
【登壇レポート】SaaSのマーケティングを進めるサービスサイトを育てる取り組み|Designship2024
こんにちは!株式会社エス・エム・エスのコミュニケーションデザイナーの大坪です。
2024年10月12〜13日開催の「Designship 2024」のPLATINUMスポンサーとして協賛し登壇もさせていただきました。
今回は、登壇テーマである「SaaSのマーケティングを進めるサービスサイトを育てる取り組み」の要点をまとめるとともに、登壇の感想についても書いていければと思います。
カイポケのマーケティングを進めるサービスサイトの取り組み
エス・エム・エスでは、介護・障害福祉事業者向け経営支援サービス「カイポケ」を提供しています。
今回はそのなかでも、カイポケのサービスサイトの取り組みとして以下の3つを紹介しました。
業界の最適化
事業・プロダクトの反映
分析して改善を進める
それでは詳細について、順に紹介していきます。
1. サービスサイトを業界に最適化する
まずは1つ目。業界の最適化についてです。

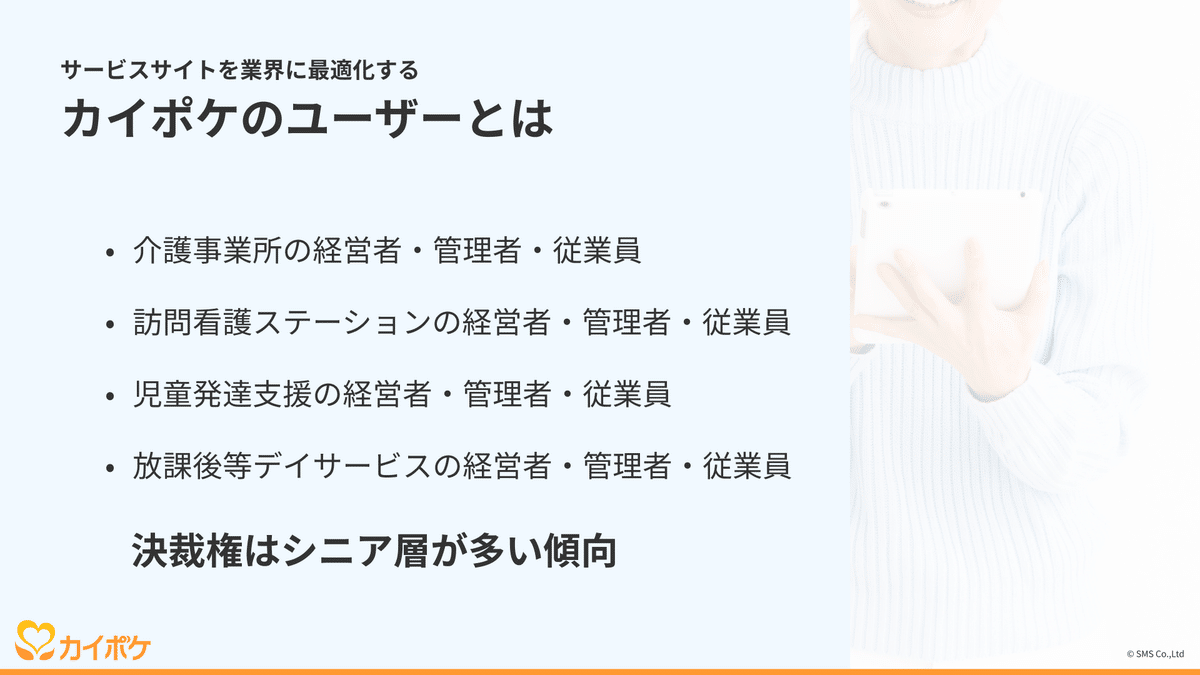
まず前提としてカイポケのユーザーとは、介護・障害福祉領域の経営者や管理者などになり、その主な決裁権は比較的シニア層が多い傾向にあります。

