
フランス料理店がスマレジの『予約管理』を使ってみた
スマレジのアプリ『予約管理』はお店の予約ページを簡単に作成できるアプリです。
飲食タイプ/サロンタイプ/施設タイプの3タイプがあり、今回は飲食タイプで予約サイトを作成してみます。
★予約管理には4つのプランがあり、使える機能に違いがあり、こちらのサービス資料で確認することができます。
今回は『予約管理』で以下のお店のWEB予約ページを作っていきます。
■お店情報
‐ フランス料理店
‐ 11時~22時営業
‐ コース料理、セット料理あり
‐ 予約スタイル:座席のみの予約やコース料理の予約ができる
★おすすめポイント
1.チュートリアル機能があるため設定がカンタン
設定にかかった時間は約30分で、初心者にも優しい設計
2.予約スタイルは自由に設定できる
・席だけ予約もコース料理を合わせた予約が可能
・コース予約必須にしておくと仕入れ管理や調理準備に役立つ
3.WEB決済機能で事前に料金をいただくことが可能
・キャンセルを未然に防ぎ、機会損失(ドタキャン)を抑制
・事前決済のみで予約できる設定にしておくといたずら予約を抑制できる4.便利なアンケートフォーム
アレルギーの有無や小さなお子様の人数を聞くなどして事前の準備ができる5.レジへの予約情報連携
事前にコースなどを予約されているお客様の予約情報をレジに連携できるため、お料理の2度打ちの手間が削減される
予約管理を設定する
1.スマレジ・アプリマーケットの『予約管理』からアプリを購入する
購入方法はヘルプサイト(https://help.smaregi.jp/hc/ja/articles/360051073314)に記載がありますので割愛させていただきます。
★アプリ購入時の注意点!
予約管理のプランは月の予約受付数によって変わるので、月に100件の予約があるかどうかで購入するプランを見極めましょう。また、この予約受付数は、WEBから入る予約以外にも電話受付などをして「予約管理」に入力する件数もカウントされます。
2.予約管理の設定を始める
アプリを購入したら、さっそく予約管理の設定を始めます。
予約管理を開くとチュートリアルが出てきて、6ステップで設定が完了することがわかります。
1)店舗情報を設定
2)メニューの登録
3)座席の登録
4)座席パターン設定
5)毎月の営業時間・受付可能数設定
6)毎月のシフト設定
画像は設定後のものなので、左に✔が入った状態ですが、設定されていないものは✔がつかないのでわかりやすいです。

1)店舗情報を設定
毎日営業時間が変わらないので、一括入力機能で11:00~22:00を設定しました。予約枠は「30分」と「60分」が選べますが、今回は「30分」で登録してみます。

次に、同一時間内で予約できる組数を決めます。※こちらは人数ではありません
テーブル席は店内に4名掛けが8つ、受け入れは最大32名まで可能ですが、組数の”8”で登録します。

