
AppSheet実践編シリーズ⑭~Mapビューを使って「旅行管理アプリ」を作ってみた(前編)~
はじめに
こんにちは。ソシオネットの髭晩酌です。
突然ですが、緑のたぬきは好きですか??私はもちろん好きです。普通に食べるのも好きですが、緑のたぬきは、例えば大雨の日など、買い物に行きたくない日の酒のつまみとしてもかなり優秀です(以下①~③)。
①乾麺と天ぷらを取り出す
②お湯を少なめにして濃い目のつゆを作る
③乾麺や天ぷらをつゆに浸けてかじる
なお、途中で普通にそばが食べたくなったら、つゆにお湯を加えて通常の濃度にした上で食べかけの乾麺を入れれば、なんとかなります!(完全には戻らないけど)
おそらく推奨されていない食べ方なので責任取れませんが、興味がある方はお試しあれ~。
さて今回のブログは、Mapビューについてです。
Mapビューについては以前、肉球さんが以下のブログにて少し触れていますが、簡単に位置情報をアプリ上の地図に表現できるという点で、AppSheetでノーコードで標準機能の中でもかなり特徴的なものの1つだと思っています。
また、Google社のツールということで、GoogleMapとの連動も簡単にできるので、地図を用いたアプリを簡単に作りたい場合はAppSheetはかなり有力な選択肢になると思います!
※活用できそうなアプリのアイディアは後編にいくつか記したいと思います
ということで、今回は「旅行管理アプリ」を作りながら、Mapビューの便利さを解説していきます!前後編ですが、お付き合いください。
なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
旅行管理アプリの説明
まずは、今回の題材である「旅行管理アプリ」について簡単に完成形の説明をしていきます。今回作る「旅行管理アプリ」は大きく以下の4つのビューから構成されています。
・行動予定
旅の予定(場所や予定時刻、その場所でやりたいこと)を登録して一覧表示する画面です。予定の一覧は、日付ごとにグルーピングされて表示されます。旅行の計画時に使う画面、というイメージです。

・旅のしおり
登録された予定の中で、今日の予定のみが表示される画面です。予定に登録した場所が地図上のピンで表示されます。またGoogleMapと連携して、目的地までの経路を表示できます。旅行時には、この画面を見ながら行動することを想定しています。

・写真
旅先で撮った写真と撮影日時、コメントを一覧表示する画面です。また、スマホやタブレットからアプリを開いて、「+」ボタンから新しい写真を撮ることができます。

・旅の思い出
撮った写真のサムネイルの一覧とその位置情報を表示する画面です。GoogleMapのストリートビューを表示して、撮影した現地の景色などを見ることもできます。

では早速このアプリを作りながら、Mapビューの使い方や便利さなどを解説していきます。
まずは、「行動予定」と「旅のしおり」の2つのビューを作っていきます!

「行動予定」と「旅のしおり」を実装する
何をおいても、AppSheetで開発する時は、まずはデータです。
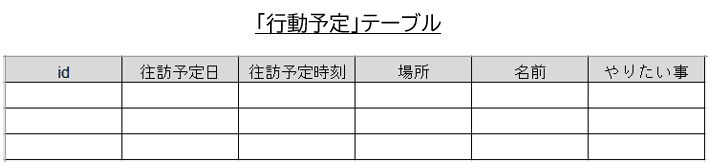
2つのビューを作成するにあたり、AppSheetのトップ画面>Create>App>Start with existing dataから、以下の「行動予定」テーブルを取り込みます。なお、「行動予定」と「旅のしおり」で使うのはこの1つのテーブルだけです。

そして、Data>行動予定 より、以下の通りに設定していきます。

場所のデータ型をAddress型にしているのがポイントですね。このAddress型については、後述します。
次に、「旅のしおり」では今日の予定のみを一覧表示しますので、そのためのスライスを設定します。
Data>行動予定 の右側の「+」ボタン(Add Slice to filter data) を押下し、「今日の行動予定」というスライスを作成します。そして、Row filter condition に以下を設定してください。Slice NameとRow filter condition 以外はデフォルトのままでOKです。

[往訪予定日] = TODAY() 次にビューの設定です。まずは「行動予定」ビューを作成します。
Viewの設定画面には既に「行動予定」ビューが作成されているはずですので、その設定を以下の表の通りに変えていきます。この辺はこのブログのテーマであるMapビューとはあまり関係がないので、さらっと設定してしまいましょう。


