
AppSheet実践編シリーズ⑯~絶対覚えたい!!Refってなに?~
皆さんお久しぶりです!肉球です!
先日愛ハムちゃんがついに虹の橋を渡ってしまいました🐹🌈
回し車をガラガラする音が聞こえなくなって寂しいものです。平均寿命の2年生きてくれたので天寿を全うした、といったところでしょうか。悲しんでばかりいられません。
今頃はお空でたくさん走り回っているんだろうな~。そっちで元気にやってておくれよ~~~!
というわけで、2年ぶりに愛犬ちゃんとのふたり暮らしが始まりました。
愛犬ちゃんは今の季節、お布団の中に潜り込んできてくれるので、残り少ない冬も快適に乗り越えられそうです!🐾
Refを知ろう!
はじめに。。。
さて、今日のテーマはAppSheetでアプリを開発する際に設定必至なデータ型のRefです。AppSheetでアプリ開発するなら絶対に知っておきたい内容です。
AppSheet実践編・第16弾目にして、ようやくこのテーマについて語る日がやってきたのですが、実は何度も書こうとは思ったのです。わかれば簡単なのですが、非ITの方々にとってはなかなかイメージしにくく言語化も難しい。さてどうやって表現すべきか。。。なんてことを考えていたらこのテーマで筆を執る気になれませんでした(;´・ω・)
それではRefを活用することで何ができるのか、そもそもRefとはなんなのか?簡単なアプリの開発を通して今回も一緒に学びましょう!
ExcelならVLOOK、AppSheetではRef!
皆さんも日常業務で、何かとExcelにお世話になっているかと思います。
でもExcel管理してて困ることってないですか?
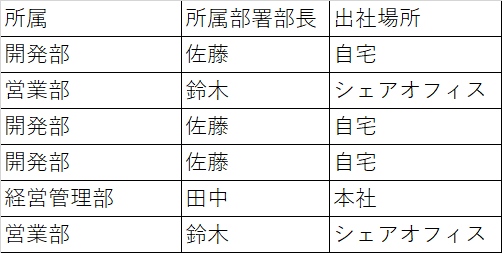
例えば、部署によって部長と出社場所が異なる社員情報を以下のようなExcelで管理していた場合。

このくらいの情報量であれば問題ないかもしれませんが、管理する情報が増えたりすると探したい情報がパッと見つけられなくなってしまったり、例えば部署ベースで何か1つ情報が変われば、部署に関わる箇所のすべてを修正しないといけなかったり、結構な手間が生まれてしまいます。
こんな時Excelでは2つのシートに分けてVLOOKUPを使ってどうにかすると思うんですが、AppSheetではテーブルを分けてRefを使うことにより、同様のことができます。
ということで詳しい説明をしていきます!
まずRefって何?
RefはAppSheetにおける異なるテーブル間で情報を参照させるデータ型で、ExcelでいうところのVLOOKUPのような設定です。
上記の社員管理をアプリ化する、という想定で考えてみましょう。
もしこのテーブルを分割せず1つのテーブルのままデータソースとしたときに起こりうる問題を考えてみます。
矛盾したデータの発生:例えば更新者によって記載に揺らぎがあれば、同じ部署の社員であっても部署に関する情報で異なるデータが発生してしまう可能性が生まれます。(一貫性の喪失)
データ更新の負荷増大:例えば所属部長が変わった場合、対象となる社員のレコード全行を個別に更新する必要があるため、更新作業の負荷が増大します。また、更新漏れリスクも高まります。
上記で示した問題点の具体例を図にしてみました。

極端な例ですが、上の図で少しイメージ湧いたでしょうか?
赤枠の部分をご覧ください。開発部の勤務場所は「自宅」で統一するべきなのですが、誰かが「家」で更新してしまったようです。こうなると開発部の勤務場所は同じはずなのに、矛盾したデータが発生していることに気が付きます。
また、営業部の部長が変わった場合、営業部社員の部長列をすべて修正しなくてはいけませんが、上記のオレンジ枠の通り、修正漏れが発生してしまっています。
この段階ではデータが少ないので、そんなに大変と思わないかもしれませんが、データが増えたときに苦労するのが目に見えます。
ただ、Refを活用することでこれらを防ぐことができ、データ管理の手間も最低限に抑えられるようになります。
その下準備として、まずはこのテーブルを同じブック内で2つに分けてみます。


