
AppSheet実践編シリーズ⑰!~Show型の活用:署名機能付き申込みフォームアプリを作ってみた!(後編)~
こんにちは!肉球です!
早いものでもうすぐ春です。愛犬ちゃんも12歳の誕生日を迎えようとしています。子犬時代もかわいかったんですが、シニアになってからも毎日かわいいが更新されていくのです。親バカ(?)です。わかってます。今年こそは愛犬ちゃんと写真を撮りに行きたいっ!!🐶
愛犬ちゃんの話をしだすと止まらなくなってしまうので、本題に入りましょうか。。。
さて皆さん、お待たせしました!今日は前回の続きを書いていきますよ~。
Show型とSignature型を駆使して申込みフォームアプリを作ろう!続き!
前編はこちら。こっちから読んでね~。
手順~Data編~
ここでは申込フォームViewとお礼View、そして最後に申込一覧Viewそれぞれ作っていきます。
■申込フォームView
まずは申込フォームView設定をしていきましょう。
Viewsタブを開いてPRIMARY NAVIGATION/MENU NAVIGATION/REFERENCE VIEWSのいずれかの右側「+」を押下し、Viewを新規作成します。
※どれを選んでも、後々詳細画面のPositionで自分のお好みによって変更できます。

そして新規Viewの詳細設定画面には以下のように設定します。

View OptionsのPage styleでは、ヘッダーの表示をどんな形にするか決めることができます。
お好みに合わせて設定してください。

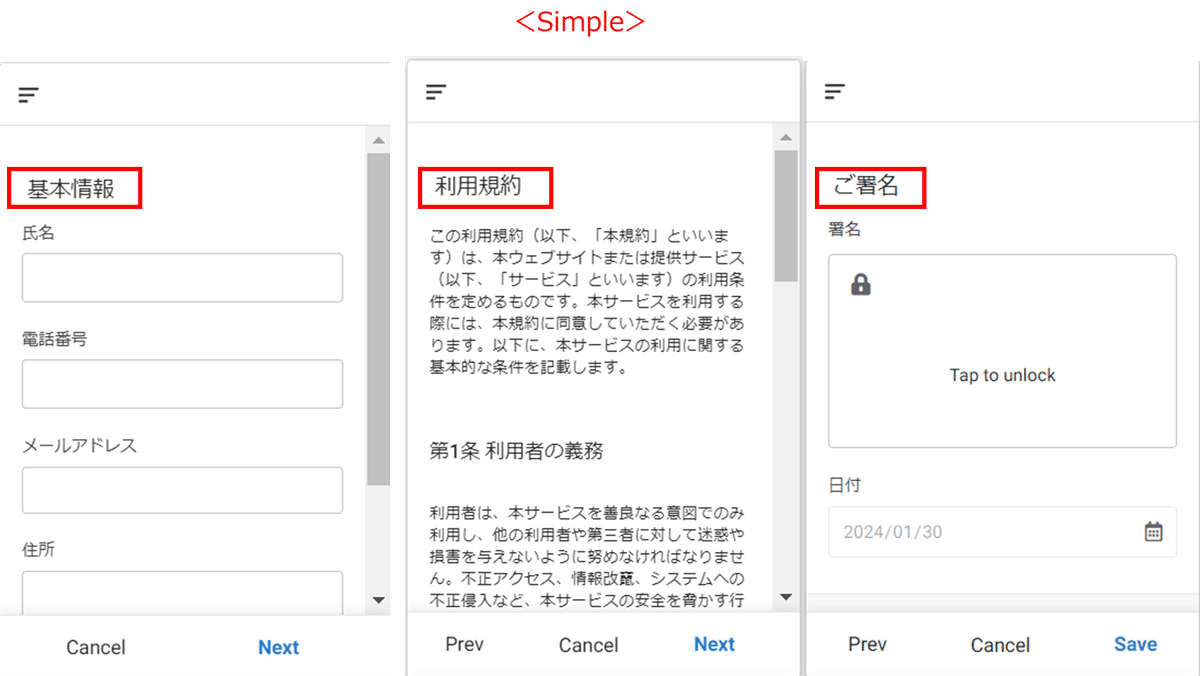
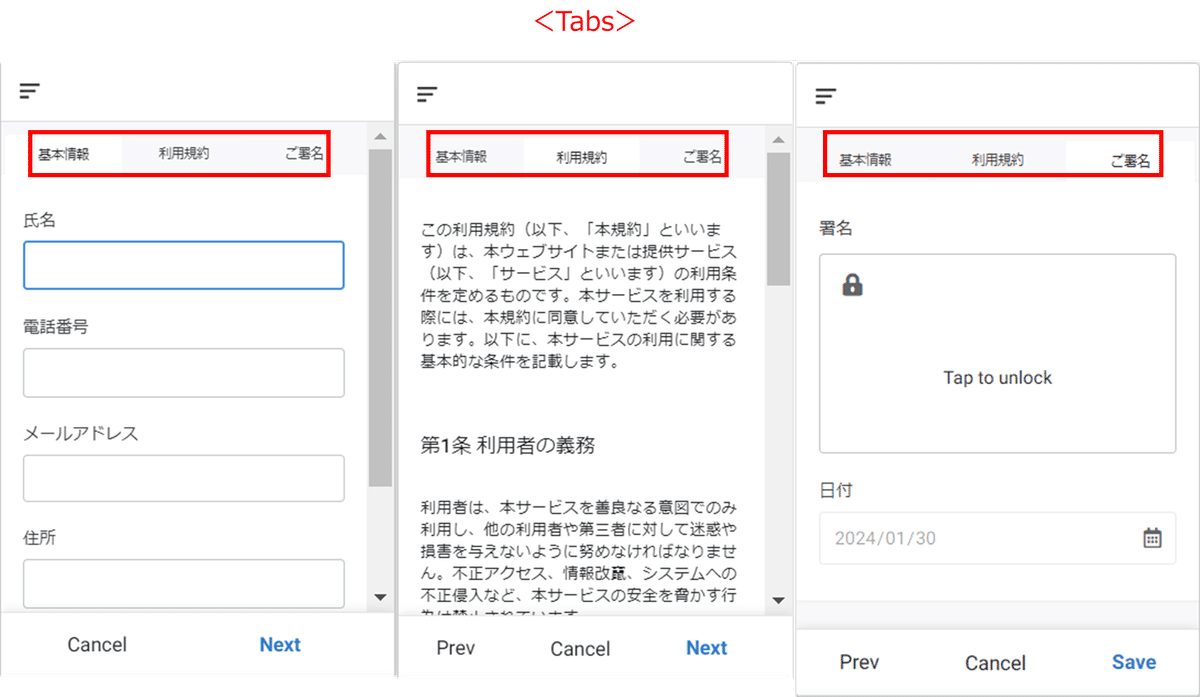
各Page styleでの見え方は以下の通りです。
Simple:ページ内のヘッダー表示+Next/Prevでページ切り替え
Page Count:上部に「●」でページ数を表示+ページ内のヘッダー表示+Next/Prevでページ切り替え
Tabs:上部に各ヘッダー名をタブ表示+Next/Prevでページ切り替え+タブでページ切り替えも可能



