Figmaの生産性を高めるTips50選
こんにちは、株式会社アトラエでデザイナーをしています、三上蒼太(@sota_mikami)です。
この記事は、Atrae Advent Calendar 2020 の12日目の記事です。
弊社ではデザインツールとしてFigmaを使っています。
僕はこのFigmaが大好きで、社内でもFigma愛は随一だと自負しています。
本記事では、Figmaを愛している僕が、Figmaをもっと快適に使いこなし生産性を高めるためのTipsを吐き出します。
なお、こちらの記事ではTipsの詳細解説は行っておらず、一言コメント程度を添えているのみとなります。Figma初心者の方向けではありません。
一定Figmaを使えている方が、今以上に使いこなすためのヒントが多少なり見つかると嬉しいです。
ひとまず50個書き出したのですが、
・ショートカット系
・管理系
・Figmaの仕様/知識系
・コラボレーション系
・スタンス系
の5つに分かれるような気がしたので、その分類にて紹介していきます!
FigmaのTips_ショートカット編(全10個)
1: ⌘ + / の便利さ

workspaceにて、⌘ + / の入力で左上の検索窓が開きます。
ショートカットが設定されていないコマンドはここで直接アクション名をTypeすることで、その実行が早くなります。
特に後述する一括選択機能と、Pluginの実行時に便利です。
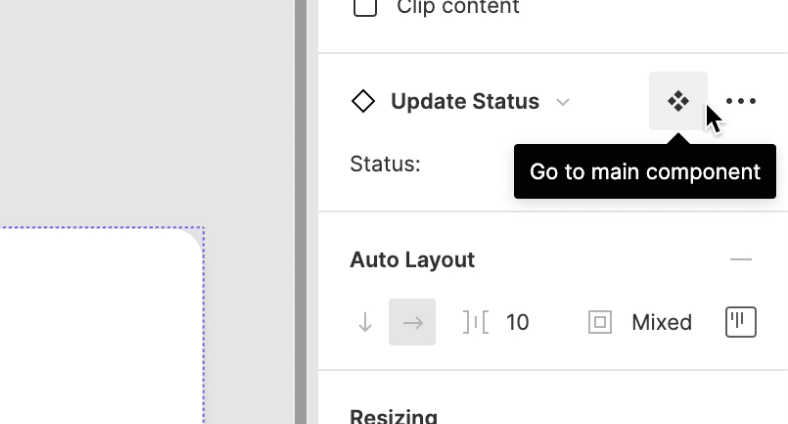
2: Go to Main Componentはショートカット設定をしよう

Instanceの親であるMainConponentへの移動。よく行うかと思います。
頻出アクションではあるものの、Figma公式としてはショートカットを提供してくれていません。
ですので、Macの機能でオリジナルのショートカットを設定しておきましょう。
このような記事を参考にすることで設定可能です。
僕は ⌘ + Shift + M で設定しています。
3: Figma Walkerはショートカット設定しよう
一押しPluginの一つ、Figma Walker。
日本人のエンジニアさんが開発されました。
SkecthでいうRunnnerのようなPluginです。
特に、特定のFrameやMainComponentがある位置にすぐさま移動するのに便利です。
プロジェクトが進みファイルが大きくなってきた際にとっても便利です。
これもどんどん使う機会が多くなってくるため、Macにて独自のショートカットとしておくと便利です。
僕は ⌘ + Shift + F としています。
4: ショートカットのチートシートの存在

ショートカットに苦手意識がある方は、ぜひ「ショートカットのチートシートがある」ということをだけでも覚えておいてください。
全てではないものの、Figma公式が選ぶ頻出ショートカットをまとめてくれています。
Control + Shift + ? を押すか、
左上の検索窓から shortcut とTypeすることで呼び出せます。
そのショートカットを使うと青く光ります。使えているものを可視化してくれます。
5: Optionでメジャー

要素と要素の間の margin をみたい時は、Optionを押すことで幅が表示されます。
6: ページ移動のショートカットを覚えると便利

Function + ↑ あるいは Function + ↓ です。
ページ移動のために左のパネルにカーソルを動かす時間を短縮できます。
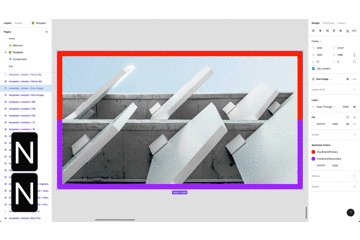
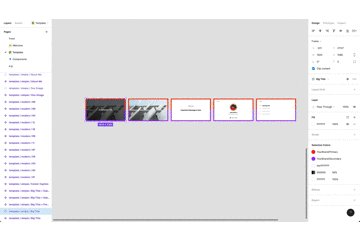
7: N, Shift + N によるFrame移動

Frameにカーソルを合わせている状態で、N を押すことで次のFrameに移動。
Shift + N で前のFrameに移動ができます。
Figmaでプレゼンをするときなどに使えます。
8: Option + 1, 2, 3, 8, 9, 0 を覚えると便利
Option + 1 ~ 3 で左側のパネルの、
Option + 8 ~ 0 で右側のパネルの操作ができます。
特に左側のレイヤーパネル / アセットパネル / ライブラリ はよく切り替えが発生するかと思いますので、覚えておくと便利です。
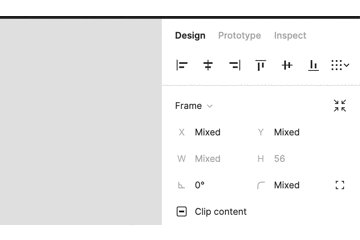
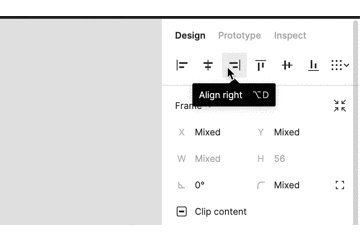
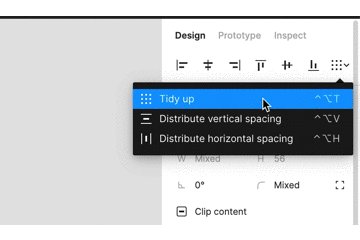
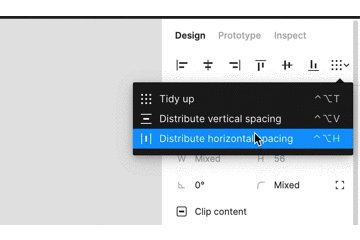
9: 整列系のショートカット覚えると便利

