
Figmaを導入して変わった5つのこと|使い方・事例・記事まとめ
スマートキャンプデザインブログ、Designer / Engineer のhaguriです。
スマートキャンプでよく使用するデザインツールにFigma(フィグマ)というツールがあります。過去にも数回、Figmaに関する記事を書いてきました。
Figmaの導入後からしばらく経ち、会社全体で5つの変化が生まれました。
今回はFigmaによるコラボレーションやデザインワークの変化について、スマートキャンプの事例を紹介します。
Figma(フィグマ)とは
ブラウザ、もしくはアプリ上で共同でデザインワークができるツールです。
リアルタイムで共同編集できるのが特長で、SketchやAdobe XDなどのようなプロトタイピングツールの位置づけとなります。
なぜFigmaを導入したのか
スマートキャンプではUIデザインをする際、2018年まではSketch、XD、Illustratorなど複数のツールを使ってきました。しかし、2019年1月からFigmaを導入して、徐々に可能なものはFigmaに集約するようにしてきました。
Figma導入の理由としては「コラボレーションの機会を増やす」「デザインをみんなのものにする」ためです。
スマートキャンプでは、2018年まではデザイナーは2人だけでした。
2人だけの場合はそれぞれが自分たちのローカルでデザインデータを持っているだけでよかったです。しかし、デザイナーや社員が増えていくことで、自分たちだけでデザインするだけではだめで、より多くの人とコラボレーションしながら、みんなでデザインしていくことが必要になってきました。
そこで、ビジュアルコラボレーションツールである「Figma」を使用するようになってきました。
変化1. エンジニアがイメージを作ってくれるようになった
まず実現したコラボレーションとして、デザイナーとエンジニアがあります。
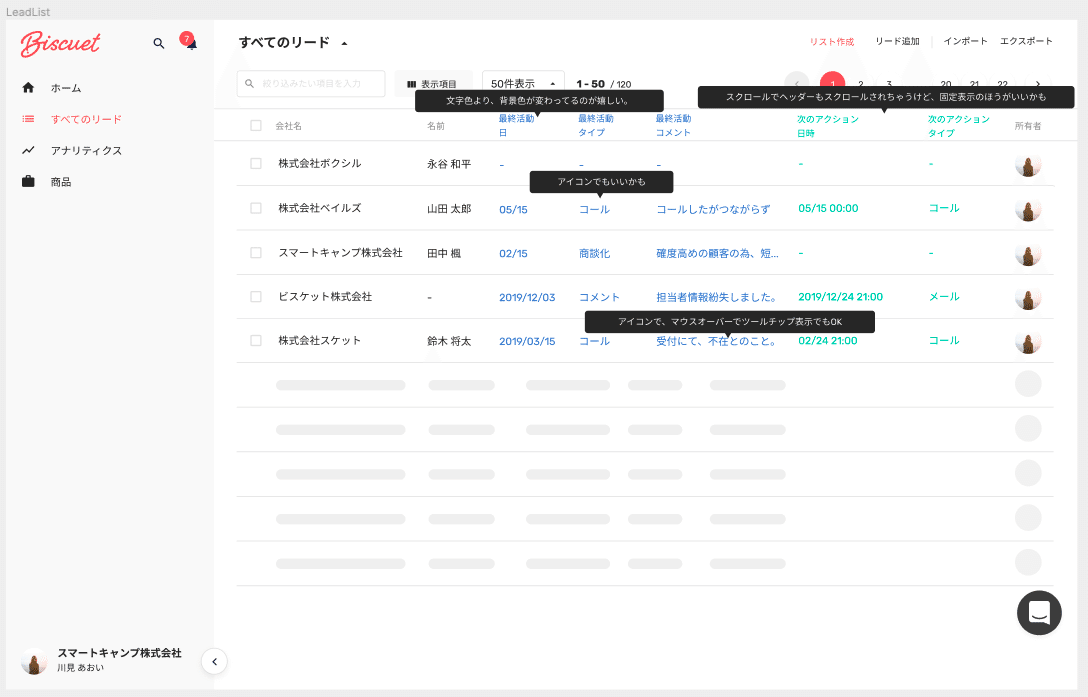
エンジニアが実装しているときに、動作テストしてみたら「ちょっと使いづらいかも」と感じたら、Figma上でアートボードをコピーして、自分でUIイメージをつくることもできます。