お好みに合わせて設定してください、と言ったものの、実際の運用として便利なのはタブでページ切り替えができるTabsかな、と思いますので私はTabsで設定しました。
ページ数が多ければ全部で何ページくらいあるのかわかると便利だと思うので、Page Countでもよさそうです。
これで一旦申込フォームViewはOKです。
■お礼View
次にお礼Viewを作ります。
Viewsタブを開いて REFERENCE VIEWSの右側「+」を押下し、Viewを新規作成します。
※ユーザが直接お礼Viewにアクセスすることは想定していないため、ここではREFERENCE VIEWSにします。下の図のPositionのrefはREFERENCE VIEWSを示しています。
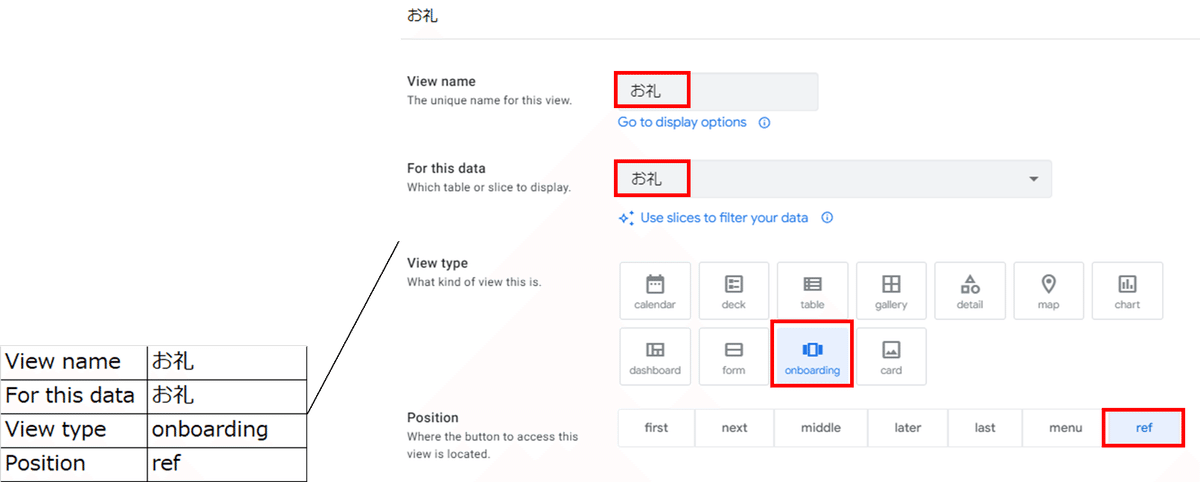
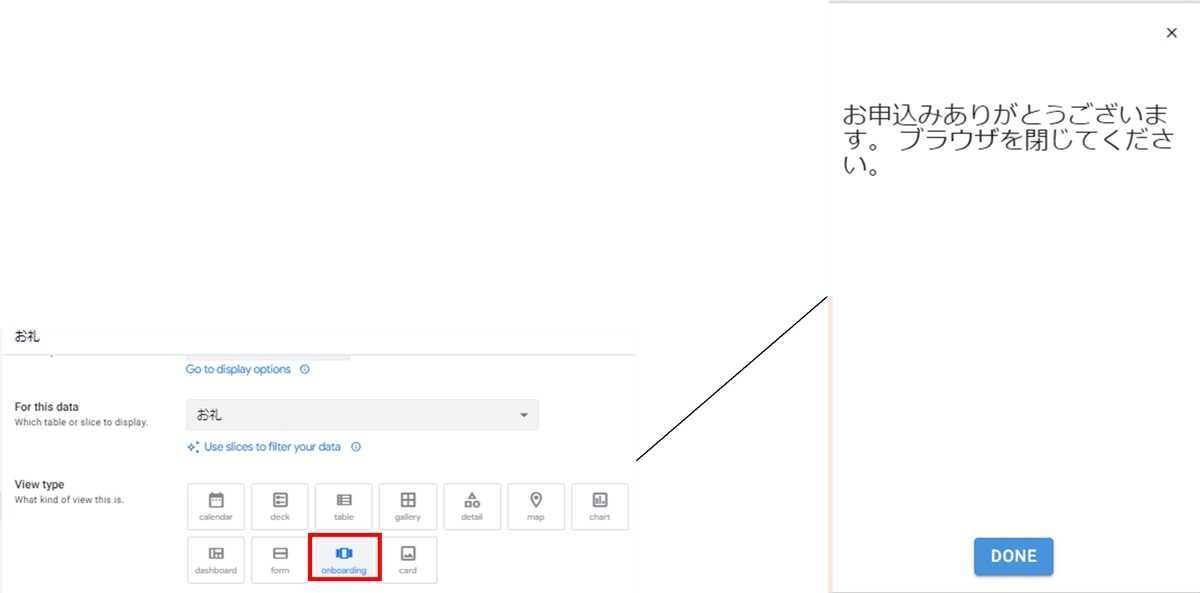
詳細設定画面は以下のように設定します。