ではこの2つのテーブルの関連付けを行ってみましょう。
まず関連付けるためには「キー」が必要になります。
「キー」とは簡単に説明するとテーブル内の各行を一意に識別するための特定の列を指します。
「キー」についてはまた別の記事としていつか紹介させてください。
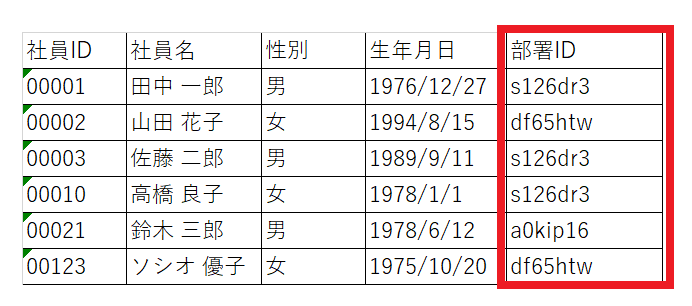
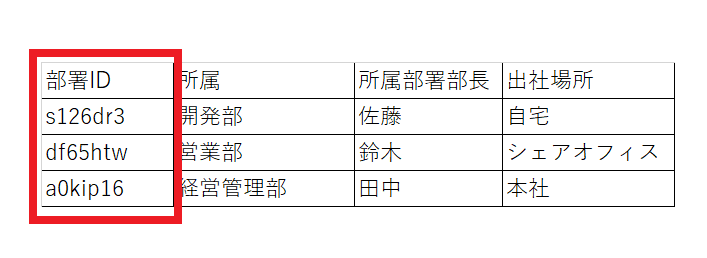
ここでは部署名で関連付けることができますが、一意に識別する必要があるので、社員情報テーブルと部署テーブルに部署のID列を作ります。
そうすることで部署に関連する情報を持ってくることができる、というのがRefのメリットになります。


※社員情報テーブルにあった所属列は部署IDで示すことができるため、削除しました。
また、部署テーブルでは社員数分のレコードがありましたが、部署は開発部/営業部/経営管理部の3つしかないため重複している行を削除しました。
Refを設定してみよう!
それではこれらのテーブルをデータソースとして使うので、Googleスプレッドシートで社員情報シート、部署情報シートの2つのシートに分けて早速AppSheetへ取り込みましょう。
※improved editorモードで開発していきます。
いつも通り、AppSheetトップ画面>Create>App>Start with existing dateを選択し、任意のアプリ名を入力します。
データソースでまずは社員情報シートを取り込みました。(部署テーブルから取り込んでもよいです。)
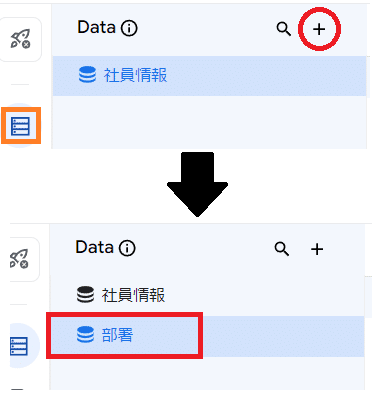
そしてメニューバーのDataを開き、左側のDataの横の「+」から部署シートを取り込みます。

二つのシートを取り込んだところで、現段階でのアプリプレビューを見てみましょう。
※シートを追加したらビューも必要に応じて追加しましょう。私はシート名はそのままですが、ビュー名は「社員情報」に合わせて「部署情報」にしました。


まだ部署テーブル、社員情報テーブルの2つのテーブルには何の関連もないので、それぞれのシートにただただ情報が羅列しているだけになっています。
これだと、誰がどの部署でどこで働いているのか一目ではわかりません。わざわざ社員情報ビュー、部署情報ビューそれぞれを見にいかなくてはなりません。面倒ですね。
ということで、Refの設定をしていきます。
Refを設定する際、どっちのテーブルのどこの列を参照したいのかを明確にした上で設定するのがポイントになってきます。
今回は、社員情報から部署に関する情報を参照させたいので、次のように設定します。
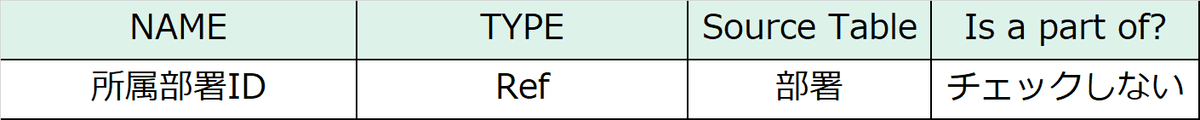
AppSheetメニューバーのData>Columnsを選択し、社員情報の所属部署ID列の鉛筆マークを押下して、表示された画面で以下の表の通りに入力します。