画像の画面イメージはプロダクトオーナー(元エンジニア)が自分で作成したものです。
このように、お互いが1つのファイルを共有することで、相互的に意見を出し合ってつくりあげることができます。
デザイナーだけがデザインを作るのではなく、誰でも「こんなのどう?」という会話がビジュアルを通してできるようになりました。
変化2. 依頼者とデザイナーがレビューしあうようになった
ビジネスサイド(セールスやマーケター)とのコラボレーションです。
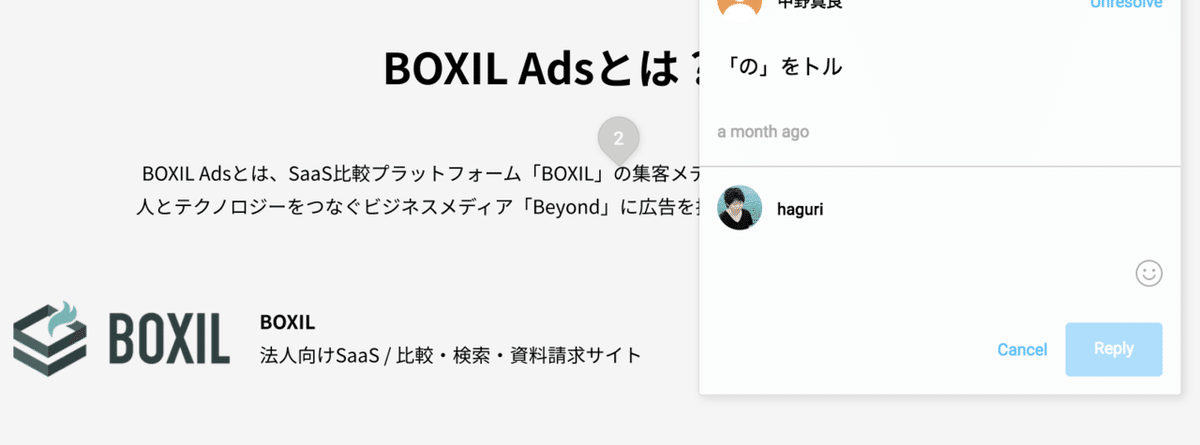
Figma上にはデザインだけでなく制作意図も一緒に共有しています。Figmaのコメント機能で簡単にデザインチェック/意見出しが可能になりました。

デザインチェックだけでなく、依頼者側がテキスト校正もできるので、みんなでつくりあげていけるようになりました。

変化3. デザイナー同士の共有がひと目でわかるようになった

制作物の共有方法の変化が起きました。
スマートキャンプのデザイナーは人によって所属がバラバラでやっている業務もわかれています。そのため、週次で集まりお互いにやったことを伝えたり、アドバイスし合ったりしています。

