
インハウスデザイナーが自分たちの紹介サイトをリニューアルした過程をまとめてみた
先日の記事でもご紹介しましたが、2023年7月にSMBCデザインサイトがリニューアルしました。今日は、Webサイトがリニューアルするまでの経緯をまとめてみようと思います。
SMBCのインハウスデザイナーがどういう働き方をしているのか、チームで合意形成をしていったプロセスなども含めて、リアルな動きを感じてもらえる記事になっています!
サイトリニューアルを始めた経緯

2022年7月頃、四半期ごとに行っている振り返り会で「デザインサイトのリニューアルした方が良いよね」となんとなく話したことから、リニューアルプロジェクトが始まりました。
しかし、メンバーの殆どが加入して間もないこともあり、まずは私たちが置かれている状況や、課題について分析しながら、旧サイトで出来ていたことと、出来ていないことを整理することから始めました。
SMBC DESIGN チームも、仕事の幅もガッと拡大した2022年
メンバーが12人に及び、デザイナーの仕事の幅も、いわゆるアプリやWebサイトのUIUX改善だけでなく、組織へのデザイン浸透や、サービス企画などの上流工程に入り込めるようになりました。
旧サイトでは、SMBC DESIGN チームのケイパビリティをUXの5段階モデルで説明していましたが、まだチームが立ち上がってから日が浅かったこともあり、事例の掲載数が少なく、具体的な業務をイメージしづらい部分がありました。
SMBC DESIGN のことを知ってもらえることが多くなった
2022年11月の書籍「銀行とデザイン」の発行をきっかけに、SMBC DESIGNのことをたくさんの方に知ってもらえるようになりました。と同時に、イベントなどでお会いする同業者の方や、銀行内からも「メガバンクのインハウスデザイナーってどんな案件に携わってる?どういう雰囲気のチームなの?」…などと、より具体的にSMBC DESIGN チームを知りたいという問い合わせが増えました。
認知は進んでいるけれど、共感までには至っていない状況である、というのも課題でした。
SMBCのデザイナーたちで議論を重ねていった結果、いまのSMBC DESIGN チームを知ってもらい、さらに「らしさ」を感じてもらえるサイトを作りたい。という考えに至りました。
リニューアルの目的とターゲット

ターゲットは大きくアウターとインナーに分けて考えました。
アウター:就職希望者、同業他社
インナー:行内他部署、SMBCのデザイナー
ターゲットにサイトを見てもらうことで、SMBC DESIGNに対する理解と共感を深めてもらい、その先のアクションにつなげたい。そのためにはどんな情報を見てもらうべきか?議論を重ねながらワイヤーフレームを作成して、サイトの具体的なイメージを高めていきました。
デザイン組織のサイトを調査、ワイヤーフレームを作成する

他社のデザイン組織サイトを調査し、各社の掲載コンテンツを細かく見ていきました。「考え方」や「アウトプット(事例)」がメインコンテンツになっている事例が多く、SMBC DESIGN チームの場合は、考え方や特徴を伝えるコンテンツが大切であると考えました。また事例数も増やしていくことで、より具体的に銀行のデザインの業務イメージを膨らませることができます。
ワイヤーフレームを作りながら、私たちの考え方や姿勢をより具体的に伝えていくためには、どんなコンテンツを掲載すべきかを検討しました。議論を重ねた結果、ミッションを成し遂げるために、私たちが大切にしているスタンスを「デザインカルチャー」として伝えていくのが良いのではないかと考え、SMBCのデザイナー全員で認識を合わせるべくワークショップを設計しました。
「チームカルチャー」の策定