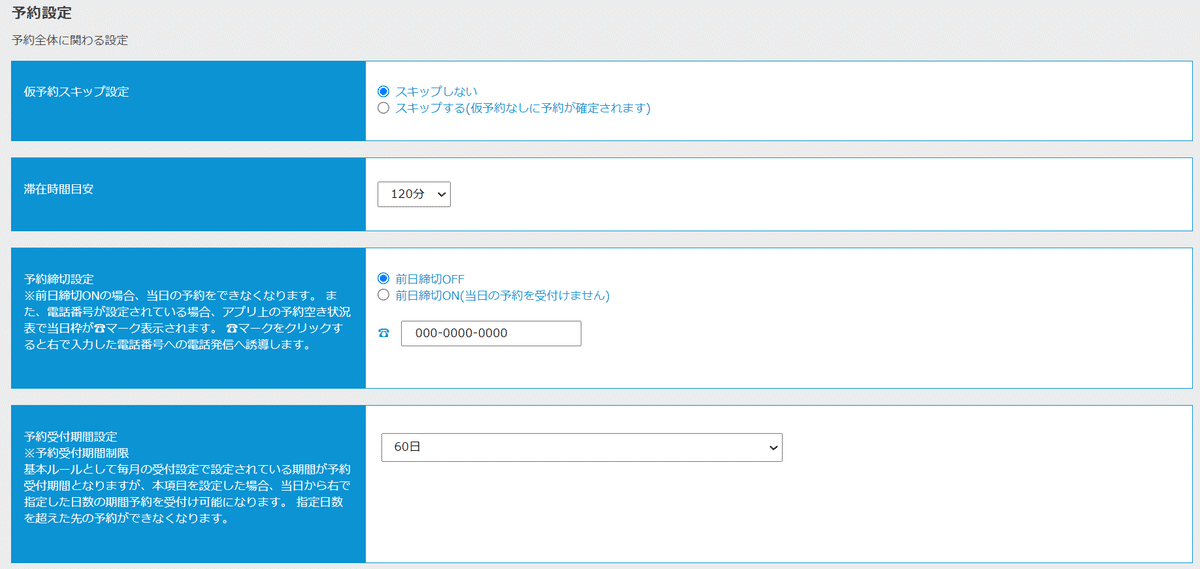
お客様へは予約日前日の朝10時にリマインドメールが送られるように設定しました。

お客様が予約を入れた際に、念のために即時予約受付ではなく、予約受付後に受け入れ可能かを判断してから確定としたいので、仮予約される設定にしました。
また、予約は60日前から受け付けられるようにしています。(最大60日前からの受付です)

予約した際に、先に予約のコースなどの料金をお支払いいただく「WEB決済機能」も搭載されています。
VISA,MasterCard,JCBなど主要なクレジットカード決済が可能です。
申請から利用できるようになるまで約2ヶ月かかるとのことですので、WEB決済機能を使いたい場合は早めに申請した方がよさそうです。

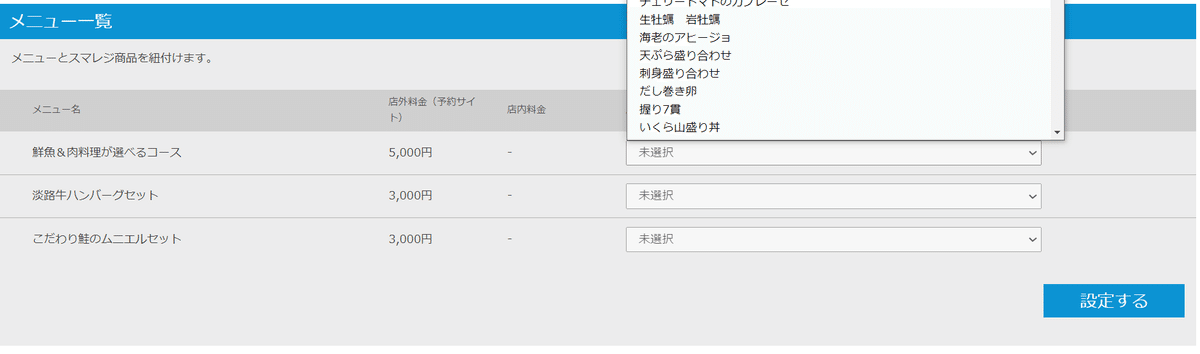
2)メニューの登録
座席と一緒にお食事の予約も受けることができるため、事前に受け付けるメニューを登録します。座席の予約のみの場合はこちらの設定は不要です。今回はコースとセットを登録しました。

この時に、スマレジとの連携設定があるので、スマレジにすでに登録している商品とのマッピングも可能です。

3)座席の登録
予約を受け付ける座席全てをここで登録し、その座席が曜日によって利用できない場合は、そちらも登録します。

4)座席パターン設定
4名掛けテーブルのため、5名以上のお客様の場合はテーブルを2つ使う必要があります。そのため、パターン登録で8名掛けを作っておきました。

5)毎月の営業時間・受付可能数設定
1)で曜日ごとの休業日や営業時間を設定する箇所がありましたが、日毎に違う場合は、こちらの画面で設定します。
第1、第3月曜日を定休日にしました。

6)毎月のシフト設定
テラス席は4月から解放したいため、3月は予約が入らないように「休」にしておきます。

ここまででチュートリアルに従った諸々の設定が完了しました。
最後に、予約サイトの設定を行います。
右上の「設定」→「予約サイト設定」より予約サイトの名前や表示ロゴ、店舗住所など店舗情報を追加します。
なにやら「設定」箇所に「ヒアリングフォーム」があるので、こちらも設定して終わりとします。