複数の要素を選択していると、右上にこのように現れる並び替えアクションのショートカットです。
覚えるとスピードがグッと上がります。
10: レイヤー操作のショートカット覚えると便利
Tab : 選択中の要素から一つ下に移動
Shift + Tab : 選択中の要素から一つ上に移動
Enter : Frame/Groupを展開する
Shift + Enter : 一つ上の階層のFrame/Groupに移動する
Option + L : 展開されているFrame/Groupを閉じる
⌘ + [ : 選択中の要素を一つ下に移動
⌘ + ] : 選択中の要素を一つ下に移動
⌘ + Shift + L : 要素をロックする/ロックを解除する
⌘ + Shift + H : 要素を非表示にする/表示する
おそらく頻出はこの辺り。他にも思い出したら追加します。
FigmaのTips_管理編(全11個)
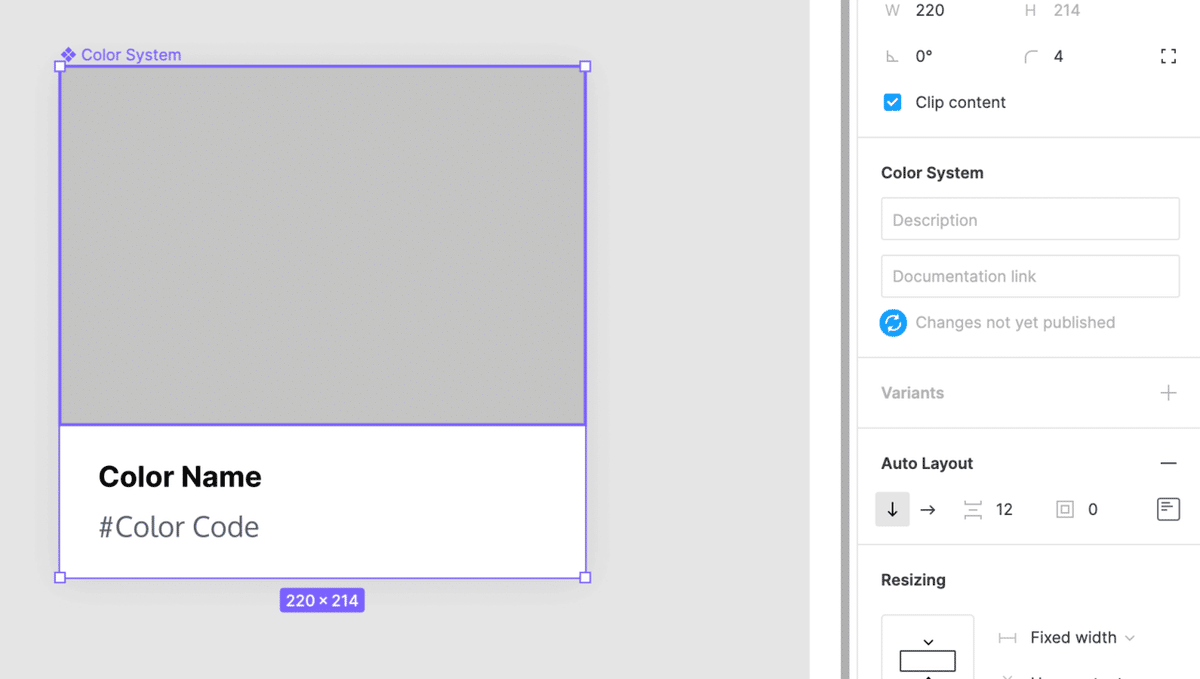
11: ComponentのDescription機能が便利

右側の Description という項目にメモを残すことができます。
そこに残したメモは、アセットパネルからComponentを呼び出すときに表示されるようになります。

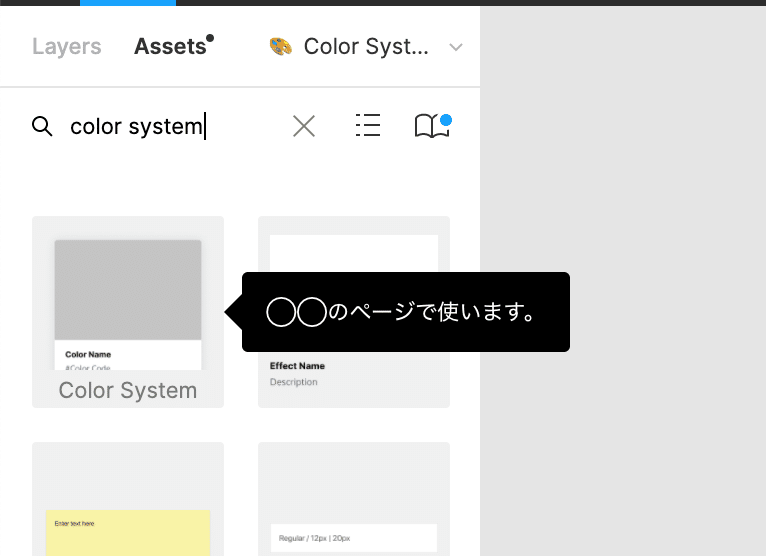
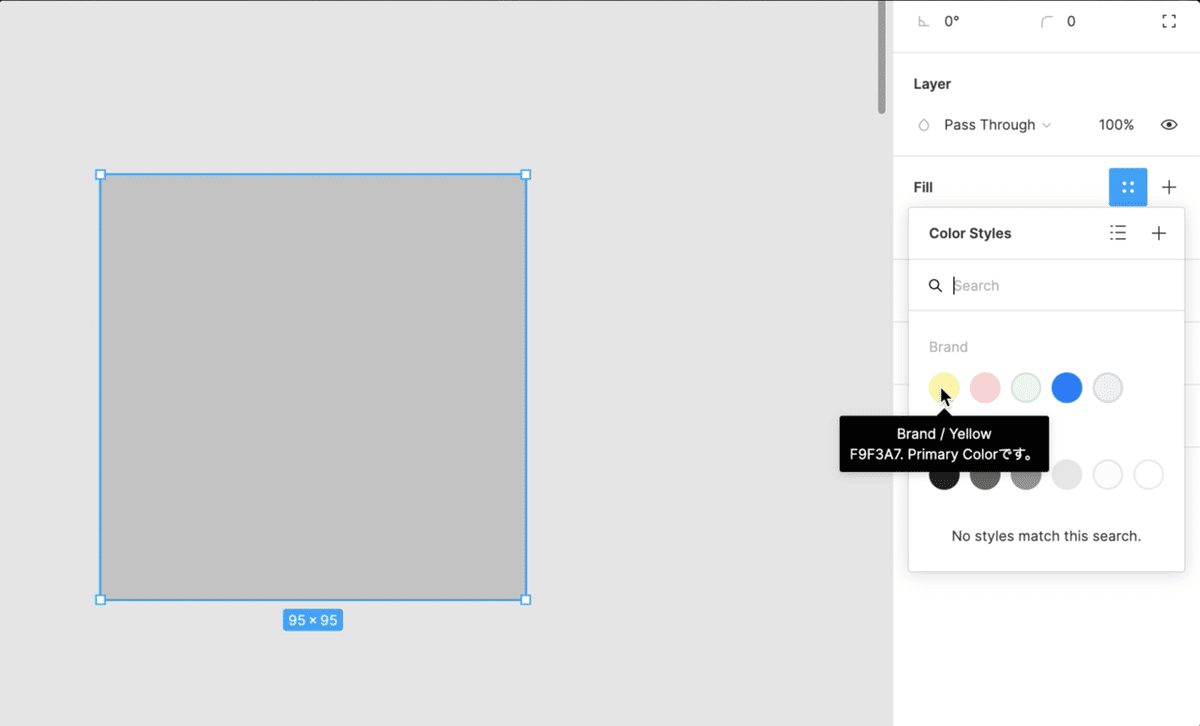
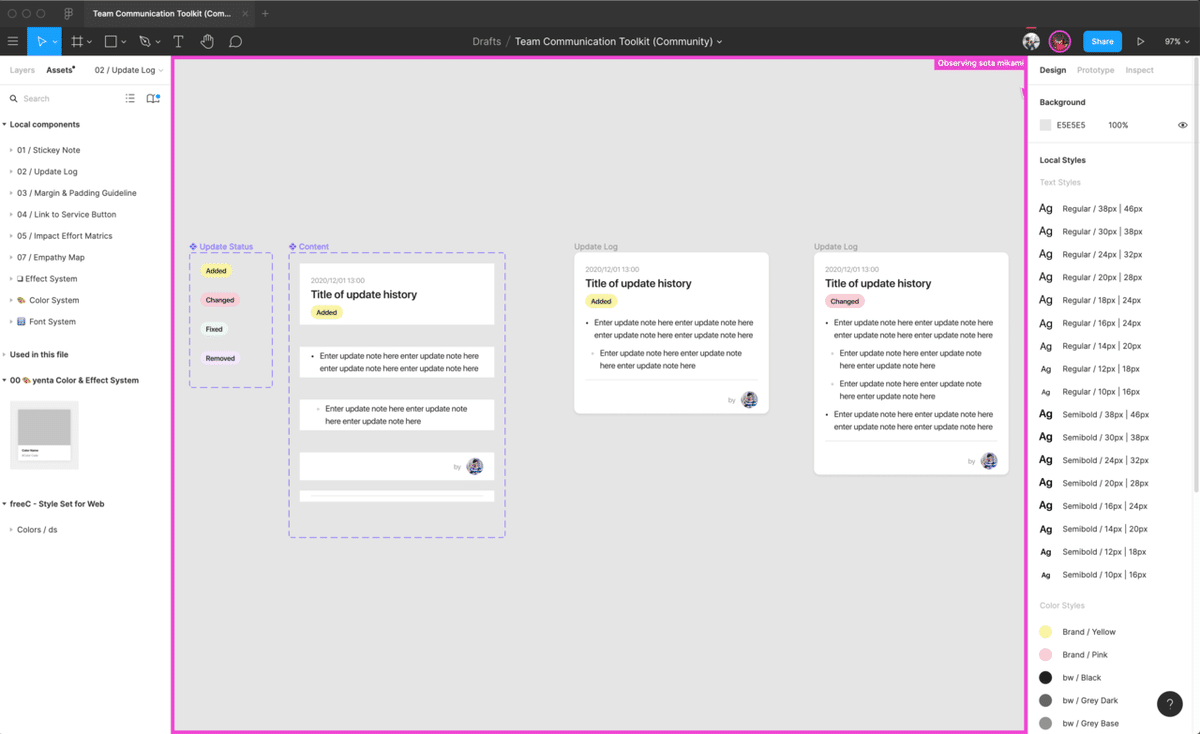
12: Color/FontにもDescriptionつけると便利

