VRChatの飛行とダッシュ
はじめに
Unity2018での記事です、私はUnity2019でまだ試していませんので正常に動作するかの確認ができておりません、ご了承の上お読み下さい。
VRChatのコライダーによる飛行とコライダーダッシュについての自分用メモですが他の人にも参考になれば幸いです。
使用箇所によっては他の人の迷惑になりうるのでくれぐれも使用場所にお気をつけ下さい。
前提としてジャンプが出来るワールドでないと使用できませんのでご注意下さい、ジャンプの高さが低すぎても難しいみたいです。
VRChatの更新によっては今後使えなくなる場合がございます。
私の場合の飛行コライダーの出し入れはジェスチャーではなくExpressionでのオンオフですのでご注意下さい。
3.0で使用しておりますので2.0での動作は確認しておりません。
使用ツール
■Radial Inventory System V3
https://yagihata.booth.pm/items/2278448
Expressionオンオフメニュー追加に使用
簡単にExpression編集ができるので重宝しております。
■Avatar 3.0 Emulator
https://github.com/lyuma/Av3Emulator
Unity上でExpressionの確認に使用
こちらはあると便利程度で無くても構いません。
飛行コライダー:手順1、Box Colliderの設定
飛行コライダーを仕込みたいアバターを選択して右クリック→Create Empty
名前を分かりやすいように変更、私は「Fly Collider」にしています。(以下、Fly Collider)
Fly Colliderを選択しInspectorタブを開きます。
Transformの下にある「Add Component」を押し検索欄に「box」と入力。
すると緑のキューブの「Box Collider」というコンポーネントがあるのでそれをクリック
薄緑色の線で描かれたキューブが出現していれば成功です。
次はBox ColliderのSizeのYの部分を1→0に変更、ただの板になれば成功です。
これでBoxColliderの設定は終了です
飛行コライダー:手順2、Position Constraintの設定
手順1で追加したBox Colliderの下のAdd Componentをクリックし検索欄に「po」と入力
オレンジ色の四角と矢印の「Position Constraint」というコンポーネントがあるのでそれをクリック
・「Is Active」にチェックを入れる
・「Position Offset」のXを「-5.432」Yを「-1.229」Zを「-0.004」(ここは微調整が必要かもしれません)
・「Freez Position Axes」のXとZのチェックを外しYにのみチェックが入ってる状態にする。
・「Sources」がList of Emptyになっているので下の+を押し出てくる「None (Transform)」という空欄にアバターの右手のボーンを入れる。

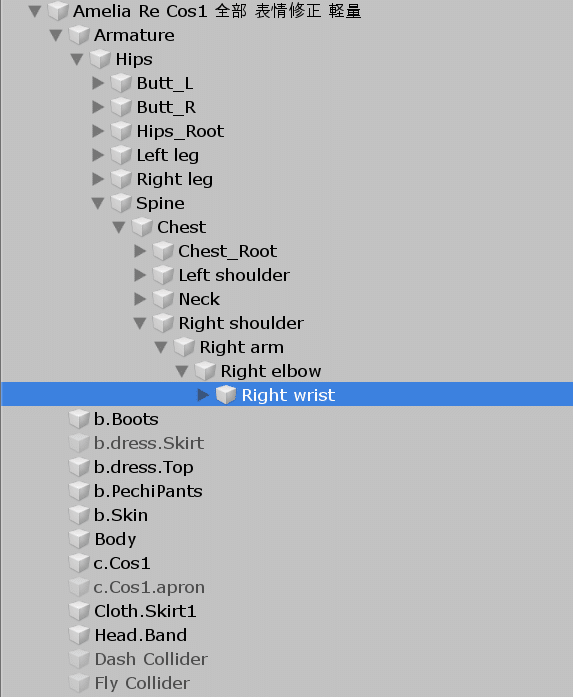
例:Armature→Hips→Spine→Chest→Right shoulder→Right arm →Right elbow→Right wrist、このRight wristをドラッグアンドドロップで入れる
アバターによってボーン名が違うので上記はあくまで一例ですがRight Hand等となってる場合が多いですね。(Index、Little、Middleまで行くと指のボーンなのでその一個前です)
このままですとアバターが常に飛んでしまうのでFly Colliderを非表示にします。