ミッションとして掲げている「デザインの力で最も選ばれる金融グループを創る」に対して「どういうスタンスで、デザインと向かい合っているのか?」を、全員に考えてもらい、書き記してもらった上でワークショップを3回重ねました。
1回目:みんなの意見を聞いて、近しいものを探してまとめる
全員が書いた付箋を眺めて、その人のスタンス・価値観について詳しく話を聞く。理解した上で近しいものをグルーピングする。その結果、23個の小グループにまとめした。
2回目:小グループの内容をさらにグルーピング、ラベルをつける
23個の小グループの内容に対して、ラベリングをする。全員で細かい文言をすり合わせて、よりイメージに近しいワーディングを選定しつつ、価値観が近しいものをさらに中グループに分けていく。
3回目:中グループで方向性が似ているものを大グループにまとめる、ラベルをつける
小グループ→中グループ→大グループにまとめて、項目を絞っていくことで、具体的な行動やスタンスから、より概念的な思想や指針に昇華させていきました。
最終的に残った大グループの「対話し、考え続ける」「新しい価値の探究」「発信と浸透」「共創・コラボレーション」がベースになりました。
ワークショップ時に「確かにこのスタンスはすごく大事だよね。」「こういう視点は銀行ならではの価値観かも!」「この人はこんなこと考えているのか」といったように、メンバー同士で認識を深めていくことができました。

サイトのトーン&マナー策定
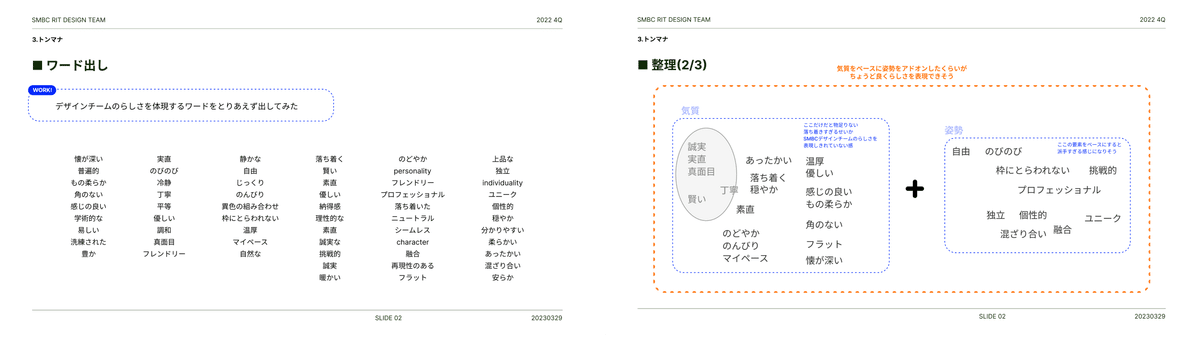
Webサイトの外観品質を規定するトーン&マナー(以降、トンマナと記載)の策定は、「らしさ」をとことん突き詰めた結果、議論に最も時間がかかったパートでした。まず始めにSMBC DESIGN チームを体現するイメージワードをとことん書き出し、整理していきました。

ワードを分類していくと、「気質を表すもの」と「姿勢を表すもの」に分けられました。トンマナを作っていく方針としては「落ち着いてる気質をベースにしつつも、挑戦的で個性がある姿勢を表現していきたい」と考えました。

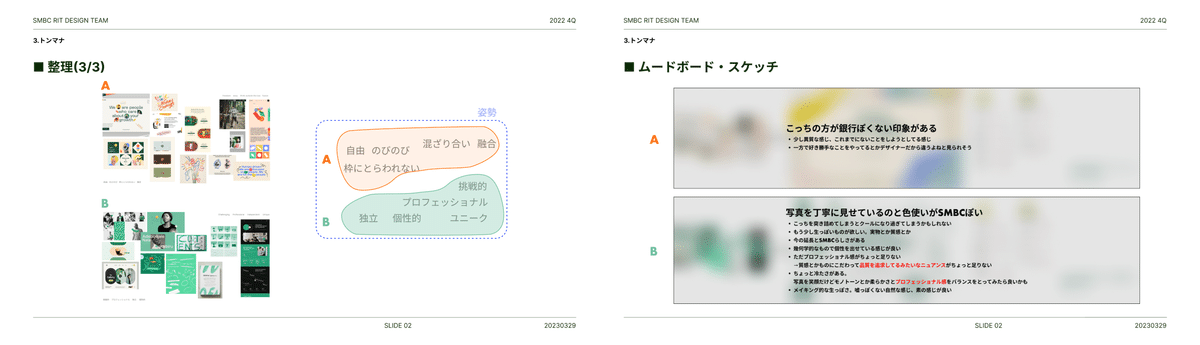
ムードボードを2案作成し、らしさを視覚化する上での最適な形をメンバーで話し合いました。
議論のポイントは、あくまで「銀行内の組織」であるという温度感をどう盛り込むか?その中に、どこまでクリエイティブ集団としての自由度を表現するか?という点でした。
「Aの方向性は、自由度が高く、チームが銀行の枠に捉われない姿勢を表現できているが、SMBCのコーポレートカラーとあまりにもかけ離れていないか?」
「Bの方向性は、Aよりもディティールはシンプルだが、クール過ぎないか?BにAの様な質感を足してみたらどうか?」
‥などなどたくさん議論を重ね、具体化していきました。

