
「てがろぐ」を使ってスマホだけで自分専用Twitterをつくろう!
前回の記事に対する反応で、「スマホだけでできるサイトがあればな…」「WordPressは設置が大変そう」というのを見たので、てがろぐがあるわよ~ということで書いていきます。
最後の方でオリジナルのスキンも配布してるので良かったら見ていってください。
注意!
筆者は素人です
iPhone13で動作確認しています
お金がかかります。予算は月額100~300円くらい
他サーバーとの比較はしていません
てがろぐとは?
にししふぁくとりー様が無料で配布してくださっているマイクロブログCGIです。サーバーに設置して使います。CGIが使えるサーバーなら最安プランでも動作することがほとんどです。
CGIとは、なんか難しい言語でできてるプログラムのこと。
てがろぐはマジで壁打ち民の味方
てがろぐでできること
スマホ・PCからTwitterと同じ手軽さでつぶやける
スキンというテンプレートをいじると着せ替えができる
HTMLとCSSでできてるのでメタタグを入れて検索除けができる
同じくアク解を入れることも可能
外部サイトからダウンロードすればいいねボタンもつけられる
Apple Music・ようつべ・インスタ・X・sportifyの埋め込みができる
カテゴリ・ハッシュタグで管理ができる
ネタバレを隠すボタンがある
投稿に個別に鍵がかけられる
てがろぐでできないこと
ない。強いて言えば無料サーバーだとCGIに対応してないので月額100円くらいかかる。
動きを確認できるデモサイトを作ったよ
説明するより見たほうが早いと思うので、てがろぐでサイトを作ってみました。レスポンシブ(になってるはず)です。
デモサイト:http://ex.o-snr.com/nikki/

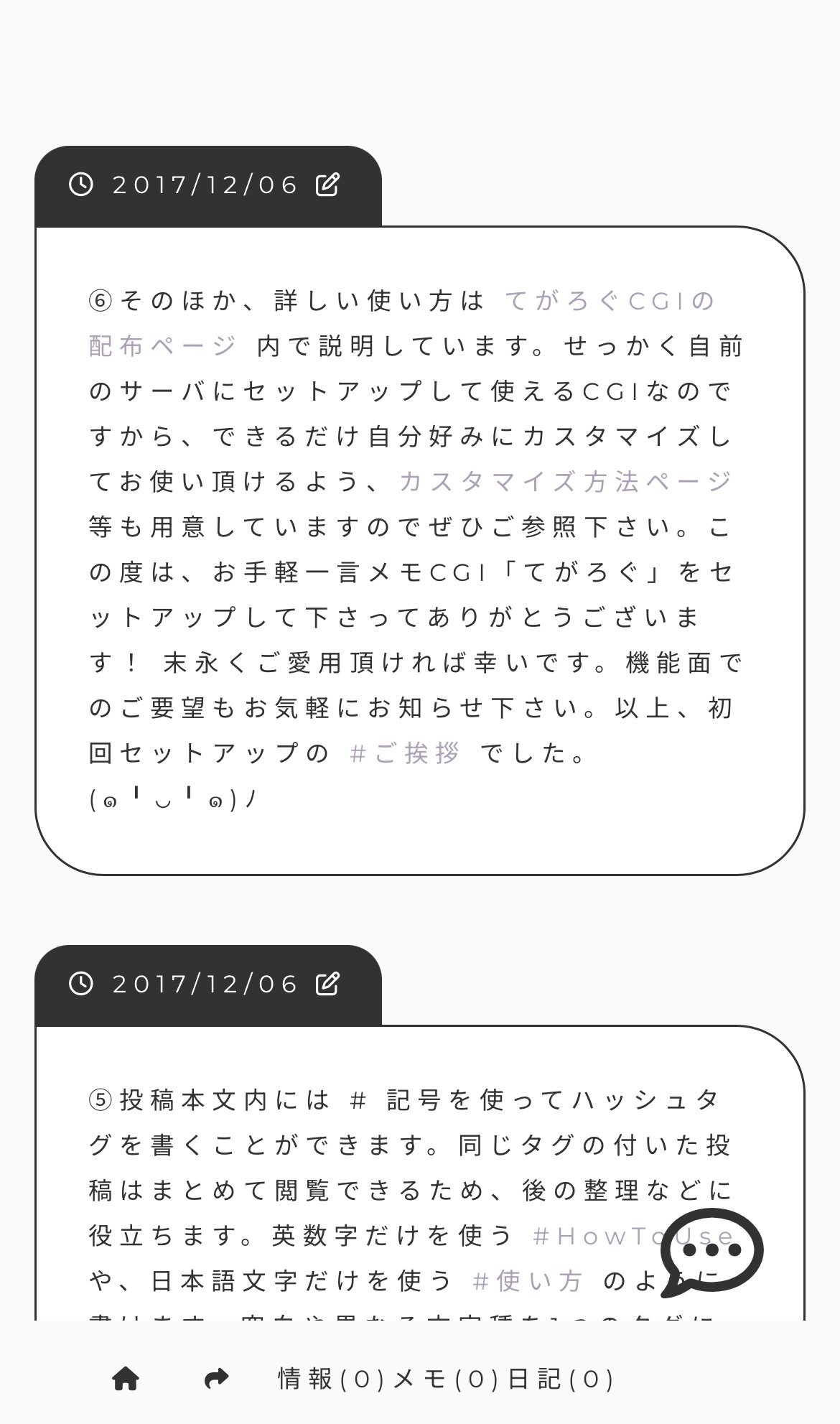
ログインしていない人には右下のアイコンは見えないようになっています。アイコンをクリックすると↓のように上からテキストエリアが展開します。