Componentだけでなく、ColorやFontなどにもDescription機能があります。
ここに残すメモは、例えばこのように使えます。

13: Communityから学ぶ

FigmaのCommunityページは宝の宝庫です。
世の中のデザイナーさん方が作って公開している綺麗なUIやまとまったDesignSystem、便利なツール等を実際にDLすることができます。
僕もいくつか公開しているものがあるのでよかったら見てみてください!
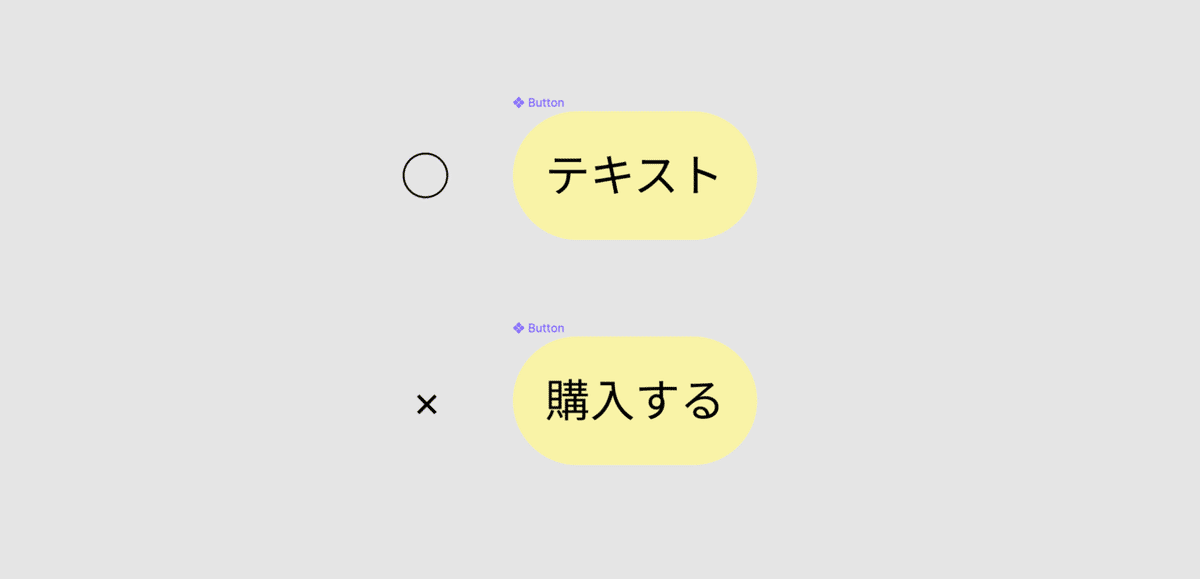
14: Component内のテキストは「完成系」を書くよりも「意味」を書くべし

