
AppSheet実践編シリーズ⑭~Mapビューを使って「旅行管理アプリ」を作ってみた(後編)~
はじめに
こんにちは。ソシオネットの髭晩酌です。
皆さんは「そば前」という言葉をご存じですか?
昔、そば屋さんは注文が入ってからそばを打っていたそうです。客はそばの提供までの間に、そばの具をつまみにお酒を飲みながら待っていたそうで、このお酒の飲み方を「そば前」と言います。つまみとして並ぶのは、板わさ、焼き味噌、鴨肉、天ぷら、など。。。今くらいの年齢になって、昼からそば前を嗜みながら流れる時間の贅沢さがだんだんわかってきた今日この頃です。※もちろん休日に、です。
さて今回のブログは、前回に引き続いてMapビューについてです。
前回のブログはこちら↓↓↓
前回は「行動予定」「旅のしおり」という2つのビューの実装方法、Mapビューの使い方、Address型の特徴、GoogleMapとMapビューとの連携などについて説明してきました。
今回は、引き続いて「写真」「旅の思い出」という2つのビューの実装を通じて、さらなるMapビューの世界をご紹介していきます。


なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
「写真」「旅の思い出」を実装する
では前編と同様に、この2つのビューで使うテーブルを取り込んでいきます。前回の「行動予定」が含まれているスプレッドシートと同じブック内に以下の「写真」テーブルを作成した上で、Data>Create>Add new dataから取り込みます。なお「写真」「旅の思い出」で使うのはこの1つのテーブルだけです。

取り込んだ結果、Dataの設定画面に「写真」が出来上がりますので、以下の通りに設定していきます。

前回のブログで設定した「行動予定」では、場所のデータ型をAddress型にしていましたが、今回の「写真」ではLatlong型にしています。このLatlong型は緯度・経度を表現するデータ型となります。INITIAL VALUEにHERE()という関数を設定することにより、スマホなどで写真撮影をした場所の緯度・経度を保存する、という仕掛けです。
次にビューの設定です。まずは「写真」ビューを作成します。
その前に、私の環境だと「Map」というビューが勝手に作成されていましたので、これは消してしまいましょう。(作成されていない人は気にせず先に進んでください)

ということで、改めて「写真」ビューを作成します。
View>Add Viewから新規のビューを作成し、以下の表の通りに設定していきます。この辺も今回のブログのテーマのMapとはあまり関係がないので、さらっと設定してしまいましょう。


続いて「旅の思い出」ビューです。前回の「旅のしおり」と同じく、ここでもダッシュボードを使います。まず先に「写真を撮った場所」というビューを作成し、これと直前に作成した「写真」ビューを組み合わせて「旅の思い出」ビューを作ります。
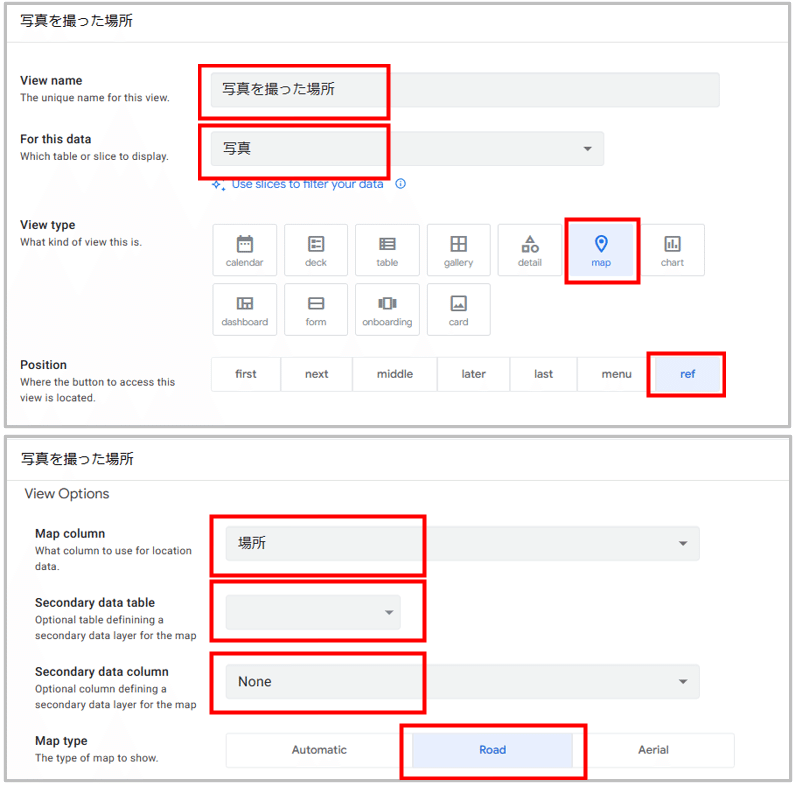
ということで、「写真を撮った場所」ビューの設定の仕方を説明していきますね。View>Add Viewから新規のビューを作成し、以下の通りに設定します。

ここでも、ポイントになりそうな項目を以下にて説明していきます。ほとんど前回ブログでご説明した項目なので、繰り返しとなりますが、ご了承ください。
For this data:データを表示するテーブル、あるいは、スライスを選択します。ここでは先ほど作成した「写真」ビューを設定します。
Position:アプリ画面の下部のビュー選択アイコンの位置を設定します。この「写真を撮った場所」ビューもダッシュボードで使うだけでアプリ下部にはアイコンを出さないため、「ref」を設定します。
Map column:地図上に表示する位置情報を持つ項目を設定します。前回のブログと異なり、ここではLatlong型の項目である「場所」を設定しました。※「行動予定」テーブルと「写真」テーブルで、「場所」が同じ項目名でわかりづらくすいませんm(__)m
Secondary data table/column:Mapビュー上にはピンを2か所表示することができます。ですが今回は1か所しかピンを表示しないため、何も設定していません。
Map type:地図の種類をRoad(道路)かAerial(航空写真)のどちらにするかを選択します。
「写真を撮った場所」ビューの設定は以上です。
「写真」と「写真を撮った場所」の2つのビューができたので、最後に「旅の思い出」ビューのダッシュボードで組み合わせます。