お礼Viewではフォーム入力後に、一言メッセージを画面にできるだけ大きくどーん!と出したいので、View typeはonboardingにしました。
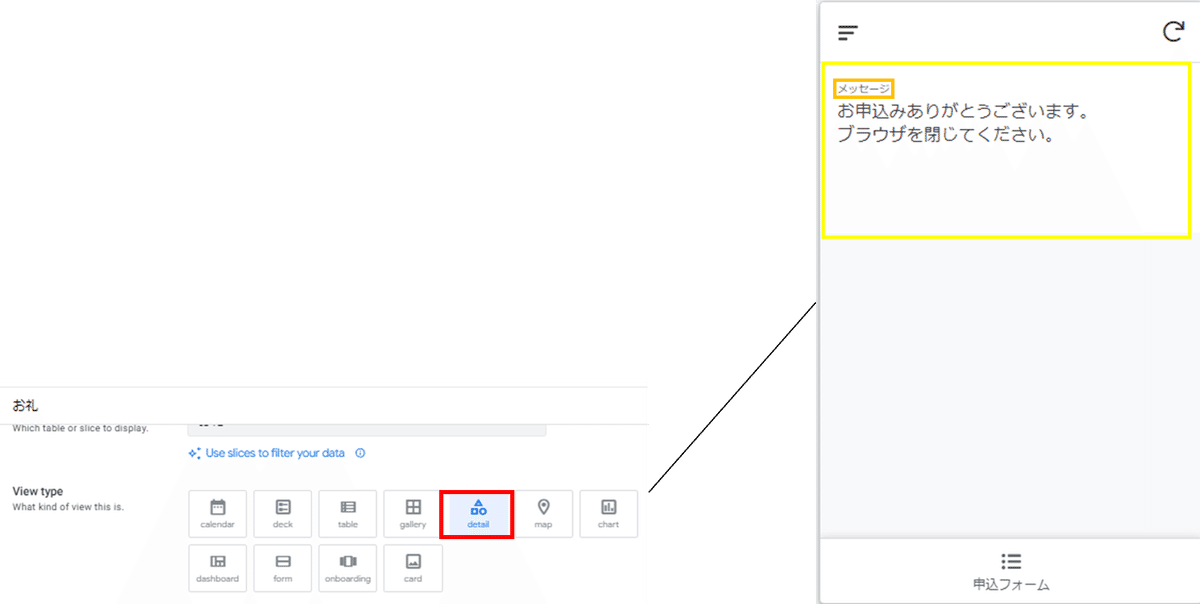
一見detailでもよさそうな気がしますが、下の図のオレンジ枠のように列名が見えてしまうのと、黄枠の部分がこの行(メッセージ内容)の詳細を表示しており、他の部分との色が微妙に違うので見栄えがあんまりよくないです。