多くの場合は、上の写真のように「購入する」のような具体的なテキストを記入するよりも、「テキスト」や「ボタンテキスト」のような意味を記述する方が管理としてはベターです。
※ Moleculesとしての「購入ボタン」を作成する場合は、もちろんテキストは「購入する」としなければなりません。このケースは Atom単位の Buttom Component を作るケースを想定しています。
こうする理由は、AtmicDesignの思想にならう目的と、MainComponentのテキストをいじった場合に意図せずどこかのInstanceが変更してしまうことを防ぐ目的のためです。
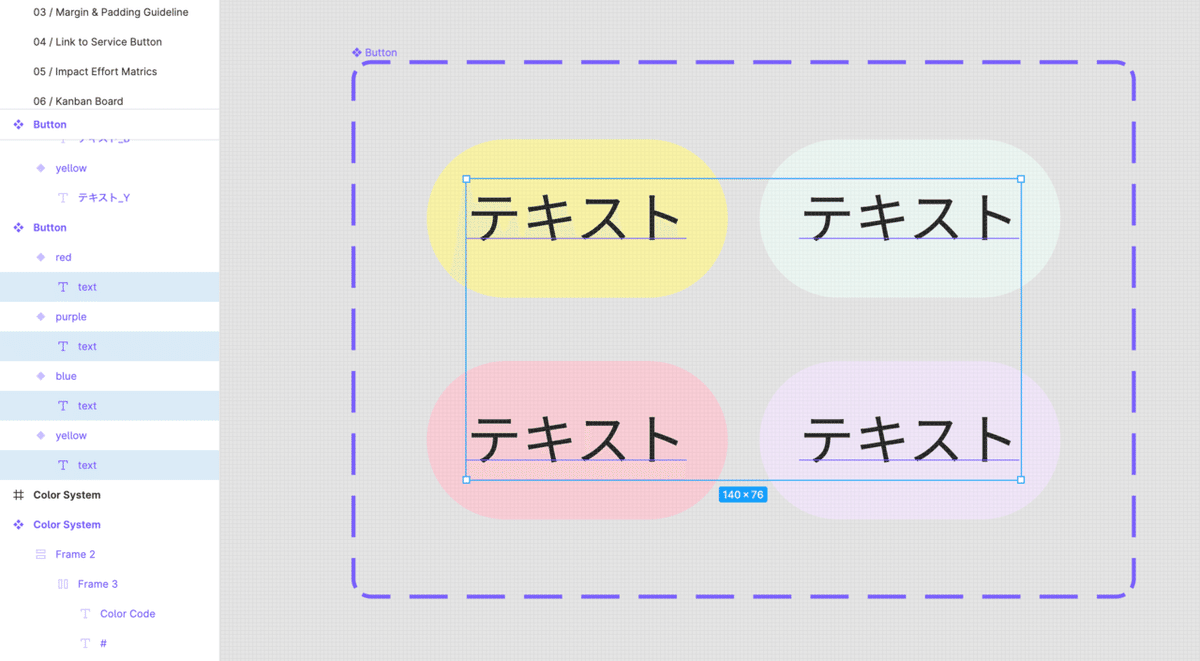
15: Component配下の"テキスト名"を管理しよう

FigmaではVariants機能やSwap Instance機能などで、簡単にComponentの切り替えができます。
この際、レイヤーパネルにおけるテキスト名を統一しておくことで切り替え時にOverrideを保持してくれます。統一していないと保持されません。
※この仕様に関する公式ドキュメントはこちら
16: Find and Replaceで文言の統一を
便利Pluginの一つです。
初期サービス立ち上げ段階ではユビキタス言語等は設定できていないケースが多く、あとで文言統一のために修正作業が生じがちです。
そのような時はこのPluginを用いて一括で変更しましょう。
17: 制約(Constrains)とサイズ変更をきちんと設定しよう
(Tipsというようなの機能ではないですが)
少し複雑ではありますが、UIデザインをする上での強力な機能なので、きちんと理解して使いこなしましょう。
基本的なConstrainsについての公式ドキュメントはこちら。
新AutoLayoutを伴うケースの公式ドキュメントはこちらです。
18: Instanceの状態変化管理は適切に。Resetすることを忘れない
ComponentでOverrideしている項目を適切に管理しようという意味です。
FigmaのInstanceの振る舞いについてはこちらの公式ドキュメントで確認ができます。
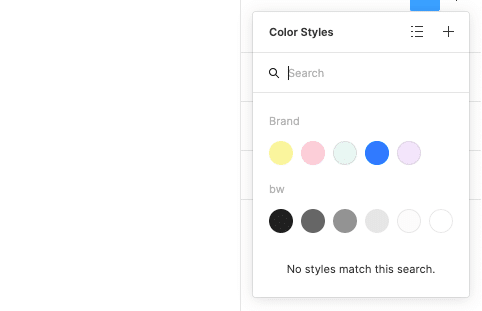
19: FontやColorも / で整理

Componentの命名時に / を入れて整理しやすくなるように、FontやColor等でも命名時に / を使うことで整理ができます。
スクショのケースだと、
bw / ◯◯ で白黒グレー系をまとめ、
Brand / ◯◯ でその他の色をまとめています。
20: AntDesignSystem最強
先ほどCommunityでいろんなデザインファイルが見れると申しましたが、その質はピンキリです。
その点、蚂蚁集团(アントグループ)が販売しているこちらの Ant Design System は本当に綺麗にまとめられています。
僕がみてきたダウンロード可能なFigmaファイル中で最も完成度の高いDesignSystemだと思っています。(むしろ高すぎますが)
21: Componentを削除するときはInstanceFinderでチェック
デザインファイルの整備を進める際に大活躍するPluginの一つです。
Main Componentを選択し、このPluginを起動することでそのComponentから生成されているInstanceをリストアップしてくれます。
類似のComponentを作りすぎてしまいそれらを統合したいなどでComponentを削除しようとするときに、本当に消して良いかをチェックする目的でよく利用しています。
FigmaのTips_仕様/知識編(全16個)
22: 画像挿入の方法は複数ある
Figmaにおける画像の挿入は本当に柔軟で、想像できる限りの方法以上にその手段があります。
こちらも一度公式ドキュメントを読んでおくのをおすすめします。
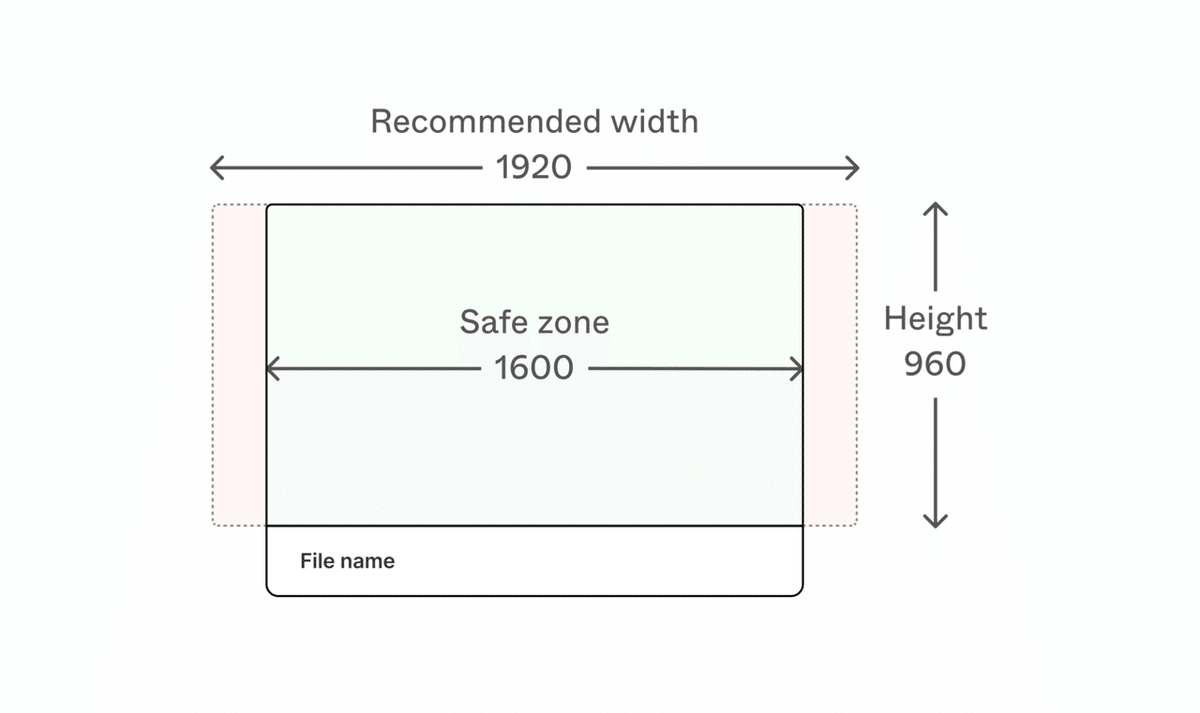
23: サムネイルのサイズ
FIgmaファイルのサムネイルサイズは、ディスプレイサイズに依存します。
公式として推奨しているのは 1920×960 です。
そのうち 1600×960 がセーフゾーンとなるようです。