実際の予約サイトを確認する
それでは実際にできた予約サイトを見てみましょう。
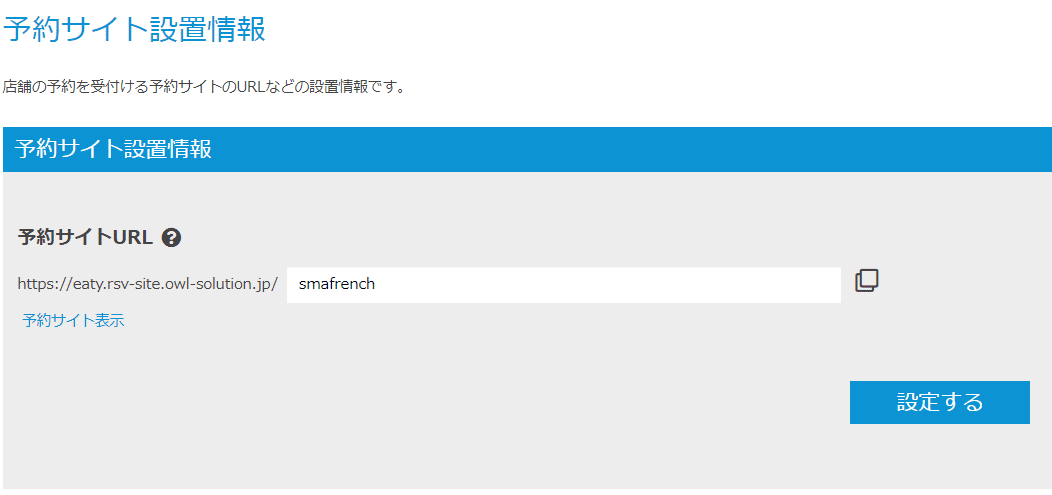
右上の「設定」→「予約サイト設置情報」から予約サイトURLをコピーしてブラウザで開きます。最後の文字は任意の文字に変更できるので、お店の名前を入れておくとよいでしょう。

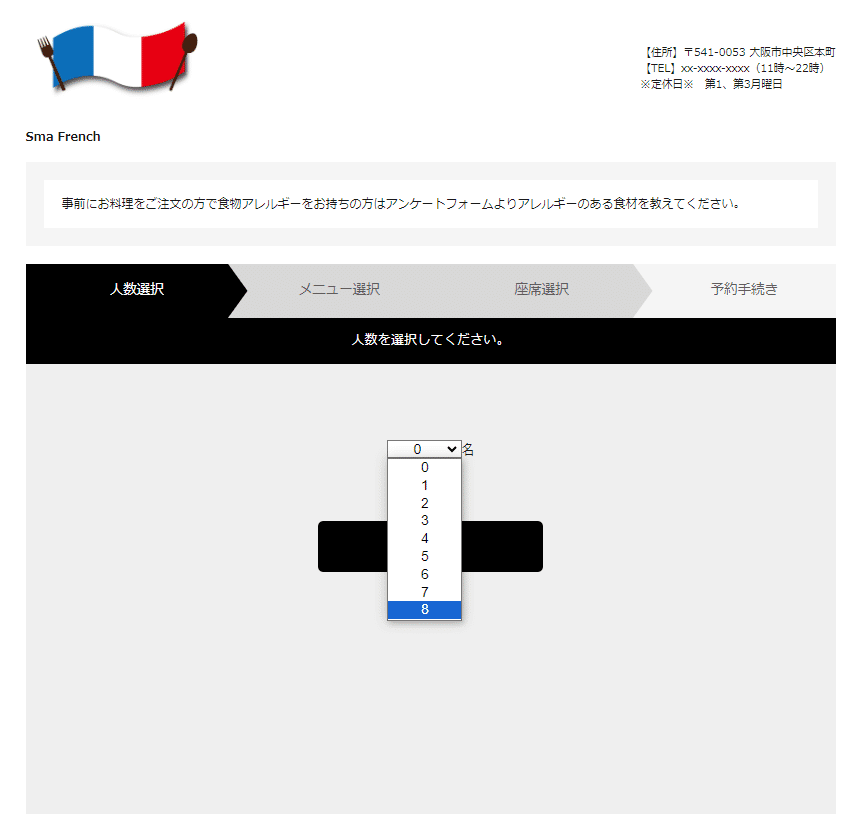
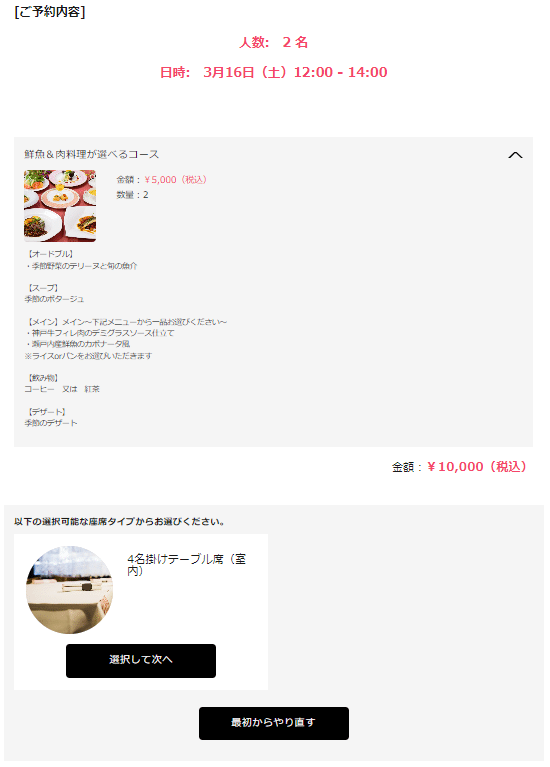
開くと下のような感じです。

