
PowerAutomate(クラウドフロー)④~SharepointListに格納した添付ファイルをメールで自動送信~
こんにちは、hinanoiです。
今年は天災が多いのもあり、最近備蓄品を買い足しました。
地震がきた時は、揺れを感じたくないのでジャンプする派です😁
今回はPowerAutomateから自動で送るメールにファイルを添付したい場合、
ファイルの格納場所は以下の2パターンがあると思います。
①SharepointのList
②Sharepointのフォルダ
今回は①のSharePointListとPowerAutomateを使用して、
SharePointListが新規追加されると、自動でListに登録したファイルを添付してメール送信する設定をご紹介します。
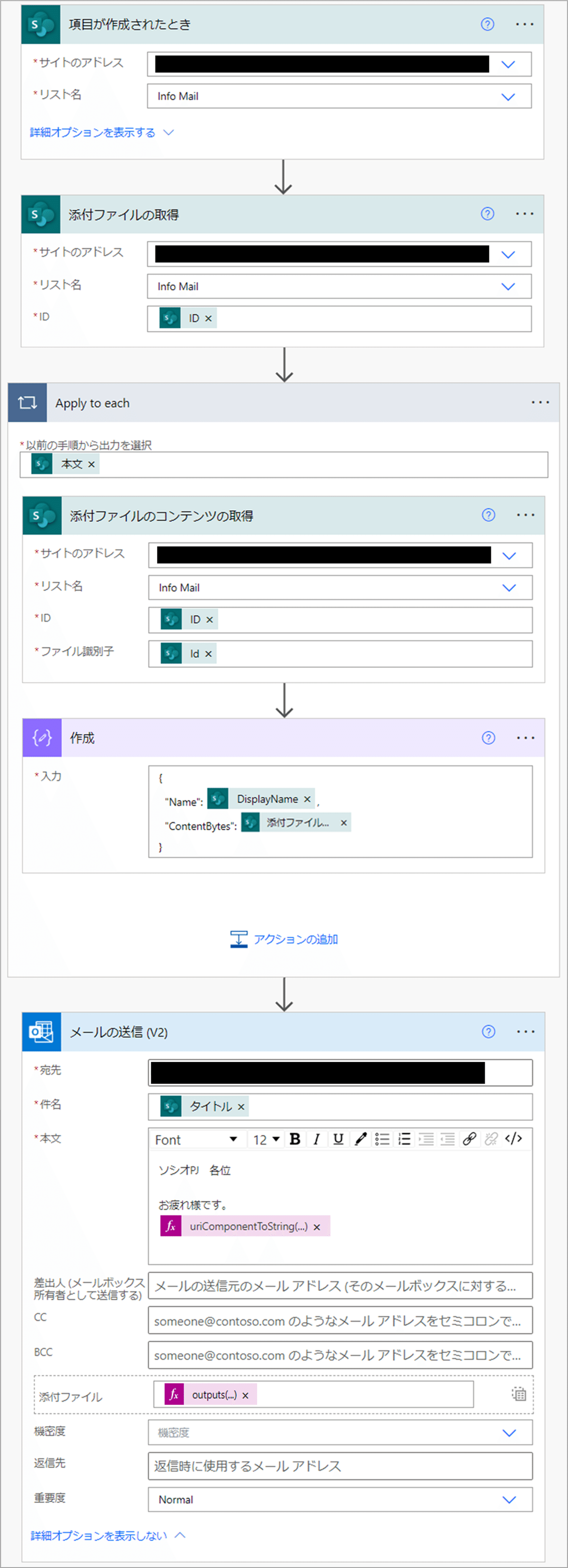