24: サムネイルの設定ができる

何も設定しないままだと、サムネイルはFigmaがよしなに表示してくれます。
これをきちんと設定するには、Frameを選択して Set as Thumbnail を実行しましょう。
25: コマンド押しながら選択でFrame/Groupを無視できる

普段はFrameやGroupでまとめられている中の要素を選択するにはクリックを押し続け階層を降りていかなくてはなりません。
ですが⌘を押しながら要素を選択することで、Frame/Groupのまとまりを無視して直接その一番底にある要素を選択することができます。
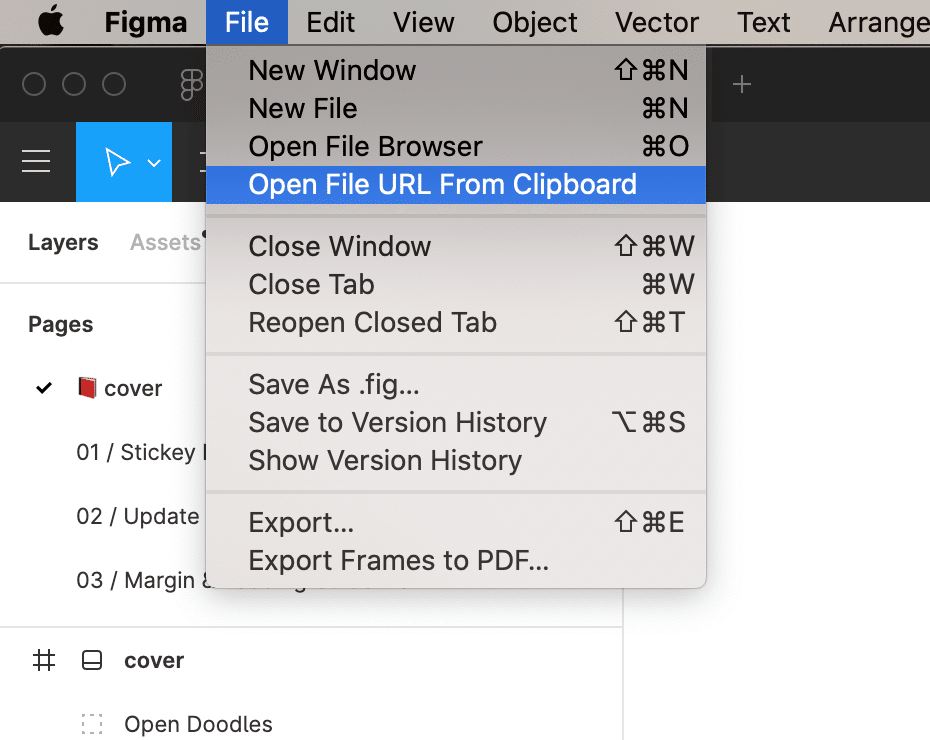
26: Open File URL From Clipboard

SlackなどでFigmaのURLを共有してもらっても、そのままクリックするとDersktopアプリではなくWebで開いてしまいます。
Desktopアプリで開きたい時は、URLをコピーして Figmaアプリメニューの File>Open File URL From Clipboard にて、開くことができます。
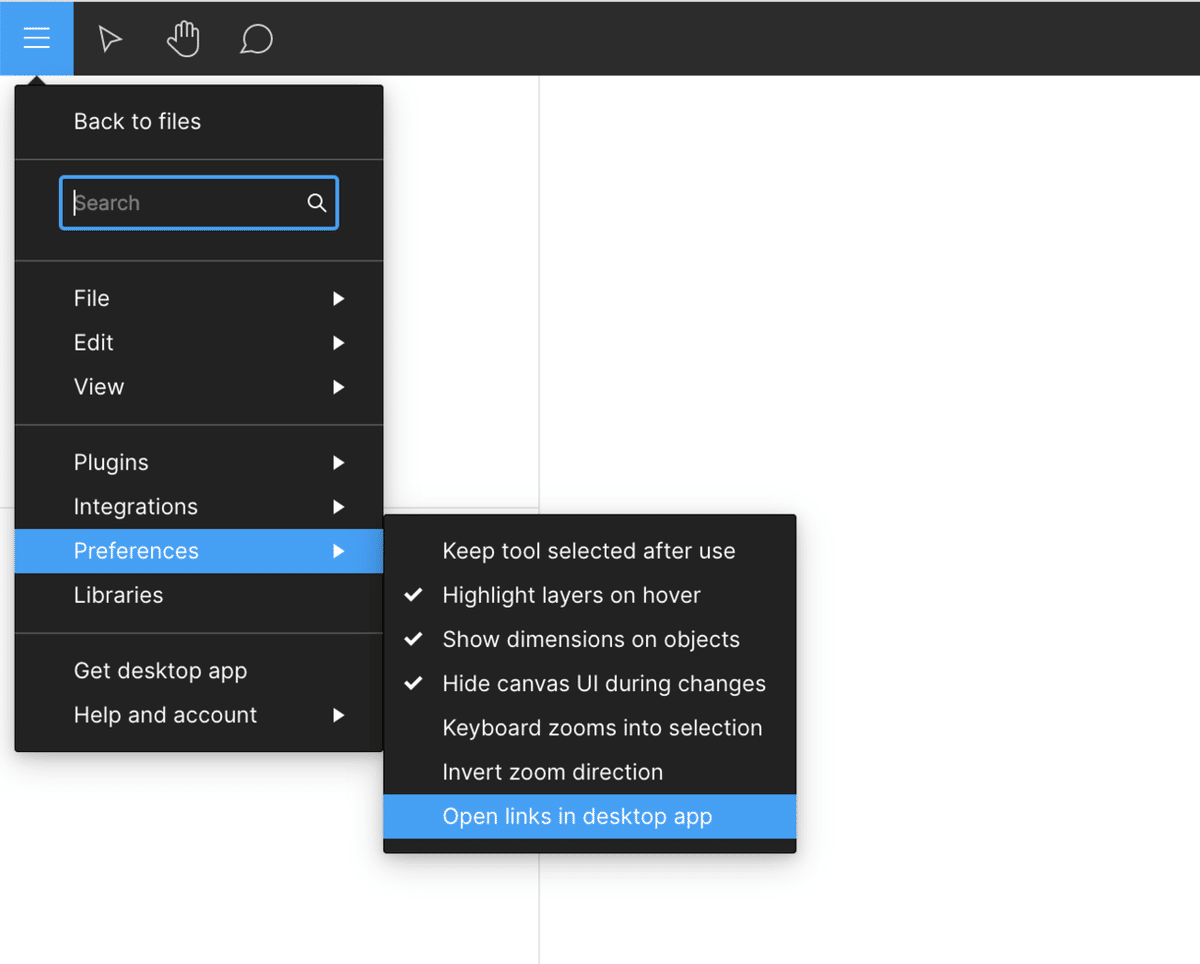
27: Open links in desktop app