onboardingにすることで見栄えがよくなるだけでなく、detailにはなかった右上の×印や「DONE」ボタンが追加されました。どちらを押下しても実際にブラウザが自動で閉じるわけではありませんが、このどちらかを押下することで空白のページにはなるので、入力完了した感はこっちの方があるのかな、と思います。
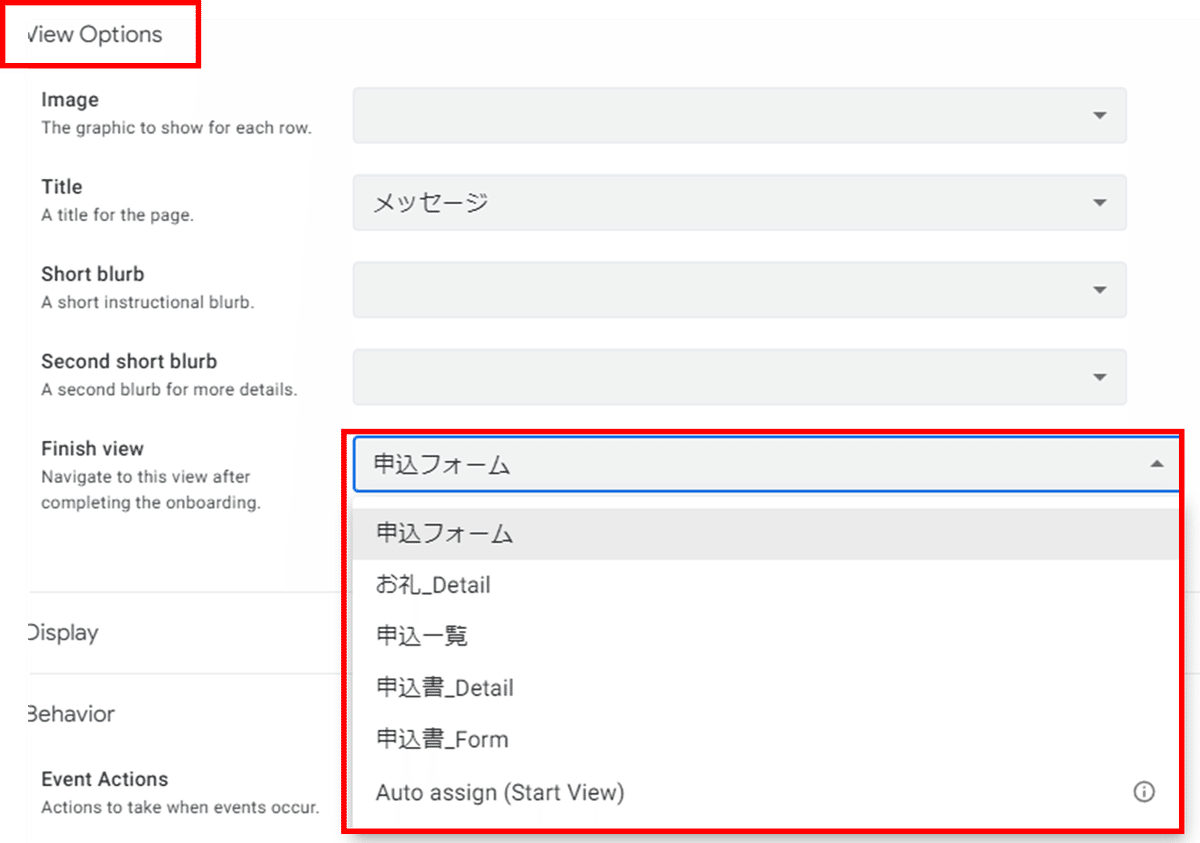
もし、「DONE」ボタン押下後に他のViewへ遷移させたい場合は、View OptionsのFinish viewから遷移させたいViewを選択してください。

ではお礼Viewもできたので、もう一度申込フォームViewへ戻ります。
この申込フォーム入力後には、お礼Viewを表示させたいので、View OptionsのFinish viewでお礼を選択します。さっき作ったばかりのお礼Viewです。

これでメインの設定が完了しました。
■申込一覧View
そしてもう一つ、入力されたフォームの実績一覧がどんな感じか気になると思いますので、申込一覧Viewを作っていきます。
※申込情報の一覧は他の申込者の情報も含まれているため、管理者のみ参照可能とするべきです。なので「管理者のみ表示するViewを作る」「管理者用のアプリを作る」「管理者がスプレッドシートを直接参照する」等の対応が望ましいと思います。
今回は「管理者のみ表示するViewを作る」で対応します。
では申込一覧Viewの設定ですが、先ほど作った二つのViewと同様にViewを新規作成します。
詳細設定画面は以下のように設定します。