■クラウドフロー全体図

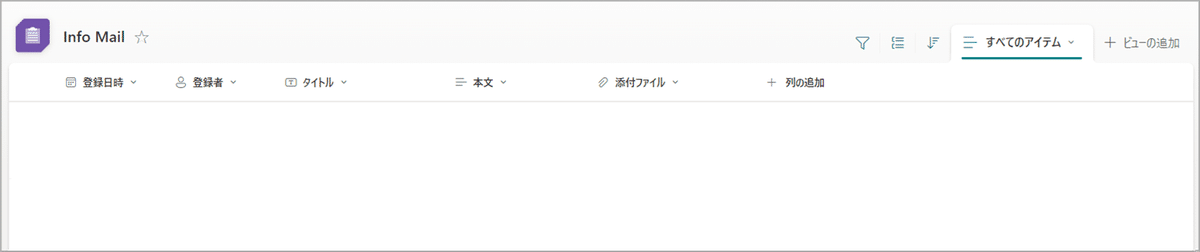
■事前設定
SharePointListを作成しておきます。
・必要な項目(その他は任意):タイトル、本文(Mailbody)、添付ファイル
(イメージ)

■クラウドフロー設定
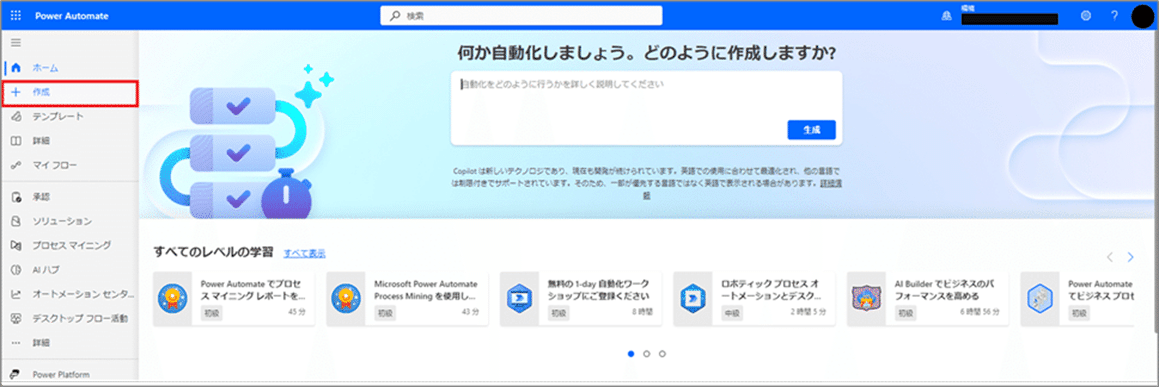
1.PowerAutomateにサインイン後、左側の「作成」をクリックします

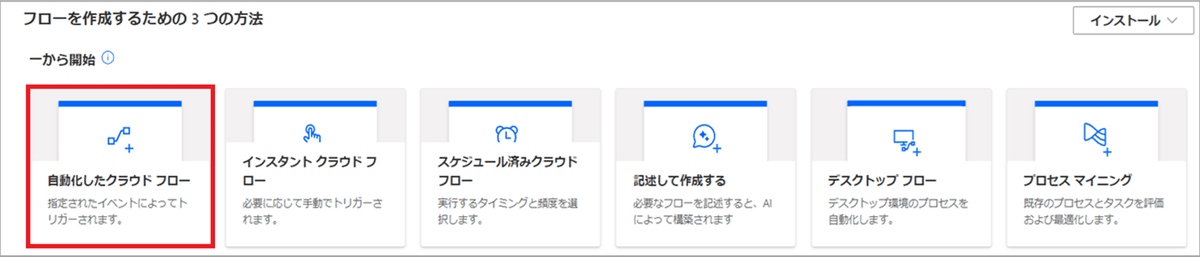
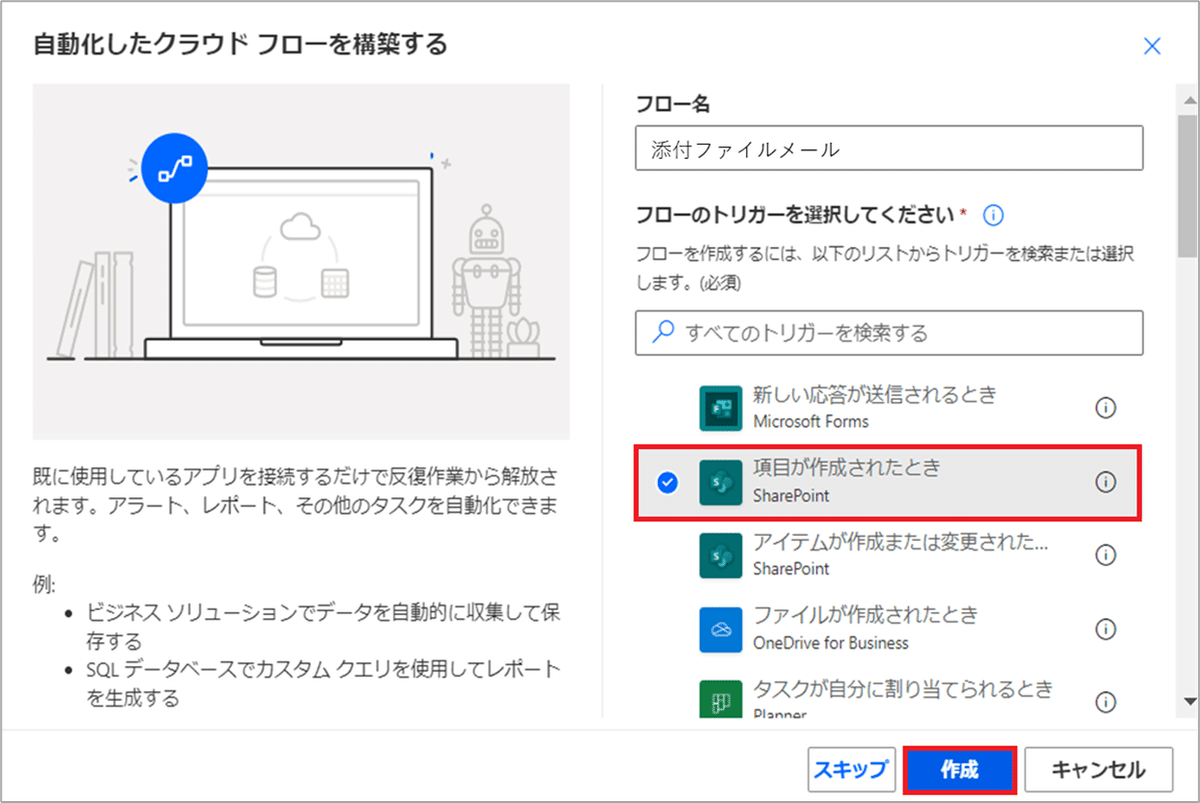
2.「自動化したクラウド フロー」をクリックします

3.フローのトリガーを「項目が作成されたとき」を選択し、「作成」ボタンをクリックします