もはやコピーしてメニューから開くアクションをすることもめんどくさい場合はこちらの設定ができます。
WebでFigmaを開き、ファイルを開き、メニュー > Preferences > Open links in desktop app にチェックを入れておけば、SlackなどでFigmaのURLをクリックしたときに自動でDesktopアプリを開いてくれます。
※ただしWebとDesktopアプリで同じFigmaアカウントにログインしていることが条件です。
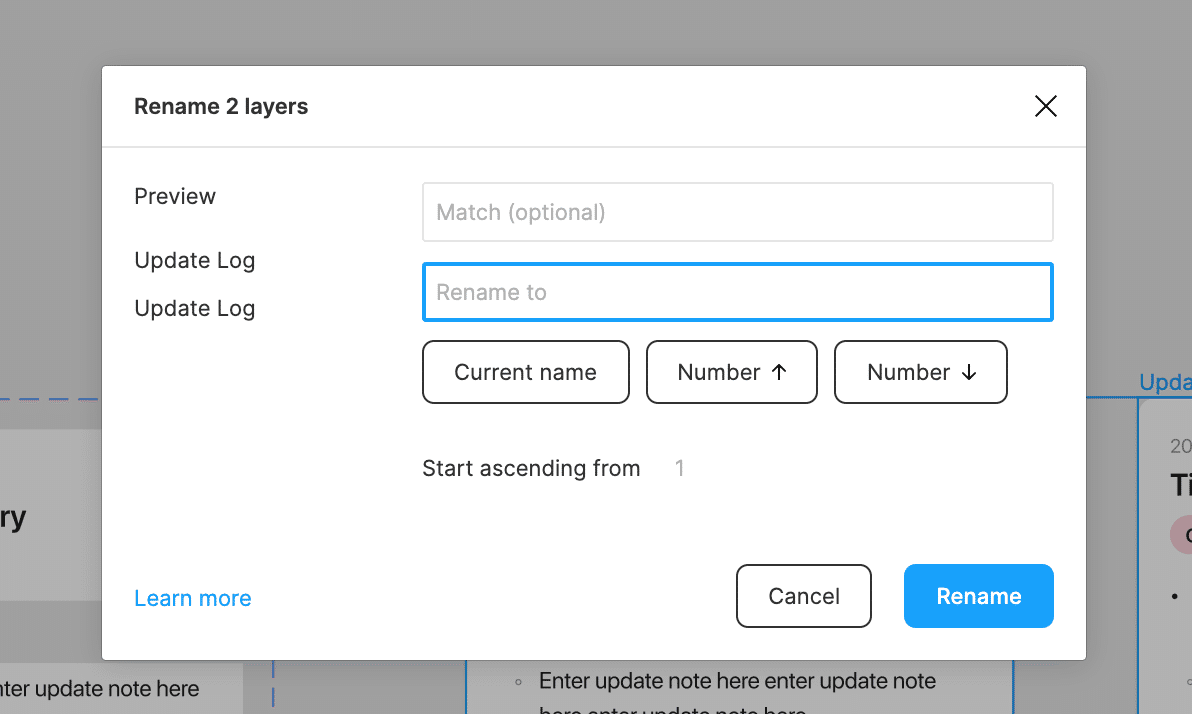
28: Renameのルール

レイヤーの名前を変更する際、一つ一つ更新することももちろん可能ですが、一括変更も使いこなせるようになると便利です。
公式ドキュメントにてRemaneのルールやできることを知ることができます。
29: 色を変えるときは一括で

Renameと同様、色の変更も一括でまとめて行えます。
ドキュメントはこちらです。
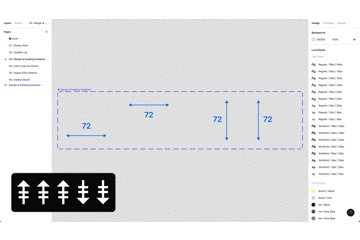
30: Nudgeの設定が可能

Small nudge は、要素を選んで矢印キーを一度押したときに移動するptの数です。
Big nudge は、要素を選んで Shift + 矢印キー で移動するptの数です。
8の倍数への信頼が強いデザイナーさんなどはこの設定をしておくと便利です。
⌘ + / で検索窓を立ち上げ、Nudge などとTypeすると設定することができます。
31: Select all with same... が便利
特定のプロパティと同じものを一括で選択できる機能です。同じスタイルのテキスト群や、同じMainComponentを親にもつInstance群などを一括選択できます。
公式ドキュメントはこちらです。
32: テキストの幅をHugにしたいときはダブルタップ

Figmaではテキストの枠を一度いじると、その幅で固定されてしまいます。これを可変の状態に戻したい場合は、テキストフレームの右端にカーソルを合わせ、ダブルタップすることで解決します。
33: 数値の変更には数式が利用可能

