
AppSheet実践編シリーズ㉙~やっぱりExcelだよね!!Excelライクな入力をAppSheetで実現~
はじめに
こんにちは。ソシオネットの髭晩酌です。
1月末に健康診断に行った後、1週間後に風邪を引きました。そういえば、去年も1月末に健康診断に行った後、1週間後に体調を崩して入院しました。毎年午前中に健康診断をうけた後、午後休を取って昼からお酒を大量飲んでいるのですが、これが悪いのかもしれない🍶。。。年に1度の楽しみなのに。。。
さて、今回も弊社が毎月行っているAppSheetの無料勉強会にご参加いただいた方から頂いたご要望をヒントにブログを書いていきます。テーマは「Excelの表を更新するようにAppSheetでデータ更新はできないの?」です。
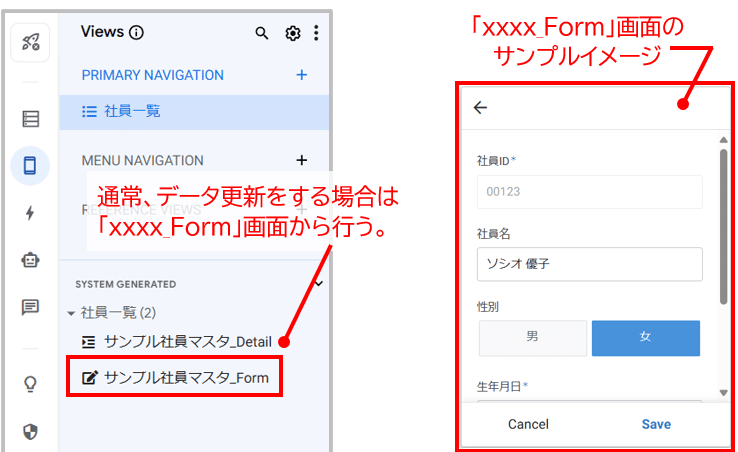
AppSheetでデータを更新する際には、基本的にはForm(フォーム)画面から行います。「improved editor」モードの画面でいうと、Viewメニューの中のSYSTEM GENERATEDセクションの中にある「xxxx_Form」がそれです。いわゆる、更新画面、と言ったほうが分かりやすいかもしれません。
具体的には、以下のようなイメージの画面の事です。AppSheetで一度でも開発したことがある方は、「ああ、これか」って感じですよね。

今回のブログではこの更新画面を使わず、その前の一覧画面からExcelライクにデータを更新する方法をご紹介します。一度に多くのデータを更新する必要があるようなアプリでは、垂涎もののテクニックと思います。
なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
事前準備
データの取り込み
今回使うデータとして、最初から何件かデータが入っている簡単な社員マスタのようなものを用意しました。正直、Excelの表形式のデータであれば何でもOKです。
AppSheetのトップ画面>Create>App>Start with existing dataから、このシートを持つExcelやスプレッドシートを指定して、AppSheetに取り込んでください。

Data設定
次に、Dataメニューの設定をしていきます。取り込んだ社員マスタテーブルに対して、以下の通りに設定してください。
性別は「男」「女」を、所属は「開発部」「営業部」「経営管理部」を、それぞれ選択できるように設定していますが、今回のブログとは関係がないので適当でOKです。
この辺は、いつもの通りなので簡単ですね。

本題に入る前の準備はこれくらいです。
Excelライクな入力設定「Enable QuickEdit」
さてここからが本題です。ブログのテーマの通り、Excelライクな入力のための設定をしていきます。
左側のViewメニューから、Primary Navigationの中にある「社員マスタ」ビューを選択します。次にView typeで「Table」を選択し、続いてView Optionセクションの中のEnable QuickEdit (beta)トグルをONにします。