ワイが作ったのはスキンというHTMLとCSSからなるテンプレートのみで、つぶやき内容は全部てがろぐ側が処理してくれています。このスキンを変えてもつぶやきは消されないので、着せ替えができるというわけです。
てがろぐをスマホだけで設置してこう
STEP① まずはサーバーを選ぼう(ファイルマネージャーがあるサーバーがおすすめ)
スマホでてがろぐを設置するなら、ファイルマネージャーというWeb上でファイルをアップロードできる機能があるサーバーがいいですよ。
Xサーバー
スターサーバー
ロリポップ
ConoHa WING
さくらインターネット
あたりはファイルマネージャーがあるようです。
サーバーによって規約が違うので用途に応じて選んでね。
ワイが使ってるスターサーバーはR18がダメだった気がする。そのかわりスタードメインという、「独自ドメインの費用だけでWPが設置できるサービス」があるので素敵だと思っている。
これからサーバーを選ぶ人はウィッチサーバーがいいかも。月額300円でR18OK・てがろぐをボタン一つで設置できるサービスがあります。
大切なのは、
①自分が守れる規約の
②てがろぐが安く早く正確に
使えることだと思います。
無料プランだとCGI自体が使えないことが多いですが、ロリポップでもスターサーバーでも大体月額200円もあれば最安プランで動くと思います。
今回はスターサーバーでの手順を紹介します。
STEP② スターサーバーでの手順-ネットオウルに登録しよう-
これは3ステップでできるそうなのでちゃっとやってしまいましょう。
STEP③「 スターサーバーのエコノミープラン」と「スタードメインの無料サーバー」どっちがいいか
スターサーバーで一番安いのは「エコノミープラン」なんですが、他にもう一つ、スタードメインに「独自ドメイン代だけ払えば無料でWordPressが使える」サービスがあります。
そのサービスは、
てがろぐ使える
WordPressも使える
容量20GB
SSL設定できる
SSD使用(なんか動作が早いやつ)
広告なし
で、唯一かかるドメイン代も月額100円~なので手が出しやすいですが、
ただ、この100円~というのが罠で、一年間はキャンペーン価格が適用されて安いけど、二年目からドバっと高くなったりするので今回は選びませんでした。
ワイは.me(初年度500円)を契約して2年目に年額3200円の請求が来てびっくりしてしまったことがあります。他にも費用のかかるサイトを持っていたのでこちらは解約しました…。
それに対してエコノミープランは、
てがろぐ使える
ドメインはネットオウルのが選べる(.illust.jp とか .official.jpとか)
容量20GB
SSL設定できる
SSD使用
初期費用1650円+月額138円で初年度だけ3306円かかるけど、2年目から年額1656円になっていくので長い目で見るとこっちの方がお得です(多分)
なので、
WordPressを安く使いたい・独自ドメインも作って長く暮らしたい人はスタードメイン+無料サーバーの方
てがろぐだけ安く使いたい人はエコノミープラン
でいいと思います。
STEP④今回はエコノミープランを契約していこう
2週間無料でお試しできるから安心してね。
まず、↑のリンクから「2週間無料お試し」ボタンをタップ。