次に、「旅のしおり」ビューです。先に、「今日の地図」「今日の行動予定」という2つのビューを作成し、それを「旅のしおり」ビューでView Type:ダッシュボードを使って組み合わせます。
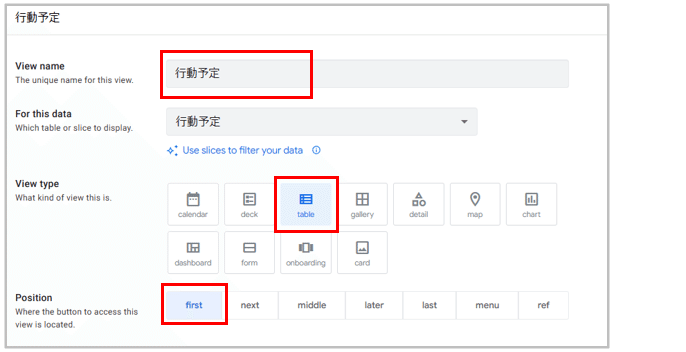
ということで、まずは「今日の地図」ビューから説明します。ここは今回のブログのテーマそのものなので、少し詳し目に行きます!


上記の設定のうち、ポイントになりそうな項目を以下にて説明していきます。
For this data:データを表示するテーブル、あるいは、スライスを選択します。ここでは、今日行く予定の場所のみを地図上に表示するので、先ほど作成した「今日の行動予定」スライスを設定します。
Position:アプリ画面の下部のビュー選択アイコンの位置を設定します。とはいえ「今日の地図」ビューは「旅のしおり」ビューのダッシュボードで使うだけでアプリ下部にはアイコンを出さないため、「Ref」を設定します。(これにより、このビューはREFERENCE VIEWSとなります)
Map column:地図上に表示する位置情報を持つ項目を設定します。ここではAddress型の項目である「場所」を設定しました。ちなみに、本ブログ後編で出てくるLatLong型の項目も設定できます。
Secondary data table/column:Mapビュー上にはピンを2か所表示することができます。ですが今回は1か所しかピンを表示しないため、何も設定していません。
Map type:地図の種類をRoad(道路)かAerial(航空写真)のどちらにするかを選択します。
「今日の地図」ビューの設定は以上です。
次に「今日の行動予定」ビューの説明に行きます。ここも先ほどの「行動予定」ビューと同様に、さらっと設定するだけですね。
For this dataに「今日の行動予定」スライスを設定する点と、Positionに「ref」を設定する点以外は、「行動予定」ビューと同じ設定でOKです。


ということで、「今日の地図」「今日の行動予定」の2つのビューができたので、最後に「旅のしおり」ビューのダッシュボードで合体させます。こちらもポイントになりそうな項目については、少し詳し目に説明していきますね。

View type:前述の通り、2つのビューをダッシュボードで組み合わせるので、dashboardを選択します。
View entries:ダッシュボードの中で表示するビューを選択します。先ほど作成した「今日の地図」「今日の行動予定」を設定します。なお、それぞれのビューの表示サイズを「Large」「Wide」「Tall」「Small」から選択できますが、ここはお好みでどうぞ。
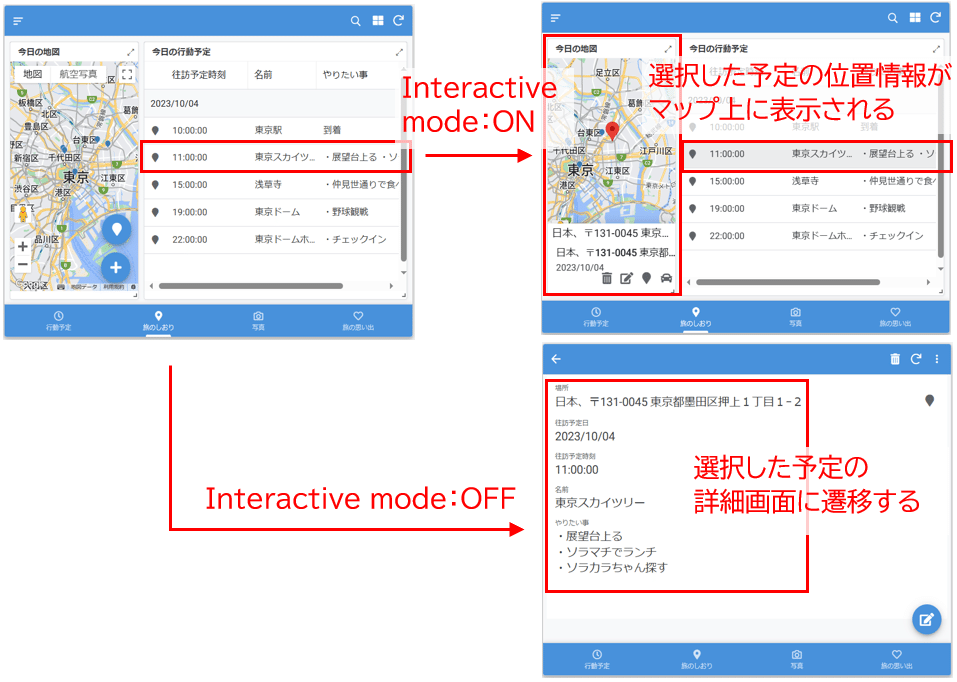
Interactive mode:ダッシュボードに含まれるビュー同士を連動させる場合にONにします。今回は行動予定を選択したらその場所を地図上で表示したいのでONにします。重要な設定ですが説明だけだとわかりづらいので、ON/OFFの場合にどのような動作になるかは以下の図にて確認してみてください。