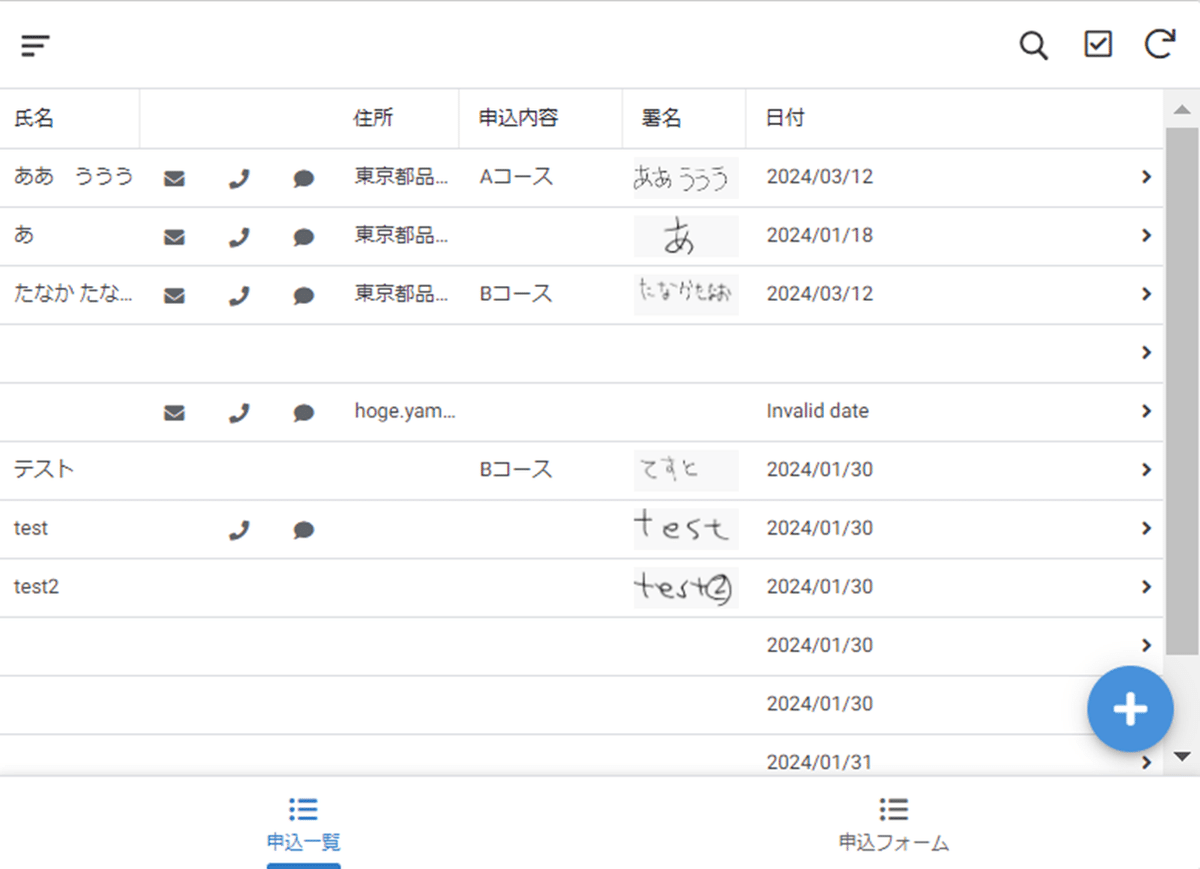
こんな感じで申込一覧Viewで入力されたフォームの実績が見えるようになりました。
でーん。