そのため、プロダクトに限らず、サービスサイトのインターフェースもシニア層にあわせていく必要になっています。

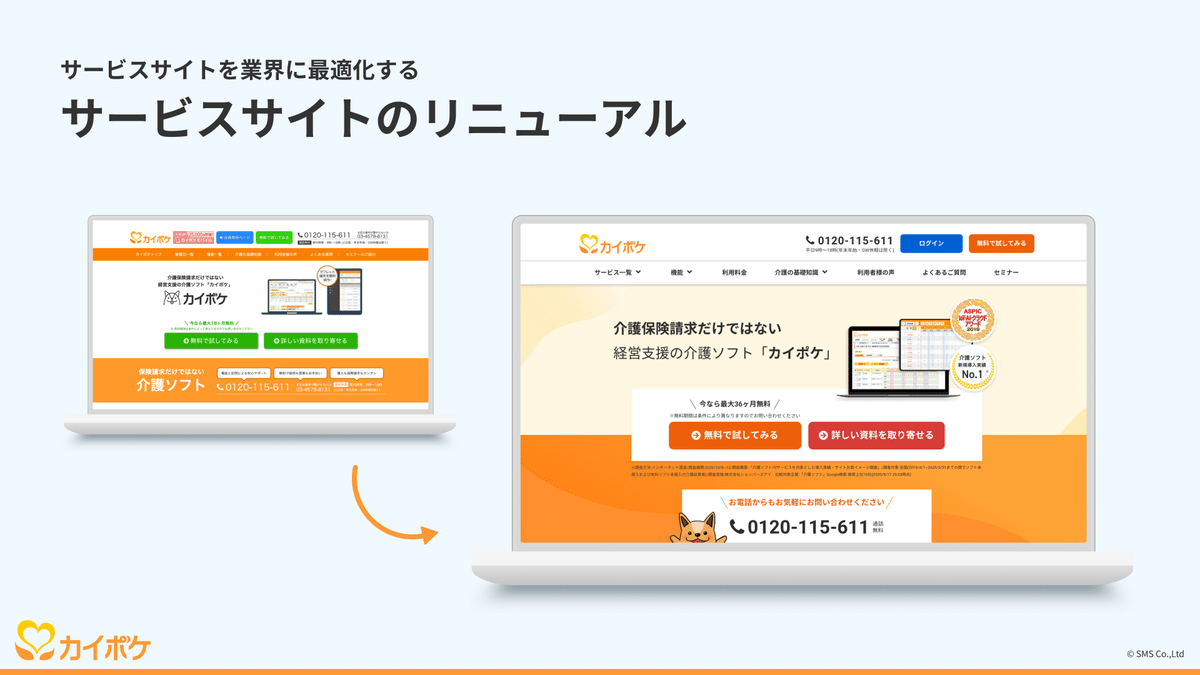
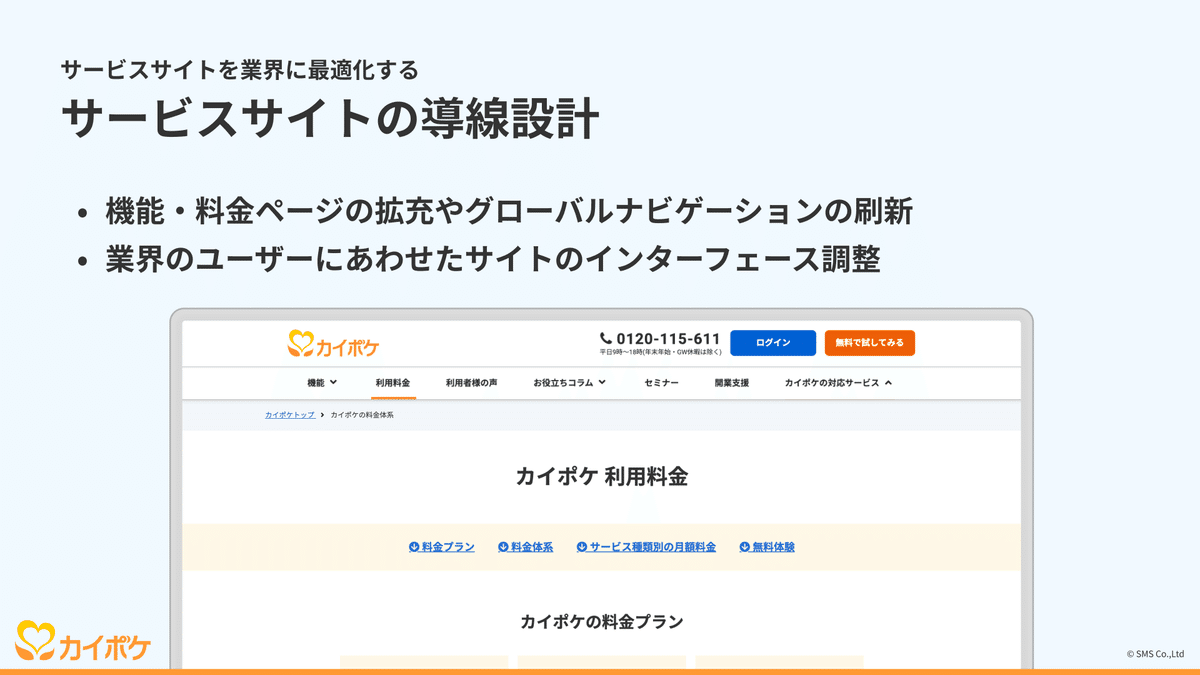
まずは、サービスサイトのリニューアルを実施しました。

見た目のデザイン改善はもちろんのこと、料金や機能、各サービスごとのコンテンツの充実なども進めています。
それと同時に、改めて業界のユーザーへの理解を深め、サイトのインターフェースの調整も進めました。

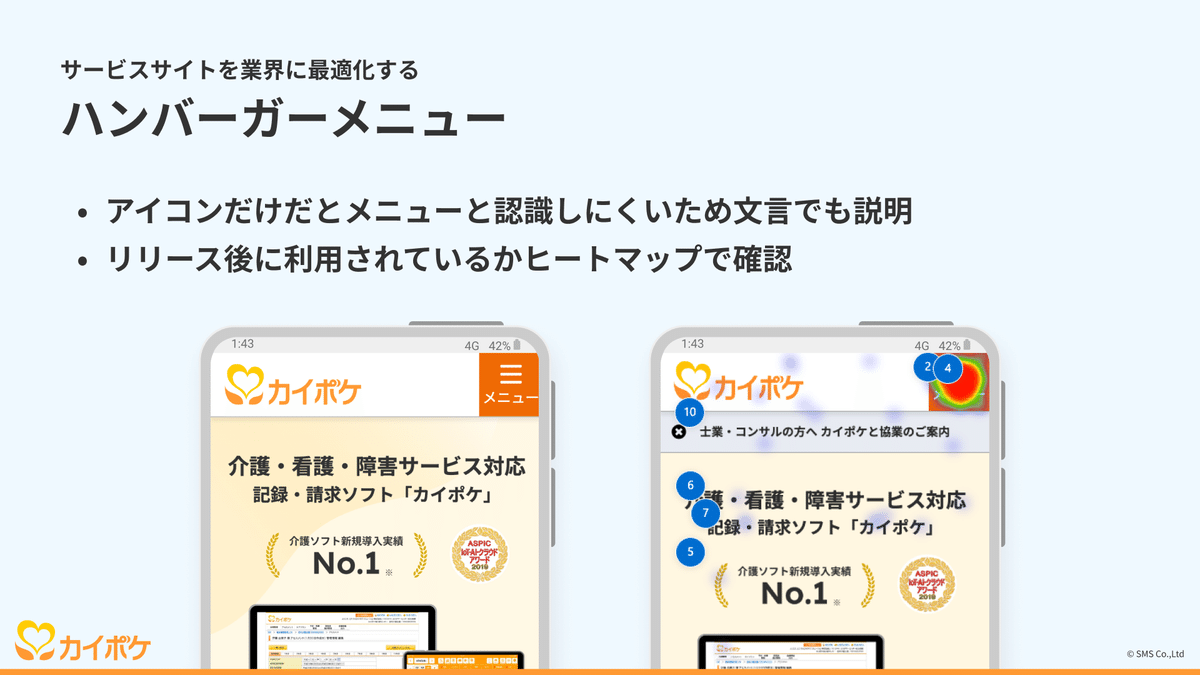
1つ目がハンバーガーメニューの改善です。
特にWeb系のデザイナーだと、3本線のアイコンでメニューというのは結構見慣れたものかと思います。
しかし、3本線だけだと何のマークなのか、そもそもボタンなのかどうかの認識も難しいケースがあり、アイコンにメニューという文言を直接追記したり、それを追加したあとヒートマップ等でクリックされているかどうかなどの確認も実施しました。

