
AppSheet実践編シリーズ⑤~見た目がイケてるAppSheetアプリの作り方(前編)~
はじめに
こんにちは。ソシオネットの髭晩酌です。私が1つ前のブログ(大胆予測!ノーコードアプリ開発で未来はこう変わる!)を書いていた時はWBCの真っ最中でした。今さらですが、侍ジャパン優勝おめでとうございます!3年後も楽しみにしています!(野球に興味がない方、申し訳ありません。どうぞ本文にお進みください。。)
さて、AppSheetを使えばコードを書かずに誰でも簡単に業務アプリを作れますが、一方で「このアプリ、見た目はイマイチだな~」と思ったことはないですか?ご存じの通りAppSheetではデザインのパターンが決まっており、あまりUIに自由度はありません。が、ユーザがパッと見て「なにこれ、使いたくない。。。」と思われてしまうようなアプリだと、アプリを業務に定着させるハードルが上がってしまうのも事実です。
そこで今回のブログでは、「見た目がイケてるAppSheetアプリの作り方」と題して、みんなが使いたくなるようなアプリの盛り方?デコり方?をご紹介したいと思います。
素材となるアプリ・データの説明
今回の素材となるアプリの元となるデータを紹介します。

シンプルなHRシステムのデータをイメージしていただければと思います。
※今回のテーマはアプリの見た目なので、業務的な部分はあまり気にしないでください。
また、上記のデータをAppSheetに取り込ませて、idを非表示にするなどの簡単な設定だけ行った状態が以下です。

まあまあこんな感じになるよね、、、という印象なのではないでしょうか。では早速、このHRシステムのUIをデコって行きますよ!
なお今回のブログでは、以下の5つのデコポイントについて前編後編の2回に分けて説明していきます。
・デコ① テーマやブランドをデコる!
・デコ② メニューをデコる!
・デコ③ 一覧画面をデコる!
・デコ④ 処理完了後画面をデコる!
・デコ⑤ ボタンなどの表示をデコる!
なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
デコ① テーマやブランドをデコる!
左側のメニューから「setting」を選択して「Theme & Brand」を選択します。ここではアプリのテーマカラーやロゴ、再読み込み時の画像などの設定ができます。
今回は以下の設定を変更しました。
Primary color:アプリのテーマカラー
App logo:ログイン後画面やアプリのヘッダー部に表示されるロゴ画像
Launch image:読み込み時の背景画像
Header & Footer>Hide menu and search buttons:メニューや検索ボタンを隠すかどうか
Header & Footer>Style:配色イメージ
Fonts>Text size:アプリ全体の文字の大きさ

上記の設定を変更した結果、アプリ画面は以下のようになりました。前の画像と比べて、ずいぶんUIの印象が変わったのではないでしょうか?ですが、まだまだこれからです。

他にも設定できる項目がいろいろあるので、アプリの用途など応じて設定してください。
なお、ロゴなどの画像はデータソースとなるスプレッドシートがあるフォルダ内に専用のフォルダを作成して格納しておくのが管理上オススメです。

デコ② メニューをデコる!
ここでは、アプリのフッター部にあるリンクから各画面に遷移するのではなく、画面上にメニューボタンを配置してそこから各画面に遷移できるようにするやり方をご説明します。個人的な感想では、この設定をするかしないかで業務アプリっぽさに雲泥の差が出てきますので、超オススメのテクニックです!
早速ですが、まず以下のような「メニュー」シートをスプレッドシートに追加してAppSheetに取り込みます。

なお取り込む際には、権限はRead-Onlyとしてください。

次に、以下の2つの画像ファイルを前述のスプレッドシートと同じ階層にあるフォルダに格納します。こちらがメニューボタンに表示される画像になりますので、実際にメニューを作る際には表示したい画像ファイルを事前に用意しておきましょう。

引き続いて、メニューボタンを押下した際に画面遷移をさせる際のアクションを作成します。 左側のメニューから「Action」を選択して、以下の図のようなアクションを新規に作成します。

次に、左側のメニューから「Views」を選択して「PRIMARY NAVIGATION」から、メニュー用のビューを追加します。
以下の図の通りに設定してください。