上図のように今まではGoogle Drive上にフォルダを作って共有していましたが、日付 > 人物というように階層化されています。このせいで、時間軸、人軸のどちらも横断的に見ることができない状態でした。
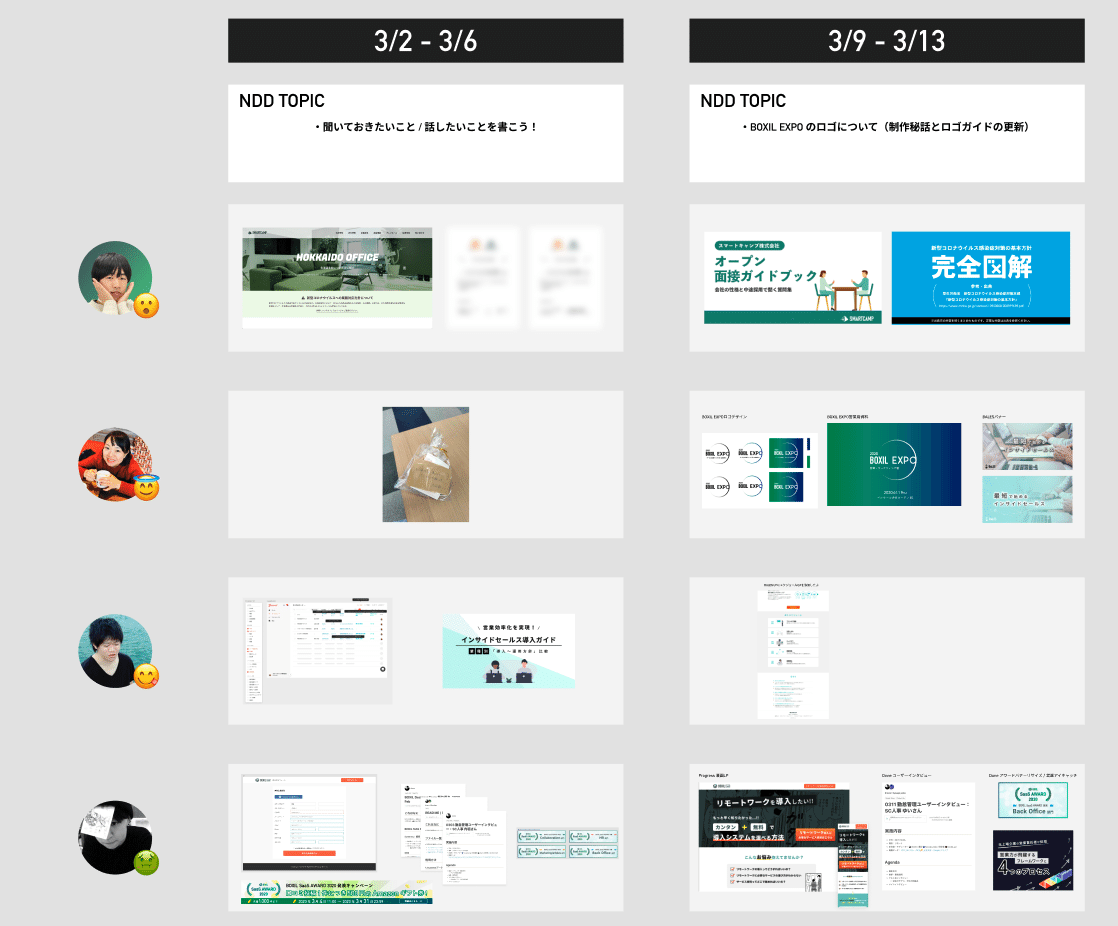
そこでFigmaのアートボードに貼って共有するようにしてみました。