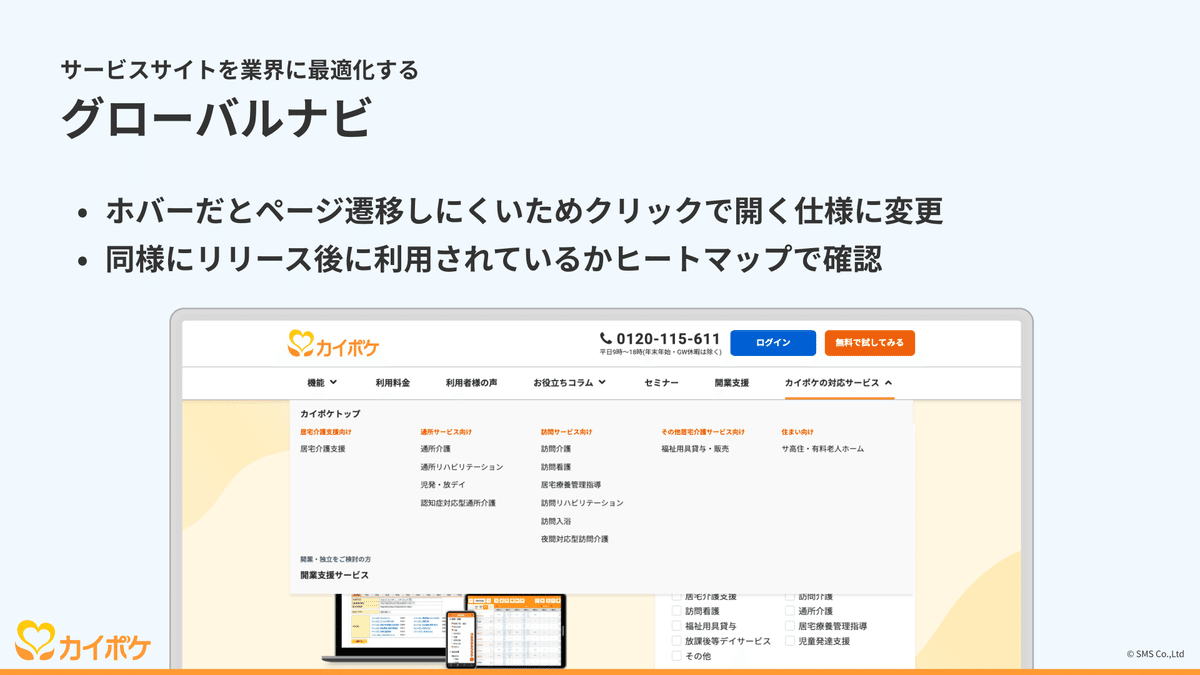
同様に、グローバルナビの操作性もホバーで開く仕様だとページに遷移しにくいため、クリックで開ける仕様にし、こちらもヒートマップ等で確認を進めました。