人数も設定した通り最大8名で予約ができるようになっています。

実際に予約を入れてみる
それでは、お客様が問題なく利用できるかどうかを確認するため、2名で実際にコースの予約を入れてみます。
TOPページで人数を選択したらメニュー選択ページに遷移します。

「鮮魚&肉料理が選べるコース」を2つ選択し、「このメニューを選択」を押すと、確認ページに飛びました。

「このメニューで決定」を押し、続いて日時を選択します。3月16日(土)12:00に予約を入れてみます。
前日締切ON(当日の予約を受付けません)の設定にしているため、当日はTELマークが表示されています。

最後に、選択できる座席が出てくるので、「選択して次へ」を押します。

次のページで、設置した「ヒアリングフォーム」が出てきました。今回は何も入れず予約します。

最後に個人情報を入れて予約完了です。

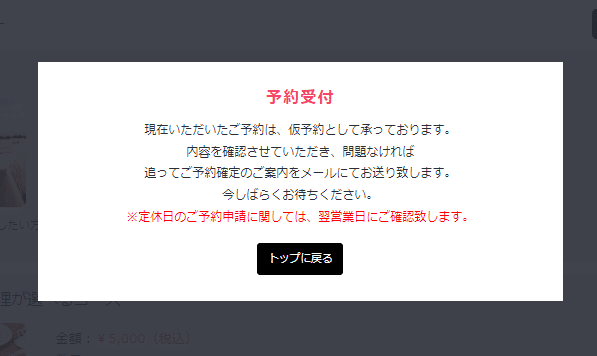
申請をすると仮予約になっているので、最後にこちらの画面が出てきました。

★スマホからの見え方も確認してみました
特に見づらいということもありません。

予約情報を「予約管理」の管理画面で確認する
予約がどのように反映されているか管理画面で確認します。
管理画面TOPページから16日に予約が入っていることがわかります。

1件を押すと16日の予約一覧ページが開き、アプリからの予約が入っていることがわかります。

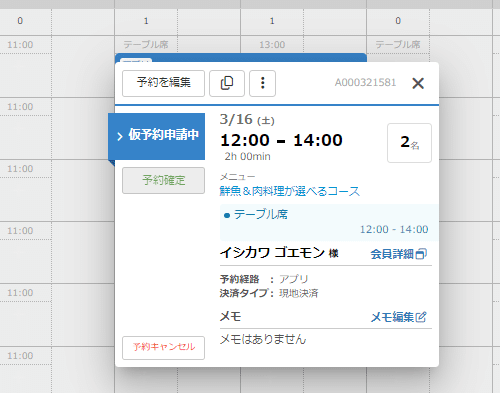
お名前を押すと仮予約であることやお名前、人数、コース内容がわかります。「予約確定」を押すと予約が確定します。