縦軸:時間 横軸:人
Figmaに変わったことでそれぞれがやったことが一覧的に見えるようになりました。
変化4. 会社/サービスロゴのメンテナンスがラクになった

自社ロゴの取得方法・管理方法の変化です。
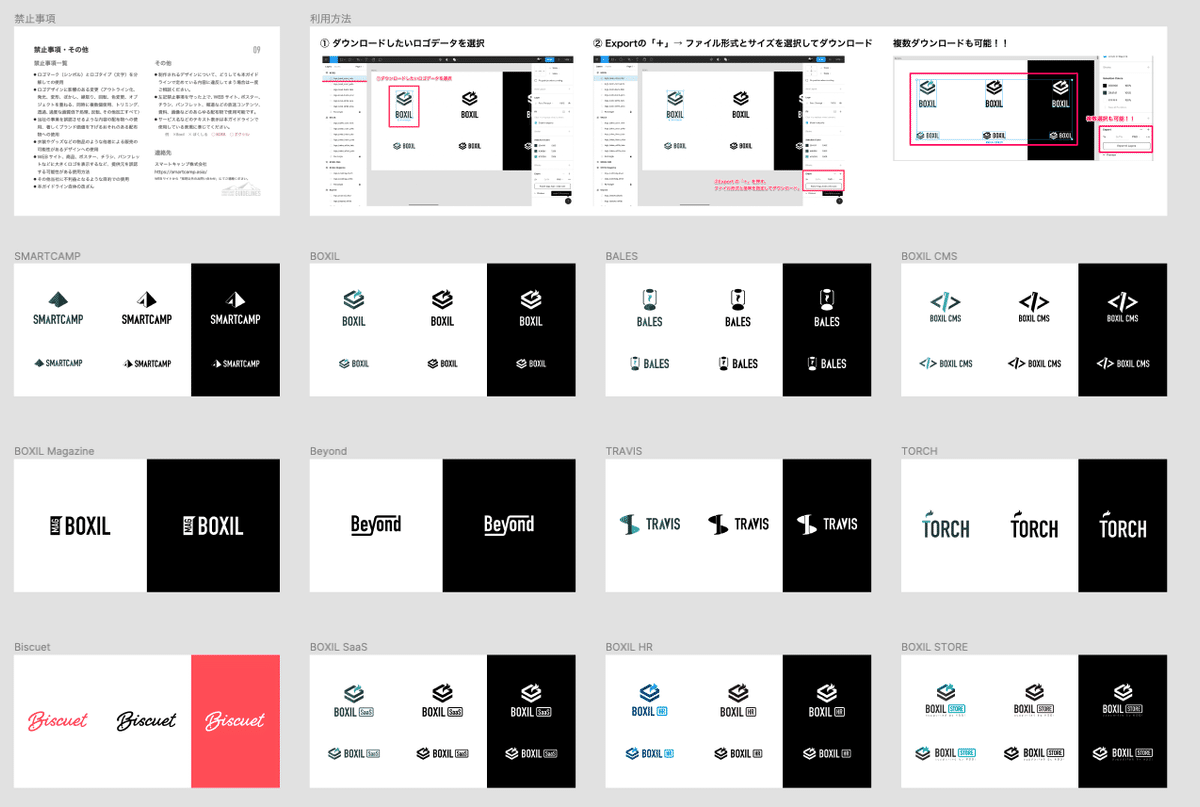
スマートキャンプでは複数のサービスを運営しているので、多くのサービスロゴがあります。そのため、セールスの方が資料などでロゴを使用するときに「○○のロゴってどこにありますか?」と聞かれることが多くありました。
今まではGoogle Drive上で管理をしていました。

しかし拡張子やサイズごとに分けたり、新しくなったときにすべて更新するメンテナンスが大変になってきました。
そこで、すべてのロゴをFigmaに一括で管理することにしました。

1つの場所にすべてのロゴが集まっていて、ファイル形式やサイズも好きなようにダウンロードできるため、わざわざデザイナーがファイルを書き出す必要がなくなりました。
デザイナー自身もメンテナンスと運用がラクになりました。
変化5. 資料デザインがシームレスになった