はい、これだけでExcelライクな入力画面の設定は完了です。早速Saveして、アプリを動かしてみましょう。
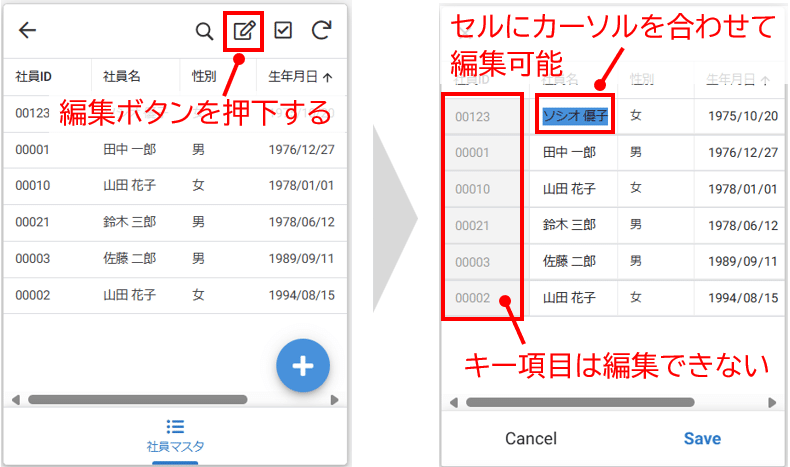
アプリを見ると、一覧画面の上部に編集ボタンが新たに表示されていることが分かります。これを押下すると、Excelを更新するように一覧画面からデータ更新できる画面に遷移しました!


画面下部のSaveボタンを押すと、データが保存されて元の一覧画面に戻ります。これで各レコードごとにForm画面を開いてデータを更新せずに、一度にたくさんのデータを更新することができます。
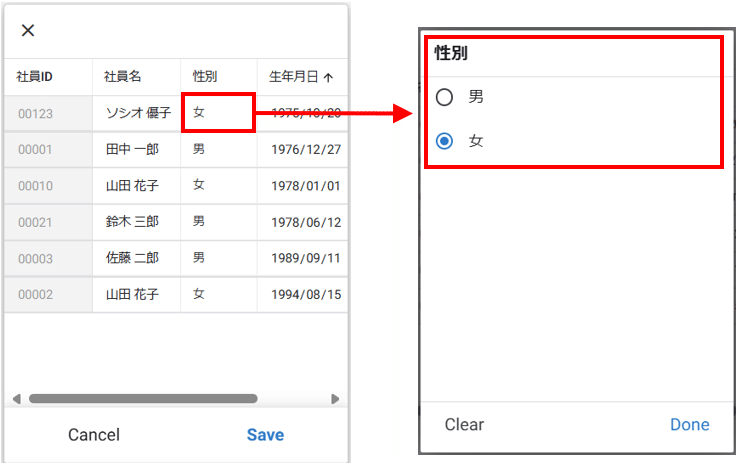
ちなみに、今回のサンプルデータにあるような、Text型、Enum型、Date型に加えて、Datetime型、Number型、Yes/No型などのデータもこの画面から更新可能です。
一方で、image型、Latlong型のような画像や位置情報などを使用する特殊なデータ型の項目は、この画面からは更新できません。
またExcelライクな入力なので当たり前ですが、このEnable QuickEditという設定はView type:Tableにしか存在しません。
このあたりは、特に問題ないかと思います。
追加のひと工夫:行押下でデータ更新画面に遷移させる
ここまでで、一覧画面の上部に編集ボタンを表示させて、そこからExcelのようなデータ更新画面に遷移できる方法を紹介しました。
が、この編集ボタン、慣れない人にはわかりづらくないでしょうか?多分明示的に操作を教わらないと、このボタンを押そうと思う人はあまりいない気がします。。。
ということで、もうひと工夫です。一覧画面の行を押下すると通常はDetail画面(詳細画面)に遷移しますが、その遷移先をExcelのようなデータ更新画面に変更する方法をご紹介します。
具体的には、Excelのようなデータ更新画面に遷移するアクションを作成し、それを一覧画面の行を押下した際に呼び出すようにします。
画面遷移アクションの作成
まずアクションを作成します。左側のActionメニューからAdd Actionを押下し、次の画面で、Create a new Actionを押下します。