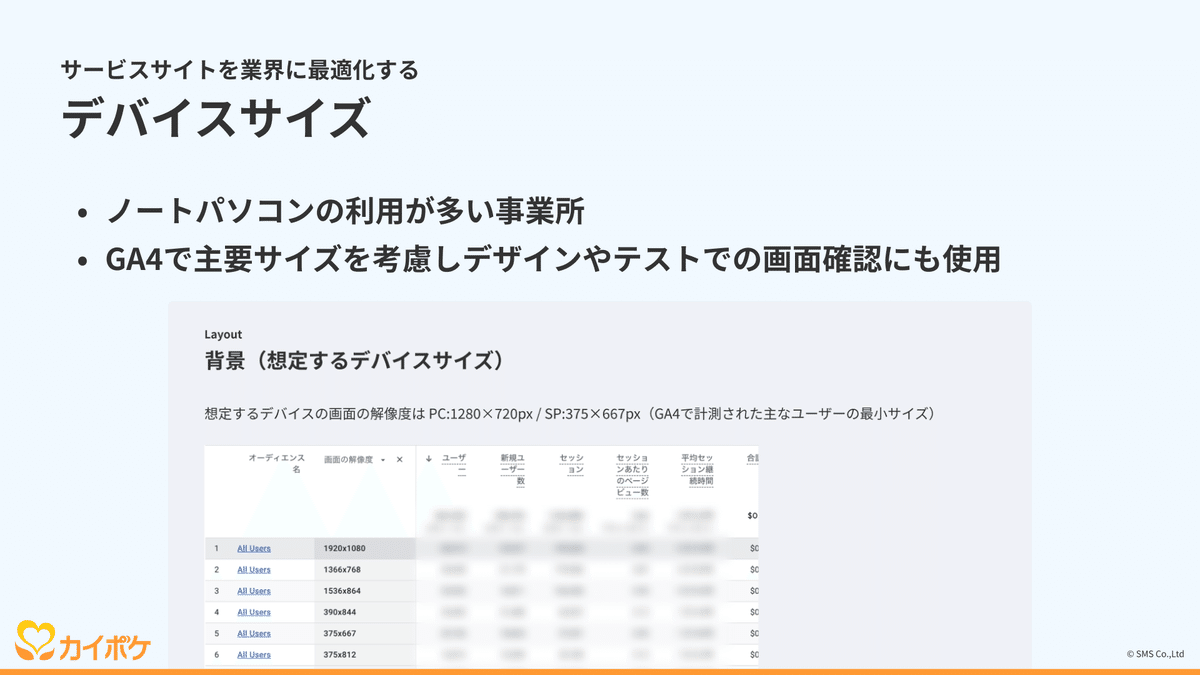
また、介護事業所はノートパソコンでの利用が多く、標準のデバイスサイズについても配慮しました。
GA4で主なユーザーの最小サイズを選定し、デザイン段階やテスト画面での確認の際の基準としています。

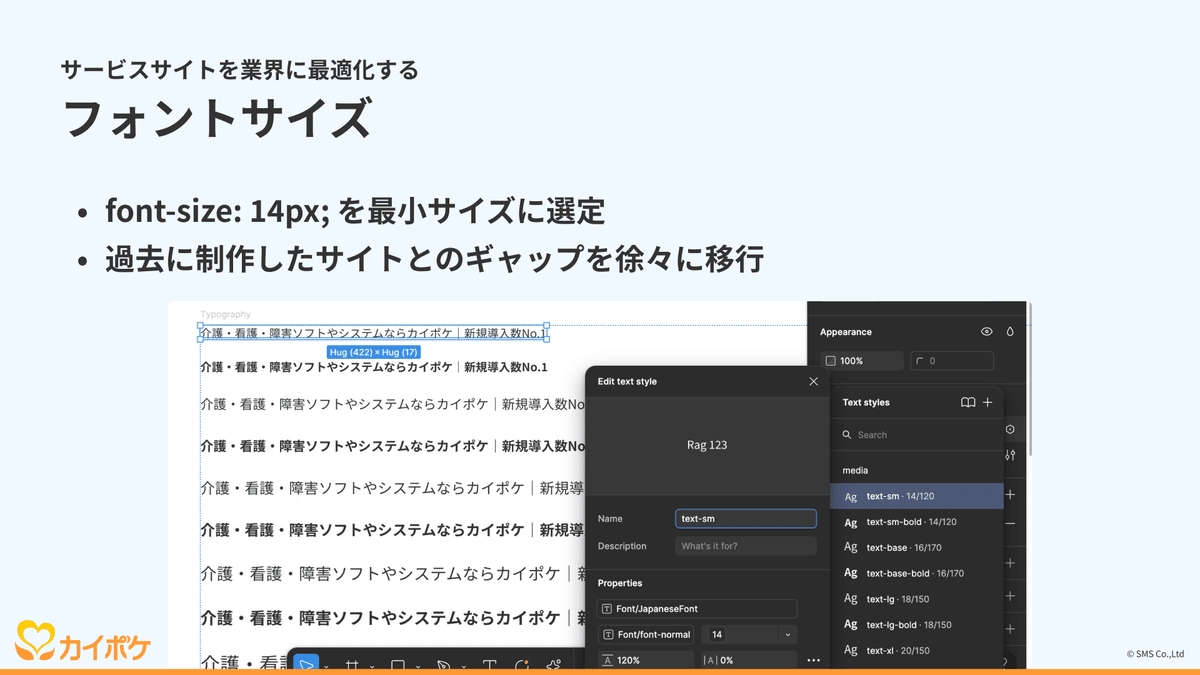
他にも、フォントサイズの最小サイズについても font-size:14px; とし、14px未満のものを徐々に14px以上に調整するよう進めています。

これらもあくまで一例ですが、介護事業者やシニア層のユーザーに合わせた業界特有の最適化を実施することで、見た目を変えるだけではない、業界のユーザーにあわせてインターフェースや体験設計も調整する、サービスサイトのリニューアルを実施していきました。
2. サービスサイトに事業・プロダクトを反映する
続いて、サービスサイトの取り組みの2つ目が、事業・プロダクトを反映するという点です。