ここまでの設定で上の画像になっていればOKです。
飛行コライダー:手順3、Radial Inventory System V3でオンオフ設定
Radial Inventory System V3を導入していればツールバーにRadial Inventory→RISV3 Editorで起動できます。
起動したら対象アバターから適用したいアバターを選択
SimpleモードかAdvancedモードどちらでも良いですが私はAdvancedモードを使用していますのでAdvancedモードで説明いたします。
Advancedモードタブを押しメニュー一覧の+を押してメニュー設定の所でメニュー名を設定、非設定であれば「Group0」になります。
プロップ一覧の横の+を押してプロップ設定へ、プロップ名は自分のわかり易い名前で大丈夫です。(私はフライにしています)
プロップ設定の一番下オブジェクト一覧の+を押します、「None (Game Object)」の所に先程設定したFly Colliderをドラッグアンドドロップ
ここまで出来たらあとは下の「適用する」ボタンを押せば設定は終了

私の他のメニューも表示されていますが気にしないで下さい。
飛行コライダー:手順4、Avatar 3.0 Emulatorによる確認
Avatar 3.0 Emulatorを導入していればツールバーのTools→Enable Avatar 3.0 Emulatorを押すとヒエラルキーに「Avatar 3.0 Emulator Control」が出てきます。
「Avatar 3.0 Emulator Control」があることを確認したら次にアバターを選択、画面中央上の再生ボタンを押します。
自動でGameタブに切り替わるのでSceneタブに切り替えます、先程アバターを選択してあるのでInspectorの所に「Lyuma Av 3 Menu (Script)」という欄があると思います。
その下にあるExpressionsの所にRadial Inventoryボタンを押すと先程設定したフライボタンが見えると思います。
そこを押してみましょう、するとボタンが緑色になってアバターの下に薄緑色のFly Colliderが出現するはずです。

もう一度フライボタンを押すと消えると思います、これで確認は終了です。
再生ボタンを再度押してエミュレーターを終了してヒエラルキーの「Avatar 3.0 Emulator Control」を右クリックからDleteして下さい。
注意:「Avatar 3.0 Emulator Control」が残った状態でアバターのアップロードをすると正常に動作しなくなりますので必ず動作確認後は削除して下さい。
飛行方法
Expressionメニューからフライを有効化した状態で右手を上に上げジャンプをすると上昇、右手を下に下げると落下できます。
ダッシュコライダー:手順1、Box Colliderの設定
飛行コライダーを仕込みたいアバターを選択して右クリック→Create Empty
名前を分かりやすいように変更、私は「Dash Collider」にしています。(以下、Dash Collider)
Dash Colliderを選択しInspectorタブを開きます。
TransformのPositionをXは「0」Yは「0.1」Zは「-1」に設定
次にTransformの下にある「Add Component」を押し検索欄に「box」と入力。
すると緑のキューブの「Box Collider」というコンポーネントがあるのでそれをクリック
薄緑色の線で描かれたキューブが出現していれば成功です。
Box ColliderのCenterのXは「0」Yは「-0.1」Zは「1」に設定
Box ColliderのSizeのYの部分を1→0に変更、ただの板になれば成功です。
これでダッシュコライダー用BoxColliderの設定は終了です。
注意:飛行コライダーより設定箇所が若干増えているので注意が必要です。
このままですとアバターが常にダッシュしてしまうのでDash Colliderを非表示にします。

ここまでの設定で上の画像になっていればOKです。
ダッシュコライダー:手順2、Radial Inventory System V3でオンオフ設定
これは飛行コライダーと同じなので省略
飛行コライダー:手順4、Avatar 3.0 Emulatorによる確認
これは飛行コライダーと同じなので省略

ダッシュ方法
Expressionメニューからダッシュを有効化した状態で前進しながらジャンプ、オフにする時にもダッシュしてしまうのでフライと併用するなどの工夫が必要です。
参考にさせていただいたもの
ダッシュについて参考にさせていただきました
導入方法
— 鈴木りり (@ririsuzuki) April 8, 2020
1.アバターを右クリックしてCreate Empty
2.新しくできた空のGame ObjectにAdd ComponentからBox ColliderとPosition Constraintを追加して画像2枚目のように設定
Position Offsetは自動で設定されるのでいじらなくても良いです。(Tポーズの手の高さが基準になります) pic.twitter.com/jOAVymUSFb
右手追従について参考にさせていただきました
飛行コライダーについて参考にさせていただきました。
さいごに
飛行、ダッシュどちらも使い方によっては他人に迷惑を掛けたりワールドの裏側を覗いてしまったりと予期しない挙動をする場合がありますので使用にはご注意下さい。
さいごまでお読みいただきありがとうございます。
正しく使って楽しいVRChatになることを祈っております。