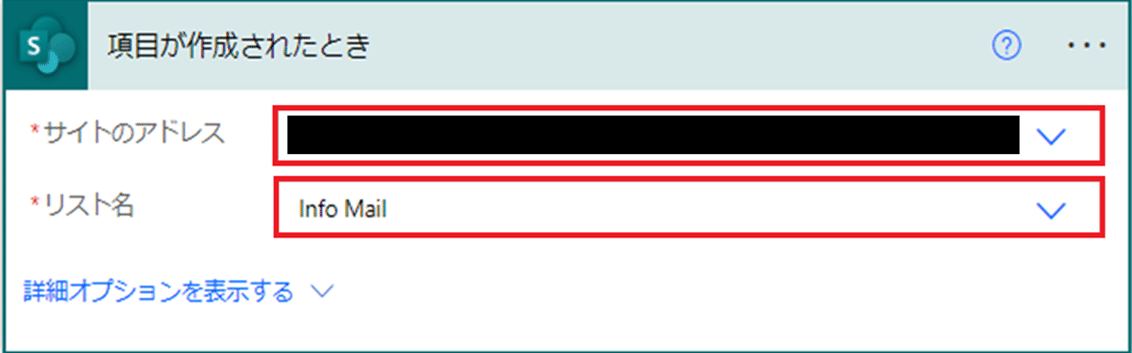
4.「項目が作成されたとき」を入力します
事前設定で作成したSharePointListのURLとリスト名を設定します。

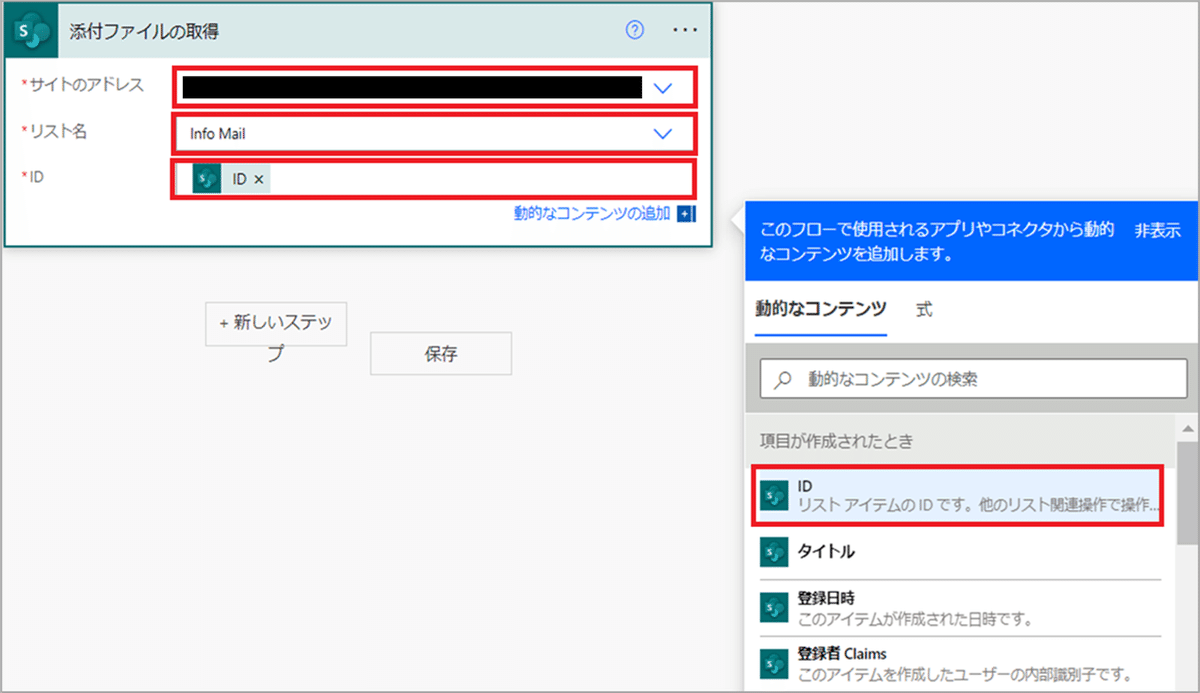
5.新しいステップの追加:「添付ファイルの取得」を入力します
事前設定で作成したSharePointListのURLとリスト名を設定します。
IDは、レコードに対して一意の識別子を利用してアクセスするため「項目が作成されたとき」のIDを選択します。

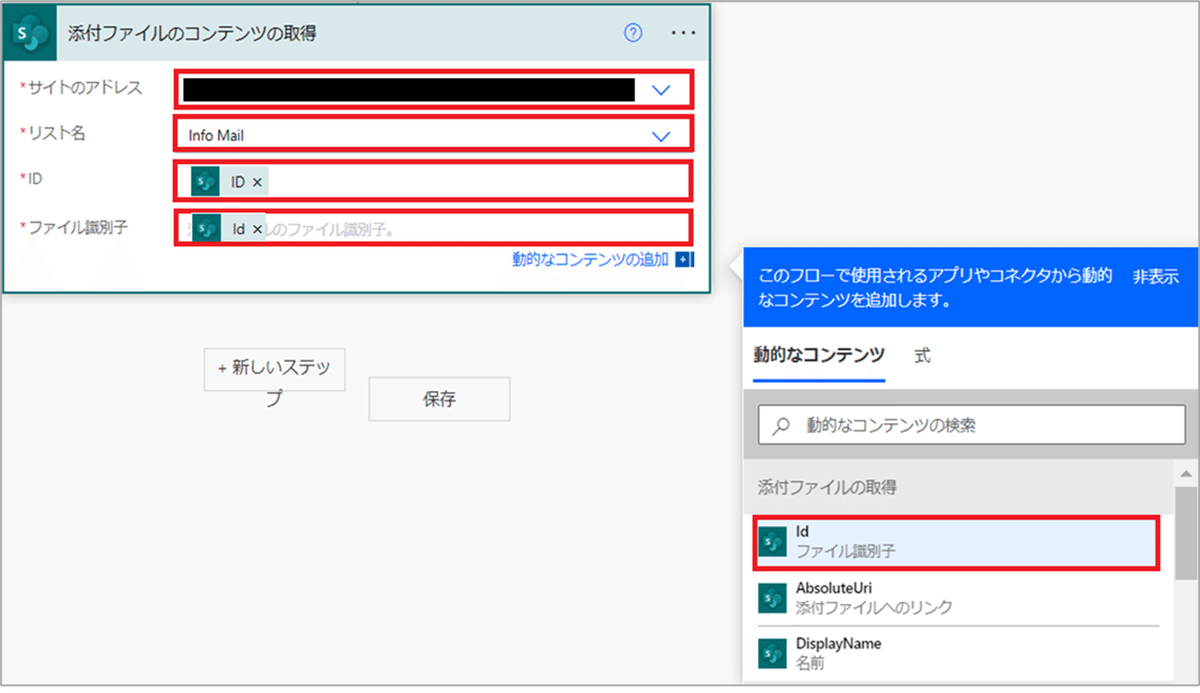
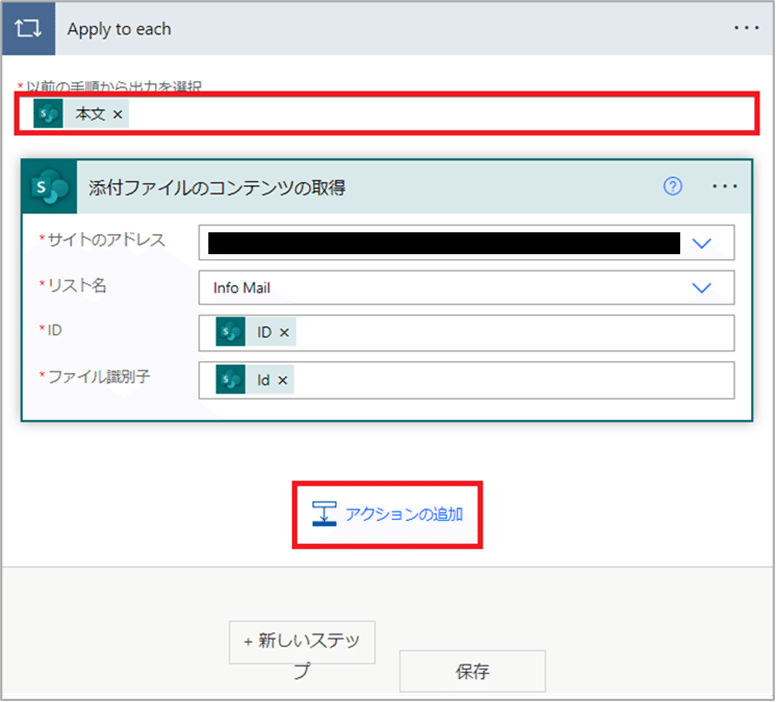
6.新しいステップの追加:「添付ファイルのコンテンツの取得」を入力します