予約者へのメール通知
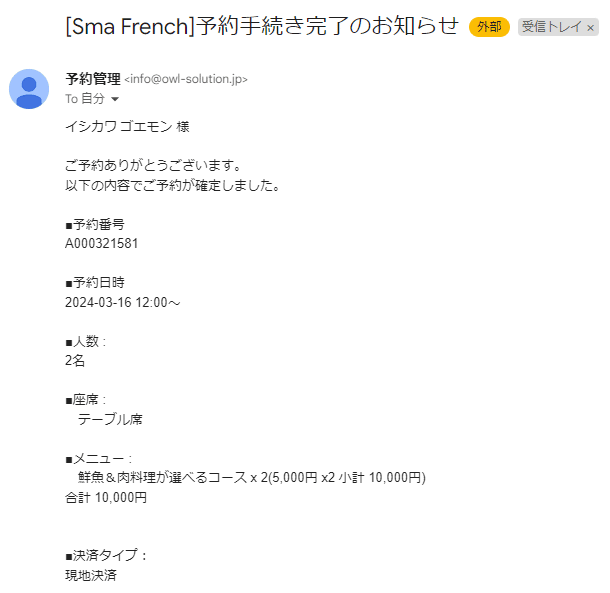
合計2通届きました。
お店側で管理画面から「予約確定」したタイミングでこのようなメールが届きました。

リマインド通知として設定した時刻にこのようなメールが届きました。

会計の流れ(レジへの予約情報連携)
店頭会計も事前決済もスマレジの「取置き」に連携されます。
今回は店頭決済で予約を入れていますが、事前決済の場合は「取置き」の前受金にすでにお支払いいただいた金額が入った形で連携されます。

タップすると、カートインされるので、そのまま会計することが可能です。

上記の流れはコース料理のみ予約時に注文し、お店でアラカルトなどの追加注文をされなかったパターンの会計方法です。
<参考>スマレジ・ウェイターも併用可能
もし、スマレジ・ウェイターでの座席管理を併用する場合(事前コース予約+お店でアラカルト)は以下のような会計方法になります。
1.取置きの呼び出し(上の画像参照)
2.仮販売を呼び出して取引結合する ※ウェイターチェックアウト後



★コース予約などの事前注文のみのお店でウェイターを使わない場合は、「取置き連携ON」
★コース予約などの事前注文+お店で追加注文がある場合は、「取置き連携ON」
★コース予約などの事前注文不要でウェイターを使う場合は、「取置き連携OFF」
を推奨します。
予約ページ設定の所要時間は約30分
初めて設定してみましたが、チュートリアルがあるため、あまり迷わずに短時間で設定できた印象です。
※お店のテーブルやお料理の写真の準備時間は除く
設定して予約ページを確認することを繰り返してより良い予約ページを作り上げられます。
写真はあった方が素っ気なさがなくなるので、お料理の魅力やお店の雰囲気を伝える為にもお料理やテーブルの写真の登録をお勧めします。
おすすめポイント
1.チュートリアル機能があるため設定がカンタン
設定にかかった時間は約30分で、初心者にも優しい設計
2.予約スタイルは自由に設定できる
・席だけ予約もコース料理を合わせた予約が可能
・コース予約必須にしておくと仕入れ管理や調理準備に役立つ
3.WEB決済機能で事前に料金をいただくことが可能
・キャンセルを未然に防ぎ、機会損失(ドタキャン)を抑制
・事前決済のみで予約できる設定にしておくといたずら予約を抑制できる
4.便利なアンケートフォーム
アレルギーの有無や小さなお子様の人数を聞くなどして事前の準備ができる
5.レジへの予約情報連携
事前にコースなどを予約されているお客様の予約情報をレジに連携できるため、お料理の2度打ちの手間が削減される
お試し期間は30日間
試しに自分のお店のページを作れます。
自分でカンタンに作成はできますが、スマレジスタッフの導入サポートを受けられるので、気軽に始められます。
