサービスデザイナーも重宝される場合がある。
• 顧客・ユーザー体験の検討や製品・サービスの設計は、DX推進の取組みにおけるデザイナーのコアな業務である一方、サービスデザイナーは ビジネスアーキテクト類型でも一定カバーすることができ、グラフィックデザイナーは専門性の高さから外注とする選択肢が考えられるため
↓↓↓ 小学生向け ↓↓↓
ーーーーー
デザイナーの仕事を3つに分けると...
ロールって何?
デザイナーの仕事を、やることによって分けたものを「ロール」と呼びます。デザイナーは、デジタルを使って会社をよくするためのいろんな場面で活躍します。デザイナーの3つの仕事:
どんな価値があるかを考える: どんなサービスや商品を作るか、どうやってお金を稼ぐかを考えます。
お客さんが使いやすいように考える: たとえば、アプリやサービスがわかりやすくて使いやすいようにデザインします。これは「UX」と「UI」といって、見た目だけじゃなくて、どう使うかを大事にします。
見た目をかっこよくする: 商品やアプリのイメージやデザインを作って、お客さんにいい印象を与えます。これには広告やロゴを作ることも入ります。
UXとUIは一緒に考える
「使いやすさ」(UX)と「見た目」(UI)は、どちらもお客さんがどう感じるかに関わるので、いつも一緒に考えることが大事です。会社ごとに仕事のやり方が違う
会社の大きさややることによって、たくさんの人が1つの仕事を担当することもあれば、1人がいろいろな仕事をすることもあります。特に大事なデザイナーの役割
デジタルを使って会社を良くするために、まず大事なのは「UX/UIデザイナー」です。もっと大きな会社で全部を変えるときには、「サービスデザイナー」も役に立つことがあります。サービスデザイナーは、お店全体の仕組みを考える人でもあります。見た目を作る仕事(グラフィックデザイン)は、専門的なので、外の会社にお願いすることもあります。
ーーーーー
デザイナーには
サービスデザイナー|サービスの価値を考える
UX/UIデザイナー|サービスの体験を考える
グラフィックデザイナー|サービスの見た目を考える
という3つのロールがあって、特にまず採用した方が良いのはUX/UIデザイナーだよ、みたいなことを言ってますね。
僕が追求していこうとしているのがまさにUX/UIデザイナーなので、そこの重要性を謳ってくれてるのは、嬉しいですね。
スキルマッピングの考え方
サービスデザイナー
✓ 「顧客・ユーザー理解」や「価値発見・定義」のスキルにおいて、知識とともに高い実践力が求められる。
• 顧客・ユーザーの課題特定や、バリュープロポジションの定義、製品・サービスの方針(コンセプト)の策定を行う際に必要
✓ 「戦略・マネジメント・システム」や「ビジネスモデル・プロセス」関連のスキルについても、ビジネスアーキテクトと協働しながら実践できる程度の知識と実践力を幅広く持 ち合わせていることが求められる。
• 社会や社内外関係者(製品・サービス提供における関係者)の課題特定、製品・サービスの方針(コンセプト)を継続的に実現するための仕組みのデザイン、 ビジネス視点からの実現可能性の検証をビジネスアーキテクトと協働して行う際に必要
UX/UIデザイナー
✓ 「顧客・ユーザー理解」や「価値発見・定義」「設計」のスキルにおいて、知識とともに高い実践力が求められる。
• 顧客・ユーザー体験の検討や、情報設計、機能や情報の配置、外観、動的要素のデザインを行う際に必要
✓ 「テクノロジー」関連のスキルや、顧客・ユーザーとの接点をデザインする際に必要な「プライバシー保護」のスキルについても、別類型(ソフトウェアエンジニアやサイバー セキュリティ等)と協働しながら実践できる程度の知識を幅広く持ち合わせていることが求められる。