SMBC DESIGN チーム の「らしさ」を体現した人格をつくる

イメージワードとムードボードだけでは、デザインの方向性を定めるのに情報が足りないのと、全員の意識を統一させるのが難しかったので、トンマナの解像度をより上げる必要がありました。今回は、SMBC DESIGN チームの「らしさ」を体現した人格像をつくり、指針にしていきました。
SMBC DESIGN チームは「穏やかで自分の世界を大事にしながらも、カインドネスな想像力に溢れる探求者」である。この人格像を指針に、デザインや文言を決めていくことでより「らしさ」が詰まったアウトプットになると考えました。
人格像を決める際も、「なんとなくこういう人っぽいよね」「こういう要素もありそう!」といった会話や「最適なワードってなんだろう?親切か、カインドネスか?研究者か、アイデアマンか?いや、探求者が一番しっくりくるかも‥」などと本当にたくさんの議論を重ねて決めたのを覚えています。
だからこそ、人格像が出来上がった時は「すごく私たちらしい!」と自信を持って、判断軸に据えることができたのだと思います。
デザインへの落し込み
今まで作成したコンセプト、チームカルチャー、ワイヤーフレーム、トンマナをもとに普段から協業している開発パートナーにデザインへの落し込みと実装を依頼しました。
サイトの人格「らしさ」をデザイン要素へ
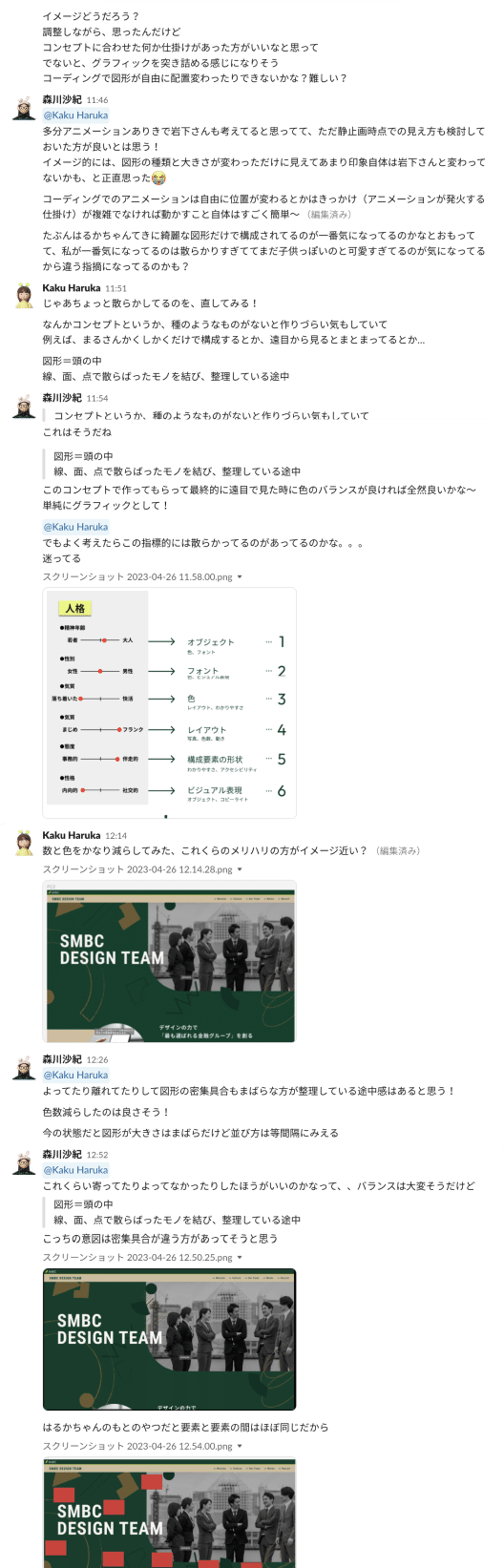
トンマナを作成する際に、サイトの人格をデザイン構成する上での要素に変換し、要素の表現を以下のように定義しています。
精神年齢 = オブジェクト
性別 = フォント(色・ビジュアル表現)
気質(快活・落ち着き) = 色(レイアウト・わかりやすさ)
気質(まじめ・フランク) = レイアウト(写真・色数・動き)
態度 = 構成要素の形状(わかりやすさ・アクセシビリティ)
性格 = ビジュアル表現(オブジェクト・コピーライト)
オブジェクトに込めた意味
サイト内の随所に配置されたオブジェクトは「丸み」や「手書き感」が特徴的ですが、私たちSMBC DESIGN チームが大事にする相手(銀行やユーザー)を突き放さない優しさや温かみを表現しています。
また、手書きの線が持つ質感やブレには「自由さ」や「若さ」が表現されています。でも、完全な自由ではなく幾何的にすることによって「真面目さ」「大人っぽさ」を表現することにこだわりました。
手書きの図形は、トンマナ作成時からイメージを膨らませ、SMBCのデザイナー自身が一部制作も行いました。手書き感や丸みなどは稚拙になりすぎないようにちょうど良い塩梅を模索するために何度も開発パートナーとチューニングを行っています。
それらの一見まとまりのない不完全オブジェクト群は、重なることで生まれる新しい形やオブジェクトそのものの形から思慮深さや、研究、考え続けることを表しています。
上記で定義した要素を組み合わせ、「何をやっているのか?」をなんとなくイメージできるように図形の組み合わせやアニメーションを考えて随所に配置し全体のデザインを作り上げていきました。
1つ1つのオブジェクトを人の想い、デザイナー自身、細胞に見立て、それらが寄り集まり、形を作り上げていく様を描くことで、SMBC DESIGN チームのアウトプット(完成後も改善等で変化を繰り返すもの)、想いの集合体として表現しています。