ただし、このViewに関してはここで終わってはいけません。先述した通り、今回は管理者のみ、このViewが表示されるようにしたいので、条件付き表示設定でこのViewへのアクセスを制御する簡単な方法をご紹介いたします。
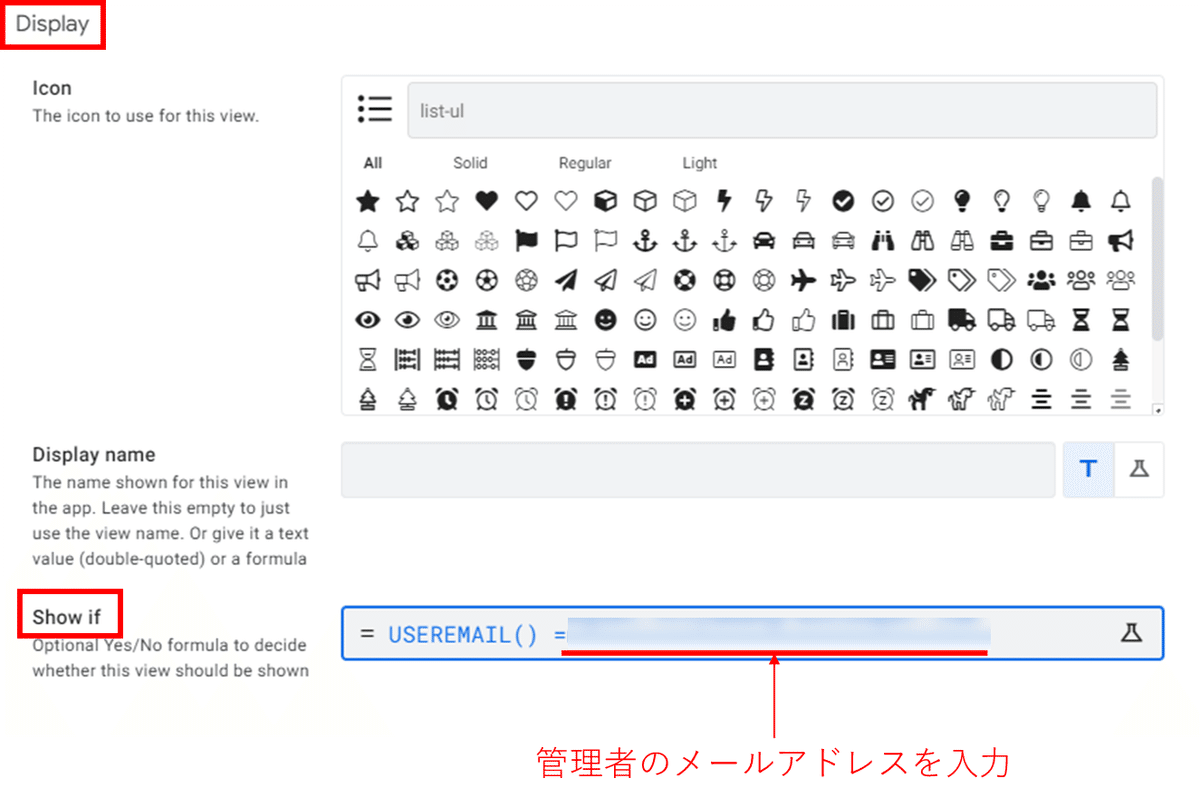
DisplayのShow ifに以下の通り設定してください。
USEREMAIL() = admin@example.com(管理者のメールアドレス)

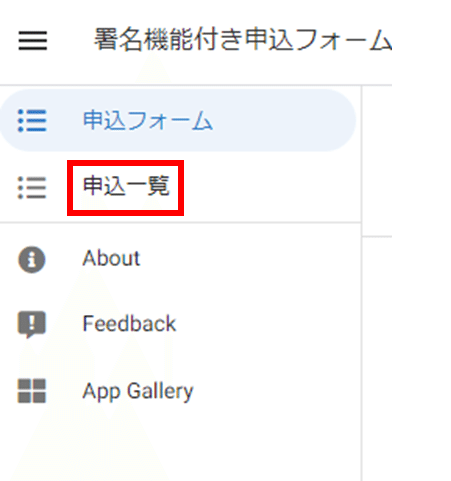
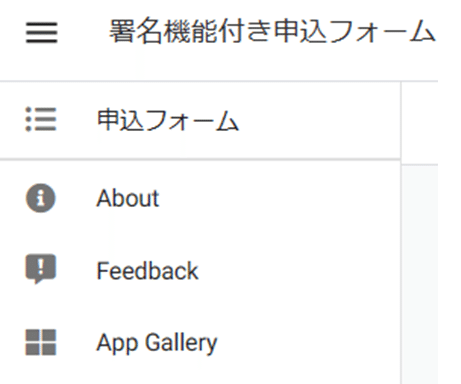
見え方の違いはこんな感じです。