うまく設定できていれば、このアプリのトップ画面となるメニュー画面が作成できているはずです。
そうなるとフッターの「社員」「部署」のメニューはもう不要となると思われるので、ここで非表示にします。左側のメニューから「Views」を選択して「PRIMARY NAVIGATION」から「社員」を選択し、Positionを「menu」に設定することによりフッターのメニューを非表示にできます。「部署」についても同様に設定しましょう。

ここまで設定すると、以下の図のようなイメージと動作になります。無事にトップメニューを設定することができました。

それでは、この章で実装したことを解説していきます。
まず画面遷移の仕組みです。先ほど作成したアクション内でTargetに設定した「LINKTOVIEW()」関数は、引数となるビューへのリンクを返す関数です。アクション内で指定したDoThisの動作に従い、取得したリンクへ遷移するという仕組みです。また、引数はメニューシートの「メニュー名」列から取得するので、メニューボタンごとにリンク先を制御することができるというわけです。

次に、メニュー画面の表示に関してです。
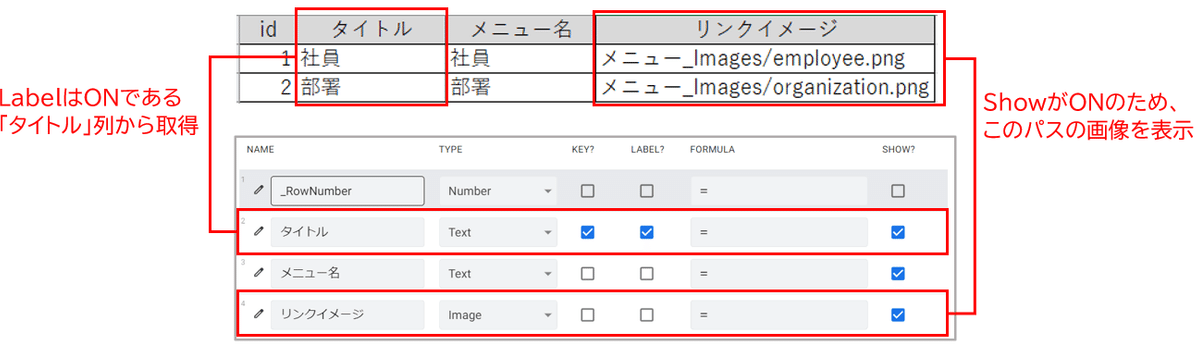
まずメニューボタン上の文字ですが、これはLabelにチェックがついている「タイトル」列から取得しています。
またメニューボタン内の画像ですが、「リンクイメージ」列にはアプリのデフォルトフォルダからのパスを設定しています。image型でShowにチェックがついているので、このパスにある画像を表示しています。
ちなみにimage型の画像データをアプリから保存する場合は、「[テーブル名]_Images」という名前のフォルダがスプレッドシートがあるフォルダ配下に自動で作成され、その中に画像データが格納されます。今回のメニューについてはアプリからデータを作成する想定ではありませんが、上記の仕様に合わせてフォルダ名を「メニュー_Images」としました。この点については次の章でも出てくるので、そこでも説明します。

ちなみに、ボタンに画像が不要という場合はShowのチェックを外せば以下のようにボタンだけの表示となります。「画像があるとおもちゃっぽいアプリに見えるかも。。。」という方はこちらの表示でもOKかと思います。

メニューについては以上になります。さあ、さらにアプリをデコっていきましょう!!!、、と言いたいところですが、前編はここまで。
終わりに
本ブログでは、見た目がイケてるAppSheetアプリの作り方のテクニックを2回に分けて紹介しており、今回が前編となります。後編もUIを改善するテクニック満載ですので、ご期待ください!
ということで、今回のブログは以上となります。また次のブログでお会いしましょう。ルネッサーンス!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。5月開催分のお申込みは以下からお願いいたします。
5/9(火)【毎月第2火曜開催】AppSheetを知ろう!+もくもく会/初心者歓迎/途中入退出可 | Peatix
5/16(火)【毎月第3火曜開催】AppSheetでかんたんアプリ開発!~実践編~/途中入退場可 | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発アプリを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