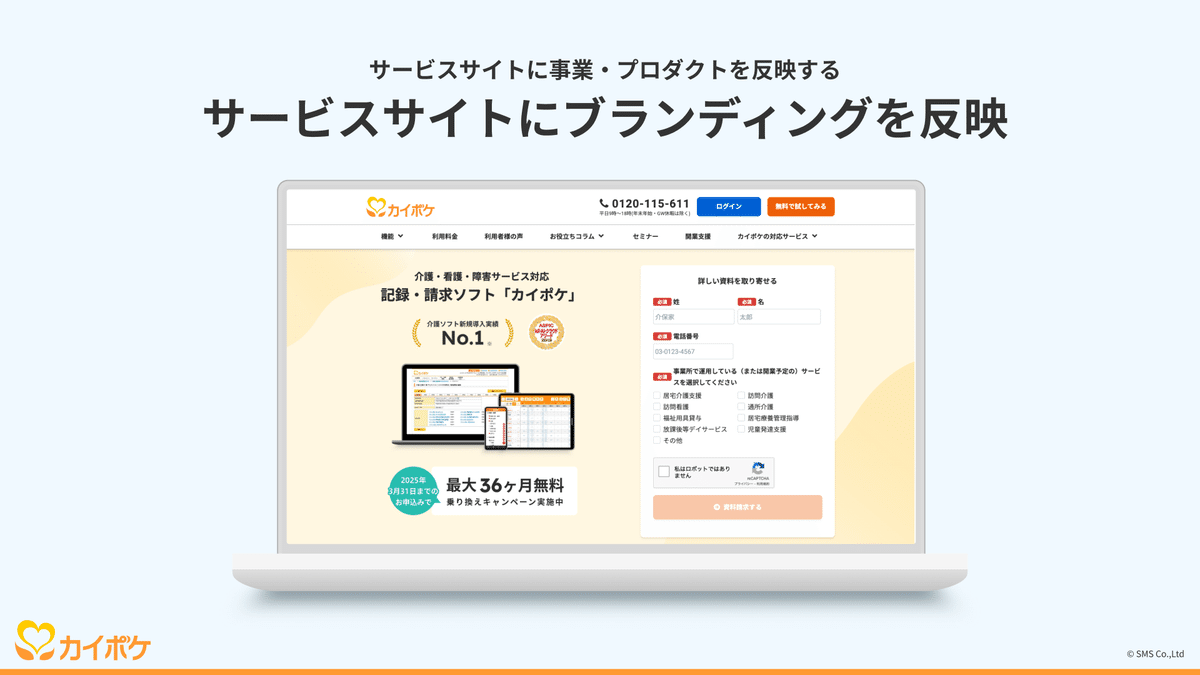
カイポケというプロダクトを紹介するためのサービスサイトなので、プロダクトと印象やカラーなどブランドを統一させる必要があります。
プロダクトとサービスサイトで一貫したブランディングを進めていく一方で、ユーザーの状態やサイト・プロダクト自体の目的が異なる部分もあります。

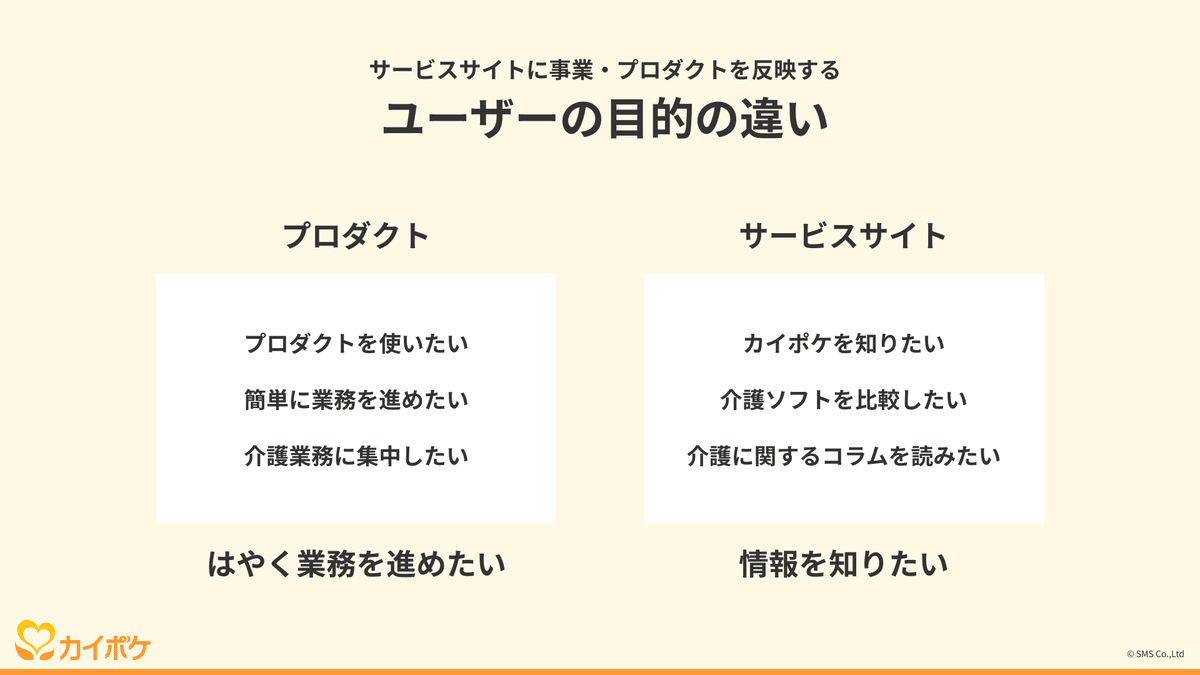
プロダクトのユーザーは、カイポケを知り使っている層が大半なので、プロダクトを使い、記録・請求業務を簡単に進めつつ、本来の業務である介護業務に集中したいという目的があります。
一方、サービスサイトはカイポケを知りたい層から、介護ソフトを比較したい層、そもそもカイポケを知らず介護に関するコラムを読みにきている層もいます。