サイトのアドレス~IDまでは手順5と同じものを入力します。
手順5で設定した添付ファイルの中身を識別するため「添付ファイルの取得」のidを選択します。

※手順6を設定すると、自動的にApply to eachが追加され、以前の手順から出力を選択に「body'添付ファイルの取得'」が入力されます。
※手順7はApply to eachの中の「アクションの追加」からアクションを追加します。

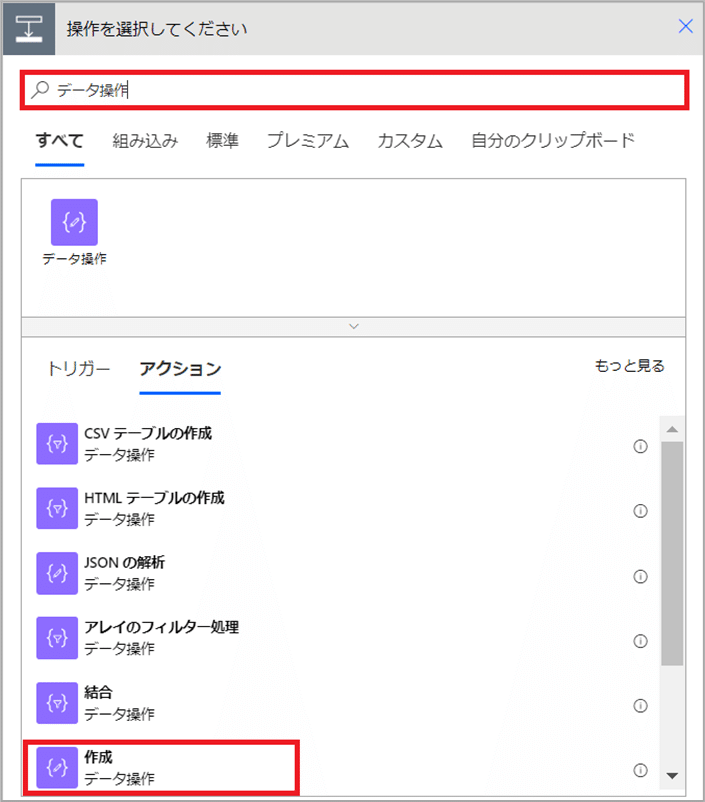
7.アクションの追加:データ操作の「作成」を入力します
検索ウィンドウに「データ操作」と入力し、「作成」を選択します。

メールにファイルを添付する際、正しいファイルを添付するよう、
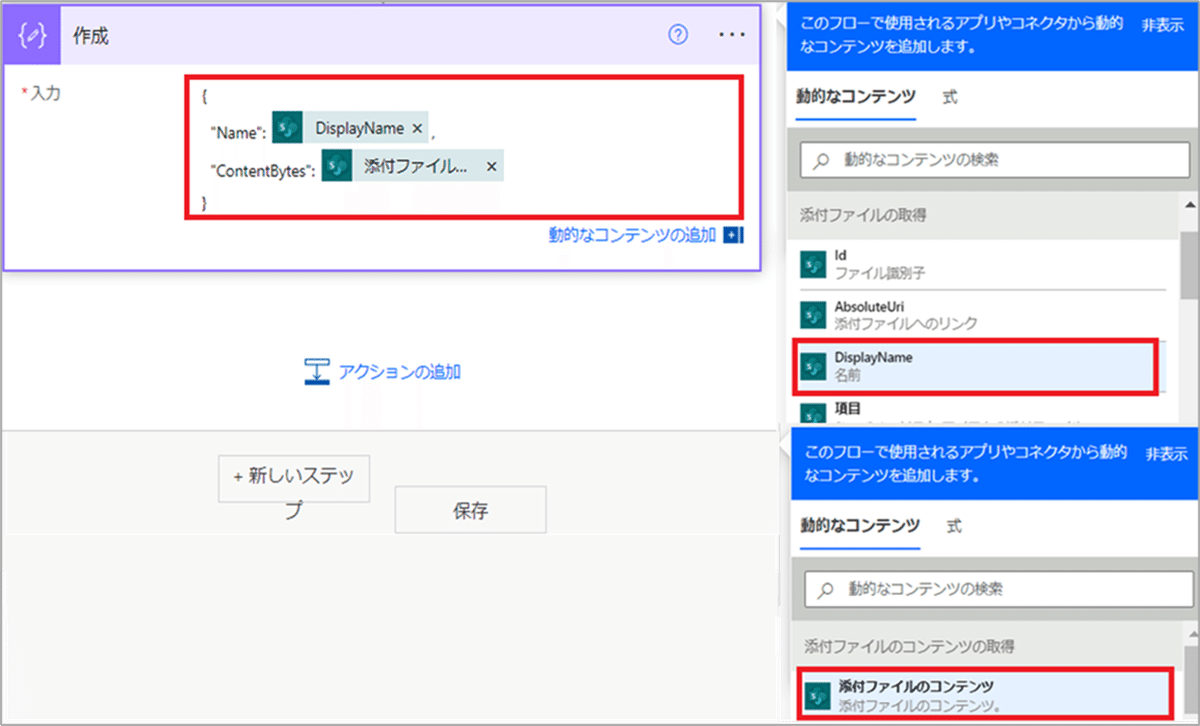