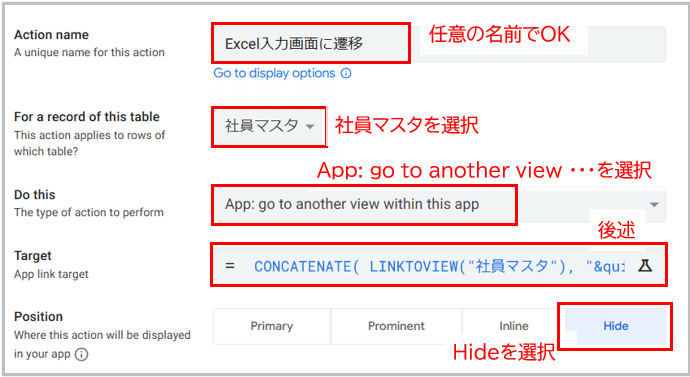
アクションの設定は以下のように設定してください。

・Action name:任意のAction名をつけてください。ここでは「Excel入力画面に遷移」としました。
・For a record of this table:アクションを設定するテーブルです。今回は「社員マスタ」を設定します。
・Do this:同じアプリ内の違う画面に遷移するアクションですので、「App: go to another view within this app」を選択します。
・Target:LINKTOVIEW("遷移先のビュー名")を設定することによって、遷移先を指定します。とはいえ遷移先のビュー名は遷移前と同じく「社員マスタ」のままです。ただ、同じビューとはいえ、遷移先をデータ更新画面にするため、「&quickedit=true」という文字列をリンク文字列の後に結合します。具体的には、以下の関数となります。
CONCATENATE(
LINKTOVIEW("社員マスタ"),
"&quickedit=true"
)・Position:特にどこかの画面にこのアクションを起動するボタンを表示したいわけではないので、「Hide」を設定します。
アクションの呼び出し
では次に、一覧画面の行を押下した時に先ほど作成したアクションを呼び出すように設定します。
再び、左側のViewメニューから、「社員マスタ」ビューを選択します。次にBehaviorセクションの中のEvent Actionsに、先ほど作成したアクションを設定します。

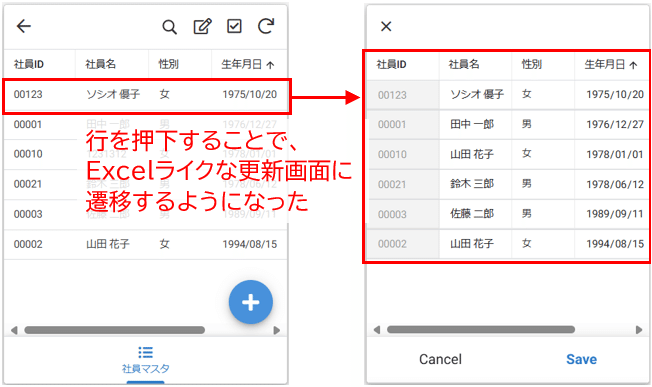
これで設定は完了です。以下の通り、行を押下するとExcelのようなデータ更新画面に遷移するようになりました。

1つ注意点があるとすれば、この設定により、Detail画面(詳細画面)やその先のForm画面(通常の更新画面)への導線がなくなってしまう、ということです。
前述の通り、image型、Latlong型などはForm画面からしか更新できませんので、このようなデータ型を持つデータの場合は、この設定にすると詰みますので注意しましょう~。
終わりに
本ブログでは、「Excelライクな入力をAppSheetで実現する方法」について説明しました。
ExcelのようにAppSheet上のデータを更新したい人にとっては夢のような機能と思います。もちろん「Valid If」などによる入力制限も問題なく動作するので、この画面から不正なデータが発生することもありません。
これで「Excelの時のほうが便利だったのに。。」という、AppSheet開発者からしたら悲しくなるようなユーザからの意見も減ることでしょう。。
ということで、今回のブログは以上となります。ではまた次回ブログでお会いしましょう!ルネッサーンス!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。直近開催分のお申込みは以下からお願いいたします。
※初めての方は、初心者向けかんたんハンズオン勉強会から参加されることをお勧めします。
2/18(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
3/11(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
IT運用とDX化のワンストップサポートサービス「DXサポーターズ」:https://socionet.co.jp/dx-supporters/