「Is a part of?」はRefを設定する上で、割と重要な役割を果たすのですが、簡単に説明すると「親テーブルの行が削除されたときに子テーブルの行も削除するかどうか」を選択する項目です。
今回の場合は社員と部署は親子関係ではなく、部署がなくなったとしてもそこに所属する社員は消えないのでここのチェックは不要です。
ちなみに請求書作成アプリなんかだと請求書テーブルが親、明細テーブルが子のように親子関係が成立します。
具体的に説明すると、請求書テーブルの列に関連付けられる明細テーブルの列があったとして、請求キャンセルになった場合は当然明細も不要になるので、請求書テーブルの行が削除されたら明細テーブルの行も削除する=「Is a part of?」にチェックを入れる、というイメージです。

さて、Refが設定できたところで、部署テーブルには関連付けられた社員情報の仮想カラムが追加されているはずです。

アプリプレビューで社員情報ビューを見てみましょう。

所属部署IDのところにアイコンが追加され、部署情報が参照できるようになりました。
先ほど部署情報テーブルに追加された仮想カラムは、上の図のオレンジ枠を見ていただくとわかると思いますが、「Related 社員情報s」として部署情報にぶら下がっています。
関連付けられる社員の情報が一覧のように参照できるようになっているので、部署の人数や所属社員がわかりやすくなりました。
ただ、上の図の社員情報で部署IDが表示されていますが、部署IDだけではぱっと見どの部署なのか判別できません。
なので、LABEL設定でこの問題を解決させます。LABELとは、人間が見て理解できるテーブルを代表する値です。
現段階では所属IDのLABEL?にチェックが入っているので所属IDがそのまま表示されるようになっています。ここのチェックを外して、所属部署のLABEL?にチェックを入れてあげます。


これで見た目もだいぶスッキリしました。設定完了まであと少しです。
今お見せした画面では部署名のみ参照している状態です。部長や出社場所は先述した通り、営業部の右側のアイコンを押下して部署情報の詳細画面から確認する必要があります。
なので、部長と出社場所も社員情報で参照できるようにしましょう。
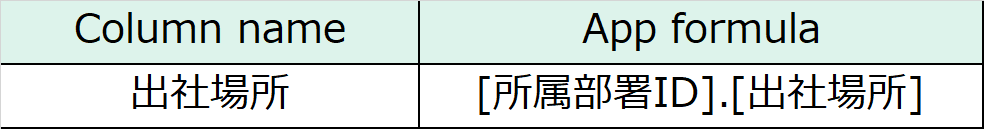
ということで、AppSheetメニューバーのData>Columnsの社員情報右上の「+」ボタンを押下し、仮想カラムをそれぞれ作り、続けて以下の設定をします。



Column nameは任意の名前でOKです。
ここまで設定できたら完了です。社員情報の詳細画面を見てみましょう。

無事にすべての部署情報が参照されるようになりました!
おまけの設定
さて、先ほどのRef設定により部署テーブルに作られた仮想カラムですが、先ほどアプリプレビューを見た通り「Related 社員情報s」となんとなくカッコ悪い名前になっているので、ついでにきれいにしちゃいましょう。
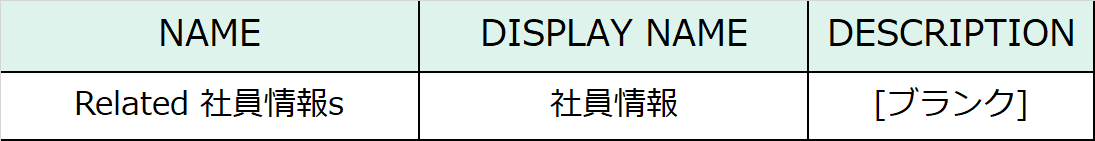
AppSheetメニューバーのData>Columnsを選択し、社員情報の「Related 社員情報s」項目について、以下の表の通りに設定します。

するとどうでしょう。いい感じにきれいになりました!

使ってみよう
一通り設定ができたところで、実際の見え方や動きについて、Refの設定前後で比較しながら確認したいと思います。
※アプリプレビューで実際にいじくることもできるので、アプリプレビューの画面で説明します。
まずは社員情報ビューを見てみましょう。社員情報側では入力画面について見ていきます。