PositionやSizeなどの数値の変更では四則演算が利用可能です。
34: Draft環境だとチーム全員でいじれる
(これはFigma的にはあまり嬉しくない使い方かもしれません)
通常チームでFigmaを使っていると、デザイナーを中心としたEditor権限をもつユーザーと、Viewer権限をもつユーザーが混在していることでしょう。
ただしFigma上でみんなで何かのワークをするなど、一時的にEditorの数を増やしたくなることがあります。
そういう場合、通常は素直にEditor権限を追加購入することで対応すべきですが、
そのファイルをTeamの管轄内から誰かの Draft に移動させ、編集可能の権限で招待するか、編集可能の設定でURLを共有するという方法もあります。
FigmaはTeam内でのEditor人数に応じた課金設計になっていますが、Draft内にあるファイルに関しては、Editorあたりの課金という概念がありません。
(ただし、やはりFigma的には嬉しくない使い方のはずなので、ご注意ください)
35: SketchファイルからのImportでIconはよく潰れるのでSVGでDLしよう
FigmaはSketchファイルからの移行をサポートしており、ご存知の通りSketchファイルをドラック&ドロップするだけでFigmaファイル化されます。
ただ、その変換は完璧ではなく、特にPath操作が伴うIconなどがよく壊れがちです。
そういう場合は少し手間になりますが、SkecthにあるIconたちをSVGで吐き出し、FigmaにImportするとうまくいきます。SVGでのImportだとほとんど崩れることはありません。
36: 外部ツールを使えばXDからも移行可能
UIデザインツール間でのデータ変換を、公式がサポートしているのはSketchのみですが、xd to figma converter などと検索すれば上記のようなサードパーティツールがヒットします。
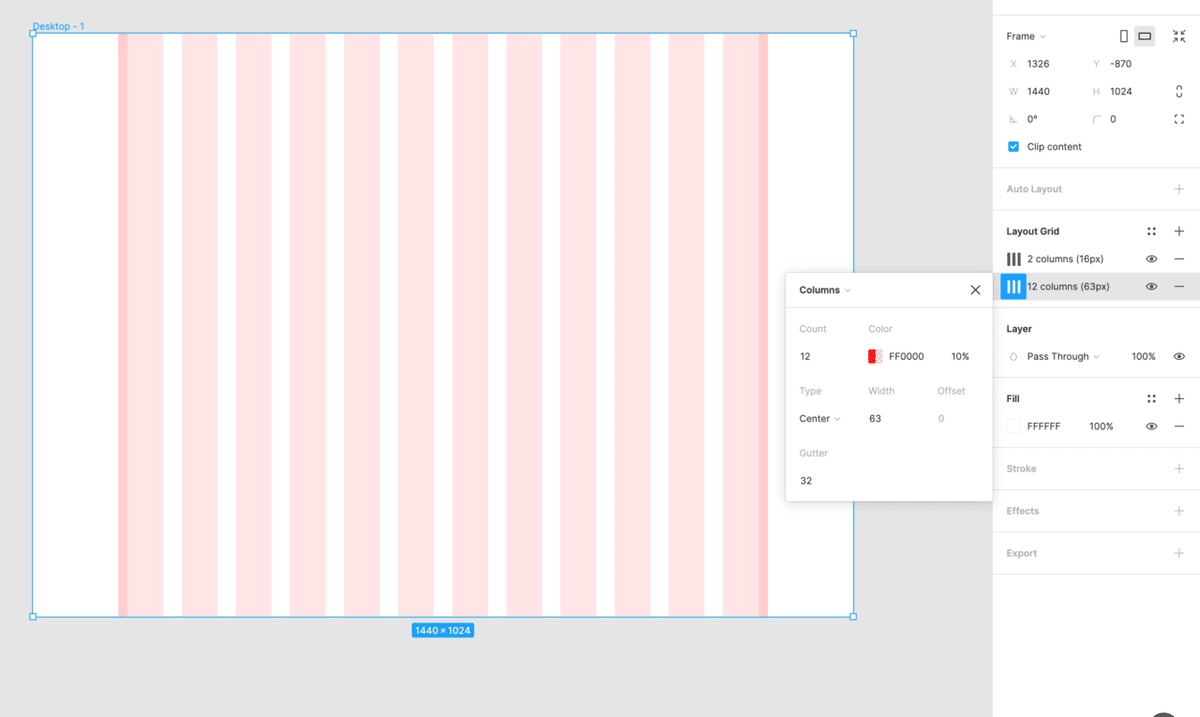
37: (サービスデザインであれば)定規ツールよりもグリッド設定がベター

Shift + R で定規ツールを起動できます。
これでガイドを引くケースもありますが、Webアプリ/Nativeアプリのデザインにおいては、基本的にGridSystemを定義してそれを利用する方が効率的です。
GridSystemもFontやColorのように定義し管理することができるからです。
FigmaのTips_コラボレーション編(全9個)
38: 共有を受けるときはメンバーのアイコンをクリック

他のメンバーとFigmaファイルに同時にアクセスしていると、右上に自分以外のアイコンが表示されます。
誰かメンバーのアイコンをクリックすると、そのメンバーの見ている画面をそのまま追従することができます。
作ったデザインを共有/説明するときなどに非常に便利です。
39: コメントをSlackにながす
Figmaファイル内にて、コメントモードでコメントが書かれるたびにそれをSlackに通知する機能があります。
チームのコメントの活用度合いで便利さは全然変わってくるかと思いますが、例えばチームメンバーからのFBをもらうときなどにはこの機能は便利です。
通常Figmaのコメント通知はメールで受け取りますが、Slackといういつもいる場所でも受け取れるようになることで会話のスピードが早くなります。
設定方法はこちらを参照ください。
40: FrameのURLを共有

