
Unityでスクリーンショットを撮影する備忘録
普段、VRC用アバターやVRMを作って行く上で、なんらかの機会に、解像度の高めな、完成状態のショットが必要になる場合がある。
例えば、BOOTHで売りに出すとき等…
今回はその方法を備忘録として書いておく。
Unityで撮影するのが手っ取り早い
この場合、VRC内で撮影するでもなく、DCCツールで撮影するでもなく。
とりあえずUnityのゲームビューの状態を取ってくるのが手っ取り早い。
あたかもMMDでやるように、Unityの画面内で、アバターにポーズをつけて、カメラを設定してやればよい。
ただそれには、2つの面倒な点がある。
①アバターのポーズを変えるのに、ボーンが表示されないのが面倒
②ゲームビューで大きな解像度が出せるのに、利用するのが面倒
今回はこの2つをどうにかする方法がテーマ。
①ボーンが表示されないのが面倒
アバター、つまりキャラモデルを、画面に出してポーズや表情をつける。
ただこれだけのことなんだけど、アバターのボーンが表示されない。
ここか?この軸か?と探りながらになるからだ。
MMDなら、当たり前のようにボーンの表示が可能なので、それと同じことができれば…
というわけで、このツイッター投稿が解決の鍵になる。
Window->Package ManagerからAnimation Riggingをインストール、アバターにBone Rendererコンポーネントを追加して、右上の南京錠アイコンをロック。アーマチュアを右クリックしてSelectChildrenしたあと、Bone RendererのTransformsにドロップ。これを服とアバター素体に適用するとこう。 pic.twitter.com/o8SwUREvZt
— へけ☀️ (@Heke_Ks) August 17, 2021
このへけちゃんの投稿にある「Bone Rebderer」が、まさに今欲しい機能だ。
実はちょい面倒ではあるのだけど…Unityのパッケージマネージャーから入れられるものなので、入手性が良い。
他にも同様の機能を持ったアセットがあるという話だけど、とりまこれで用としてはじゅうぶんだ。
「Animation Rigging」の「Bone Rebderer」
ツイートにある通りでできるんだけど、実際に試した際に覚えておいたほうがよさそうと思った点を、補足として書き記す。
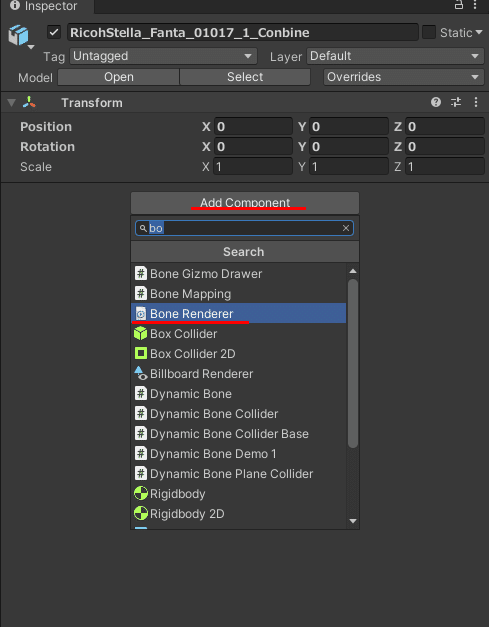
・パッケージマネージャーで探すのは「Animation Rigging」だ。
すぐに見つからず?になるかもしれないけど、選択肢を変えれば出てくる。

・アバターに、コンポーネント「Bone Renderer」を追加する。
ヒエラルキーでモデルを選択して、AddCompornentで追加する必要がある。これをしてないとボーンが表示されない。

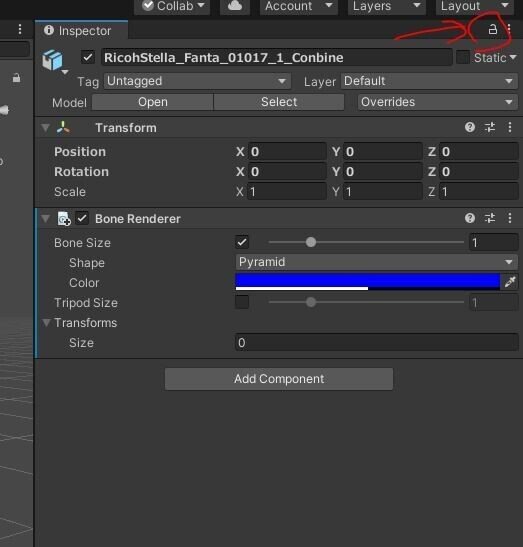
・インスペクターで「Bone Renderer」を表示させた状態をロックする。
これも意外とわからなかった。あとでボーンを選択して、コンポーネント内に追加していくんだけど、インスペクターをロックしてないと、ボーンを選んだ時点で、インスペクターの内容が変わってしまうので、できないんだ。
ロックの方法は、ツイートにある、右上の小さな南京錠マーク。

