
市松模様をつくる
皆さん、こんにちは。
前回、「麻の葉模様をつくる」で麻の葉模様の作り方をご紹介しました。
今回は、「市松模様」の作り方をご紹介します。
「市松模様」は、アニメ「鬼滅の刃」の主人公、竈門炭治郎が着ている羽織のデザインにも採用されている模様なので、ご存知の方も多いかと思います。ちなみに、前回、ご紹介した「麻の葉模様」は、同じく「鬼滅の刃」で竈門禰󠄀豆子が来ている着物のデザインに採用されています。
「市松模様」は、「麻の葉模様」よりも若干少ない手順で作成できるので、初心者の方は、市松模様から挑戦してみるのがよいかもしれません。
今回も、AdobeのIllustrator(iPad版)を使って、説明していきます。
作成前の準備
前回は、模様自体に着色をしていませんでした。今回は、せっかくなので、炭治郎の着物の色で作成していきたいと思います。
カラーピッカーで色を設定します。調べたところ、以下の値のあたりが、しっくりくる色でしたので、今回はこの2色を使います。
カラーコード: #58C29F (緑系の方)
カラーコード: #322B28 (黒系の方)
正方形を描く
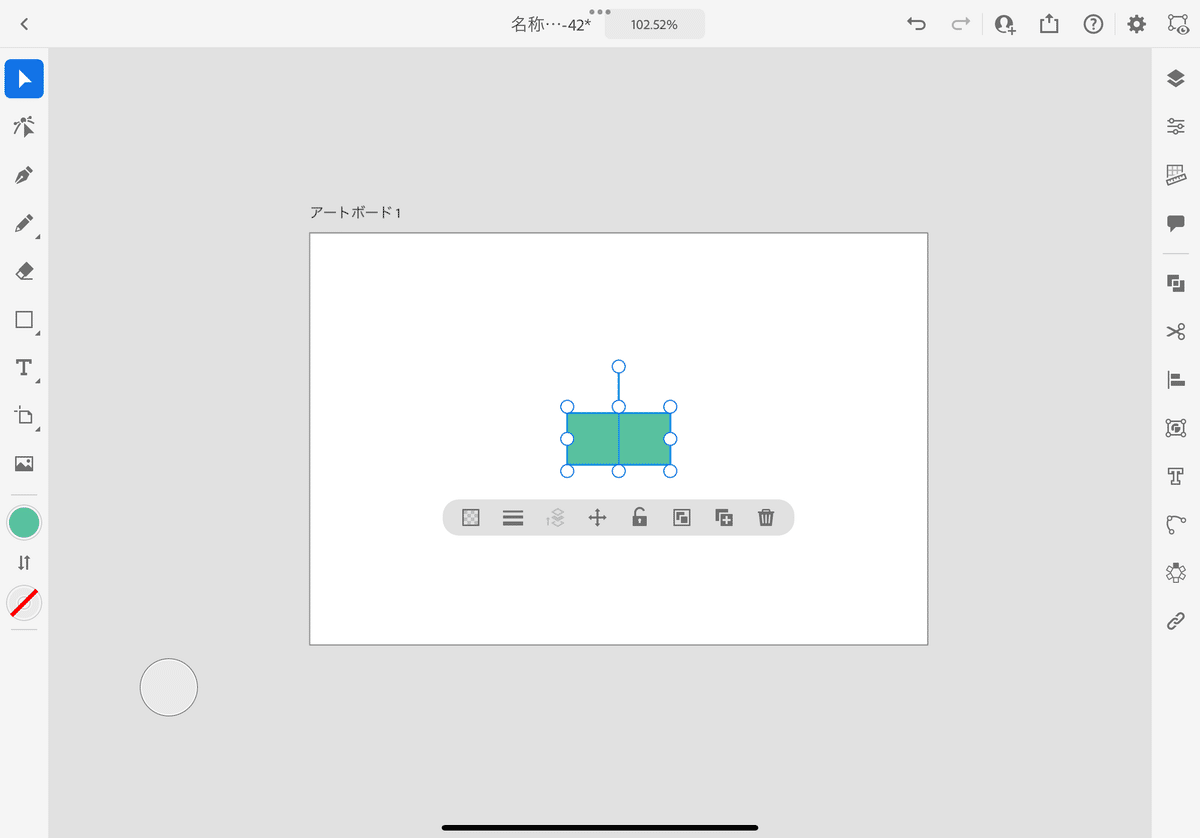
新規作成でアートボードが開いたら、正方形を描きます。
カラーコード「#58C29F」で塗り色を設定します。この時、線色は無効にして描画しないようにしてください。
塗り色を設定したら、四角形ツールでタッチショートカットを押しながら描けば、描いた四角形が正方形になります。

