
カイポケ コミュニケーションデザインのお仕事紹介 vol.2 中澤担当編
こんにちは!株式会社エス・エム・エスでコミュニケーションデザイナーをしている中澤です。
介護・障害福祉事業者向け経営支援サービス「カイポケ」の商品サイトのデザインやプロモーションなどの制作を中心にデザイン・コーディングを担当しています。
今回は、カイポケコミュニケーションチームの私の案件について、取り組みや仕事を紹介していきます。
担当範囲

まず前提として、私の担当領域は組織を横断したデザインの制作が主な担当となります。
そのため、カイポケに関わるカイポケソフト以外のサポートサイトや商品を展開しています。
具体的に挙げると以下になります。
カイポケモール
カイポケモバイル
カイポケカーリース
カイポケ複合機
カイポケウォーターサーバー
その他いろいろ...
最近は主に、カイポケモールという簡易版ECサイトを中心にサービスサイトの運用や、新規サイトのデザインやコーディングを実施しています。
また、マーケターとともにサイトの改善活動に取り組んでいます。
具体的な取り組み
業務内容としては、上記で挙げたサイトの運用業務から、ユーザー体験に関わる戦略から入り表層に落とし込むところまで様々行っています。
今回は登壇した内容を交えながら、共有したいと思います。
サポートサイトのリニューアル

カイポケはリニューアルプロジェクトが進行中で、その一環でサポートサイトのリニューアルも行われることになり、私が担当することとなりました。