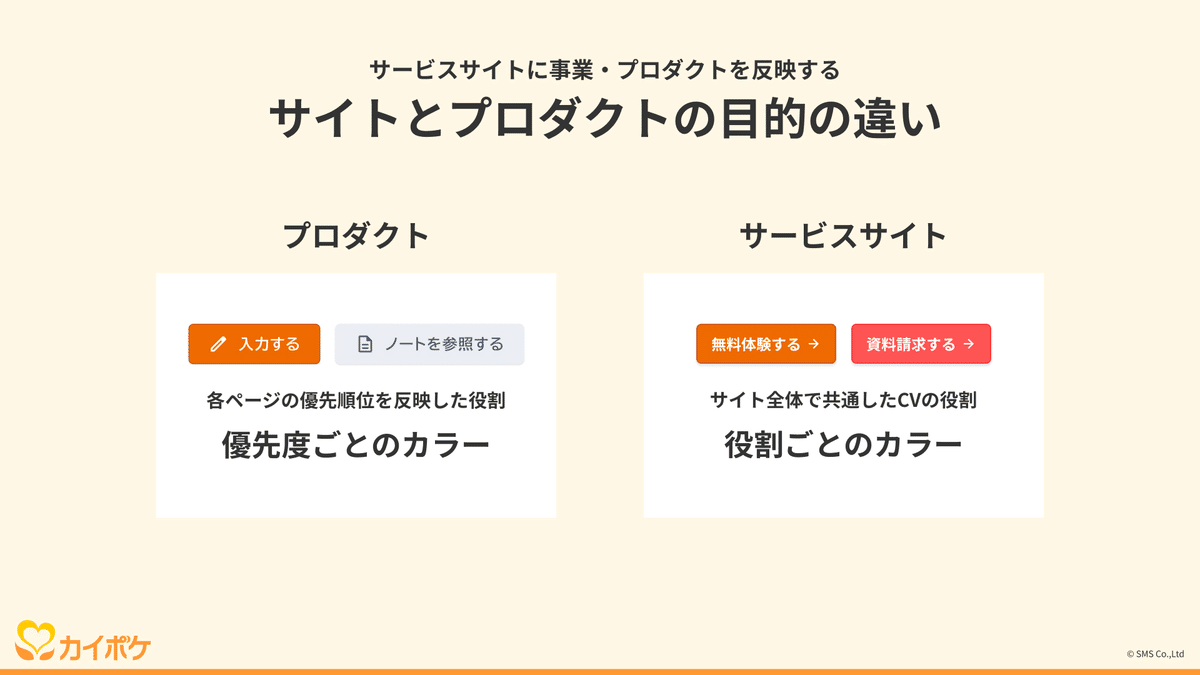
そのため、プロダクトは記録業務をスムーズに進められるよう、「保存」「戻る」のようにその画面における行動の優先度順にカラーを調整しているのに対して、サービスサイトでは、サイト全体でどこから誰が流入しても資料請求は赤、無料体験はオレンジ、と役割ごとに統一・共通したカラーでコンポーネントで調整しています。

そのため、プロダクトがこのコンポーネントだからサービスサイトもこのコンポーネントをそのまま使うというように無目的にプロダクトとデザインを合わせるのではなく、サービスサイトの目的にあわせたコンポーネントの最適化を進めています。

そういった背景で、プロダクトとサービスサイトで統一したブランドを反映しつつも、サービスサイトの目的にあわせた最適化を実施し、運営しています。
3. サービスサイトを分析・改善する
そしてサービスサイトの取り組み、最後の3つ目が、分析して改善する点です。
サービスサイトの目的や課題から制作・リニューアルするだけではなく、デザイナー側からもマーケティング戦略からの分析・課題のリサーチなどを進めています。

まずはサービスサイトのリサーチ・レポートの作成です。
サイトのリニューアル前後におけるサイトのPV数やCV数の変化動向の確認について、デザイナー側からもリサーチしていきました。

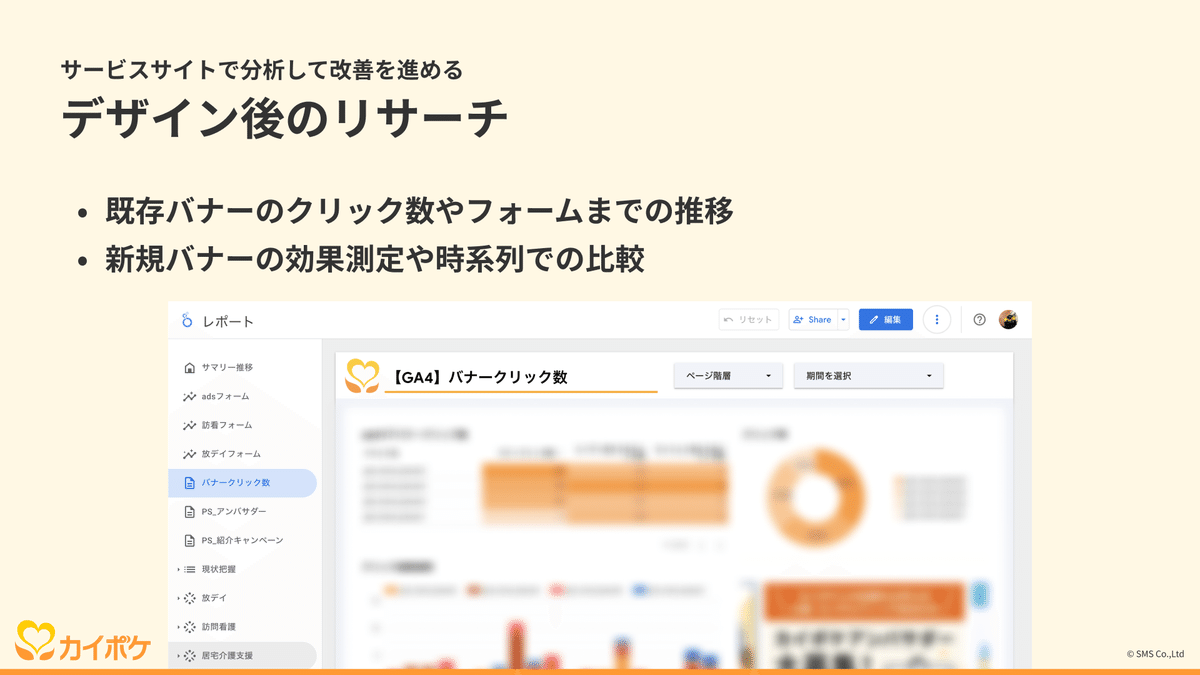
また、サイトを運用するなかで発生するバナーの作成・設置などについても、マーケやセールスから依頼されてつくって納品して終わりではなく、そこからサイトでどれだけクリックされたか、クリックしてどれだけ離脱したかなどのリサーチをデザイナー側からも進めつつ、マーケターと協業・すり合わせを実施し、サイトの運用・改善等をしています。