正方形を複製
次に、正方形を選択、複製して隣に並べます。この時、正方形と正方形の間に隙間ができないようにしてください。

正方形の片方の色を黒色に変更します。色は先程のコードを参考にしてください。

リピートツールでグリッド配置
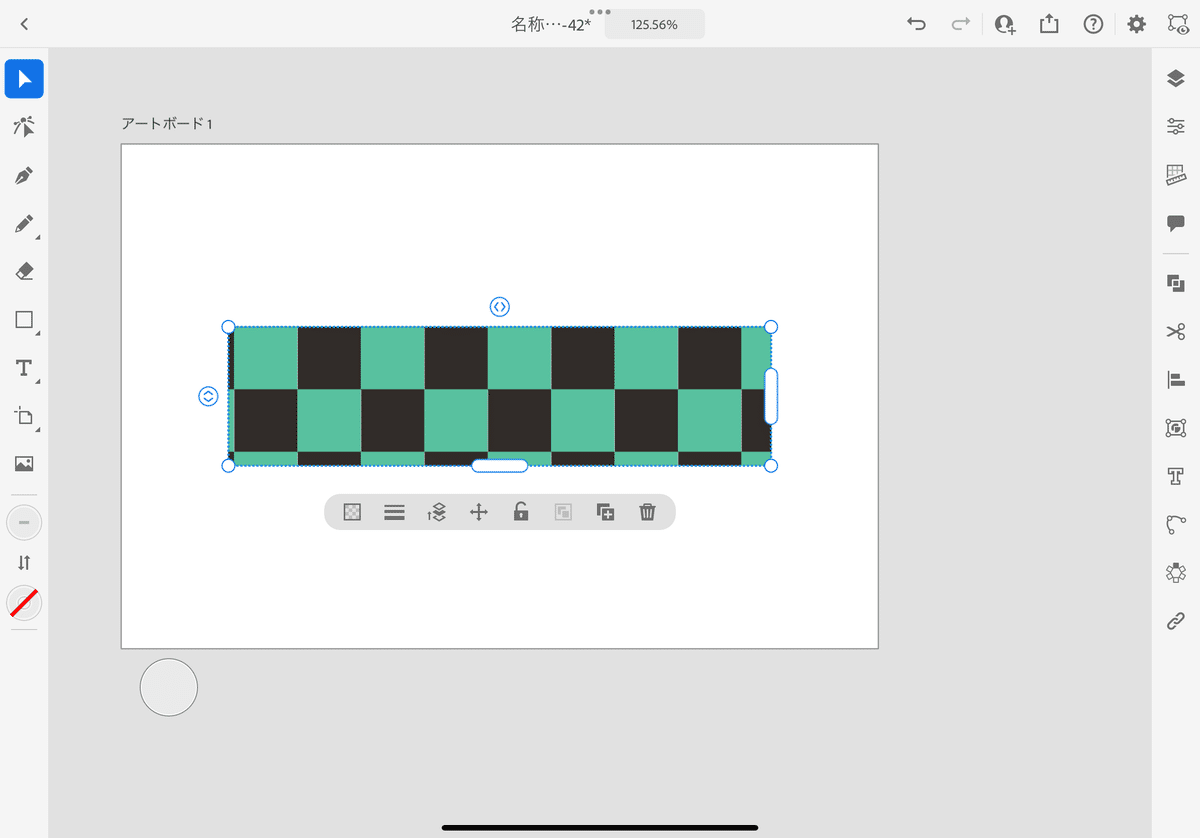
選択ツールで両方の正方形を選択して、リピートからグリッドを選択します。

グリッドを選択したら、グリッドの種類を3種類のうちの2番目(真ん中)にある配置にします。下図のようになればOKです。
ここまでできれば完成間近です。

配置の調整
グリッドの並びを調整します。正方形と正方形の間の隙間がなくなるようにしてください。

アートボードに合わせて、大きさを調整すれば完成です。

完成した画像を「麻の葉模様」の時と同じ要領でSVG画像として書き出せば作業は終わりです。お疲れ様でした。
今回は、以上です。