Ref設定後の社員情報入力フォームでは、部署が選択できるようになっているのがわかります。
さらに、部署を選ぶことで部長と出社場所も自動的に入力されるようになり、矛盾したデータの発生や更新漏れを防ぐことができます。
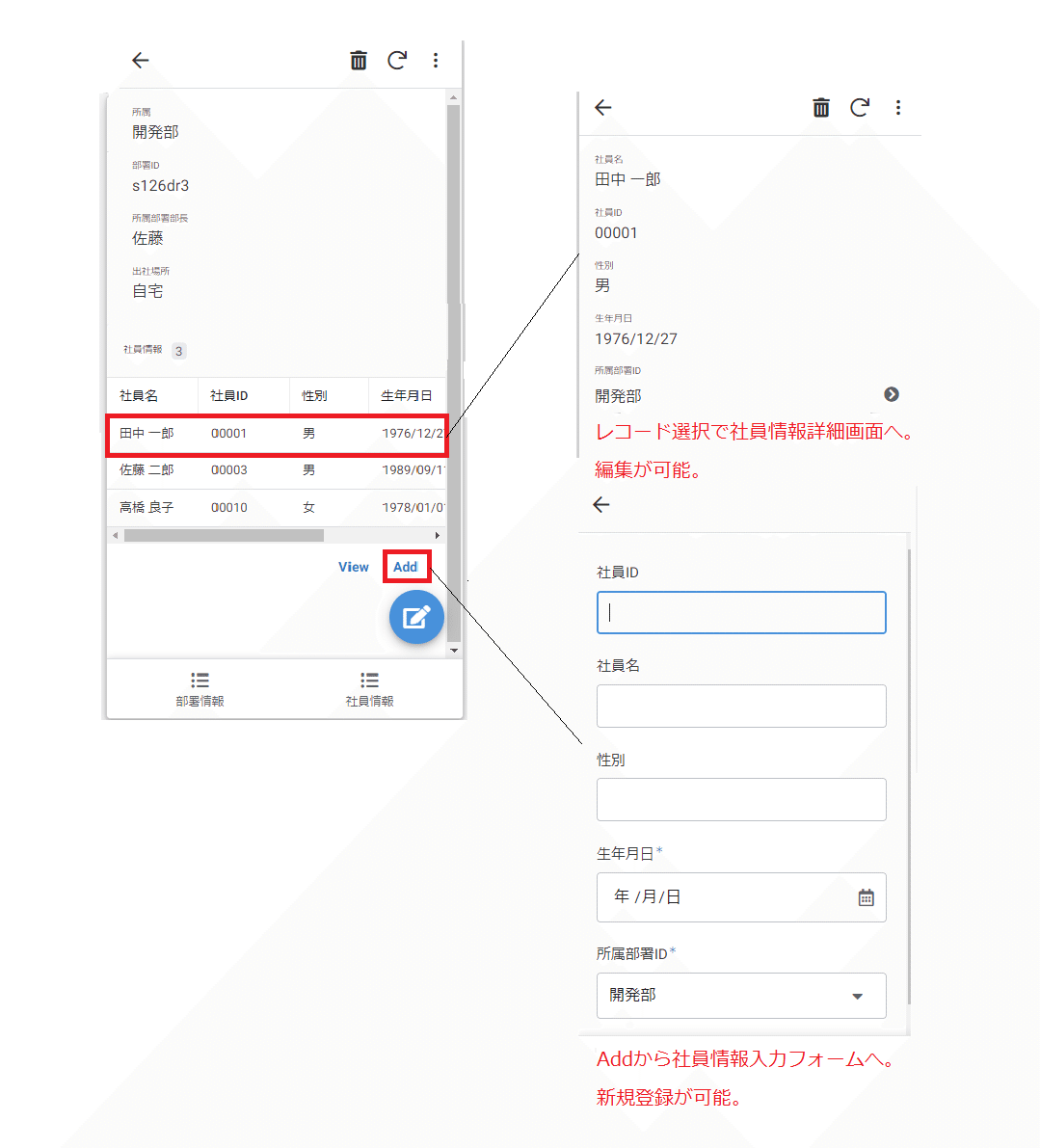
続いては部署情報ビューを見てみましょう。こちらでは見え方も併せてRef設定前後で比較してみます。


部署情報ビューは先ほどの設定の中でちらっと見ましたが、詳細画面にて関連する社員情報がぶら下がって見えるようになっています。
所属社員の部署が変わったときには、社員情報の項目から社員のレコードを選択することで、そのレコードを編集できるほか、新たに社員が配属された際にも、「Add」ボタンから追加登録ができるようになっています。
実際には社員情報から登録したほうが楽なんですがね。。。こんなこともできるんだよ、ということで。
まとめ
皆さんいかがだったでしょうか。今回はわかりやすく社員管理アプリを作ってみましたが、在庫管理、見積書や請求書管理などたくさん使う場面があると思います。ぜひ参考にしてみてください。Refに関しては弊社で行っている第3火曜日の勉強会でも取り扱っているので、実際に説明を聞いてみるのもアリです🐜
とにもかくにもまずは簡単なアプリ開発から慣らしていくとよいと思います!
ではまた会いましょう!
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を毎月開催しております。直近開催分のお申込みは以下からお願いいたします。
→3月の勉強会は弊社都合のため中止とさせていただきます。大変申し訳ございません。
3/12(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
3/19(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