ここは前回の「旅のしおり」とほとんど同じ設定なので、説明は割愛します。Interactive modeのトグルをONにすることを忘れないでくださいね!
最後に、細かいことを書き忘れていました。
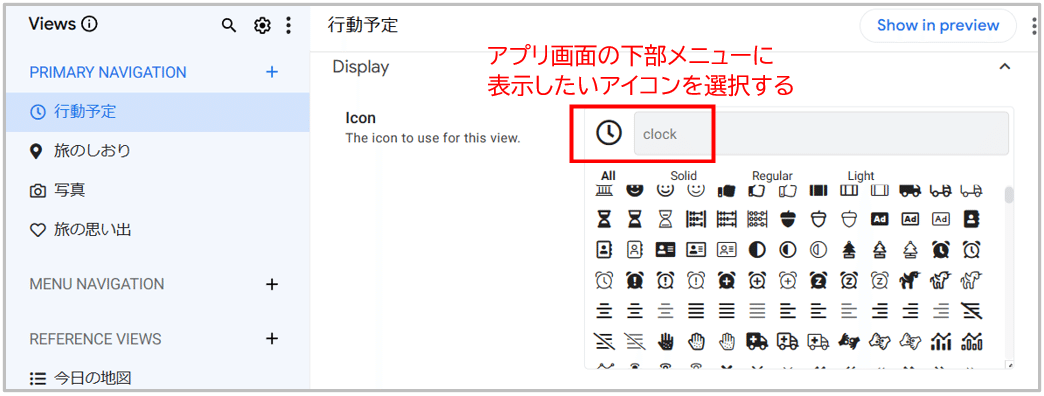
アプリ画面の下部のビュー選択アイコンは、各ビュー設定の下の方にあるDisplayセクションのIconから好きなものを設定してください。

これで、このアプリの設定は全て完了となります。
使ってみる
では今作った「旅の思い出」ビューを使いながら、さらにMapビューや関連する項目への理解を深めていきましょう。
・Googleストリートビュー連携
写真を撮った場所の周辺の風景を思い出したい、なんてことはないでしょうか。
そんな時には、Googleストリートビューで写真を撮った場所の周辺を表示すると、記憶をたどる助けになるかもしれません。
写真を撮った場所(ピンのある場所)にペグマン(人型のアイコン)をドロップすることで、簡単にストリートビューを表示することができます。これでもっと旅行の思い出に浸りましょう!!

他にもあるMapビューの活用アイディア
2回にわたって説明してきたMapビューですが、今回のような旅行管理アプリ以外にもいろいろな業務・場面で活用できそうです。ここでは活用できそうなアプリの案をいくつか書いておきます。
・タクシーの乗務記録アプリ
タクシーに乗った際に、運転手さんが紙に乗務記録を書いているのを見たことはないですか?専用の乗務記録システムもありますが、地方ではまだ紙で乗務記録を管理している企業も多いようです。AppSheetを使えば低コストで乗務記録アプリを作成することが可能です。
ちなみに、Mapとは関係ないですが、車両点検結果やアルコールチェック点検結果を管理するアプリもAppSheetで簡単に作れますので、タクシー業界や運送業界向けにAppSheetを活用したトータルソリューションの構築も可能です!
・フィールドエンジニア用作業報告書アプリ
プリンターやATMなどの機器を現地に赴いてメンテナンスするフィールドエンジニアさん。作業場所、作業内容、故障状況などを報告するような業務もあると思います。AppSheetを使えば、書面では報告が難しかった画像データや位置情報を用いた報告書アプリが簡単に作成できます。
また、報告書の作成をトリガに上長にメールを飛ばして確認依頼をするような、簡易ワークフロー機能を実装することもできます。
・採集記録アプリ
植物や昆虫、地層、珍しい石など、様々なものを採集することが趣味の方もいらっしゃるかと思います。どこで何を採集したのかを管理するアプリも、AppSheetを使って簡単に作成することができます。
また、例えば小学生のお子さんが何かの採集を趣味とされている場合は、アプリの作成自体からお子さんに取り組んでもらうことで、夏休みの自由研究のネタ(採集記録アプリ作成+アプリ上で採集結果レポート作成)としても使えるかもしれません。
余談ですが、今の子供は学校教育の中でITに触れており、また、デジタルネイティブ世代でもあるので、我々大人よりも、AppSheetの素晴らしい活用方法を思いついてくれそうな気がしています。
終わりに
2回にわたってMapビューに関するあれこれを説明してきました。
スマホやタブレットなどのモバイルデバイスが企業活動の中に普及して久しいですが、その「持ち歩ける(=さまざまな場所でアプリが使える)」という特性を最大限に生かして、Mapビューを使ったモバイルアプリをぜひ作ってみてはいかがでしょうが?
本ブログが、そのようなモバイルアプリ作成を検討中の方の一助になれば幸いです。
ということで、今回のブログは以上となります。そして、これにて弊社のブログも2023年最後となります。ではまた来年もブログでお会いしましょう!ルネッサーンス!!&よいお年を!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。1月開催分のお申込みは以下からお願いいたします。
1/9(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
1/16(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