・ボーンを「Bone Renderer」に登録する。
ツイートでは、アバターのボーンを一括で選択するために、右クリックで「SelectChildren」を使うよう書いてある。これは、ヒエラルキーの階層下のものを一括して選択する方法なんだ。
実はこれは必須ではない。コンポーネントにボーンが登録できればいいので、1本ずつでもいい。だけどめんどくさい(指とか全部となるとそれだけで何十とあるんだ)ので、この方法は使ったほうがよさそう。

場合によっては、操作が必要なボーンのみを登録することで、余計なボーン表示をせず操作しやすくする、ということも考えられる。
あと表示色、太さ、表示方法の変更も可能なので、任意に設定して使いやすくしよう。
下の例では、身体と指を別のコンポーネントに登録して、色を変えてわかりやすくしてみた。

・ボーン表示を消せる。
インスペクターの「Bone Renderer」の有効化のチェックを外せば、表示されなくなる。
上の、ボーン登録と組み合わせて、使い勝手を良くすることができそうだ。

ここまでで、①の問題はクリアだ。次は②だね。
②ゲームビューの解像度設定を利用する
そもそも、Unity上でのプレビューを使うことは、シェーダなどが本番に近い状態なので、モデルの製作報告のプレビューとしても使いやすいし、実際にVRCやVRMで使用するためのシェーダー設定が、そのまま画像素材として利用できる。これが実はとても有利なんだ。
そのまま画面をキャプチャするだけでも使えるんだけど、本来Unityのゲームビューは、もっと大きな解像度をレンダリングしているので、それを利用したいところ。
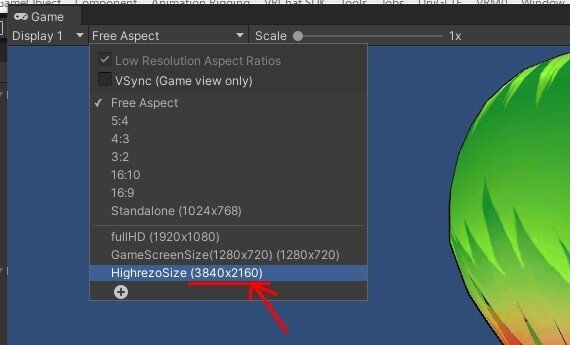
ゲームビューの左上に、出力の解像度を設定するところがあるので、これを変えることで、それが可能になる。

しかしそのままでは使えない。
今僕のモニターは、1920x1080なんで、画面キャプチャではそれ以上の大きさにはできない。
なのでここで、スクリプトを使おう。
スクリプトで任意のゲームビュー解像度のショットを得る
これもいくつか方法があって、各自好きなようにやってもいいんだけど、ここでは僕が使っているものを記す。
このサイトにある通りのソースコードを、Unity上で使う。
まず、プロジェクトのAssetsの中に、「Editor」というフォルダを作成する。これはスクリプトを収納して稼働させるためのお約束らしい。
ここに、.csのファイルを作成して、それを編集して、サイトのソースコードの内容をコピペする。
正直これだいぶ前にやったので、やりかた忘れた…
もしかしたらテキストファイルでコピペしたの保存して、拡張子だけ.csに変えたとかだったかもしれない。
まあとりあえずこういうスクリプトがおければよい。
参考になるかどうかわからないけど、やり方はたぶんこんな…
で、一度作成してしまえば、別のプロジェクトにファイルをコピーしても使える。
なので僕は以前作ったものをそのままコピーして使いまわしている。

このスクリプトは、ボタン操作でゲームビューに写っているそのままを、画像ファイルに描き出すことができる。操作ボタンは”Shift+Alt+C”同時押しだ。
たまに使うだけのものだから、この操作を忘れがち。なので同じフォルダ内に、操作を示すテキストデータを作って一緒に持って回っている。
こんな。

問題点を2つとも解消、これでショットを撮れる
ついでなので、背景切り抜き用のオブジェクトを作ってみよう。
実はこのままだとアルファ抜きはできない。だから、単色の背景にして、あとで背景を消して他の画像と合成しやすいようにしておく。
今回はG100%、RB0%のわかりやすいやつを作成した。ヒエラルキー上で板の3Dオブジェクトを作って、新しくマテリアルを作って、Unlit/Colorで、色を設定して置いた。

これで準備完了。
早速、キャプチャをとるボタン操作をしてみよう。
すると、保存場所を聞いてくるので、適切な場所を指定。
数秒から数十秒で、画像が保存されて、該当フォルダが開く。
そんな感じ。


出来上がった画像ファイルの解像度は、3840x2160pxだ。
試しに、1920x1080pxのモニターでいっぱいにして画像キャプチャしたものと比べるとこう。

左がスクリプトによるキャプチャ/右がモニターの画像キャプチャ。
解像度が違うけど、敢えて同じに見えるように引き延ばして比較した。
(テクスチャ解像度が粗いのはどうしようもない。もともとそんなもん)
加工して販売用資料画像なんかを作成する際には、やはり左のほうを使いたいところ。
