
ネーミング×モチーフ×配色の組み合わせが鍵。事業を示すロゴの作り方。 / SKGロゴデザインの視点「INDIGITAL」
連載「SKGロゴデザインの視点」では、ロゴデザインが生まれるまでのプロセスやアイディアを私たちが携わってきた事例と共に紹介しています。
SKGでは、「ブランド=人」と捉えています。人の「名前」がブランド名で、「顔」がロゴ。「信念(心)」はブランドコンセプトです。
▼ブランディングデザインの詳細については、こちらの記事をご参照ください
今回はWEBサイトを含めてデザインを担当させていただいた、インドIT人材の派遣やソフトウェアのリモート開発を手がける企業「INDIGITAL」のロゴデザインです。
ロゴデザインに留まらないアウトプットをするにあたって考えたことや、デザインに込めた意味を補完する手法などもご紹介します。コーポレートアイデンティティのデザインやWEBデザインを担当される方の参考になれば幸いです。
目線を変えることで見えたものをカタチに

INDIGITAL(インディジタル)は、インドとデジタルを掛け合わせた造語です。ロゴデザインだけでなくネーミングも提案させていただきました。
実はご相談をいただいた際は、このプロジェクトにはINDIGITALとは異なる名前がついておりました。ヒアリングを重ねてコンセプトやロゴデザインを考えるうちに、シンプルにインドとデジタルを合体させたこの名前が相応しいのでは?と思い、この名前を提案させていただきました。

このように、新規事業のブランディングなどを担当させてもらう際に、手を動かしている途中でクライアントの想いがより伝わる表現を思いついた場合は、自主的に提案させていただくこともあります。より良くブランドを伝えるために、できることはなんでもやって、こだわりたいと考えているからです。
事業の中核メンバーではないけれど、クライアントに伴走できる立場を活かして、俯瞰的にクライアントの想いを感じ取りながらも寄り添った視点をもつことは、常に意識するように心がけています。
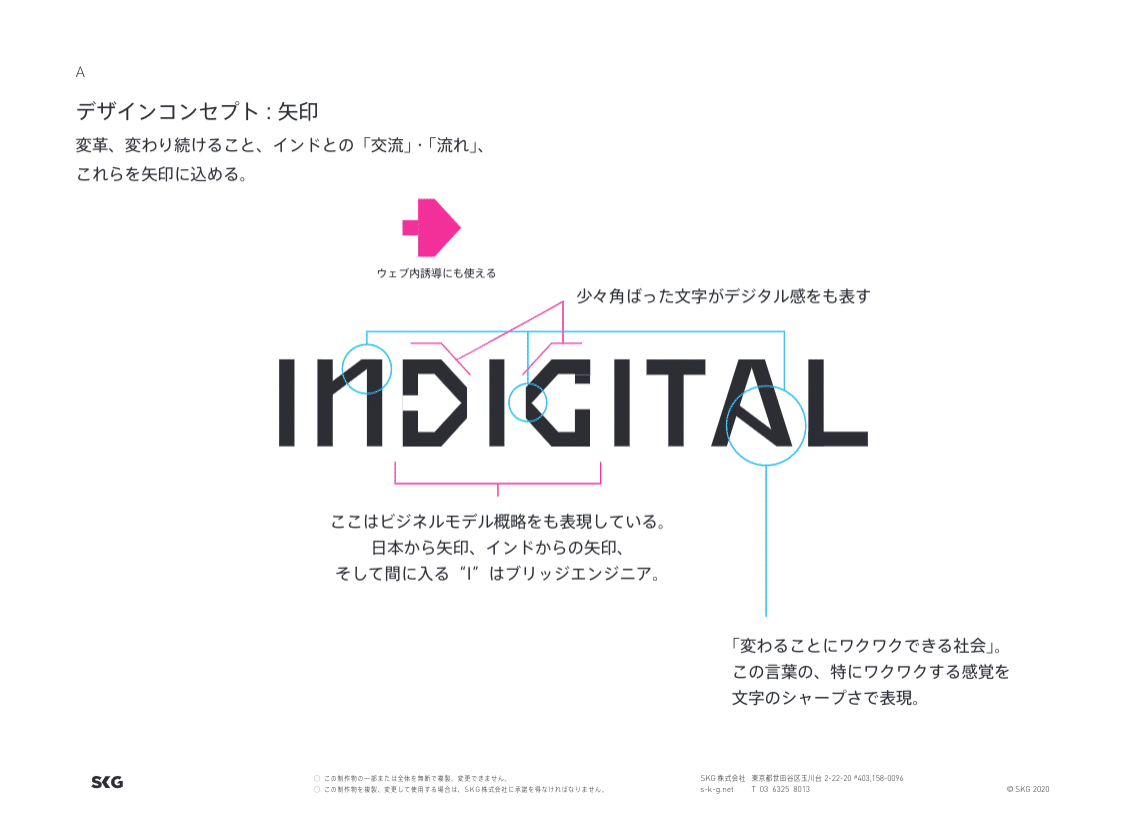
矢印や角ばったフォントを採用することで「未来へのワクワク感」を表現
INDIGITALは「変わることにワクワクできる社会を実現する」をビジョンに、IT先進国インドからDXを通じて日本企業の進化に挑戦する人たちをサポートするサービスを提供しています。サポートを受ける企業は、日本にいながら日本語のみでインドの優秀な開発チームと交流し、DXを進めることができることが、最大の特徴です。
そこでロゴマークには「交流」や「流れ」といったキーワードを元に、矢印のモチーフを組み込むことにしました。DとGの中に矢印があり、向き合うようなデザインに仕上げています。

これはINDIGITALが、インドと日本が向き合う矢印と矢印の間で橋渡しをする存在であることを表現しています。
この「矢印を文字の中に組み込む」というアイデアは、海外配送や運搬事業を行う『FedEX』のロゴマークを参考にしています。このように、他社の良い事例やデザインのパターンを脳内にインプットしておくことによってロゴが生まれる場合もあります。
とはいえ、そのまま矢印を組み込むだけではデザインが成立しません。DとGの矢印の位置を絶妙に変えたり「デジタル」のイメージに近しい角ばった字体を採用したりと、視認性とデザイン性のバランスが良くなるように調整を行い、このロゴが完成しました。


ロゴの意味を補完する配色の工夫
また、色はオレンジとダークグレーを使用しています。IND”I”GITALの部分で色が交わるように制作しているのですが、これにはふたつの意図があります。
ひとつ目はインドと日本が”I”、つまりINDIGITALを接点に交流していることを示すため。そしてもうひとつは、英語の接頭語として”IN”が否定の意味を持っていると解釈されてしまう可能性を無くすためです。”IN”+”DIGITAL”ではなく、”IND(ia)”+”DIGITAL”であることを配色の工夫により分かりやすく示しています。

ちなみに、INDIGITALは日本の法人ですが、後にインド側の法人『INDIGILAB』という事業も立ち上げることとなるのですが、その際にはロゴの配色を反対にすることによって、異なる会社であることを示しつつも、同じグループであることを表現することができました。

SKG流ロゴデザインの視点👀
☑️視点を合わせたり、ずらしたりことで見えた発見をカタチにする
☑️事業のイメージをモチーフに落とし込む
☑️配色の工夫により、ロゴに込めた意味を補完する
今後もSKG公式noteではデザインが身近になる制作エピソードや、デザインのコツをお伝えしていきます。
▼関連記事
この記事が気に入ったらサポートをしてみませんか?