設計

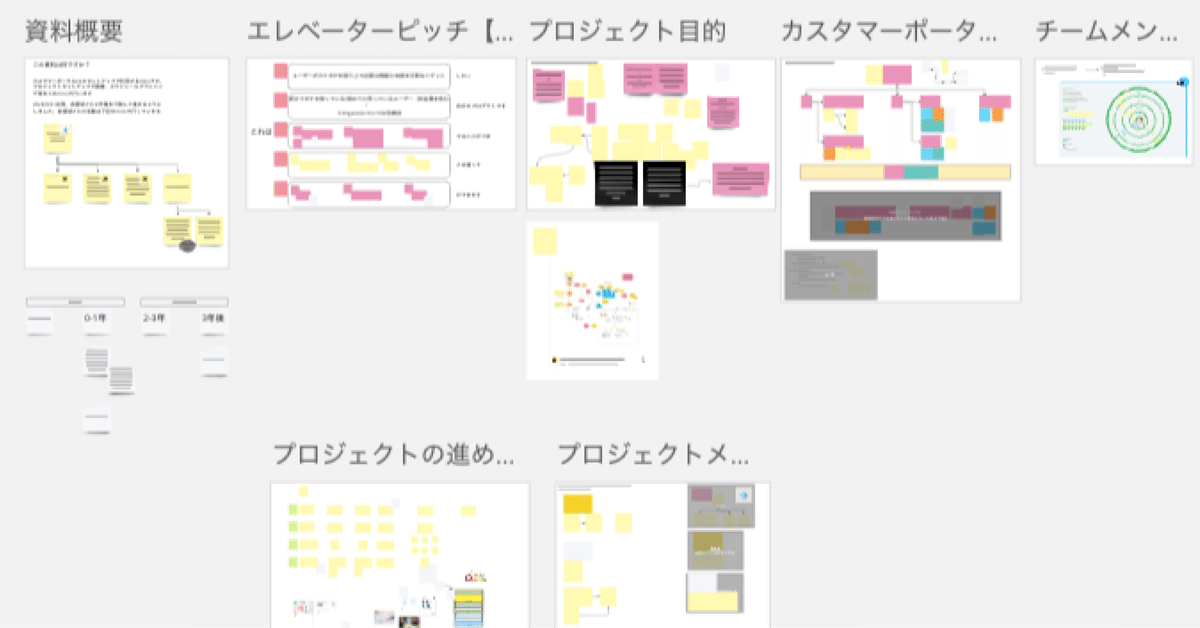
サイトの立ち上げ段階では、ステークホルダーと一緒に戦略の部分を詰めていきます。プロジェクトマネージャーをはじめとする、事業部の責任者、技術者、デザイナー等様々な役割の人がプロジェクトを進めるための前提認識を揃えるためmiro等を用いて認識合わせしました。
ここでは、どのような目標を達成するのかの構造設計を行い、より良い体験、経験の提供ができるのか認識をそろえながら作業を進めました。
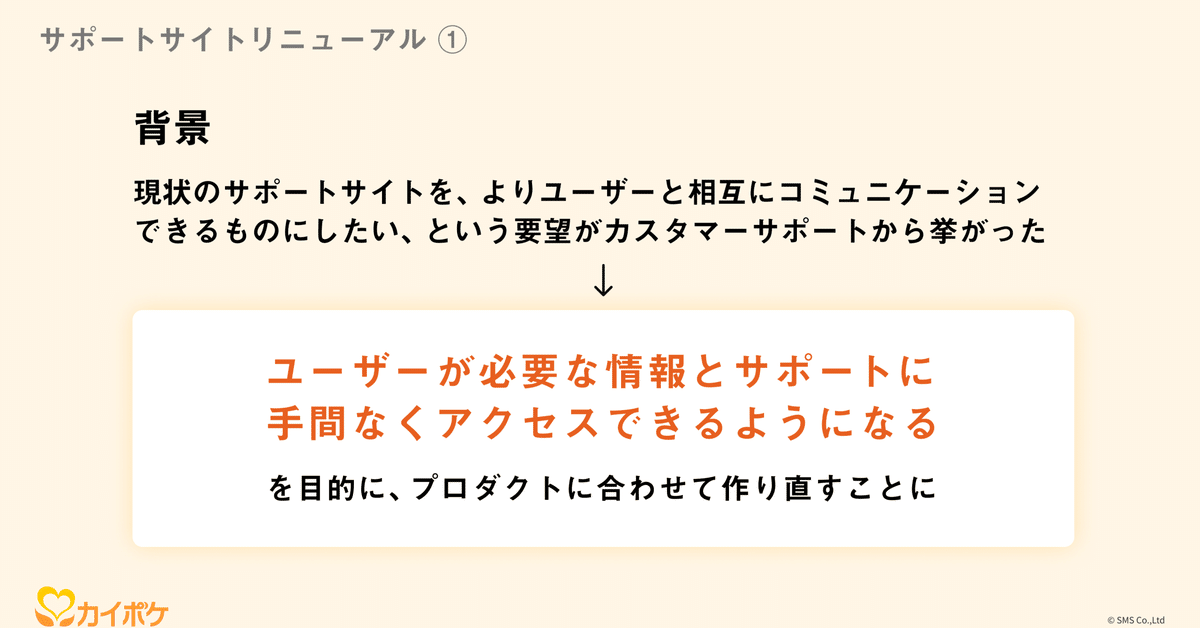
設計戦略内容まとめ

