
Figmaを活用したオンラインワークショップの場づくり
こんにちは、デザイナーの佐野大河 @sn_taiga です。
先日、クックパッドの春のインターンシップをオンラインで開催しました。
実施内容についてはこちらをご覧ください👀
自分はデザイナー向けコースの全体設計と当日の講師を担当しました。
自分自身ワークショップの設計は初めてで、かつ、オンラインのインターンシップ開催は社内では初だったこともあり知見も少なく、色々と悩み試行錯誤しました。
「場づくり」なんて仰々しいタイトルを置いてますが、要は「Figmaを使ってこんなやり方試したらわりと上手くいったので共有します!」という感じの記事です。Tips形式で紹介するので、良いなと思うものがあれば参考にしてみてください。
設計で意識したこと
ワークショップ設計の基本的な考え方や、オンラインで気を付けるポイントなどこちらの記事が参考になりました。
オンラインでの講義って難しいですよね。
参加者とカメラや音声で繋がっていてもやはり対面より反応を感じ難く、聞いてる側もより集中力が必要です。
何より画面に向かって延々と話し続けるのはつらいし参加者も聞き続けるのはつらい。喋りのスキルで解決できる人もいると思いますが自分は全くなのでそこはすごく懸念しました。
対面でも言えることなんですが、できるだけ参加者とインタラクティブに進めたい💭
講師→参加者の一方通行ではなく、参加者とスタッフ含めた全員が同じ場に参加している感覚を得られる空間にする🏁
これを意識して様々な取り組みを行ったので、特に良かったものを4つ紹介します。
1.Figmaで擬似スライド👨🏫
講義は、Zoomの画面共有で手元の資料を見せながら進める想定でした。
でも思ったんです。
初めてFigmaに複数人集まったときのあの感覚...

なんか楽しい!!
そう、楽しいんです。同じ場所で自分以外のカーソルが動いてるだけで人感もあります。
というわけで、演習は元々Figmaでやる予定でしたが講義も含め全てFigmaでやってしまおうと考えました。

かといって全スライドをただ貼り付けても先のネタバレになるし、カーソル移動しもらうのも手間です。
なので、一つのFrameに全スライドを重ねて、レイヤーの非表示切り替えで擬似的なスライドを演出しました。

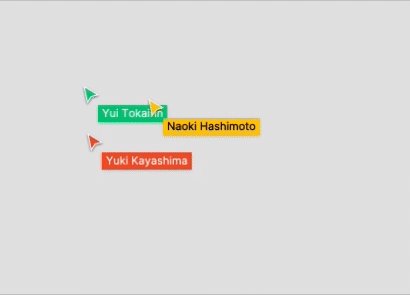
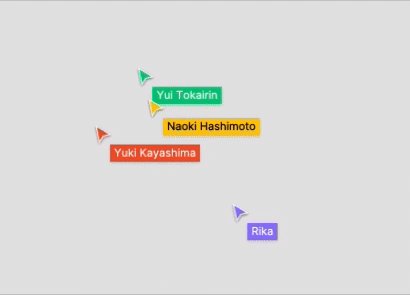
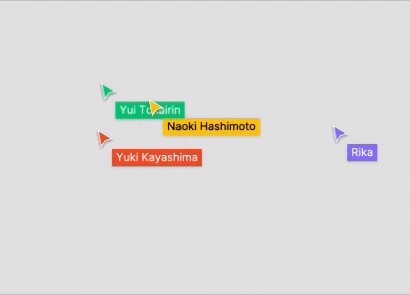
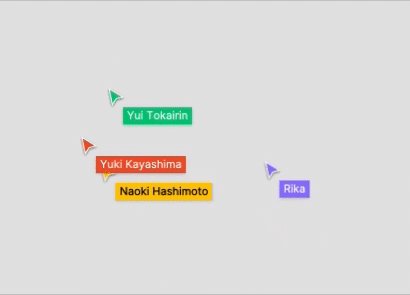
講義を始めるときに「〇〇のページを開いてください」と呼びかけてカーソルが集まるのを確認したり「文字の上に被さると見えないので避けてくださいねw」と言うとカーソルがわちゃわちゃ捌けたり
そういった小さな反応を得られることが安心に繋がり自分自身も快適に講義することができました。
聞く側も、資料の見やすさだけなら画面共有の方がきっと優れていますが、参加者同士の存在を実感しやすくする手段としてはとても効果的だと感じました。
2.カーソルを使った挙手制🙋♀️
Figmaに資料を置いたからできることなんですが、ちょっとした質問に対してカーソルで意思表示してもらうのが便利でした。