管理者以外のアカウントとの比較の関係でPCモードでの表示となっておりますが、申込一覧Viewが管理者にしか見えないように設定できました!
これでアプリの完成です!
使ってみる
前回の記事のはじめの方で、完成イメージをお見せしましたが、実際に触ってみて使用感をお伝えしていこうと思います。
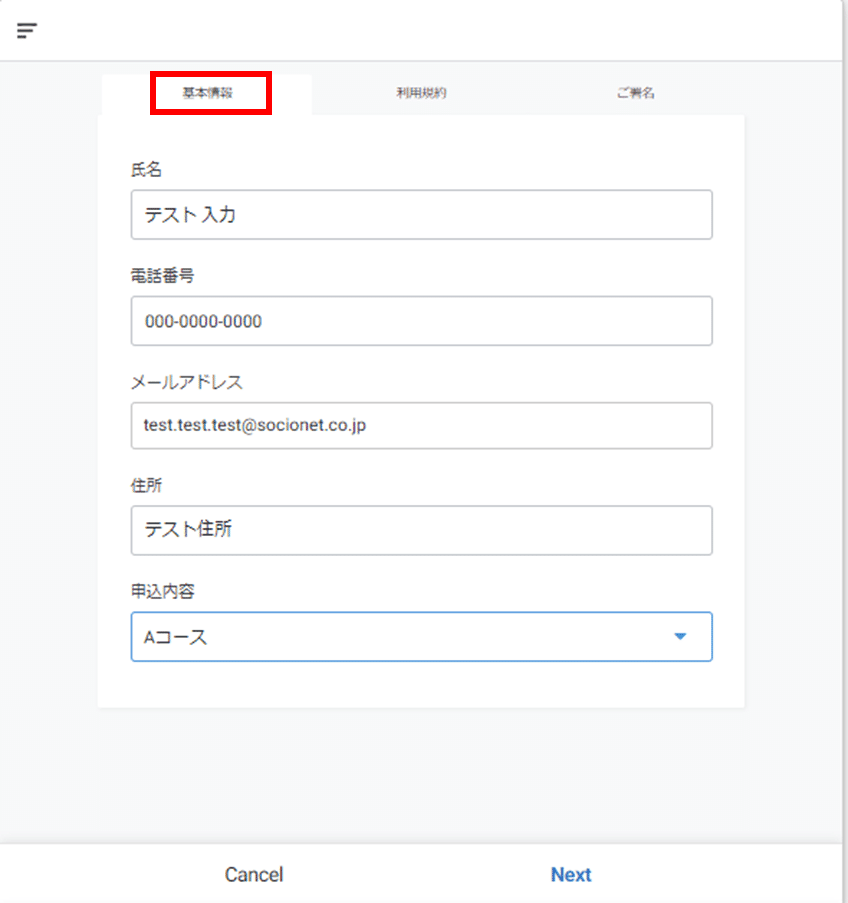
基本情報入力ページは申込者の基本情報の入力欄になっており、申込みコースが選択できるようになっています。
今回は必須項目にしているものはありませんが、実運用するなら必須項目にすべきところはしてあげると入力漏れが防げそうです。
一通り入力したら、NEXTもしくはヘッダーの利用規約で次のページへ。

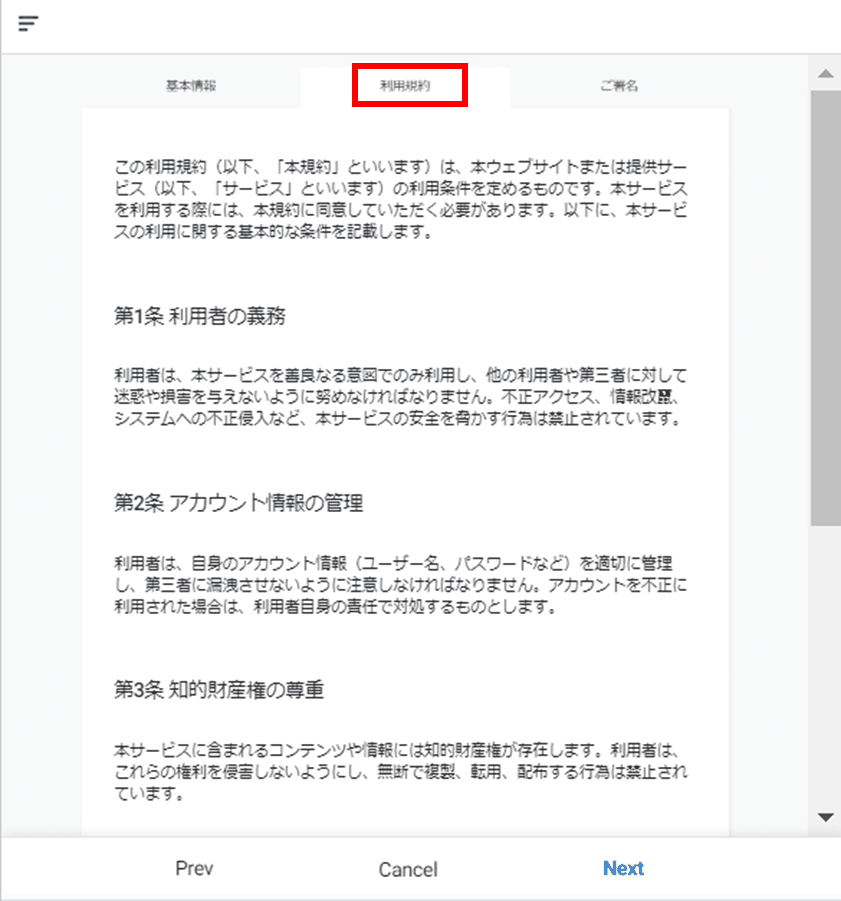
利用規約ページには入力箇所はなく、利用規約を確認するだけのページになっています。
小見出しと本文とで分かれているので、見やすくなっていて、いかにも本格的な申込書!という印象です。
確認しました、のチェックボックスを設置したらもっとよかったかも。