そしてステークホルダーとの結論として、サポートサイトをよりユーザに情報を届けるだけではなく、ユーザーからの情報もキャッチできる環境づくりを目指したいという声があがり、ユーザーが必要な情報に、手間なくアクセスできることを目的にプロダクトに合わせて作り直すことになりました。
デザイン

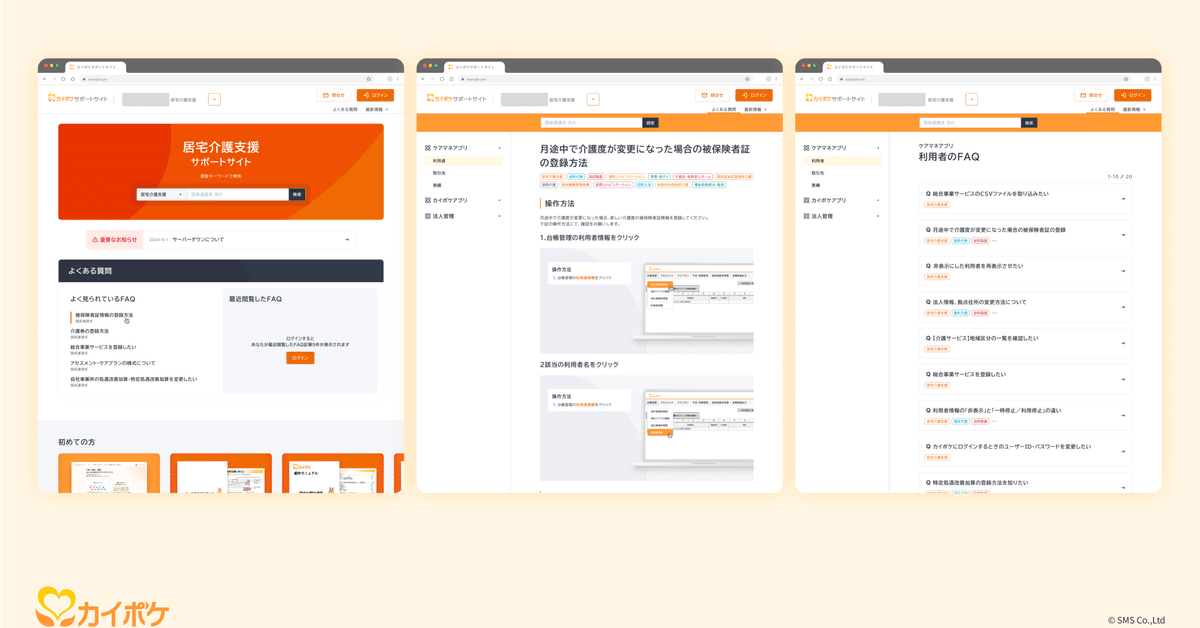
戦略内容をもとに、プロトで使用できるような動線設計、サイトのデザインを行い実際にユーザーに試していただくことになりました。
※ 2024年10月現在の開発中画面データです。
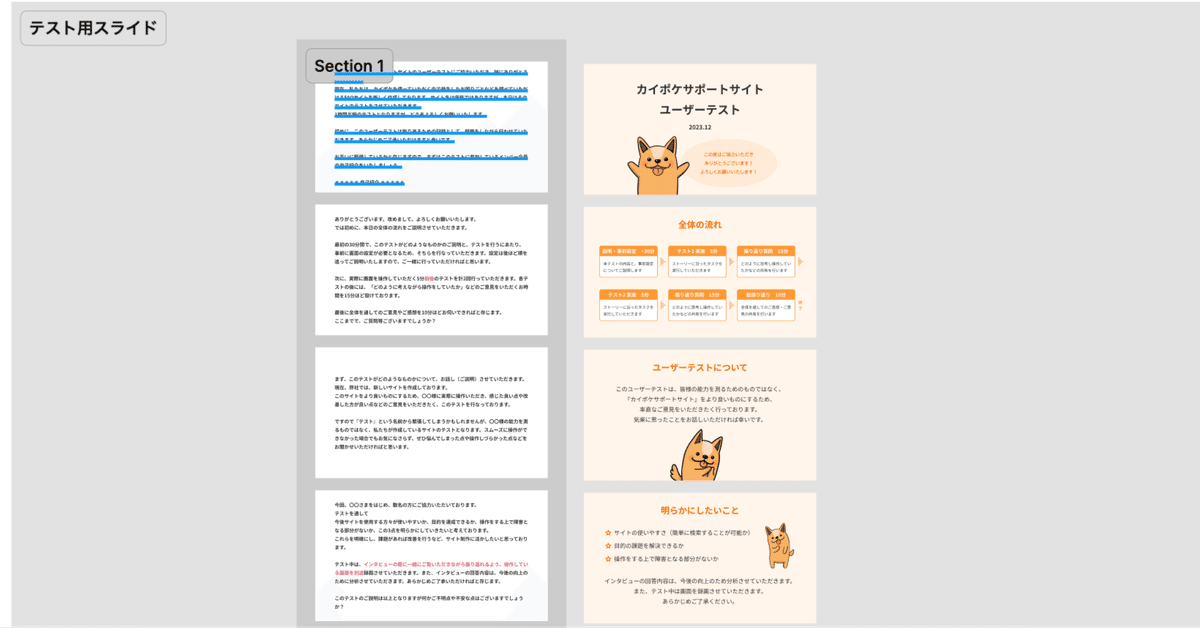
ユーザーヒアリング準備

以下の点を確認するため、プロトタイプを用いてユーザーインタビューを実施しました。
