
【Tableau】実績付きの凡例を作ってみた
こんにちは。noteをお読みいただきありがとうございます。
本記事は市川が担当いたします。
今後も、ちょっとしたギミックやナレッジを発信していけたらと思いますので、どうぞよろしくお願いいたします。

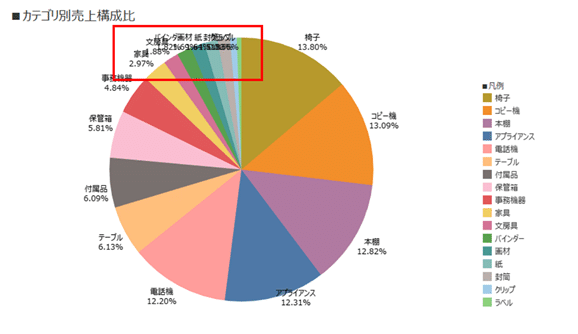
Tableauで円グラフを作成した際に、値や項目のラベルを表示させると、値の小さな箇所はラベルが重なり合ってしまい、実績が見づらいと思ったことはありませんか?
本記事では、そんなときにTableauのデフォルトのラベル機能ではなく、実績付きの凡例を作成し結果を見やすく表現する方法をご紹介いたします。
※今回は例として、Tableauのサンプルスーパーストアデータを使用して、サブカテゴリ別の売上構成比のグラフを作成しています。
1. 作成手順①軸の作成
1.1. 「■」の計算フィールド(中身は0.02)を作成する

1.2. 作成した「■」の計算フィールドを、列に属性として配置する

1.3. 軸の編集で範囲を固定に変更し、開始値を「0」に、終了値を「1」にする

2. 作成手順②フィールドの配置
2.1. 項目(サブカテゴリ)を、行・ラベル・色に配置する

2.2. 指標(売上)をラベルに配置し、簡易表計算で割合を表示する

3. 作成手順③見た目を整える
3.1. マークを「形状」に変更し、任意の形状を選択する(ここでは■)

3.2. ラベルにて、不要な改行を削除する(お好みに体裁を整える)

3.3. 項目(サブカテゴリ)を売上降順に並び替える

3.4. ヘッダーを非表示にする

3.5. 書式設定の線を全て「なし」に変更する

以上が、実績付きの凡例の作成手順です。
4. 完成図
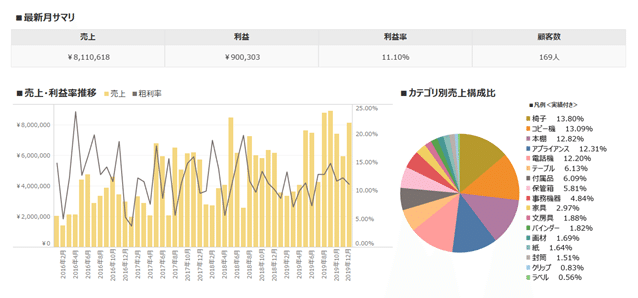
ダッシュボード上で円グラフと並べて表示させると、このように凡例っぽく表示させることができました。

今回は、実績付きの凡例の作り方をご紹介いたしました!
更にアレンジを加えて、よりカッコよく見やすくすることもできそうですね。
最後にダッシュボードの一例をご紹介いたします。

また、2重軸機能を円グラフに応用すると、見栄えをアップさせることが出来ます。
ご参考になれば幸いです。
5. 最後に
SMKT事業部では、データエンジニア・データアナリストを募集しています。
是非こちらもご覧ください。
▽その他募集職種こちらから▽
●●●
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
