
[新機能がすごい!]Canvaでサイトが作れる!…が、難点あり→使い方を限定すればイケそう!?
最近、Canvaに新しく、ウェブサイトを作れる機能が追加されましたね。ペライチやJimdoみたいな感じで、テンプレートを使って(使わなくてもOK)、簡単にプロ並みのものができるというもの。

私も少し前にガッツリ使いました!
その際、テンプレートは使った・・・か覚えていないですが、どっちにしろ、めちゃめちゃオリジナルで作りました。
で、お客様にお見せするのに、公開したんです。
それがすごく簡単で!
ポチッといくつか選択して次へ、と進むだけ。
今回は仮のものなのでドメインとか設定しないけど、有料会員は、独自ドメインを入れることができますよ。
えー、これ便利!いいかも!?
決まったパーツしか使えないペライチはやめて、こっちにしようか!?
私の心は浮き立ちます♬
Canvaでウェブサイトを作る場合の難点
が!
難点が・・・。
モバイルで見た時に、レイアウトを変える、みたいな選択肢があるんです。
そこにチェックを入れると、自動的に変えてくれるんです。
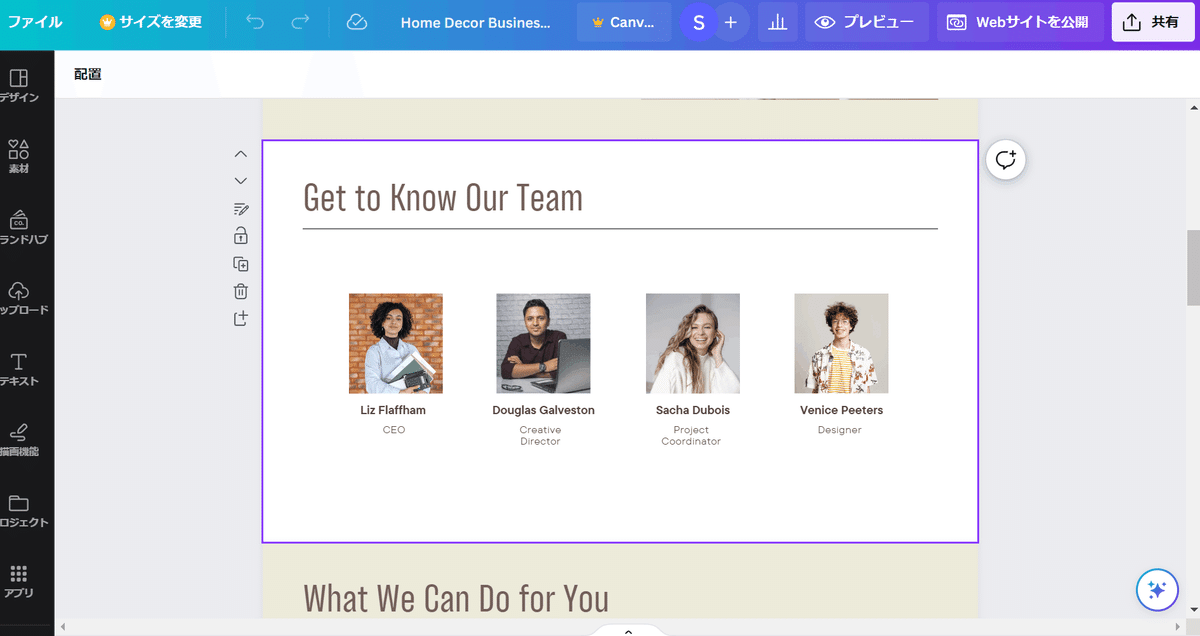
例えば、パソコンで見た時に横に3枚の写真が並んでるとしたら、スマホで見ると、3枚の写真は縦1列に並んでいる、という具合です。

これがね。
オリジナルで作成、もしくはテンプレートのレイアウトをいじった場合、崩れるのです。
写真3枚だけならいいのですがね。
Canvaって、いろんな線とかのパーツを入れられるじゃないですか。
そういうのを、ミリ単位で配置できるんです。
そのミリ単位で入れた線とかが、スマホで見ると、変なところに・・・。
スマホのバージョンの編集画面でミリ単位で調整できるツール、としては、Wixもありますが、Canvaのこの機能では、それはなさそう。
つまり、パソコン画面としての編集しかできない。
これらを踏まえた上で決めること
となると・・・、これは、
テンプレートをそのまま使う(写真や文字を変えるのみ)
スマホバージョンは設定しない(スマホで見た時も、パソコンと同じレイアウトになる)
のどちらか、と割り切るしかないのかな~と。
独自ドメインを設定するには
ちなみに、独自ドメインを設定するには、有料会員になる必要がありますが、元々有料会員になっている人なら、そのまま使える、ということですね。
有料会員は、月1,500円(年払いなら月1,000円)なので、ペライチの1,600円と同じくらい。パーツや写真がいっぱい使えることを考えると、上記の2つを割り切れば、ペライチやめてCanvaにするのもありかも???
もちろん、ペライチのフォームが使えるところとか、決済機能を使う人には、ペライチの価値はありますね。
その辺り、総合して決めるといいかなと思います。
またいじってみて、分かったことがあったらまた投稿しますね。