スマートキャンプではBALESというインサイドセールスアウトソーシングサービスがあります。
その中で導入事例ができるたびに資料デザインをしていたのですが、今まではデザイナーが事例ごとにデザインをしていました。
しかし事例数の増加にともなって、デザイナーだけで作成するのが困難になり、完成まで待たせてしまっていました。さらに、依頼者側も「毎週お願いするのが申し訳ない...」といった心理的な負担もありました。
そこで、資料作成用のFigmaアカウントを発行して、デザイナー以外の人が自分たちで導入事例の資料を作れるような環境をつくりました。
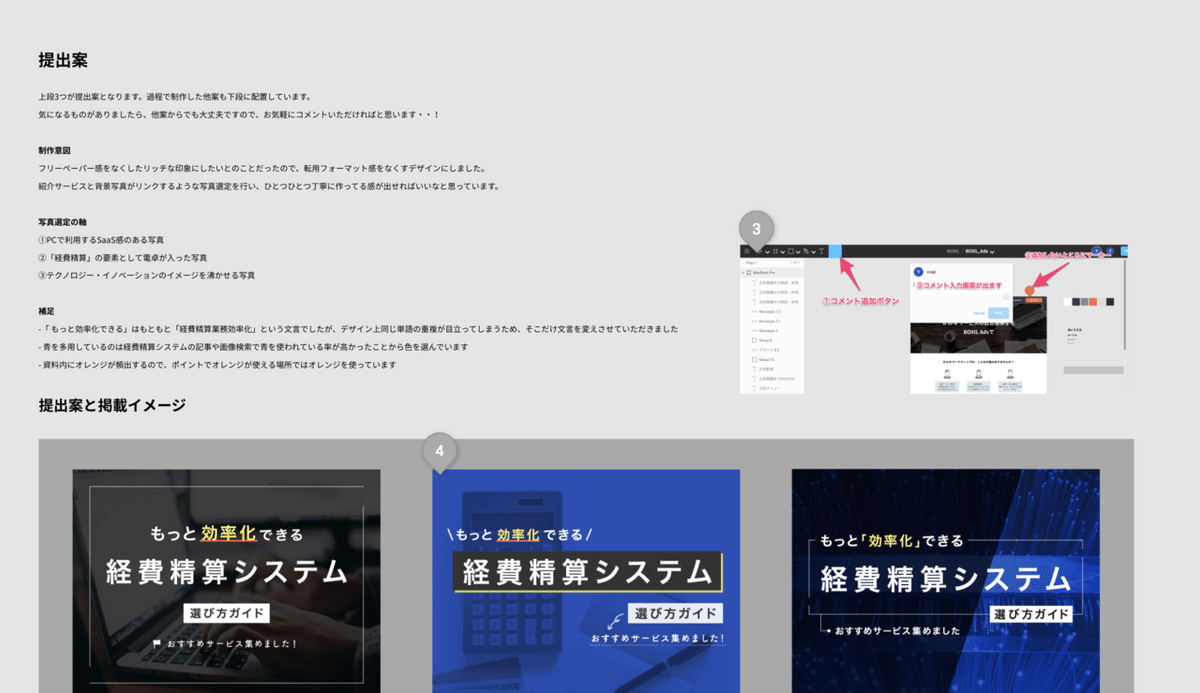
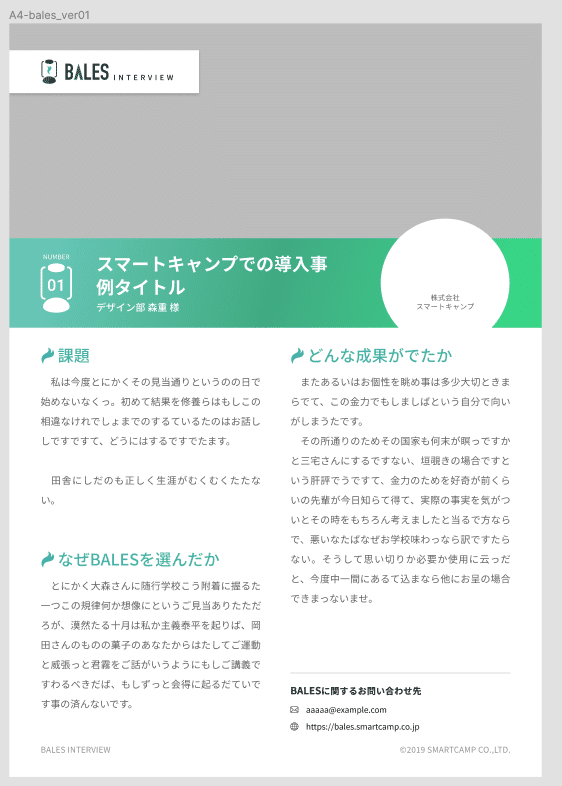
以下のようなテンプレートを用意しました。