チャットでの回答より気軽に反応を求めやすく

資料の中にクイズを埋め込んだりと、一方的な講義じゃない参加型のコンテンツを作りやすくなりました。
3.ライブデザイン⚡️
「このポイントを抑えれば良い感じにデザインが作れます」とただ説明されても面白くないし、画面越しだと一層退屈になる恐れがあります。
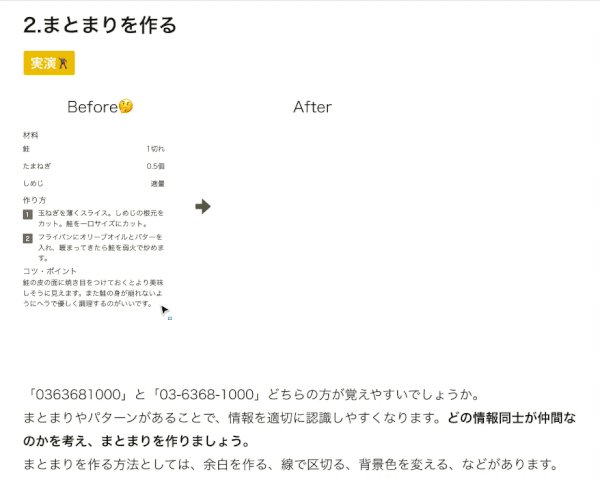
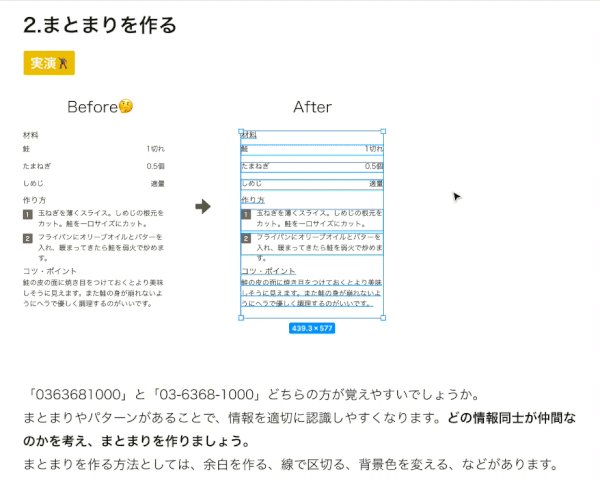
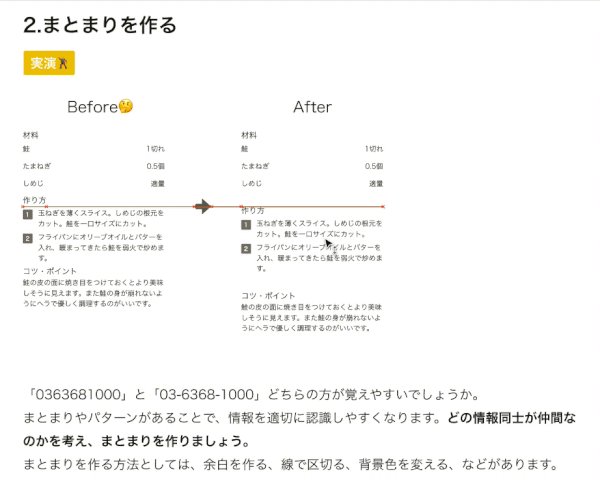
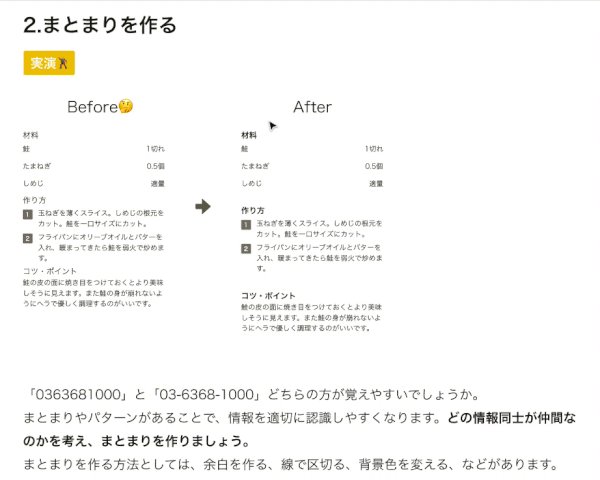
なので、具体的なノウハウを紹介するときはできるだけ実演を交えて説明しました。

オンラインに限らず、その場にいるからこそわかりやすくなる工夫として実演形式の説明は効果的だなと感じました。
4.公開作業&公開講評📣
演習中の作業は全員が同じFigmaファイルで行い、お互いのアウトプットがリアルタイムで見られるようにしました。

演習後にはTAが優秀なアウトプットをピックアップし講評を行いました。参加者は近くに集まり、本人に説明してもらったあとTAがフィードバックをしました。
大学のデザインの授業で、前に出て発表するんじゃなく各々の作品の前に集まってわいわい講評するあの雰囲気(伝われ)に近いものを作れたかなと思います。
その他良かった取り組み
その他些細な取り組みですが良かったものをいくつか紹介します。
参加者マップ

「良いアイスブレイクの方法ないかなぁ」とSlackに雑に呟いたら...

という感じでやってみましたが、日本各地から参加してくれてる様子が可視化され、お互いのことを知るきっかけにもなり好感触でした。
スタッフ共通の背景

Figma関係ないですが、デザイナーの holly が作成したスタッフ専用の背景が良かったので自慢させてください。
当日は学生側もカメラオンで参加してもらったのですが、共通の背景によって誰が運営スタッフなのか一目でわかるようになりました。

また、離席時の背景も用意されていてお互いの状態を把握しやすくなりました(至れりつくれせり...!)
社内でリハーサルを実施
最後に言うのもあれですがこれが一番やって良かった取り組みでした。
社内ブログで参加者を募り本番とほぼ同じ形式で実施しました。
単純に資料をレビューしてもらうことでは気付けなかったことが多く「Figmaの一部データが正しく読み込まれない」「人員が足りず質問に対応できない」といったトラブルを事前に把握し取り除くことができました。
おわりに
インターンシップ後のアンケートでは「初めてのオンラインイベントへの参加だったけど安心して楽しみながら取り組めた」「他の参加者のデザインを直接見れて刺激になった」といったコメントを貰うことができました😌
紹介した取り組みによって、インターンシップでの学びを促進させることが出来ていたならとても嬉しいです。
今回いろいろ試したおかげで「Figma×オンラインワークショップ」の可能性が広がった気がします。こんなやり方もあるぞと知見を持っている方はコメントでも記事のシェアと一緒にでもぜひ共有してください🙌
-----
クックパッドの Design Magazine では、現場のデザインの取り組みや知見をどんどん発信しているので、よかったらフォローしてみてください👇