すると、下の画像のような画面になるので、サーバーIDを自分で決めます。このサーバーIDが後のデフォルトドメインになります(後で無料でネットオウルの新しいドメインにできます)

「利用規約に同意する」を押して確認画面へ。
「この内容で申し込む」を押すと、以下のような画面になります。

左サイドバーの「スターサーバー管理」を押します。エコノミープランに先程契約したサーバーIDが表示されているので、「サーバー管理ツール」をタップしましょう。


左サイドバーの下の方、「ドメイン設定」をタップします。

「ネットオウルのドメイン」をタップ。ここで設定したものが新しいドメインになります。好きな文字列にしよう!
ワイは「dolphin.jp」とかかわいくね?と思ったので「nisui.dolphin.jp」にしてみました。
確認画面→「確定する」をタップ。
できました。大事な画面なのでスクショを載せられませんが、この「ドメイン情報」のURLが新しいサイトのURLです。
URLをメモしたら、試しにアクセスしてみてください。多分「無効なURLです」となるはずです。これが出たら最大24時間は反映待ちのため、待ってる間に以下のことをしていきましょう。
サーバー設定を待ってる間にやること
①SSL設定をしよう
SSLっていうのは、Web拍手とかメッセージとかしてくれた人のデータを漏洩から守るためのもので、「https://~」の「s」の部分のことやよ。
デフォルトだと「http://~」になっています。
壁打ちだけしたくてWeb拍手とかいらない人も、最近はSafariがSSL設定をしてないサイトを危険なサイトとして警告してるのを見たことがあるので、最低限やっておこう。
左サイドバーの下の方の「SSL設定」を押して、使いたいドメインを「選択」します。

次に「無料独自SSLを設定」をタップし、使いたいドメインを選択したら「独自SSL設定を追加する(確定)」を押します。

数分処理に時間がかかりますが、以下のように一覧に表示されればOKです。

しかし今のままだと自動で「https://」にはなりません。常時SSL化するにはもうもうちょっとがんばろう。
サイドバーの「FTPアカウント設定」をタップして、ドメインを「選択」。


ログインを押す。するとファイルマネージャーにアクセスできます。

「新規作成」をタップ。

「.htaccess」と入力し、「ファイルを追加(右側の青いボタン)」。ごめん文字デカいね。

緑色の紙とペンのアイコンをタップして、中のファイルに以下のコードをコピペします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]上書き保存して閉じます。
おわり!次からは、「https://ドメイン名」にアクセスすればOKです!できたね~!
②てがろぐをダウンロードしよう
こちらのサイトのトップの「最小構成をダウンロード」します。いよいよてがろぐ入れるぞ〜という気持ちでね。アゲてこうな。
ダウンロードしたら、iPhoneの場合は「ファイル」にデータが入るので、zipファイルを展開しておきましょう。多分タップするだけで解凍できます。

「tegalog」フォルダの中に10個のファイルと2個のフォルダがあればOKです。
URLが反映されたら
STEP⑤てがろぐをアップロードしていく
7時間くらいで反映されました。「https://ドメイン名」にアクセスするとこんな画面になっていると思います。