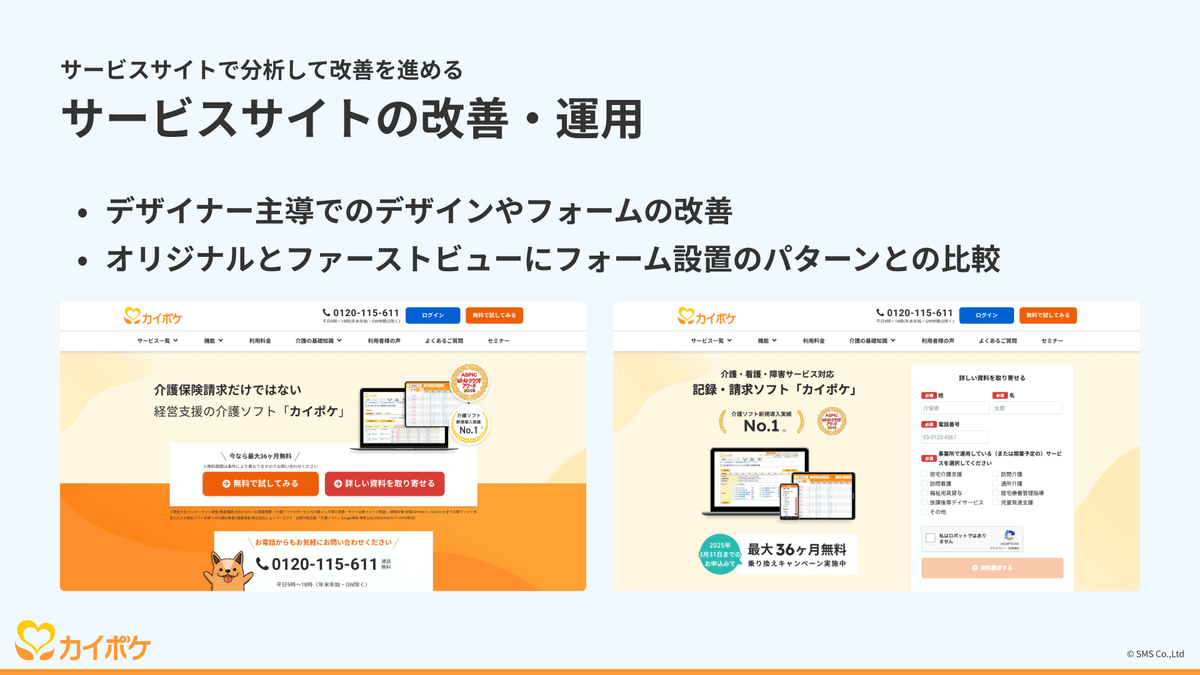
また、その発展としてフォームの改善やA/Bテストも実施しました。
リニューアルしたサイトをもとに、オリジナルとフォーム設置パターンとでA/Bテストを実施し、フォームから流入したリード数やリードの質の確認などを進めていきました。
結果的に、フォーム設置したパターンがリード数としても伸びる結果になりました。

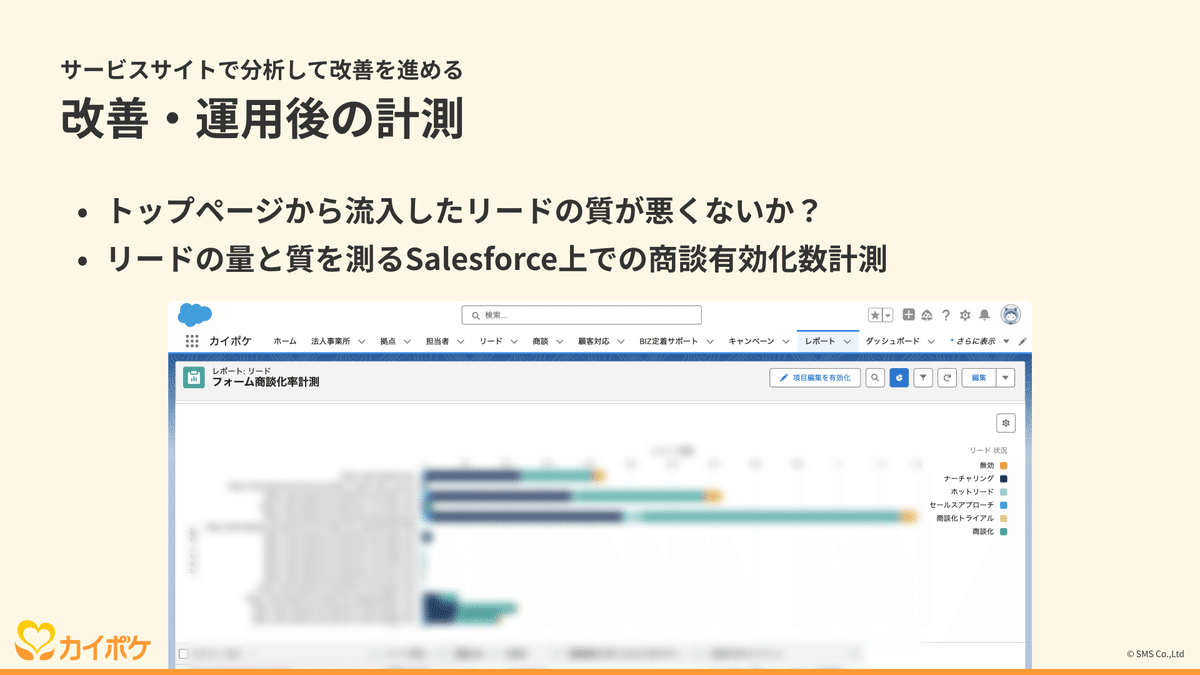
しかし、それで終わりではなく、本当に有料化につながったのかどうか、本当に有料化したいユーザーがコンバージョンしたのかどうかといった点も、Salesforce上のレポートやセールスへのヒアリングを通してリサーチを進めていきました。