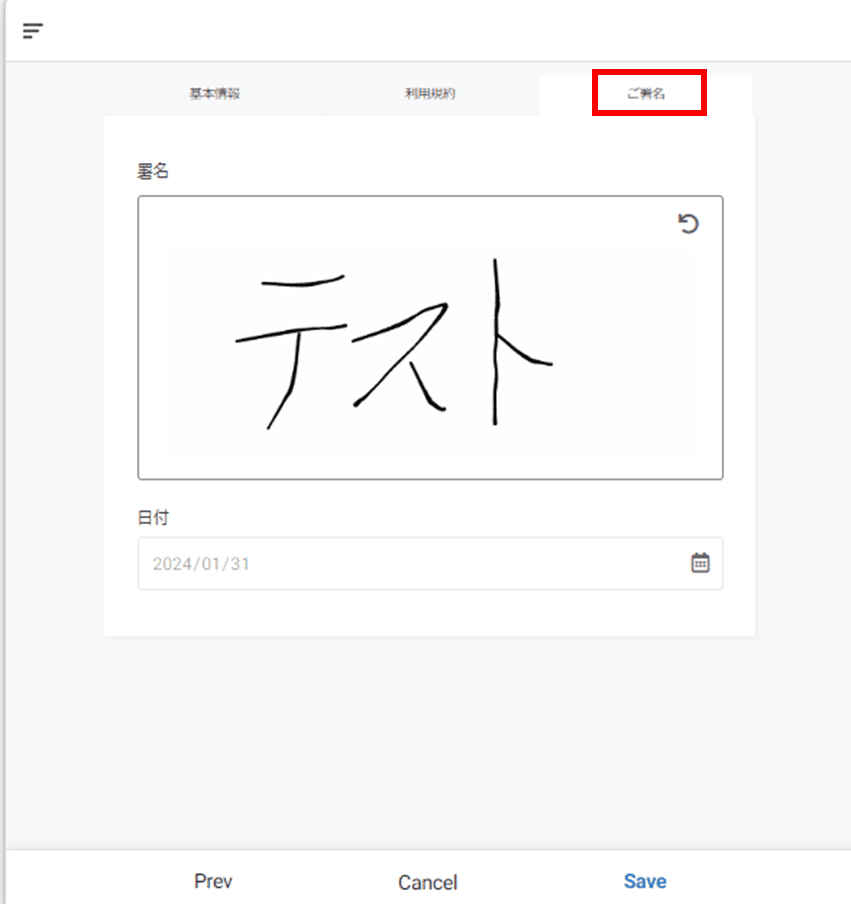
そして最後のご署名ページです。
署名欄は入力前の段階ではロックがかかっています。
オレンジ枠のアイコンを押下することでアンロックされ、入力できるようになります。


手書き署名もスムーズにできました。
前回の記事でも説明した通り、この署名は画像として保存される仕組みになっています。

完成したアプリを使ってみて、以下二点のメリットを感じました。
Show型を活用して改ページを入れることによって、スクロール地獄から解放されるのでストレスフリーだった
手書き署名があることで申込みの時短になると感じた
前編でも書きましたが、申込み系・契約系って入力箇所や読まなきゃいけない箇所が多いので、1ページのフォームだとしたらひたすらスクロールしなくてはいけません。読み返すのにも一苦労です。なので、改ページがあるだけでだいぶ使いやすく感じました。
署名もアプリ上でできない場合は、申込を受ける側も申込みする側も様々な苦労があります。
実際に私が昔エステで勤務していた時は、契約のたびに2~3種類ほどの書類を印刷して、それらをお客様に確認・記入してもらって、必要枚数署名してもらって、、、というような工程があり、契約書類を作るのにずいぶんと時間がかかっていました。お客様も疲れるだろうなぁと申し訳ない気持ちになっていました。
これがアプリで完結するならお互いWin-Winです。
補足
今回説明してきた内容ではしれっとViewType:Formを使いましたが、そもそもViewType:Formとは何でしょうか?
通常AppSheetで作成される入力フォームは一覧画面から遷移しますが、そうではなくGoogleフォームのようにいきなり入力フォームを表示させたい場合には、ViewType:Formを使ってください。
まとめ
今回ご紹介したアプリは、過去一簡単に作ることができた気がします。
Show型ってカテゴリがたくさんあってめんどくさいんでしょ~?と感じる方もいるかもしれませんが、そんなことありませんでした。あんまり頭を使わずにできたので、個人的には作っていて楽しかったです。
また、Signature型との組み合わせにより、実用的なアプリを作ることができるので特に営業さん向けのアプリとしておすすめです。
手書き署名機能をつけるなら今回作った申込フォームのようなアプリ、Show型を駆使するだけならアンケートアプリでも活用できると思います。
ぜひお試しください!
ではまた次回~。
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を毎月開催しております。
今月は都合によりお休みさせていただきますが、再開時には改めて申込みフォームをご案内いたします!