メインビジュアル完成までの紆余曲折
メインビジュアルの完成は、サイト内で一番時間がかかった部分です。
落ち着きつつも、遊び心があるチームの雰囲気やデザインを試行錯誤しながら作り上げていく私たちの制作スタイルをオブジェクトに込めたいと考えていました。
そのため手書き感や、角のないオブジェクトの方向性で進めていましたが、バランスが難しく、やり過ぎてしまうと幼くなってしまったり、逆に要素を省くと冷たい印象になってしまったり…
バランス良く意図を表現するために、開発パートナーと共にブラッシュアップを何度も重ねていきました。
そんな中でSMBC DESIGN チームの原点に立ち返り、成り立ち〜今までを思い出し、「1人目のデザイナーから始まり、ひとつずつステップを繋ぎ、チームが拡大していく」様子を「点が、線となり、面を結び繋いでいく」という物語を作ることで、ビジュアル化することにしました。


サイト内の写真へのこだわり
「私たちの普段の雰囲気、仕事の仕方」をよりリアルに伝えるため、サイト内の写真の撮影、小物の検討、ロケハンまで、全てSMBC DESIGN のデザイナーのみで実施しました。

最後に
今回のサイトリニューアルは、振り返り会でのふとした会話がきっかけで、スタートしましたが、
サイト制作を進めていく過程で、私たちの「らしさ」を考えながら、チームカルチャーを言語化したり、サイトのデザインを突き詰めたり、撮影を行ったり‥これらの試行錯誤を通して、SMBC DESIGN チーム全員でゼロから考えたからこそ、共通の意識が生まれ、同じゴールを目指しやすくなったと思います。
本プロジェクトはサイトの制作でありながら、SMBC DESIGN チームのカルチャー形成の一環でもあった、と感じています。