Frameを選択した状態で右上のShareボタンを押すと、スクショのように Link to selected frame という項目にチェックが入れられるようになります。
ここにチェックが入った状態で Copy link しそのURLからFigmaを開くと、該当のFrameの位置で開くことができます。
41: GoogleスプシやAirtableをDBとして扱う
Figmaのデータを簡単に実データに近づけられる神Pluginです。
GoogleスプレッドシートやAirtableなどにデータを格納し、それをFigmaに読み込ませることができます。
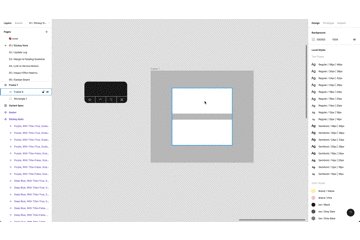
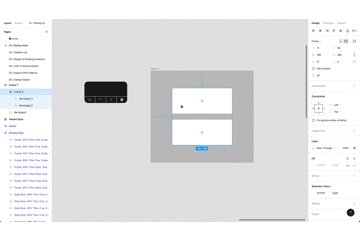
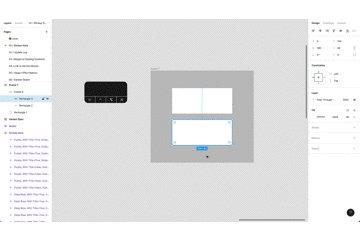
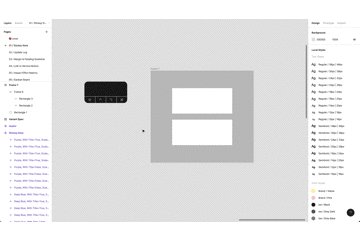
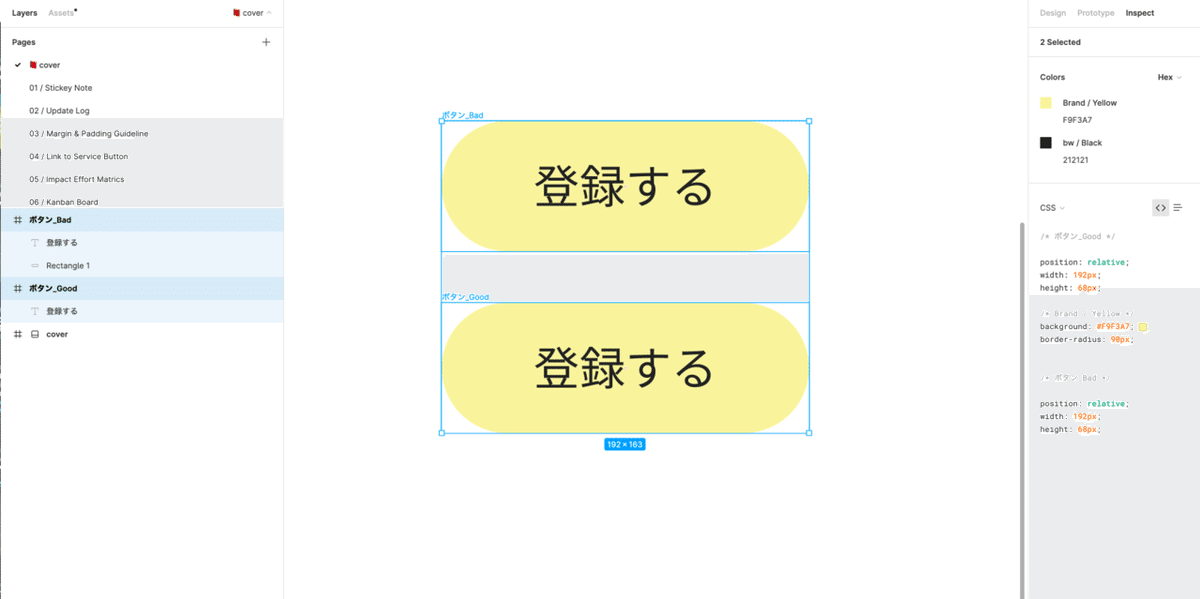
42: 背景にRectangleを使うのはやめよう。Frameで設定を

写真にある2つのボタンは、見た目は全く同じです。
ただし、左のレイヤーパネルを見ていただくと分かる通りBadの方では背景のためにRectangleを利用しています。Goodの方はFrame自体に背景色やRadiusを設定しています。
この方法を推奨する理由は、右側のInspectパネルを見ていただくと分かるかと思います。
Inspectパネルでの表示は、Viewer権限のユーザー(≒エンジニア)が普段見ている表示です。実装時にはGoodのケースのように見える方がわかりやすいです。Frameにスタイルを当てていくということを意識してデザインすると実装時にやりやすくなります。
43: 画面を大きく見るにはHideUI

公式のショートカットは ⌘ + \ です。
※ただし日本語配列の場合は(?)違うようです。僕の環境だと、⌘ + . で実行できます。
これは一人でデザインしている時ももちろんですが、特にメンバーとの共有時に大きく画面を見せる目的で活躍します。
44: (エンジニアさん向け)左側にレイヤーパネルがあります
実装する思考でFigmaを見ると、基本的に中央のエリアと右側のInspectに視線がいくものだと思います。
ただ左側にはレイヤーパネルがあり、時にその画面の構造を確認する手段として使えます!
きちんとFigmaの使い方をお伝えする時間をもたないと、このレイヤーパネルの存在に気付きにくいエンジニアの方が経験上多かったです。
45: (エンジニアさん向け)Iconなど、要素のDLがうまくできないときは左のレイヤーパネルをご確認ください
エンジニアさんから「Iconがうまくダウンロードできない」といわれる時があります。
それが起こるのは、ダウンロードしたいアイコンよりも下層の要素を選択しExportしてしまっているのがほとんどです。
左のレイヤーパネルを確認していただくと、本来のIconとは違う箇所を選択してしまっているはずです。
※IconをExportする人がレイヤーパネルを見て違和感に気付けたり正しい箇所を発見できやすいよう、それを作るデザイナーの方は命名など気をつけられると良いはずです。
46: (エンジニアさん向け)⌘押しながら要素を選ぶとまとまりごとに確認ができます

通常Viewer状態だと、一番細かい単位の要素にカーソルが当たると思います。
ただ、⌘を押しながらカーソルを動かすと、大きな塊ごとに確認することができます。
FigmaのTips_スタンス編(全4個)
47: FontSystemとColorSystemをまずはじめに設定しよう
サービスのUIデザインを始めようとするときは、まず仮でも良いのでFontとColorのシステムを作ってしまいます。
デザインを進める中で追加は全然あり得ることでそれは良いことです。
ただ、むやみやたらにカラーやFontの種類が増えることはサービスのブランドと一貫したユーザー体験を守るという観点から良いこととは言えません。
それを防ぐため、小さな小さなデザインシステムのようなものを組みながらデザインを進めるのがベターだと思っています。
48: (サービスデザインであれば)テキストの幅/高さは基本個別でいじらない
特にテキストを考える際にも、先述の小さなデザインシステムにきちんとのっとっていこうという意味です。
FigmaでFontのシステムができていれば、実装時にもそのFontを定義し使い回すことになります。
理由によっては特殊ケースもありえるのかもしれませんが、基本的には定義したもので設計していくことが良いと考えています。
49: VariantsはTrue/Falseの活用を
2020年11月に登場したVariants機能、とっても便利です。

Variants機能では、スクショのようにDropdownでの状態変化を作れる他に、True/Falseによる状態管理も可能です。
詳しくはこちらのドキュメントを参照ください。
50: Group vs Frame。基本的にUIデザインにおいてはFrameのみ
Figmaを使う中で、FrameとGroupはどう使い分けるのかということは誰しも一度は悩んだことがあるかと思います。
個人的には、UIデザインにおいては基本的にFrameしか使いません。
ConstrainsやComponentをはじめとしたいろんな機能も、GroupではなくFrameであることが前提とされています。Figmaとしても、UIデザインにおいてはFrameを使うことが想定されています。
とは言え、Groupを全く使わないわけではありません。
GroupとFrameの違いやその使い分けについてはこちらの公式ブログにまとめられていますのでよかったらご覧ください。
いいなと思ったら応援しよう!