以下をコードをコピーして「入力」に貼り付けます。
・Name:取得した添付ファイルの表示名(実際のファイル名)を指すため、「添付ファイルの取得」のDisplayNameを選択します。
・ContentBytes:ファイルの内容(バイナリデータ)を指すため、
「添付ファイルのコンテンツの取得」の添付ファイルのコンテンツを選択します。
{
"Name":{items('Apply_to_each')?['{FilenameWithExtension}']},
"ContentBytes":{body('ファイル_コンテンツの取得')}
}
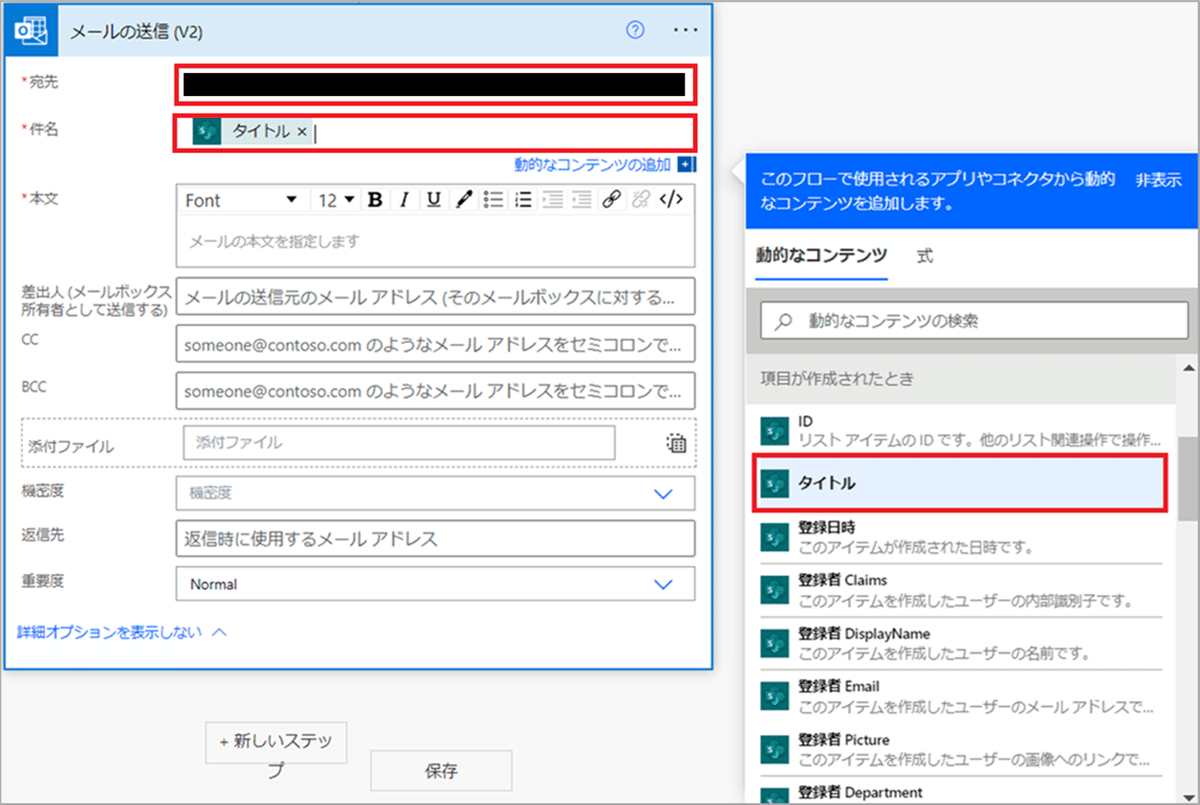
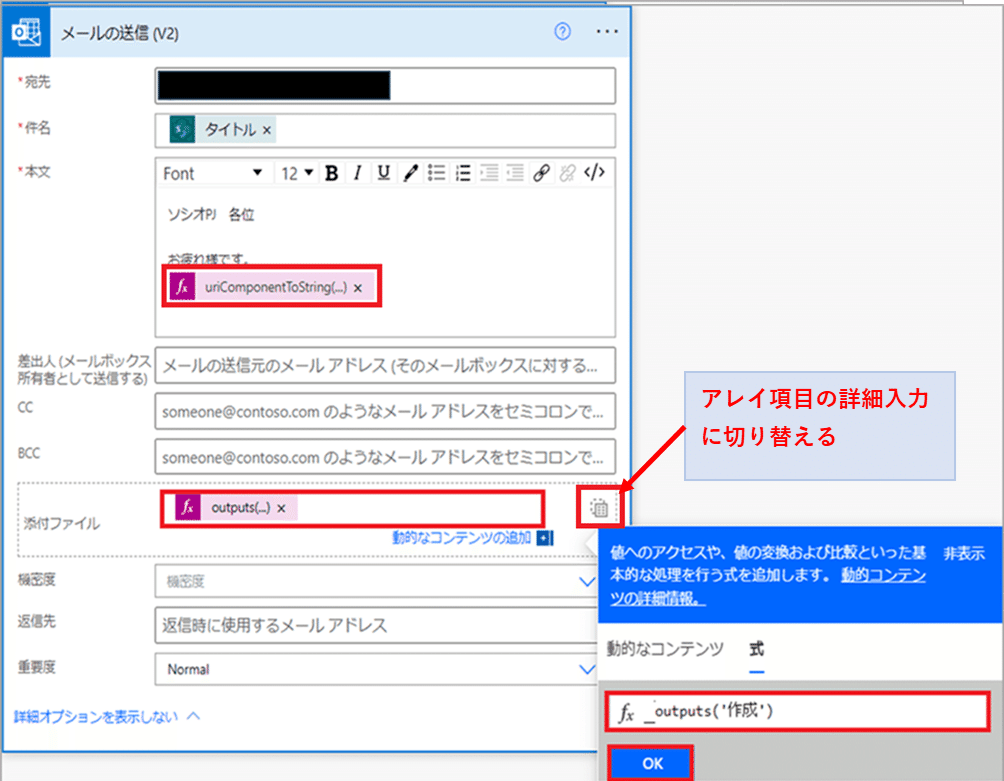
8.新しいステップの追加:メールの送信(V2)を入力します