課題の認識があっているか
利用者にとってより使用しやすいサービスになっているか
ユーザーが求めているものから齟齬が発生していないか
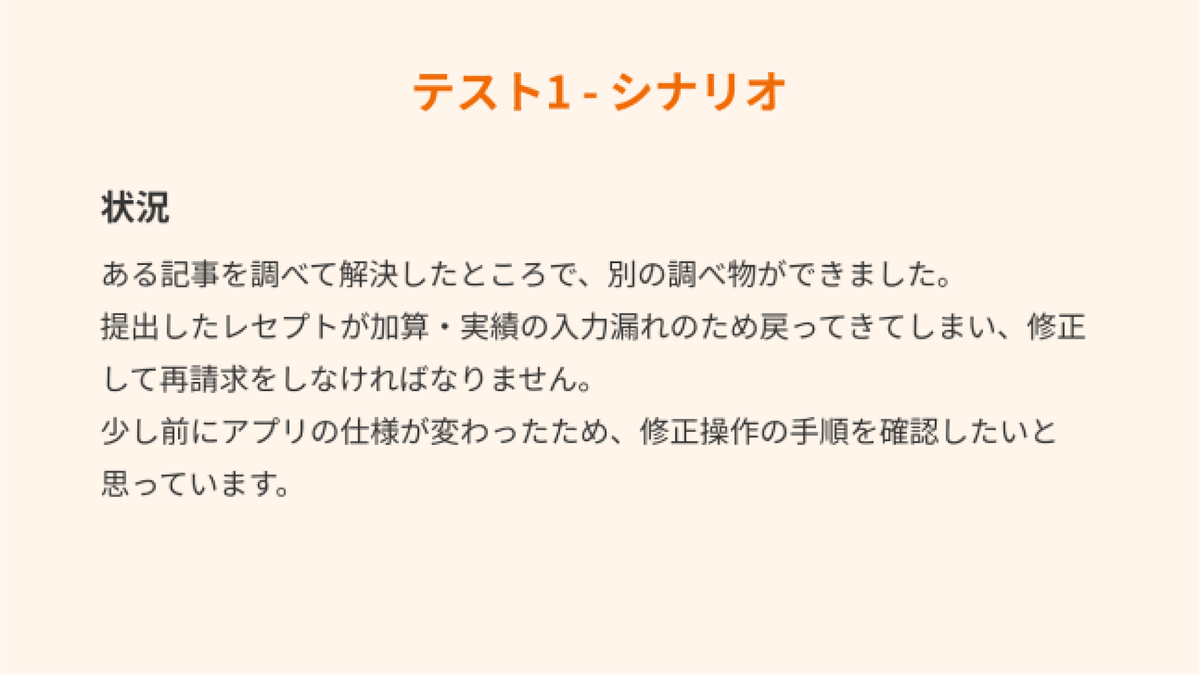
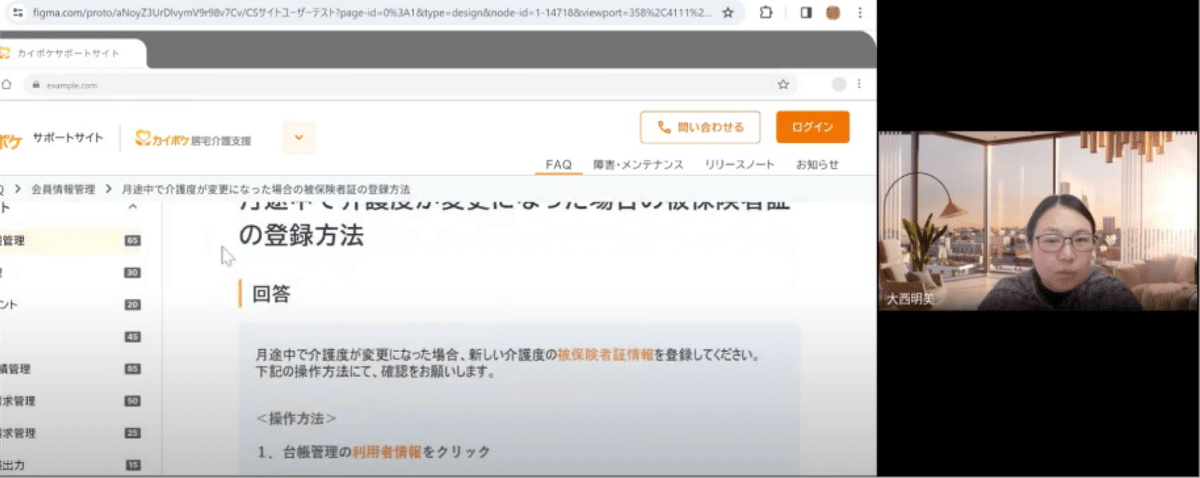
ヒアリング


実際のシナリオの内容と、画面になります。
オフラインのヒアリングは、大変かなと思ったのですが意外とスムーズにできました。
ヒアリングまとめ


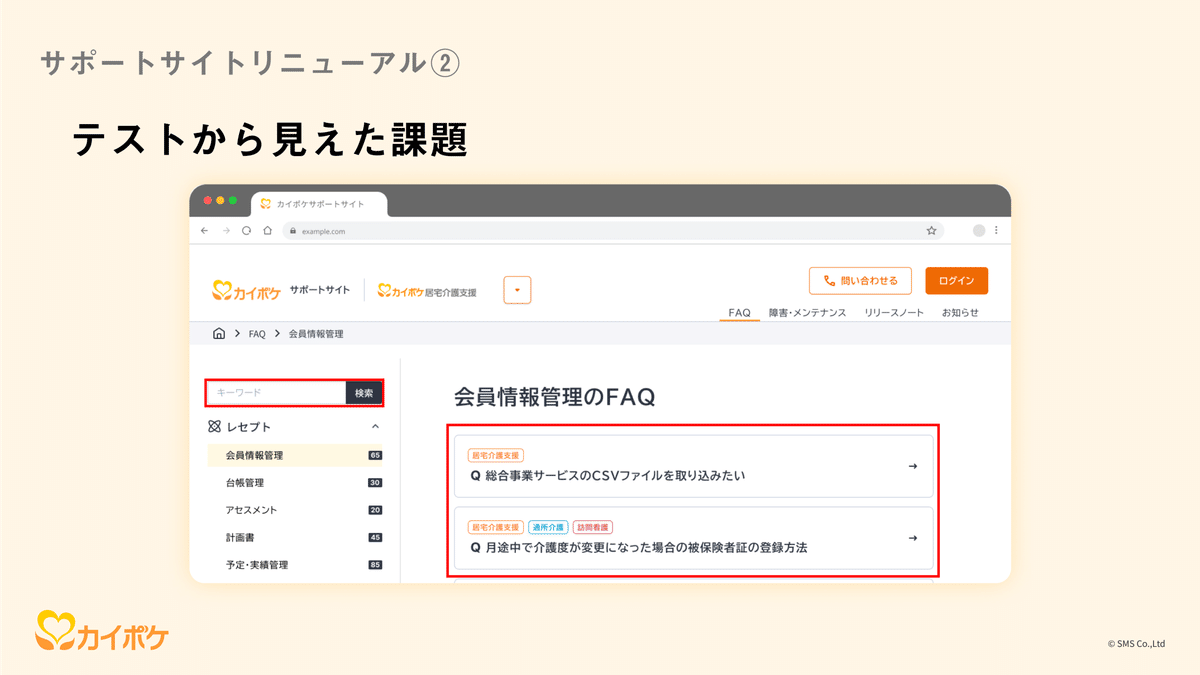
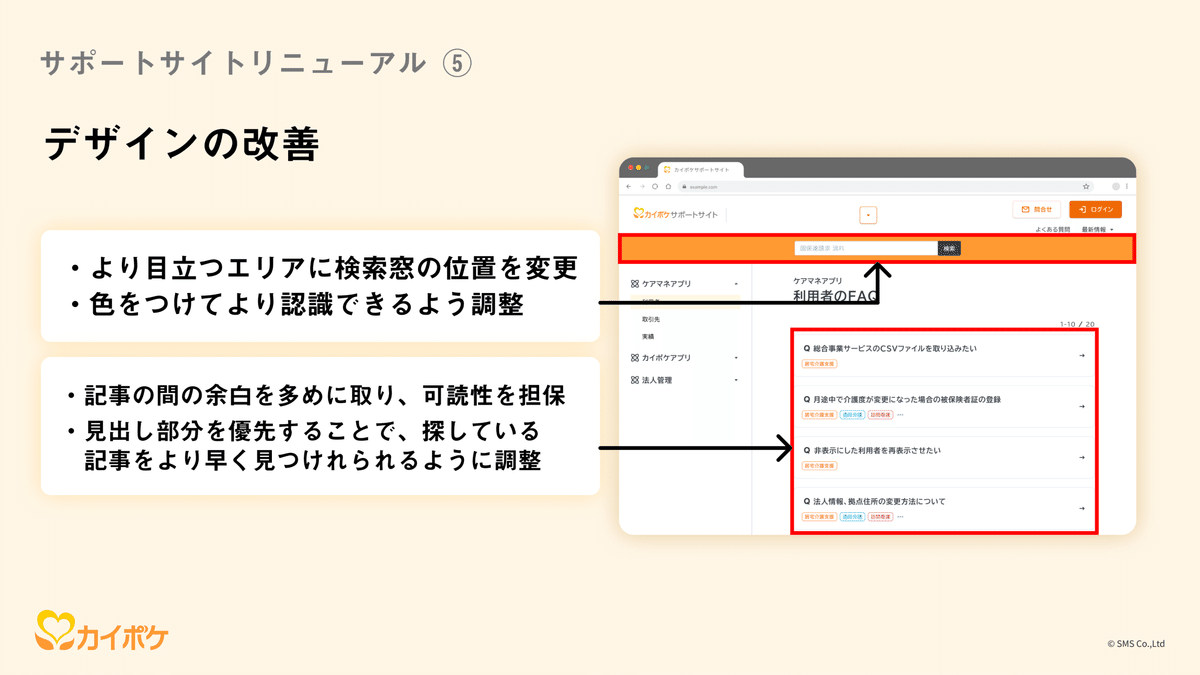
テストした結果、検索窓を目に留まりやすい一番左におくと、結果「検索窓が気づきにくい」となりました。また、検索結果一覧をなるべく多く見てもらうため、余白感を少し狭めて作成したのですが逆に詰まって見にくいというFBをいただきました。
私が想定していたよりも、気づいてもらえなかったですし、逆に見にくくなってしまったのかという発見がありました。
プロジェクトのまとめ

この経験からユーザーにとって「使いやすいもの」を提供するためには、丁寧で慎重なプロセスが必要であることを改めて感じるきっかけとなりました。
そして冒頭でも挙げました、「サポートサイトをより双方向なコミュニケーションの場にしたい」を実現するためには、何度も改善サイクルを行いユーザーへの価値提供を実施していけるよう続けていきたいと思います。