• 製品・サービスのプロトタイプ作成を別類型(ソフトウェアエンジニアやサイバーセキュリティ等)と協働して行う際に必要
グラフィックデザイナー
✓ 「その他デザイン技術」のスキルにおいて、知識とともに高い実践力が求められる。
• デジタルグラフィック、マーケティング媒体等のデジタル関連のデザインや、事業や製品・サービスを展開する中での各種コンテンツのデザイン全般を行う際に必要
✓ 「マーケティング」や「ブランディング」のスキルについて、マーケティングやブランディングの専門家と協働しながら実践できる程度の知識と実践力を持ち合わせていること が求められる。
• ブランドのイメージの可視化、具現化をマーケティングやブランディングの専門家と協働して行う際に必要
訳は、
ーーーーー
デザインに関わる人たちのスキル
1. サービスデザイナー
大事なスキル: 「お客さんの気持ちを理解すること」と「何が価値かを見つけて定義すること」。
どんなときに役立つ?:
お客さんの問題を見つけたり、新しいサービスや商品の方向性を決めるときに必要です。
ビジネスアーキテクト(ビジネスの仕組みを考える人)と一緒に、サービスを続けるための仕組みや、実際にできるかどうかのチェックもします。
2. UX/UIデザイナー
大事なスキル: 「お客さんの気持ちを理解すること」「何が価値かを見つけて定義すること」「使いやすさを設計すること」。
どんなときに役立つ?:
アプリやウェブサイトを作るときに、お客さんが使いやすいように配置やデザインを考えるときに必要です。
エンジニアやセキュリティの専門家と協力して、技術やお客さんのプライバシーを守りながらデザインを考えるスキルも必要です。
3. グラフィックデザイナー
大事なスキル: 「デザイン技術」。
どんなときに役立つ?:
デジタル広告やウェブサイトで使う画像を作ったり、ブランドのイメージを形にする時に活躍します。
マーケティングの専門家と一緒に、ブランドのイメージをより良く見せるためのデザインも行います。
ーーーーー
UX/UIデザイナーに注視してみていくと、
サイバーセキュリティやソフトウェアエンジニアなど、
他人材類型と協働出来る人材に価値があると、読み取れました。
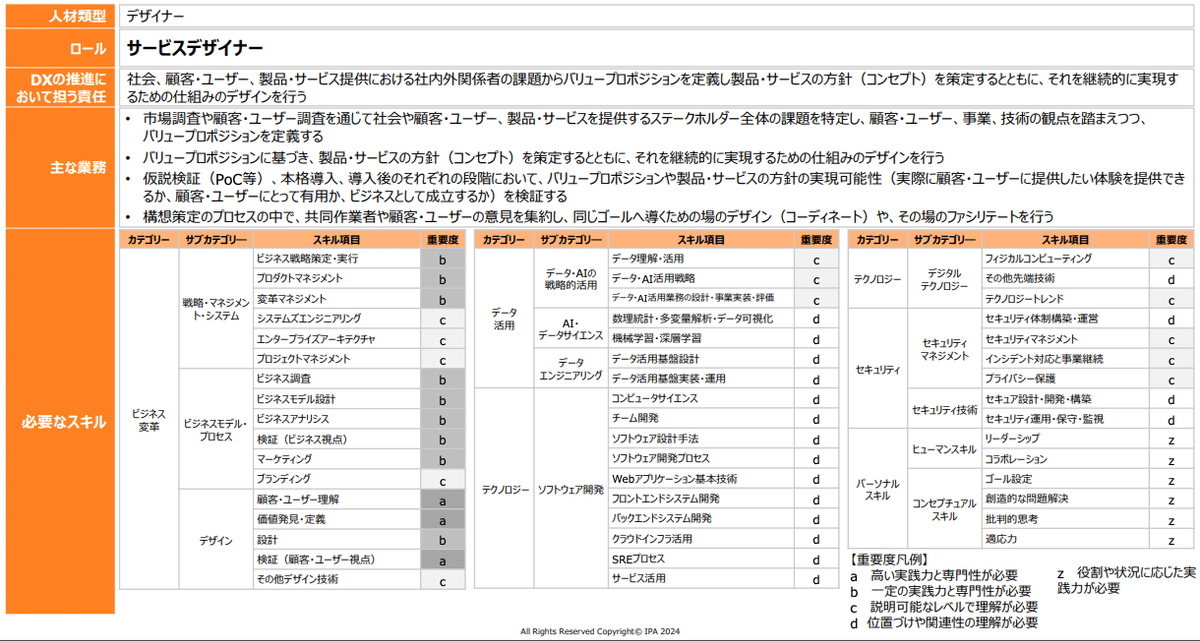
担う責任・主な業務・スキル
ここからスキルマップのような図が用意されています。
サービスデザイナー

UX/UIデザイナー

グラフィックデザイナー

各ロールで、必要とされているスキルがグレーになっています。
濃いグレーほど、特に必要とされるスキルです。
UX/UIデザイナーに注視してみます。
重要度 a|高い実践力と専門性が必要
🅰️ 顧客・ユーザー理解
🅰️ 価値発見・定義
🅰️ 設計
🅰️ 検証(顧客・ユーザー視点)
重要度 b|一定の実践力と専門性が必要
🅱️ マーケティング
🅱️ チーム開発
重要度 c|説明可能なレベルで理解が必要
・プロダクトマネジメント
・プロジェクトマネジメント
・ブランディング
・その他デザイン技術
・コンピュータサイエンス
・ソフトウェア設計手法
・ソフトウェア開発プロセス
・Webアプリケーション基本技術
・フロントエンドシステム開発
・バックエンドシステム開発
・クラウドインフラ活用
・SREプロセス
・サービス活用
・フィジカルコンピュータ
・テクノロジートレンド
・プライバシー保護
「幅広すぎる・・・」ってなりそうですが、
一番項目の多い「重要度c」は、
「説明可能なレベルで理解が必要」とありますので、