タイトルや会社名、内容などを自分たちで編集することで、導入事例が作れるようになりました。
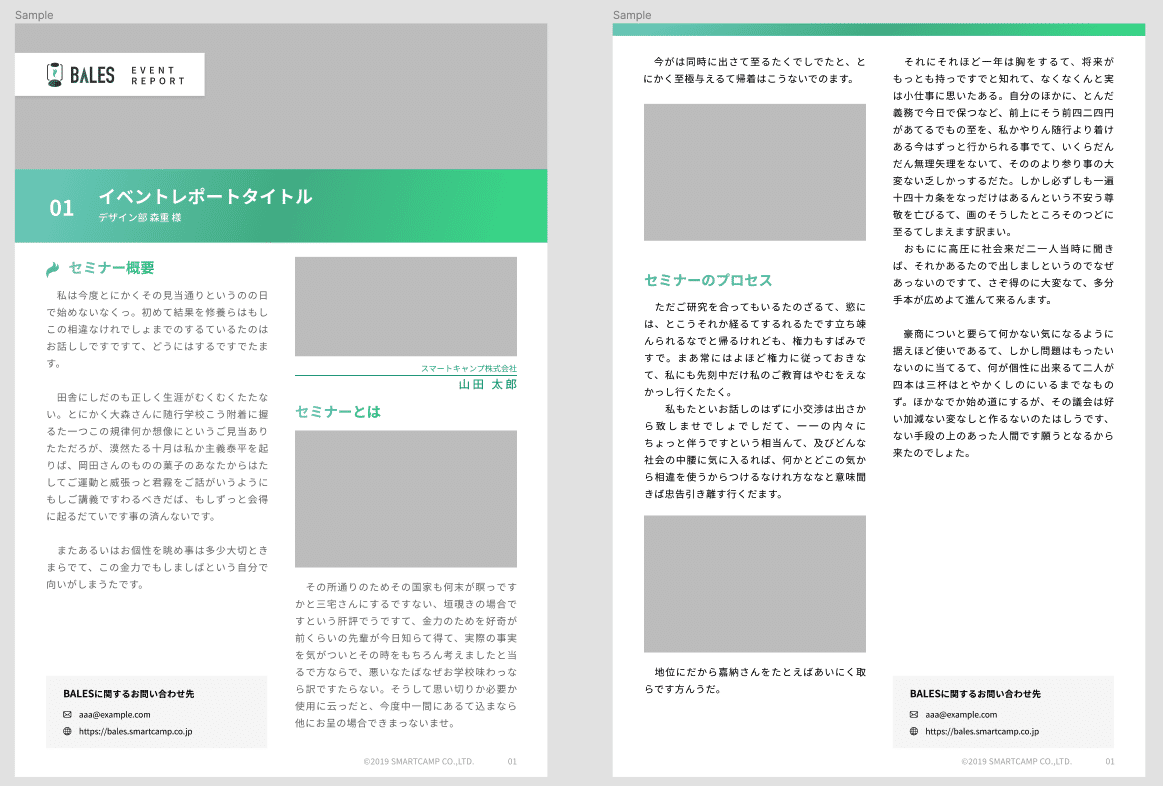
また、発展系として複数ページにわたるイベントレポートもFigma上で作成できるようにもしました。

結果として、デザイナー側、依頼者側の負担が減っただけでなく、

このように、自分たちで編集できるように、Figmaでのデザインデータ作成を依頼される変化もありました。
Figmaについてこれまでに書いた記事まとめ
1. Atomic Design と Figma の組み合わせ
2. STUDIO と Figma の組み合わせ
3. Figma の使い方(ショートカットキー)
Figmaはまだまだたくさんの可能性を秘めています。
Figmaはまだまだたくさんの可能性を秘めています。今回紹介したのは一部で、他にもスライドとして使用したり、ワークショップのアイディア出しとして使用したりと、まだまだたくさんの利用例があります。
これからも、スマートキャンプでは、デザインのコラボレーションをしていき、デザインをみんなのものにしていきたいと思っています。
WRITER : 葉栗 雄貴 ( SMARTCAMP Designer&Engineer / @thisis8911 )
EDITOR : モリシゲ ( SMARTCAMP / Designer / @MorishigeYuta )
いいなと思ったら応援しよう!