・宛先:任意の「メールアドレス」を設定します。
・件名:SharePointListで入力したタイトルが表示されるよう、「項目が作成されたとき」のタイトルを選択します。

・本文:式に以下を入力します。
「本文」を選択するだけではメール本文が改行されないため、
改行コード'%0A'をHTML<br>で置換することにより、SharePointListのMailbody(本文)に記載した内容が正しく反映されるようになります。
uriComponentToString(replace(uriComponent(triggerOutputs()?['body/Mailbody']),'%0A','<br>'))・添付ファイル:アレイ項目の詳細入力に切り替えてから、手順7で設定したファイルを添付するため、式に以下を入力します。
outputs('作成')
■クラウドフロー実行
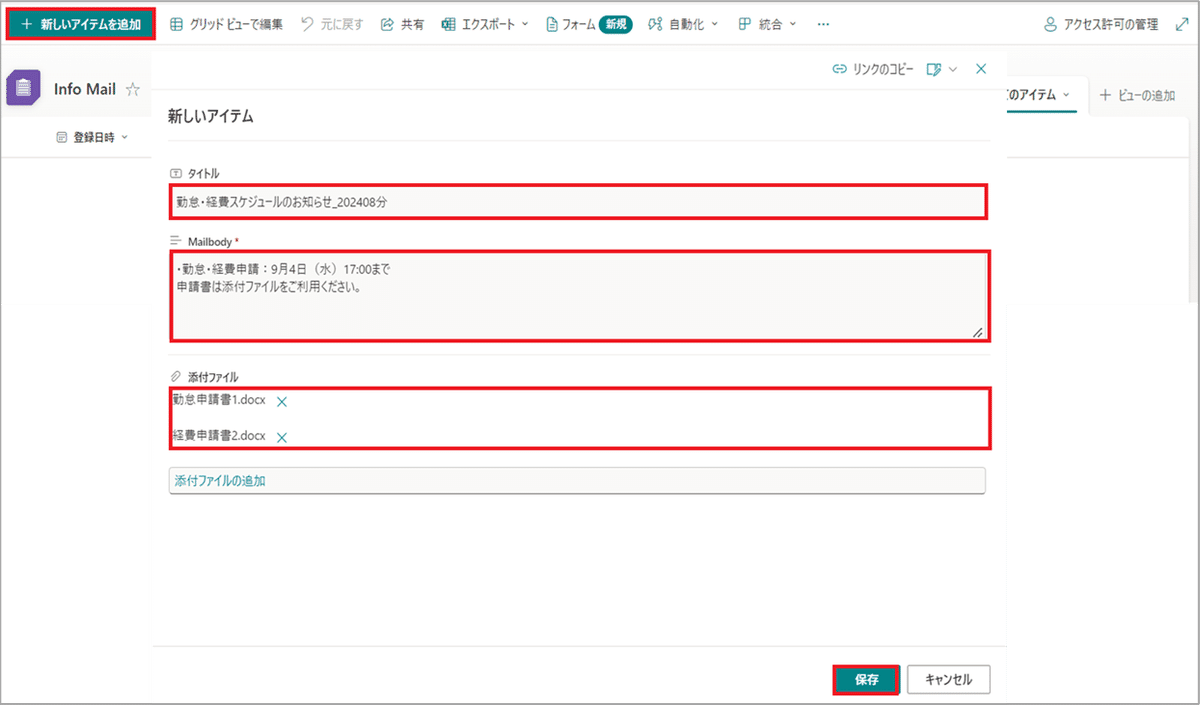
1.作成したSharePointListに戻り、「新しいアイテムを追加」をクリックし、以下を設定します
・タイトル:メール送信された際のタイトルを入力します。
・Mailbody(本文):メール本文の内容を記載します。
・添付ファイル:メールに添付したいファイルを選択します。

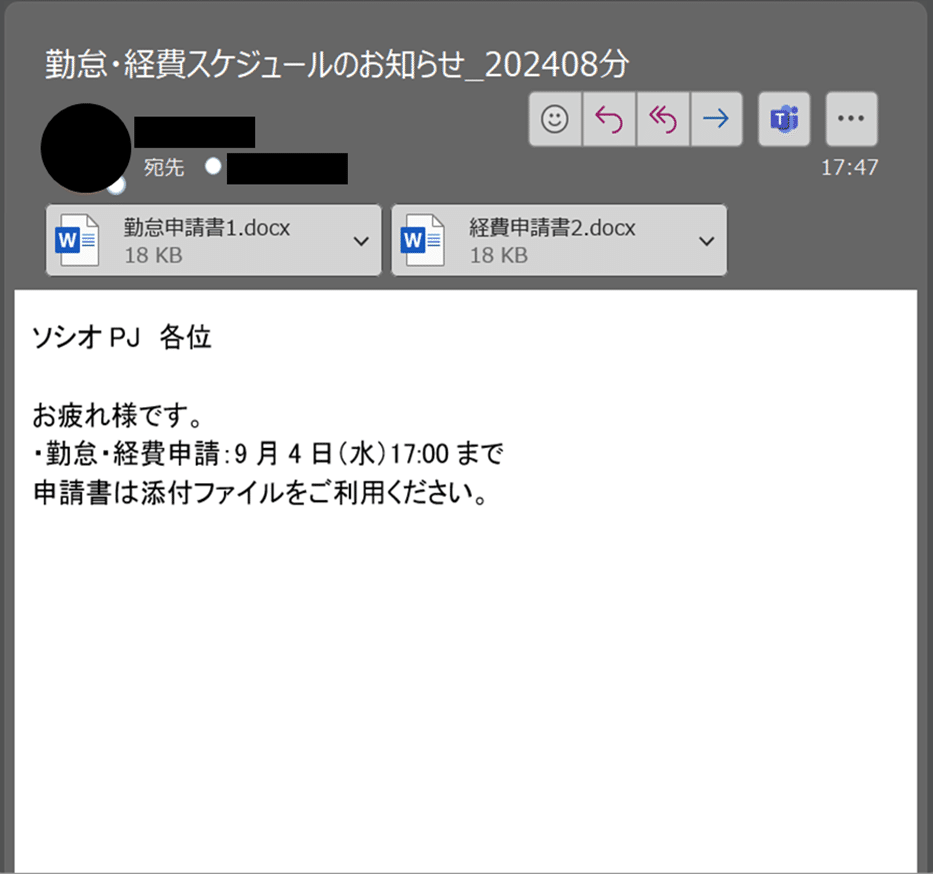
2.クラウドフロー実行手順1を設定すると、クラウドフロー設定手順8で保存したクラウドフローが実行されます

まとめ
今回はSharePointListでメール内容の作成を行い、メール送信時にファイルを添付する方法をご紹介しました。
PowerAutomate(クラウドフロー)③~メール一斉送信~と合わせて設定いただくことも可能なので、是非、色々試してみてください!
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
IT運用とDX化のワンストップサポートサービス「DXサポーターズ」:https://socionet.co.jp/dx-supporters/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を定期開催しております。9月、10月のお申込みは以下からお願いいたします。
9/17(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
10/8(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