サイト全体をデザイン・実装しているデザイナーだからこそ、ユーザー体験とビジネスのバランスを考えながら、体験設計を担うよう日々分析・改善を進めています。
まとめ
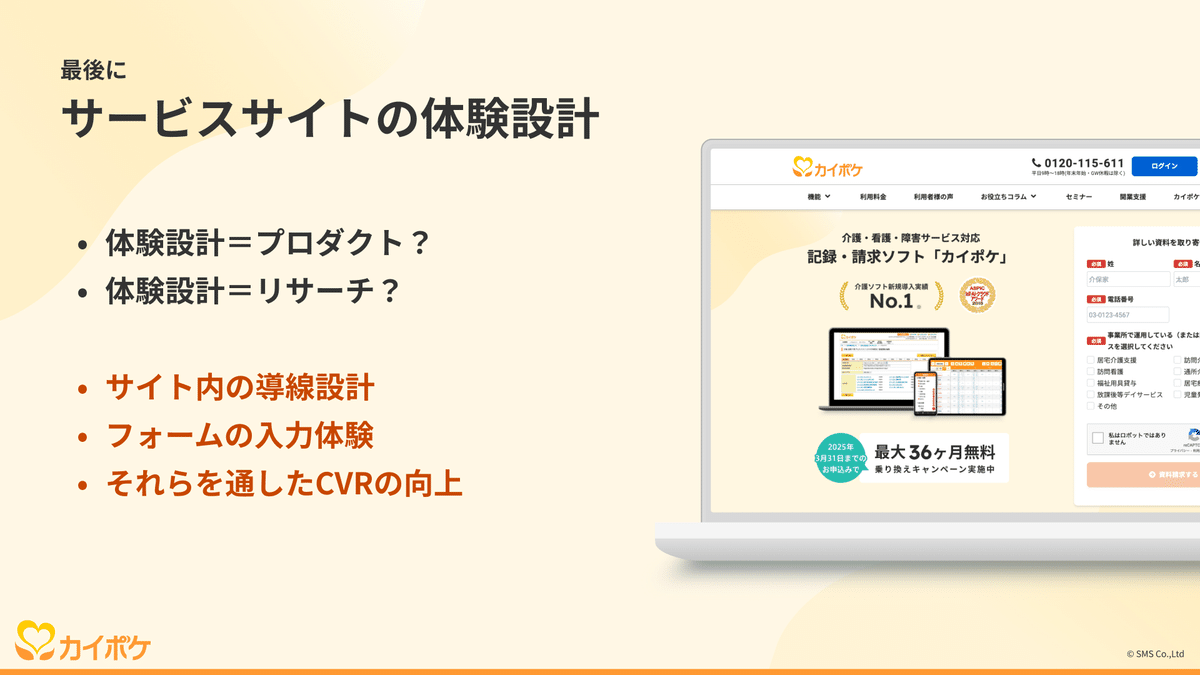
では、最後にまとめです。

体験設計というと、プロダクトデザイナーやリサーチャーの印象が強いですが、コミュニケーションデザイナーでも、サービスサイトの導線設計やフォームの入力体験、それらを通したCVRの向上もまた体験設計であり考えられることも多いと、これらの経験を通して学びました。

こういった学びを踏まえて、今回はカイポケのマーケティングを進めるサービスサイトを育てる取り組みについて紹介していきました。
この「育てる」というのはサイトを構築・リリースして終わり、ではなくその後実際どう効果があったか、サイト内の回遊や変更したバナーがクリックされたのかどうか、など継続的に運用・改善を進めていくサービスサイト、ということでお話ししてきました。
サービスサイトのデザインやコーディング、運用まで担うのは、業界特有の難しさや考えることも多いですが、社会課題を解決するという役割・インパクトの大きさもあり、このエス・エム・エスという会社でデザインすることの楽しさの1つだと思っています。
最後に:登壇の感想

こういった内容のストーリーを、今回の登壇でお話しさせていただきました。
近年のデザインカンファレンスだとUI/UXやプロダクトデザインの内容が多い印象ですが、コミュニケーションデザインの取り組みについてももっと共有できればと思い登壇に挑戦してみました。

今回が人生初登壇ということで緊張や不安もありましたが、私の登壇を見てエス・エム・エスのブースに来てくださった方もたくさんいらっしゃってとても嬉しかったです。
この度は貴重な機会を設けてくださり、そして多くの方にご清聴いただきありがとうございました。