これで、Interactive modeが超重要な設定であることが分かってもらえたと思います。
前編の設定内容は以上となります。
使ってみる
では早速「行動予定」と「旅のしおり」の2つのビューを実際に使いながら、いろいろなAppSheetの便利機能を体験してみましょう。
・住所の入力補助
場所を地図上に表示するといっても、いちいち住所を手で入力するのは面倒ですよね。ここではAppSheetのAddress型の項目の入力について、「行動予定」ビューの入力を例に、3つのパターンを説明していきます。
① 施設名を入力すると、自動で住所を提案してくれる場合
例えば「東京スカイツリー」と入力すると、自動でMapビューが認識できる住所を提案してくれる場合があります。この場合は、これをクリックするだけで住所入力は完了です。めちゃ便利!

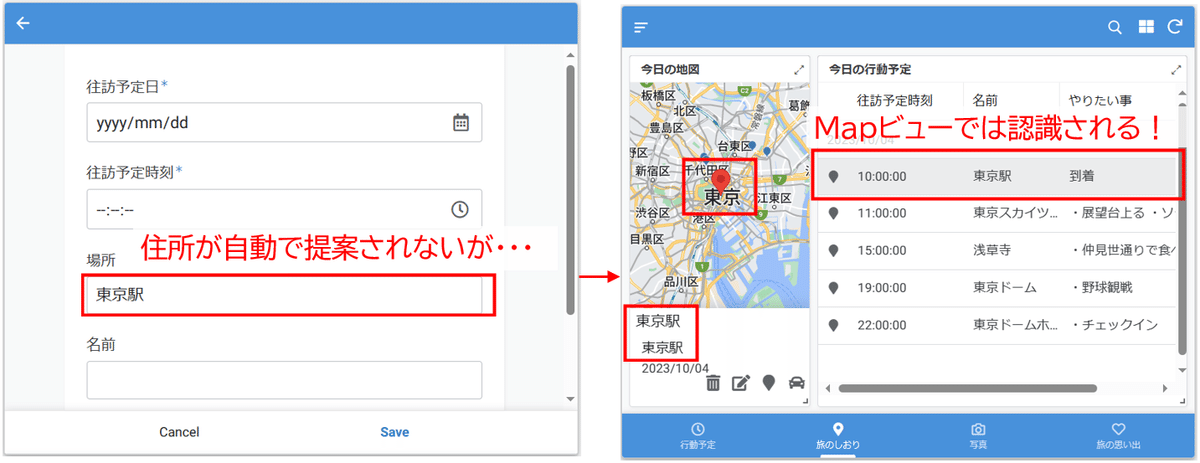
② 施設名そのままでMapビューが認識する場合
施設名そのままでもMapビューが認識してくれる場合があります。例えば「東京駅」と入力すると、住所を自動で提案はしてくれませんが、実はそのままでもMapビューは認識してくれます。これも便利!

③ ①②のどちらにも当てはまらない場合
この場合も手で住所を入力する必要はありません。例えば「大久保駅」(新宿の隣の駅)と入力しても地図は反応しません。この場合はピンボタンを押下して、地図上から目的地を探し出してチェックボタンを押下すれば、その場所の住所が入力されます。

・GoogleMap連携
旅行の際に目的地の最寄り駅から少し歩く場合もあると思います。その場合の経路表示もGoogleMapと連携すれば簡単にできます。
例えば東京には「サンシャイン60」という昔からある高層ビルがあります。池袋駅から歩いて5分くらいの場所にあるのですが、この場合は池袋駅で電車を降りたあと、「旅のしおり」ビューでピンボタン押下して詳細画面に遷移した後で自動車ボタンを押下すると、GoogleMapの経路検索画面が開きます!
これで少し離れた場所まで歩く必要がある場合でも、迷う心配はないですね!

終わりに
本ブログでは、Mapビューの実践的な使い方をご紹介してきました。引き続き、後編もお楽しみに~~!
ということで、今回のブログは以上となります。ではまた次回ブログでお会いしましょう!ルネッサーンス!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。12月~1月開催分のお申込みは以下からお願いいたします。
12/19(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
1/9(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