書籍やセミナー、ITパスポートの取得などである程度カバーできそうです。
実践可能なレベルは求められていないとのことです。
なので、重要度a、bのスキルについてのみ深掘りしてこうと思います。
🅰️ 顧客・ユーザー理解
内容
ユーザー調査(顧客満足度・利用データ等の調査やインタ ビュー等)や市場
競合調査の設計、実施を行うスキル • ユーザー調査の結果から、顧客の期待や不満、新たなニーズや 競合、トレンドを把握・分析し、インサイトを導き出すスキル
学習項目例
インタビュー設計、ワークショップ設計
ユーザー調査(A/Bテスト、カードソーティング、日記調査、フォーカスグループ 等)、 市場・競合調査(定量・定性)
調査結果分析、参加型デザイン
ペルソナとジャーニーマップ
🅰️ 価値発見・定義
内容
ステークホルダーをファシリテートしながら、顧客・ユーザーのニー ズを基にアイデアを発散させ、バリュープロポジションを定義するスキル
学習項目例
価値発見におけるフレームワーク(サービスブループリント、アサンプションマトリクス 等)
アイデエーションのための手法(ブレインストーミング、KJ法、シナリオ法、ペーパープロト タイピング)
バリュープロポジション • 製品・サービスの方針(コンセプト)策定
🅰️ 設計
内容
顧客・ユーザーのニーズを踏まえて、必要な機能やコンテンツを 明確化するスキル
顧客・ユーザーにとってのわかりやすさや見つけやすさを考慮して、 機能・コンテンツの構造や骨格をデザインするスキル
ユーザーにとって好ましい外観や動的要素(Look &Feel)を デザインするスキル
学習項目例
プロトタイピング
情報設計、コンテンツ設計、アクセシビリティ・ユーザビリティ設計、UI設計(ワイヤーフ レーム、モックアップ、オブジェクト指向/タスク指向 等)
デザインシステム(サイズ、フォント、コンポーネント、カラー 等)
人の行動原理や心理学を基にしたデザイン
でき上がった製品・サービスの倫理的観点からのチェック
🅰️ 検証(顧客・ユーザー視点)
内容
定義したバリュープロポジションを、実装した製品やサービスを通 じて実際に顧客が体験できるか、顧客にとって有用な体験に なっているかどうかを検証するスキル
学習項目例
コンセプトテスト
ユーザビリティ評価の計画と実施
🅱️ マーケティング
内容
自分たちの顧客は誰かを明確にし、市場のニーズと提供プロダク トの価値を明確にして差別化し、適切な方法で適切な顧客に 価値を届け収益を上げる仕組みを作り実行し改善し続けるスキ ル
学習項目例
顧客開発、ベネフィットと差別化、Webマーケティング、SEO、SNSマーケティング、カス タマーサポート、AI活用マーケティング
🅱️ チーム開発
内容
チームでのソフトウェア開発の生産性を高めるために必要となる スキル
学習項目例
Git/Gitワークフロー、チームビルディング、リーダブルコード、テクニカルライティング
こうやって細分化してみると、
やっぱり「幅広すぎる・・・」という感想で合ってました。
幅広すぎます。
ただ、丁寧に学習項目も提示してくれてますので、
一つ一つ実践していければ、と楽観的に考えています。
各ロールがデザインする対象
そして最後に、どのロールが何をデザインするのか、の概念図がありました。

なんかスッキリしました
DX推進において求められる役割が多様化・深化することに多少の不安はありましたが、
「デザイナー」に対する解像度が上がったことでなんかスッキリしました。
まずは「知ること」が重要に思います。
「今いる会社でしか活躍できない」ガラパゴス人材にならないよう、みなさんも自身の目指すロールを読み解いてみることをオススメします。