ファイルマネージャーにアクセスします。ログイン期限が切れていたら再度ログインしてください。
「アップロード」を押します。

一括ではアップできないのがファイルマネージャーの痛いところですが、ここはちまちまやっていきます。
(recommend).htaccessとREADME以外のファイル(計8個)をアップロードします。

次に右上の「新規作成」から「backup」と「images」という名前のフォルダ(左側の青いボタン)を2つつくります。フォルダの中身は何も無くて大丈夫です。
STEP⑥パーミッション設定をしよう
パーミッションっていう…なんか、ファイルの実行の権利の範囲を設定できるやつをしていきます。
ファイルマネージャーの緑色の歯車をタップします。

こんな画面になります。

↑は「tegalog.cgi」の数字です。計8個のファイルの数字を、下の表の赤枠の数字と照らし合わせて書き換えていってください。

ワイも今ちまちまやってます。一緒にがんばろね。
できたら、最後のステップです。
STEP⑦.htaccessにコードをコピペしよう
DirectoryIndex tegalog.cgi
<FilesMatch "psif\.cgi$|\.pl$|\.ini$|\.xml$">
deny from all
</FilesMatch>これをコピーして、前に作っておいた「.htaccess」というファイルの中に貼り付けます。SSL設定のコードの下で大丈夫やよ。
1行目は「https://ドメイン名/tegalog.cgi」の「tegalog.cgi」を省略するためのコード。
その下はてがろぐ内のファイルへ不正アクセスを禁止するコードです。
てがろぐはもう動作するぞ!
でけた?じゃあドメインにアクセスしてみてください。もう動くよ!こんな感じになってるはず。

見た目をカスタマイズする前に、ログイン・パスワード設定をしていきます。
STEP⑧管理画面からパスワードを設定しよう



表示名とパスワードを設定します。パスワードは新パスワードだけを入力すればおけです。

「ユーザーIDを設定」を押して→「てがろぐHOMEへ戻る」。

ログインできました!
スキンを変更して見た目をカスタマイズしてこう!
も~後はガンガンスキンをいじるだけ!HTML!CSS!JavaScript!
と思ったもののスマホからだとかなり作業しづらいよね…。そんな時こそスキンを借りよう。
今回この記事を書くにあたって「skin-unique」というスキンを作ってみました。冒頭のデモサイトがそれです。do様の再配布OKのスキンを少し借用し、テキストエディタで個人サイトを作ろう様のてがろぐスキンの構成を参考に、本とchatGPTとを見ながら作っています。
これを例にスキンを着せ替えしていきます。
手順
ダウンロードしたらzipファイルを解凍します。
ファイルマネージャーに戻り「新規作成」→「skin-unique」と入力しフォルダを作ります
フォルダの中にREADME.txt以外の7つのファイルをアップロードします
てがろぐの表示されているサイトに戻り、「管理用」→「スキンの切替」→「skin-unique」を選択し簡易本番適用
着せ替え完了!

このデフォルトの投稿たちは管理画面から「投稿の削除・編集」で一括削除できます。ちなみにこのスキンの管理画面ボタンはフッター(1番下)の歯車アイコンです。
おまけ:skin-uniqueを綺麗に見せる設定
管理画面→設定→ページの表示→「ページの表示/単独投稿」の、「本文の下にユーティリティリンク枠を表示する」のチェックを外す
管理画面→投稿欄の表示→「画像/装飾/リンク/カテゴリ/機能 ボタンの表示設定」→「最初から展開しておく」にする
これをやると綺麗に表示されると思います。(お試しで初めて作ったスキンなので、崩れたらごめんね)利用規約とか特にないのでカスタマイズなどご自由にどうぞ。
おわり!
今回は紹介できませんでしたが、検索除けのメタタグを入れたり、アク解(Lunalysとかおススメ)入れたり、いいねボタン引っ張ってきたりもできます。<head></head>は「skin-cover.html」に入っているからね。
最初こそちょっとだけ手間がかかるけど、一回入れてしまえばずっと使えるから快適な壁打ちライフが送れると思うよ。
楽しもう!
いいなと思ったら応援しよう!

